本文主要是介绍【安规检测认证】分享一个曲线数据调整程序,可以根据一组已有的曲线数据生成目标曲线数据。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<!doctype html>
<html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'><title>数据曲线调整</title></head>
<body>
<div id = 'app'><h3>输入目标数组的最大值:</h3><input type="text" v-model.number="themax"><h3>粘贴所选取数组的全部数据(只能选取一个数组,如果出现Null检查末尾是否多了回车符号):</h3> <textarea cols="30" rows="10" v-model="arr"></textarea><button @click="onClick">生成目标数据</button><button v-if="output" @click="onCopy">复制到粘贴板</button><div v-html="output" class='excel' id="target"></div> <!-- v-html相比于{{ }}可以插入标签--></div>
<style>.excel{font-size: 15px;font-family:"宋体";
}
.op{col: 30px;rows: 10px;
}
</style> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
console.log('catchthemoon@qq.com');var tarmax = null;var sample = [];var target = [];function doit(){tarmax = parseFloat(app.themax);sample = app.arr.split('\n');for(var i=0;i < sample.length;i++){sample[i] = parseFloat(sample[i]);}var tmax = tarmax - sample[0];var bar = Math.max.apply(null, sample);var dmax = bar - sample[0];var X1 = dmax / tmax ;var Y1 = ( dmax / tmax ) * sample[0] - sample[0];console.log(sample);sample.forEach(function(val,index){var finish = ((val + Y1) / X1).toFixed(2) ;//console.log(Y1);target.push(finish);})app.output = target.join("<br>");}function docopy(){var Url2=document.getElementById("target").innerHTML;var oInput = document.createElement('textarea');console.log(Url2);Url2 = Url2.replace(/<br>/g,"\n");console.log(Url2);oInput.value = Url2;document.body.appendChild(oInput);oInput.select(); // 选择对象document.execCommand('Copy'); // 执行浏览器复制命令oInput.className = 'op';oInput.style.display='none';alert('复制成功');
}var app = new Vue({el:'#app',data:{arr:null,themax:null,output:null,},methods:{onClick: doit,onCopy: docopy,},
})
//---------------------------------------------------</script></body>
可以根据模板曲线画出相似曲线,温升曲线调整修起来就很方便。
——————————————————————————————
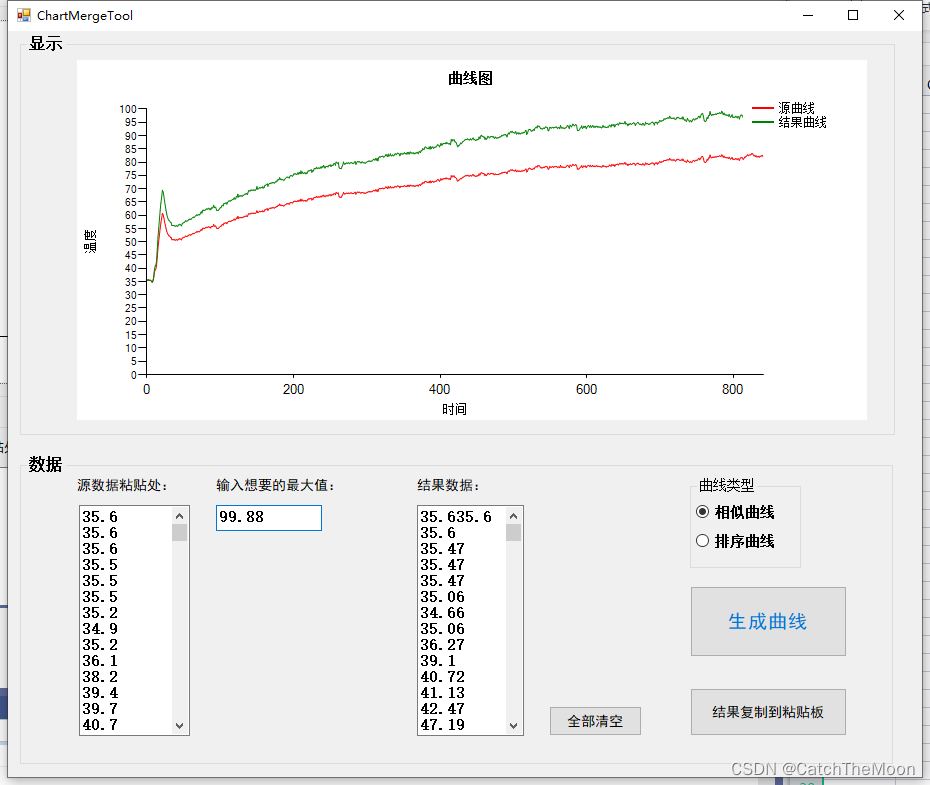
果然用HTML还是不太合适,最近因为疫情,也没有找工作,重新开发了一下,做成了桌面端软件:
使用方法视频演示

如果有需要的话,请联系:catchthemoon@qq.com,桌面版软件30解锁,感谢各位支持。
这篇关于【安规检测认证】分享一个曲线数据调整程序,可以根据一组已有的曲线数据生成目标曲线数据。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


