本文主要是介绍3dsmax 交互式IK,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.合理设置各关节轴心与父子关系,创建虚拟体对齐尾部关节的位置和旋转信息

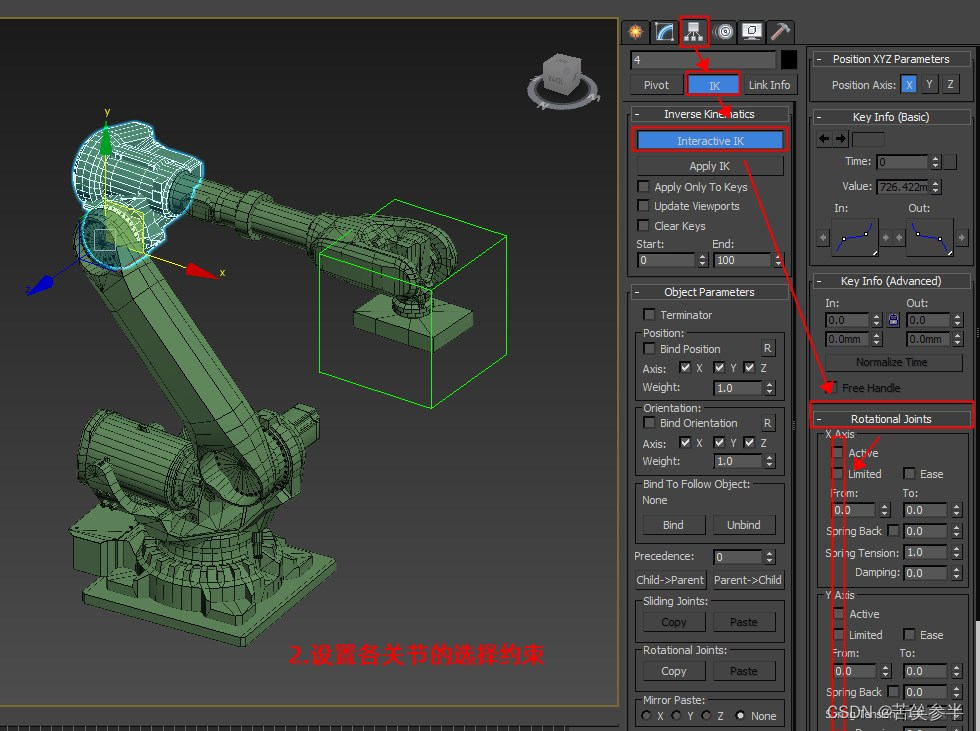
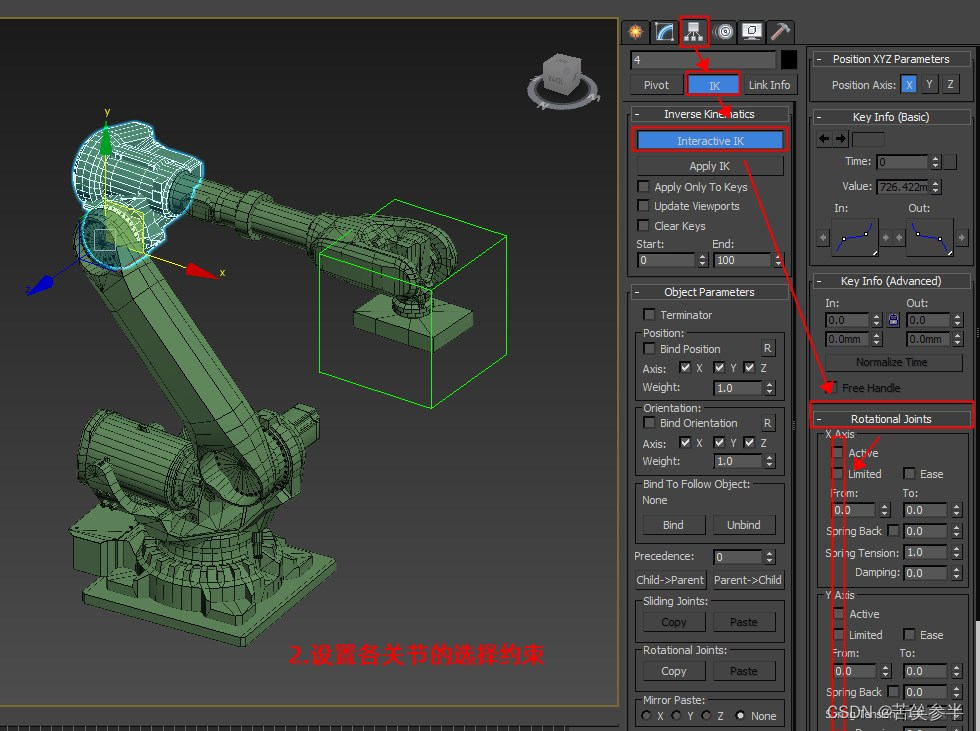
2.设置各关节的选择约束

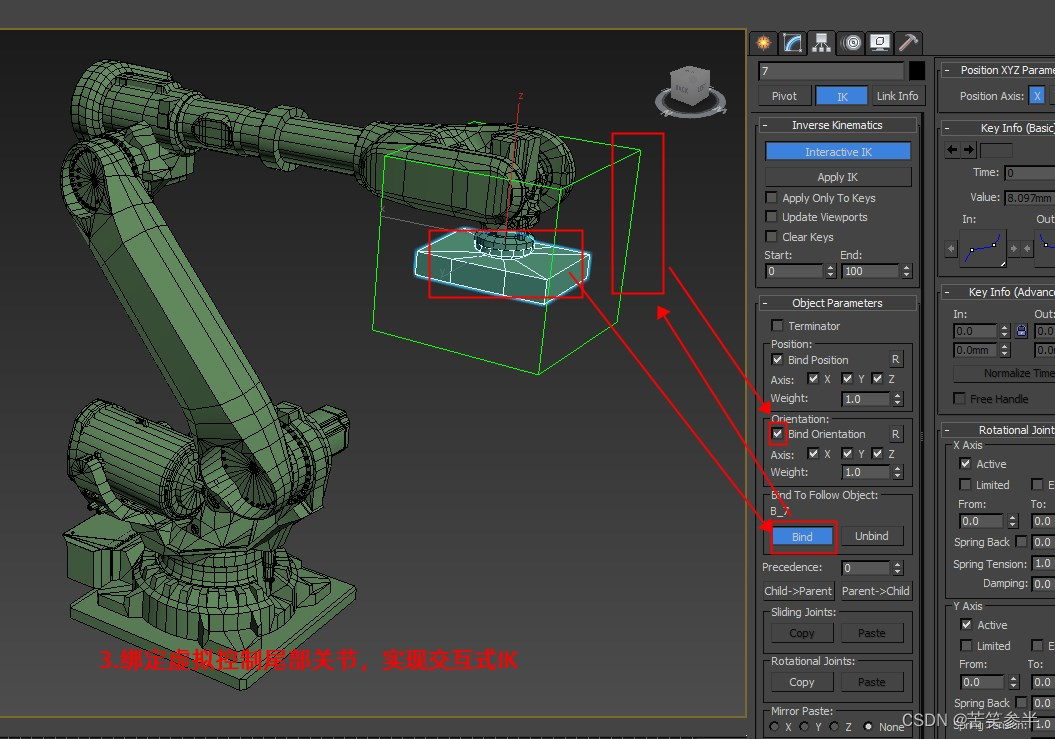
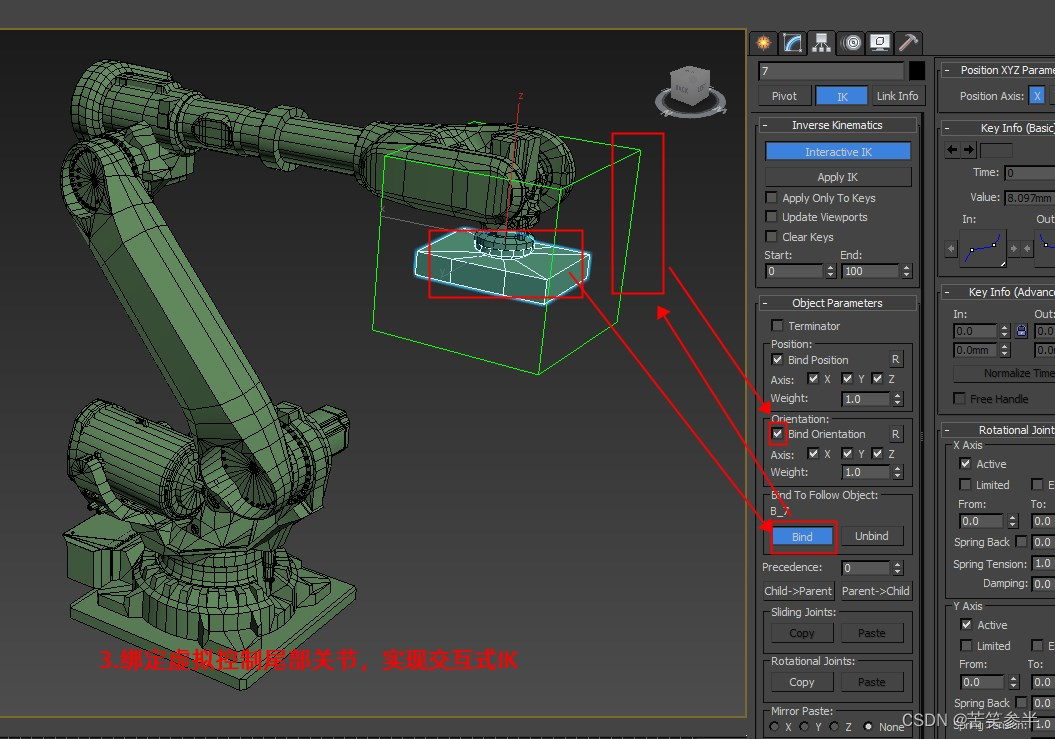
3.绑定虚拟控制尾部关节,实现交互式IK

这篇关于3dsmax 交互式IK的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍3dsmax 交互式IK,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.合理设置各关节轴心与父子关系,创建虚拟体对齐尾部关节的位置和旋转信息

2.设置各关节的选择约束

3.绑定虚拟控制尾部关节,实现交互式IK

这篇关于3dsmax 交互式IK的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/800858。
23002807@qq.com