本文主要是介绍unity3d Animal Controller的Animal组件中Stances,Advanced基础部分理解,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

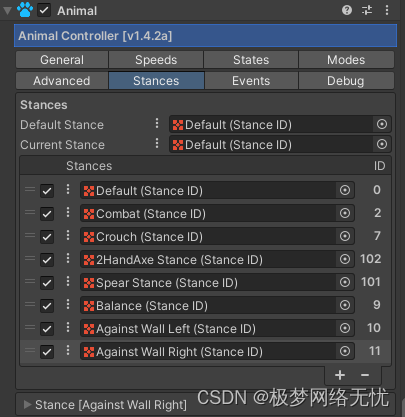
Stances 立场
立场要求在动物动画控制器上的姿态动画参数。
你可以有多个运动状态,并根据当前的立场使用它们
过渡的条件是: Stance = StanceID

Default Stance默认姿势
如果调用函数Stance_Reset(),动物将返回到的默认姿势。
Current Stance当前姿势
当前哪个姿势是活动姿势
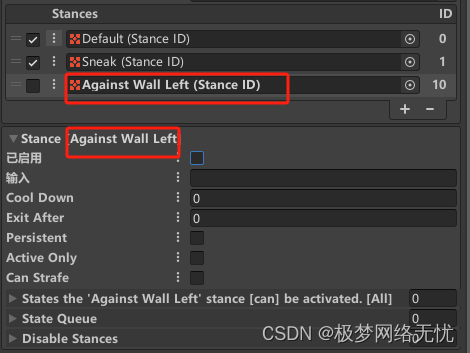
Stance会自动匹配对应列表的单独配置

Enabled
切换这个立场是否启用
Input
什么是唯一的输入来激活这个立场?
Cooldown
一旦立场退出,这是需要经过的时间,立场才能再次激活。
Exit After
如果立场已经开始,它就不能退出,直到这段时间过去。
Persistent
如果拖曳,没有其他立场可以启用,而这是在。
Active Only
如果不能启用任何其他立场的切换,则默认立场除外。出口使用 Stance_Reset()
Can Strafe
这种姿势是否允许扫射?例如。在战斗姿态中,你可以用枪扫射。
States List
所有的状态都可以被激活。默认情况下,它设置为所有状态。
State Queue List
如果某一立场在未包括在状态列表 ,它将被排队,直到一个有效的状态被激活。然后这个姿势就可以启动了
Disable Stances
一个清单不同的立场阻止激活,而此立场是主动的.例如。如果受伤的立场是主动的,你可以关闭高兴的立场。
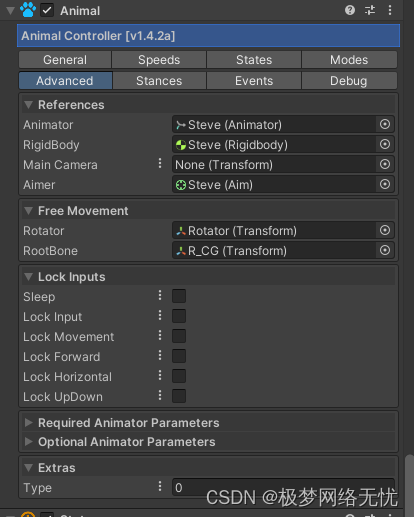
Advanced

References 参考资料组
Animator动画
RigidBody刚体
Main Camera主相机
Aimer 瞄准器
Free Movement Section
Rotator
旋转器游戏对象参考。用于在滑翔时添加额外的旋转。
这是 必需的 像这样的状态 飞 和 水下游泳
Root Bone 骨骼
确认动物的主要根骨。主要用于时间线和飞行动物。
Lock Inputs Section
Sleep
允许您在不禁用组件的情况下禁用控制器
Lock Input
禁用所有模式/状态输入。E.g(跳跃、飞行、攻击、动作)
Lock Movement
禁用移动输入。水平、垂直和上下轴输入。
Lock Forward
当此设置为true时,将移动轴上的Z设置为零。
Lock Horizontal
当设置为true时,将“移动轴”上的X设置为零
Lock UpDown
设置为true时,将“移动轴”上的Y设置为零
Required Animator Parameters

所有需要动画的列表。
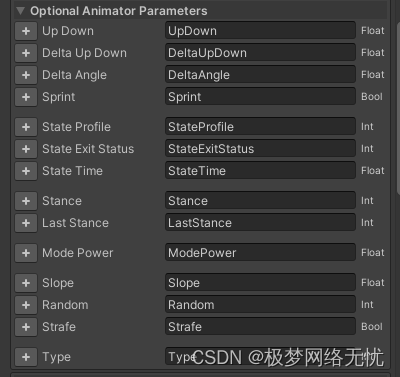
Optional Animator Parameters

所有可选择的动画参数列表。
Extras 退出
允许动物有一个身份证来做附加性的姿势固定
这篇关于unity3d Animal Controller的Animal组件中Stances,Advanced基础部分理解的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






