本文主要是介绍在vue中写一个小球做抛物线的动作,但是下降位置不对,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在vue中写一个小球做抛物线的动作,但是下降位置不对
如下图1
图1
点击图1中的红色框中的“加入购物车”,出现图2中的现象
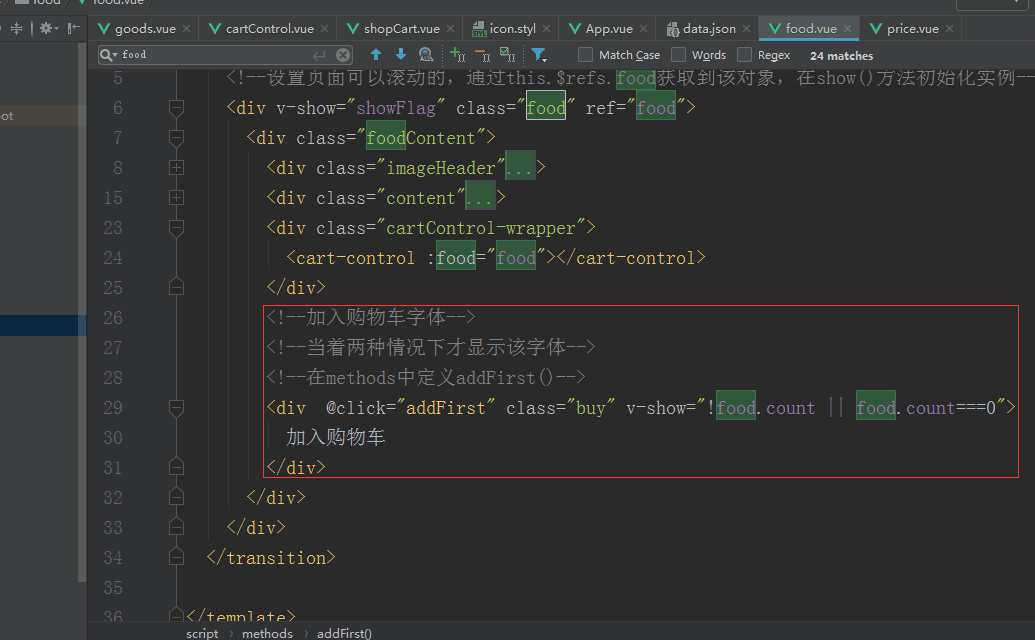
图2
小球下落的位置不对
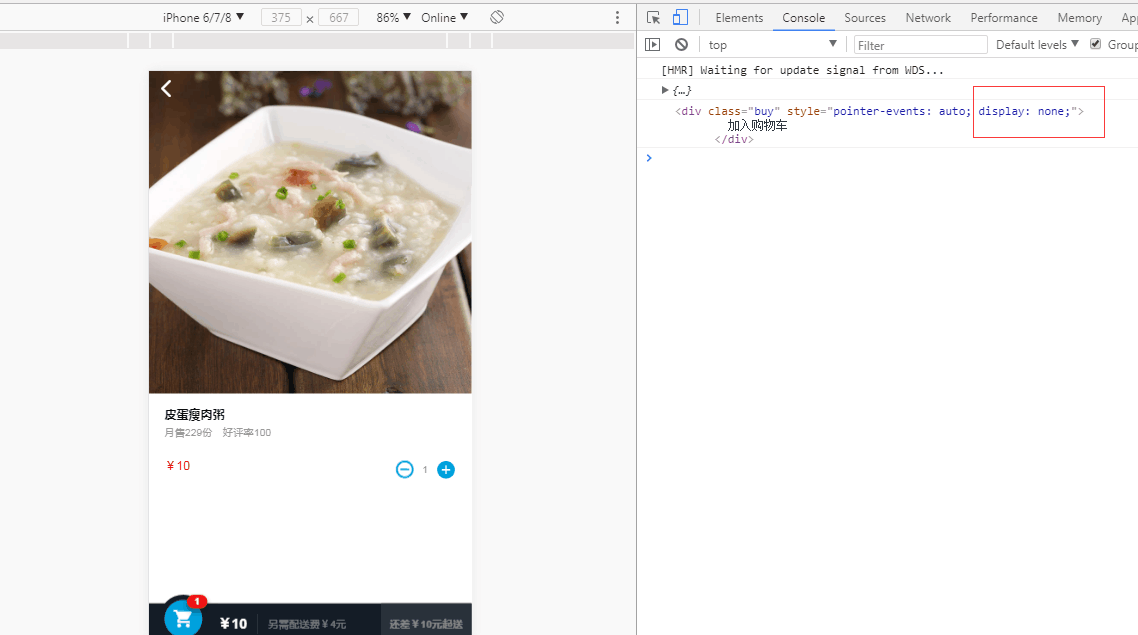
该现象的food.vue的<template>如下图3所示
图3
.buy的css如下所示
.buyposition: absoluteright:18pxbottom:18pxz-index:10height:24pxline-height:24pxpadding:0 12pxbox-sizing:border-boxfont-size:10pxborder-radius: 12pxcolor: #ffffffbackground:rgb(0,160,220)
小球的触发时机是在show()函数里面定义的,如下所示
//点击“加入购物车”按钮事件addFirst(event){if(!event._constructed){return;}//通过Vue.set()为对象设置属性,从而当该属性改变的时候,浏览器能够监听到该属性变化//然后触发相应的事件的执行//第一次点击的时候,this.food对象里面还没有属性count,所以需要通过Vue.set()设置Vue.set(this.food,'count',1);//通过this.$emit()将被点击的对象传给父组件console.log(event.target);this.$emit('add',event.target);}通过console.log(event.target),在浏览器的console输出如下
显示display:none,因此获取不到小球刚开始的正确位置
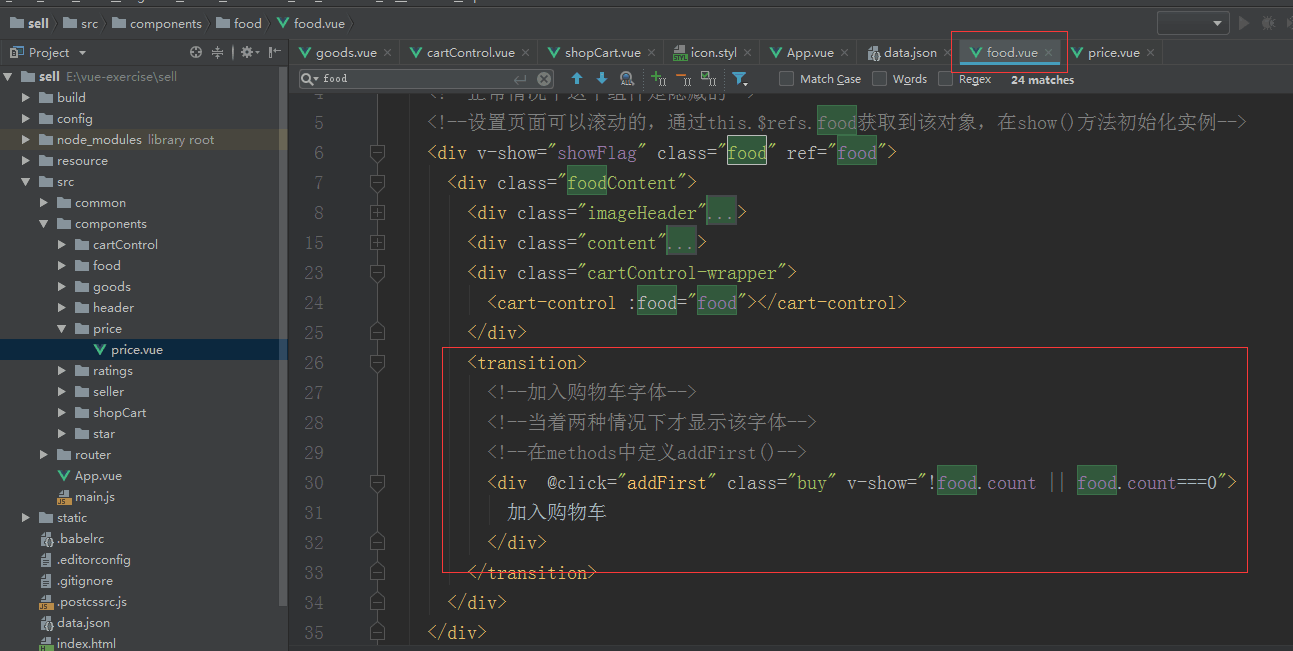
解决方法,可以加入一个缓动的效果,在小球下降期间,这个div还没有设置成dixplay:none。即在该div外面加上一个transition,如下图所示:
.buy的css如下:
.buyposition: absoluteright:18pxbottom:18pxz-index:10height:24pxline-height:24pxpadding:0 12pxbox-sizing:border-boxfont-size:10pxborder-radius: 12pxcolor: #ffffffbackground:rgb(0,160,220)opacity: 1&.fade-enter-active, &.fade-leave-activetransition: all 0.2s&.fade-enter, &.fade-leave-activeopacity: 0z-index: -1加入缓动的效果,小球的动作就正确了
这篇关于在vue中写一个小球做抛物线的动作,但是下降位置不对的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!