wxml专题
微信小程序开发(八).wxml引用
.wxml文件引用 WXML 提供两种文件引用方式import和include。 import 假设,在a.wxml文件中,引入item.wxml文件。 <!-- item.wxml --><template name="item"><text>{{text}}</text></template> <!-- a.wxml --><import src="item.wxm
微信小程序开发(五)视图层 .wxml
视图层 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。 微信小程序注册页面后数据会和视图层交互 在Page()函数中的 onReady 生命周期时就可以调用api来改变视图层的表现 .wxml — WXML(WeiXin Markup language) 用于描述页面的结构。 .wxs — WXS(
wxml与标准的html的异同?
WXML(WeiXin Markup Language)与标准的HTML(HyperText Markup Language)在构建前端界面时,既有相似之处,也存在显著的差异。以下是对两者异同点的详细分析: 相似之处 标签结构: 两者都使用尖括号<和>来包裹标签,标签闭合通常使用尾部斜杠/或者双标签闭合。都采用嵌套的标签结构来组织页面元素,使得页面结构层次清晰。事件绑定: WXML和HTML都
小程序开发--WXML
WXML 一、 定义: WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 二、 语法 <标签 属性key=“属性Value”></标签> 三、功能 数据绑定列表渲染条件渲染模板引用事件 3-1数据绑定 WXML 中的动态数据均来自对应 Page 的 data。数据绑定使用 Mustache 语法(双大括
wxml与标准的html的异同
WXML(Wechat Mini Program XML)与标准的HTML(HyperText Markup Language)在构建前端界面时各有其特点和差异。以下是它们之间的异同点: 相同点 语法结构:两者都使用尖括号包裹标签,标签闭合通常使用尾部斜杠或者双标签闭合。它们都采用嵌套的标签结构来组织页面元素。 不同点 用途和平台限制: HTML:用于构建网页的标记语言,可以在各种Web浏
WXML模板语法-条件渲染和列表渲染
一、条件渲染 1.wx:if 在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块,也可以用wx:elif和wx:else来添加else判断 // pages/list/list.jsPage({data: {type:1}}) <!--pages/list/list.wxml--><view wx:if="{{type === 1}}"> True
word内容wxml转化html标签对照表
1. 标签 w:document document 文档w:bodybody文档的主体w:sectPrsection——w:pp/div段落w:rspan行内元素w:ttext文本w:tbltable表格w:trtr表格行w:tctd单元格w:brbr换行w:hyperlinka超链接w:roundrectdiv/canvas块w:pictimg图片w:inlinespan行元素w:oMat
小程序开发】VSCode-:识别wxml,wxss文件为html,css格式
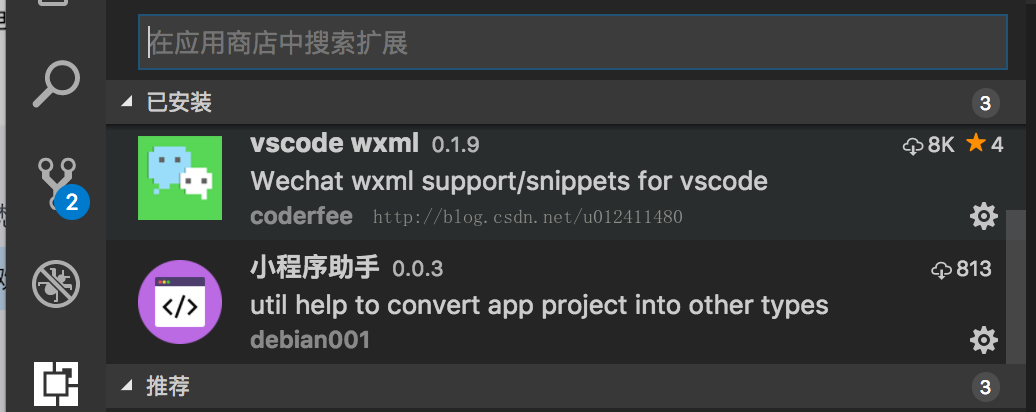
问题描述:由于wxml 及 wxss文件不能直接被识别,因此在vscode中作为纯文本,可以在右下角纯文本出点击修改,然而!在几个页面编辑 需要来回切换,它就偶尔翻脸不认识了,又变回了纯文本,反复改了几次,决定解决掉这个问题: 处理办法: 在vscode扩展中(快捷键shift+command+X): 1.识别wxml:搜索wxml,安装插件vscode wxml. 2.识别wxss:搜索
小程序html5转换wxml,微信小程序用wxParse解析html
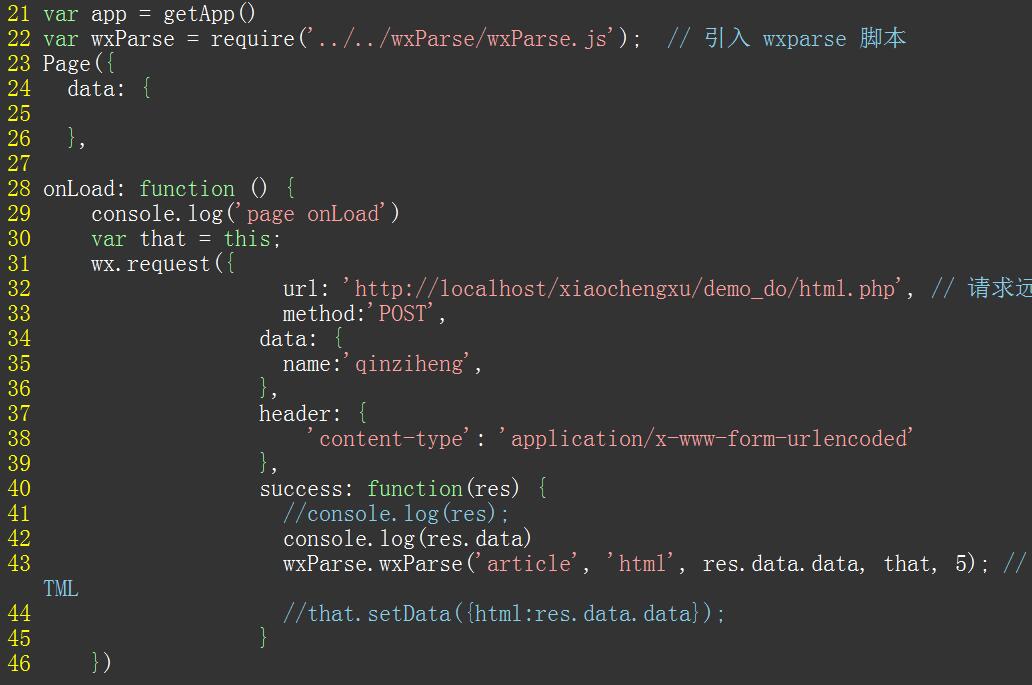
我们在上一节课程中提到, 小程序解析html网页标签, 有3种方法: 1) 使用 wxPasr 解析html 2) 单独解析 html标签 3) 使用最新的小程序组件 web-view 今天子恒老师跟你分享第一种方法 wxpasr解析html效果 一、 wxParse 把html转换为wxml的方法和流程 1) 首先下载 wxParse脚本 放到项目根目录 2) 在样式
WXML模板语法-条件与列表渲染
wx:if 在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码 也可以用wx:elif和wx:else来添加else判断 <!--pages/ifIndex/ifindex.wxml--><view wx:if="{{type === 1}}">男</view><view wx:elif="{{type === 2}}">女</view><view wx
微信小程序WXML 数据绑定、列表渲染、条件渲染、模板、事件、引用用法
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 数据绑定 <!--wxml--><view> {{message}} </view> // page.jsPage({data: {message: 'Hello MINA!'}}) 列表渲染 <!--wxml--><view wx:for="{{ar
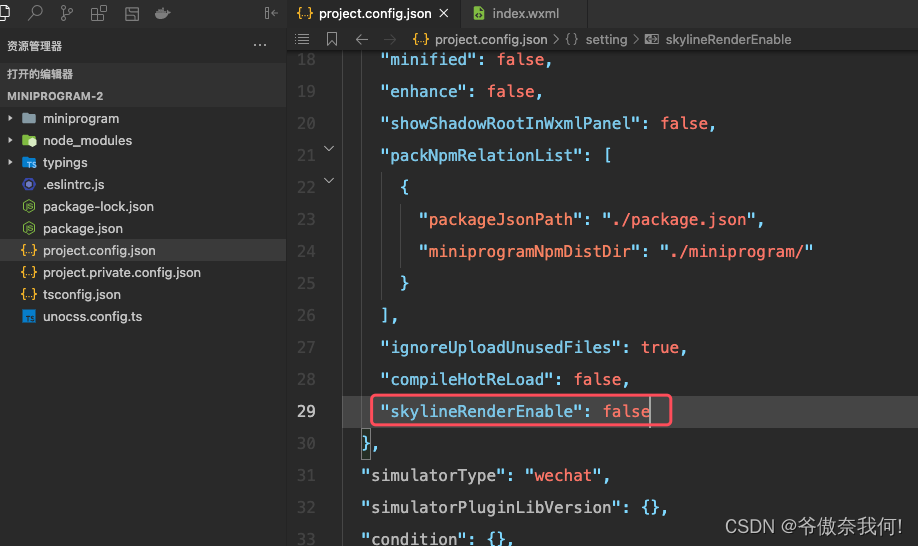
ts版本微信小程序在wxml保存文件不刷新页面的解决办法
将project.config.json中的skylineRenderEnable改为false "skylineRenderEnable": false
微信小程序开发系列(二十五)·wxml语法·条件渲染wx:if, wx:elif, wx:else 属性组以及hidden 属性的使用
目录 1. 使用 wx:if、wx:elif、wx:else 属性组 2. 使用 hidden 属性 条件渲染主要用来控制页面结构的展示和隐藏,在微信小程序中实现条件渲染有两种方式: 1. 使用 wx:if, wx:elif, wx:else 属性组 2. 使用 hidden 属性 wx:if 和 hidden 二者的区别:
微信小程序开发系列(二十三)·wxml语法·列表渲染wx:for和wx:key的使用
目录 1. 简介 2. wx:for的使用 3. wx:key的使用 1. 简介 列表渲染:就是指通过循环遍历一个数组或对象,将其中的每个元素渲染到页面上。 在组件上使用 wx:for 属性绑定一个数组或对象,既可使用每一项数据重复渲染当前组件。每一项的变量名默认为 item,下标变量名默认为inde。 在使用 wx
微信小程序开发系列(十九)·wxml语法·setData()修改数据
目录 步骤一:创建一个data对象 步骤二:双大括号写法的使用 步骤三:创建一个更新事件按钮 步骤四:定义事件处理函数·获取数据 步骤五:定义事件处理函数·修改数据 方法一:通过赋值的方式直接修改数据 方法二:通过setData()方法 总结 小程序中修改数据不推荐通过赋值的方式进行修改,通过赋值的方式修改数据无法改变页面的数据,而是要通过调用s
微信小程序开发系列(十八)·wxml语法·声明和绑定数据
目录 1. 双大括号写法·用法一:展示内容 步骤一:创建一个data对象 步骤二:双大括号写法的使用 步骤三:拓展 2. 双大括号写法·用法二:绑定属性值 步骤一:给对象赋一个属性值 步骤二:双大括号绑定属性值 步骤三:拓展 3. 双大括号写法·用法三:运算的使用 3.1 算数运算 3.2 三元运算 3.3 逻辑运算 4. 注意事项 4.1 在双
学习微信小程序WXML之模板、引用
此贴为学习9 小时搞定微信小程序开发 的笔记 文档:模板 · 小程序、引用 · 小程序 1.模板:使用template标签可以模板中定义自己的代码片段 <!-- index.wxml --><template name="tempItem"><view><view>收件人:{{name}}</view><view>联系方式:{{phone}}</view><view>地址:{{addres
学习微信小程序WXML之条件渲染
此贴为学习9 小时搞定微信小程序开发 的笔记 文档:条件渲染 · 小程序 这是一个解决今天吃什么这一大难题的一小段代码。 <!--index.wxml --><view>今天吃什么?</view><view wx:if="{{condition === 1}}">饺子</view><view wx:elif="{{condition === 2}}">米饭</view><view
学习微信小程序WXML之列表渲染
此贴为学习9 小时搞定微信小程序开发 的笔记 文档列表渲染 · 小程序 <!-- index.wxml--><view><block wx:for="{{items}}" wx:for-item="item" wx:key="index"><view>{{index}}:{{item.name}}</view>
学习微信小程序WXML之数据绑定
文档:数据绑定 · 小程序 此贴为学习9 小时搞定微信小程序开发 的笔记 数据绑定使用两个花括号。 绑定文本内容 <!--index.wxml--><view><text>{{message}}</text></view> //index.jsPage({data:{message:"Hello,world"}}) 2. 绑定属性 <!-- index.wxml -->
uniapp使用wxml-to-canvas开发小程序保存canvas图片
微信小程序官方解决方案:wxml-to-canvas 使用wxml-to-canvas要知道一些前提条件 1、只能画view,text,image2、每个元素必须要设置宽高3、默认是flex布局,可以通过flexDirection: "column"来改变排列方式4、文字 必须放在text中,放在view中无法显示,且text不支持字体加粗5、如果你要设置背景颜色,请使用backgro
微信小程序调试时,点击调试样式按钮时,出现一个警告:‘请先切换至 WXml Pannel’
微信小程序调试时,点击调试样式按钮时,出现一个警告:‘请先切换至 WXml Pannel’,刚开始一直按‘编译’都不管用,其实很简单,如下图: 只要从source 切换到Wxml即可调试
微信小程序:wxml中写js语句的方法
在小程序开发过程中,有时会遇到需要在wxml页面处理数据的情况,那么都有哪些方法可以实现呢?今天我们来总结两种方法。 第一种:直接在wxml文件中使用wxs标签 <wxs module="dateModule">var now = getDate();module.exports = {date: now}</wxs><view>当前时间:{{dateModule.date}}</view
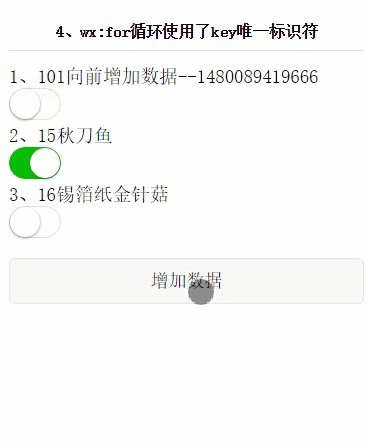
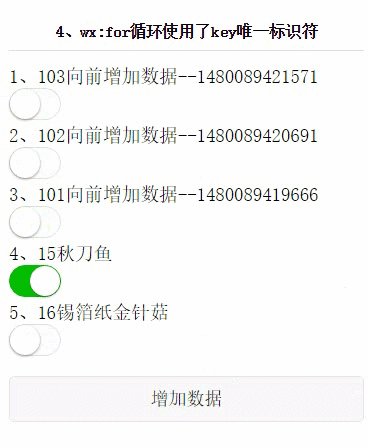
微信小程序 wxml出现Runtime警告
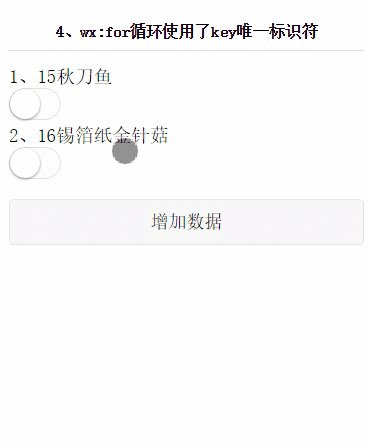
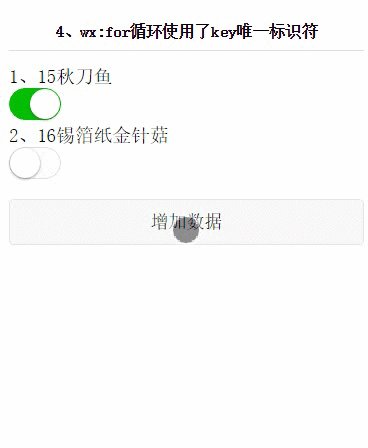
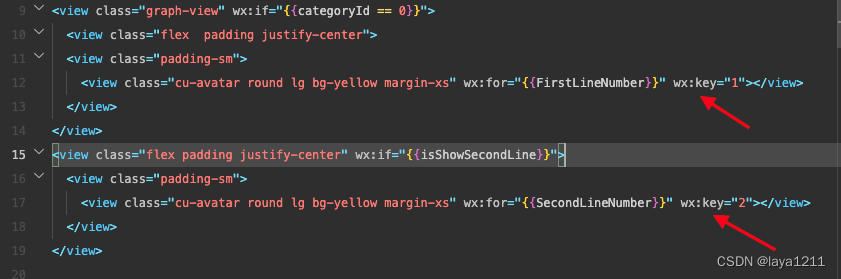
当小程序开发出现下面这样的警告时,虽然不影响程序运行,但是就是看它不爽,怎么解决呢? 其实这里已经帮我们指出了有问题的代码在哪行。 解决办法很简单,在所有wx:for后面加上wx:key=“key”即可,当然,这里的key可以随便写 搞定!