本文主要是介绍微信小程序开发系列(二十三)·wxml语法·列表渲染wx:for和wx:key的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

目录
1. 简介
2. wx:for的使用
3. wx:key的使用
1. 简介
列表渲染:就是指通过循环遍历一个数组或对象,将其中的每个元素渲染到页面上。
在组件上使用 wx:for 属性绑定一个数组或对象,既可使用每一项数据重复渲染当前组件。每一项的变量名默认为 item,下标变量名默认为inde。
在使用 wx:for 进行遍历的时候,建议加上 wx:key 属性,wx:key 的值以两种形式提供:
字符串:代表需要遍历的array中item的某个属性,该属性的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字*this:代表在 for 循环中的 item 本身,当 item 本身是一个唯一的字符串或者数字时可以使用。
注意事项:
如果不加 wx:key 会报一个warning,如果明确知道该列表是静态,即以后数据不会改变,或者不必关注其顺序,可以选择忽略。
在给 wx:key 添加属性值的时候,不需要使用双大括号语法,直接使用遍历的 array 中 item 的某个属性
2. wx:for的使用
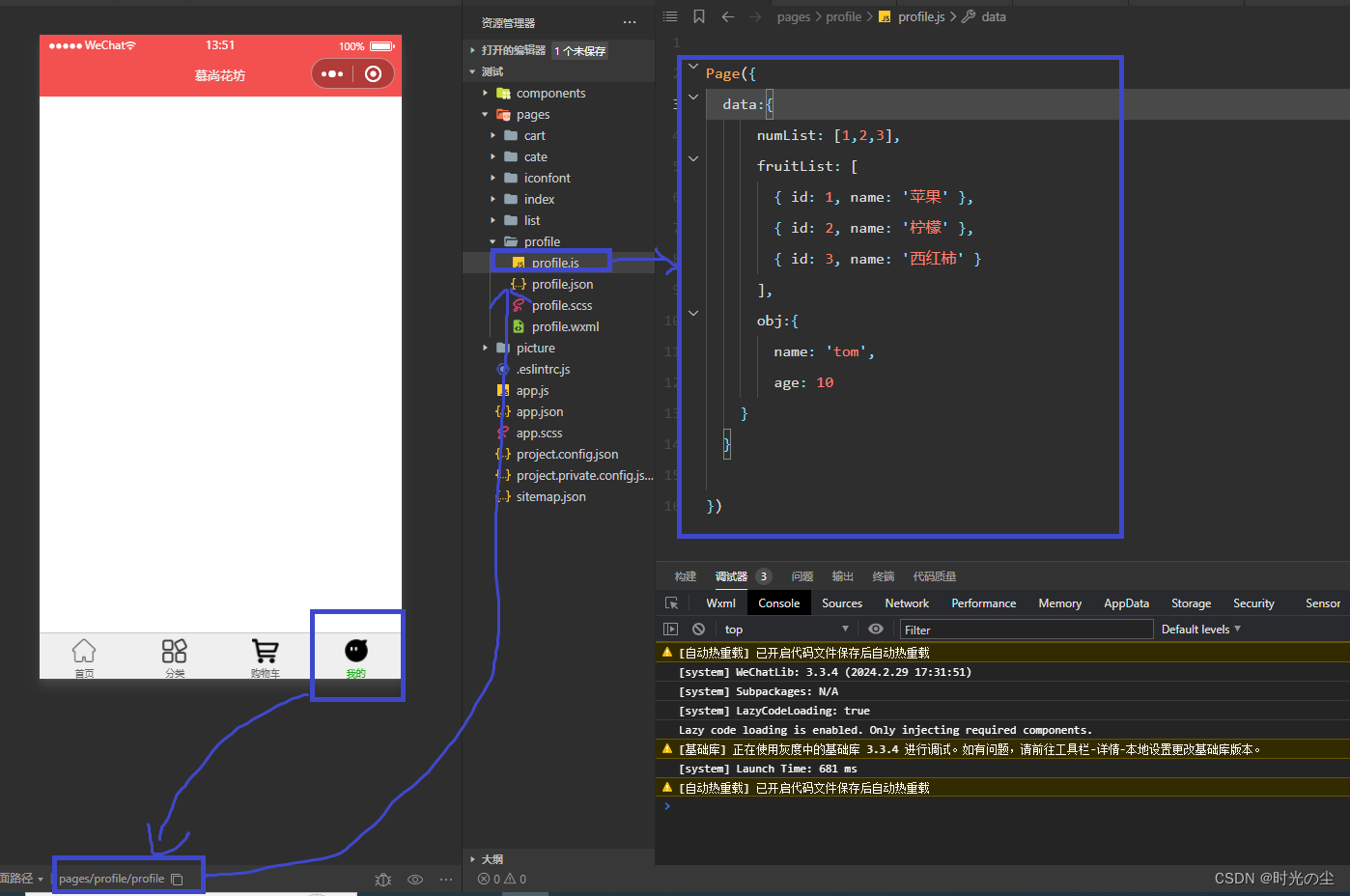
找到profile.js文件,创建两个数组一个对象:
Page({data:{numList: [1,2,3],fruitList: [{ id: 1, name: '苹果' },{ id: 2, name: '柠檬' },{ id: 3, name: '西红柿' }],obj:{name: 'tom',age: 10}}})
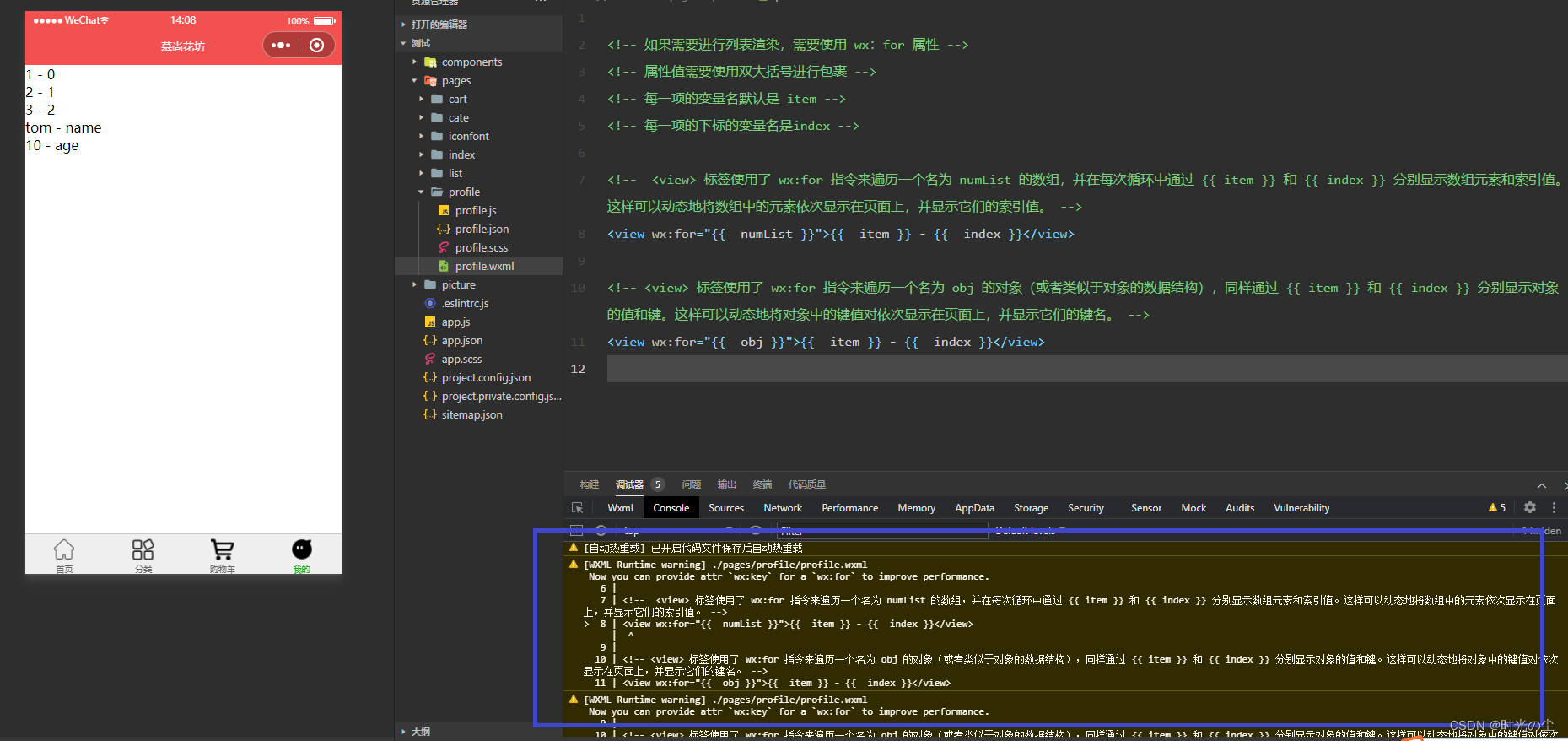
找到profile.wxml文件,对列表进行渲染,其中第一个<view> 标签使用了 wx:for 指令来遍历一个名为 numList 的数组,并在每次循环中通过 {{ item }} 和 {{ index }} 分别显示数组元素和索引值。这样可以动态地将数组中的元素依次显示在页面上,并显示它们的索引值。
简单来说:如果渲染的是数组,item:数组的每一项,index:下标
<view wx:for="{{ numList }}">{{ item }} - {{ index }}</view>第二个,<view> 标签使用了 wx:for 指令来遍历一个名为 obj 的对象(或者类似于对象的数据结构),同样通过 {{ item }} 和 {{ index }} 分别显示对象的值和键。这样可以动态地将对象中的键值对依次显示在页面上,并显示它们的键名。
简单来说:如果渲染的是对象,item:对象属性的值,index:对象属性
<view wx:for="{{ obj }}">{{ item }} - {{ index }}</view>完整代码:
<!-- 如果需要进行列表渲染,需要使用 wx:for 属性 -->
<!-- 属性值需要使用双大括号进行包裹 -->
<!-- 每一项的变量名默认是 item -->
<!-- 每一项的下标的变量名是index --><!-- <view> 标签使用了 wx:for 指令来遍历一个名为 numList 的数组,并在每次循环中通过 {{ item }} 和 {{ index }} 分别显示数组元素和索引值。这样可以动态地将数组中的元素依次显示在页面上,并显示它们的索引值。 -->
<view wx:for="{{ numList }}">{{ item }} - {{ index }}</view><!-- <view> 标签使用了 wx:for 指令来遍历一个名为 obj 的对象(或者类似于对象的数据结构),同样通过 {{ item }} 和 {{ index }} 分别显示对象的值和键。这样可以动态地将对象中的键值对依次显示在页面上,并显示它们的键名。 -->
<view wx:for="{{ obj }}">{{ item }} - {{ index }}</view>

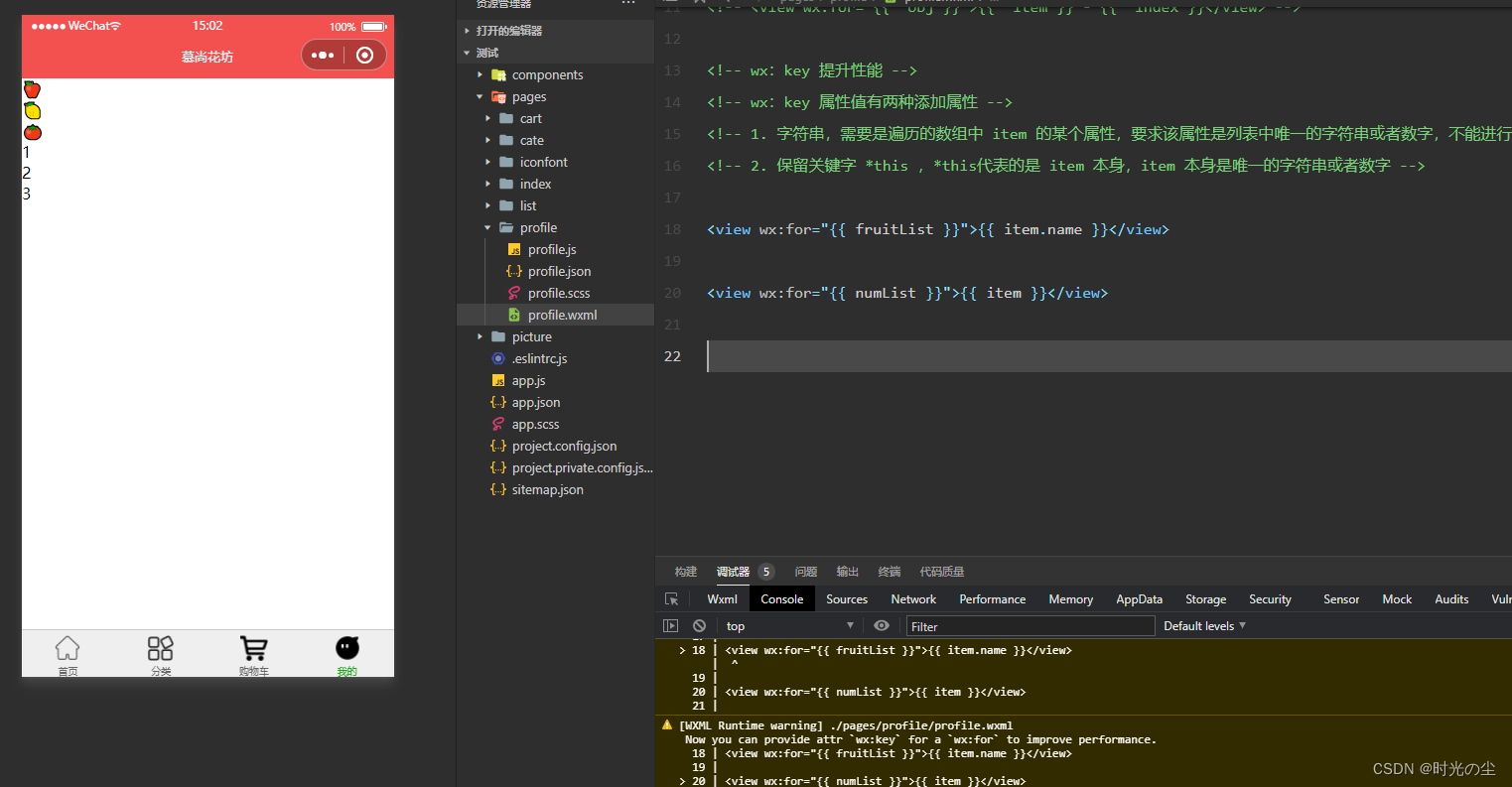
不过此时我们会发现,程序报有警告:

3. wx:key的使用
此时需要往其中加入wx:key用来提高性能
wx:key 提升性能。
wx:key 属性值有两种添加属性。
1. 字符串,需要是遍历的数组中 item 的某个属性,要求该属性是列表中唯一的字符串或者数字,不能进行动态改变。
2. 保留关键字 *this ,*this代表的是 item 本身,item 本身是唯一的字符串或者数字。
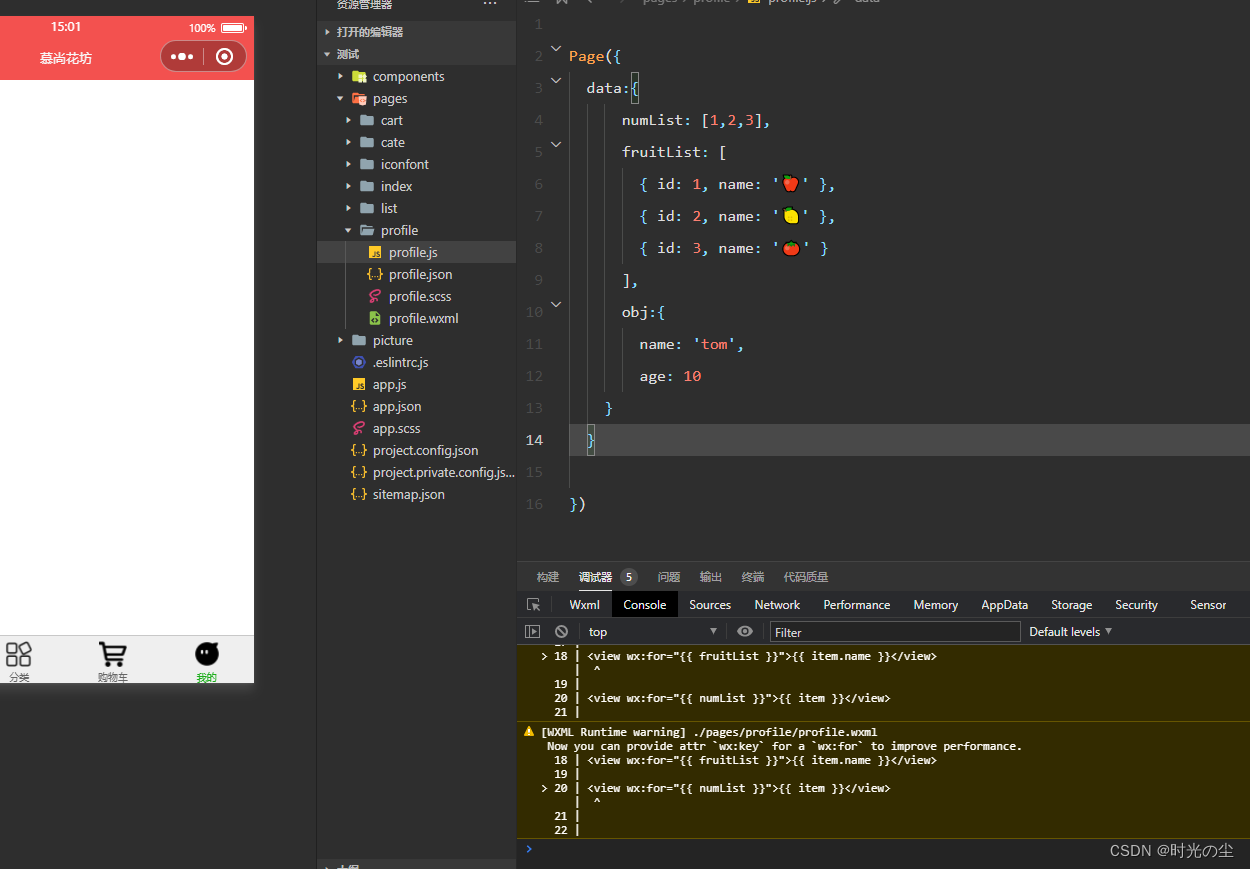
找到profile.js文件,找到fruitList更改name里的内容,使用微软输入法苹果,柠檬,西红柿找到其图标:

Page({data:{numList: [1,2,3],fruitList: [{ id: 1, name: '🍎' },{ id: 2, name: '🍋' },{ id: 3, name: '🍅' }],obj:{name: 'tom',age: 10}}})
找到profile.wxml文件,输入:
<view wx:for="{{ fruitList }}">{{ item.name }}</view><view wx:for="{{ numList }}">{{ item }}</view>
wx:key 的属性值不需要使用大括号进行包裹,直接写遍历的数组中 item 的某个属性:
<!-- wx:key 的属性值不需要使用大括号进行包裹,直接写遍历的数组中 item 的某个属性 -->
<view wx:for="{{ fruitList }}" wx:key="id">{{ item.name }}</view><view wx:for="{{ numList }}" wx:key="this">{{ item }}</view>会发现此时警报已经消除:


微信小程序开发_时光の尘的博客-CSDN博客

这篇关于微信小程序开发系列(二十三)·wxml语法·列表渲染wx:for和wx:key的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




