本文主要是介绍小程序html5转换wxml,微信小程序用wxParse解析html,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们在上一节课程中提到, 小程序解析html网页标签, 有3种方法: 1) 使用 wxPasr 解析html 2) 单独解析 html标签 3) 使用最新的小程序组件 web-view 今天子恒老师跟你分享第一种方法

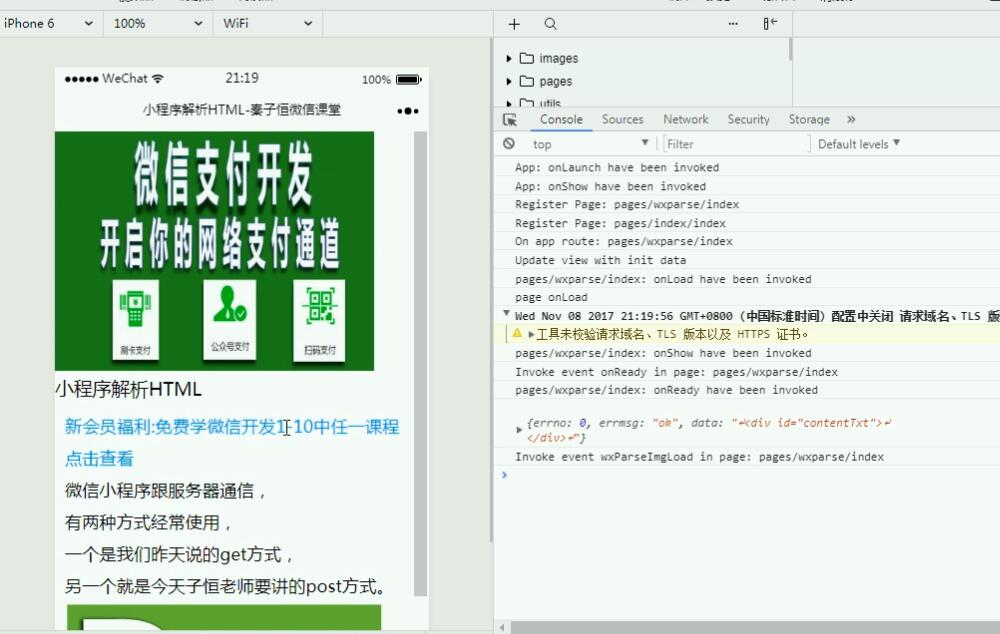
wxpasr解析html效果
一、 wxParse 把html转换为wxml的方法和流程
1) 首先下载 wxParse脚本
放到项目根目录
2) 在样式页面 wxss 中引入 wxparse 样式文件
@import “../../wxParse/wxParse.wxss”;
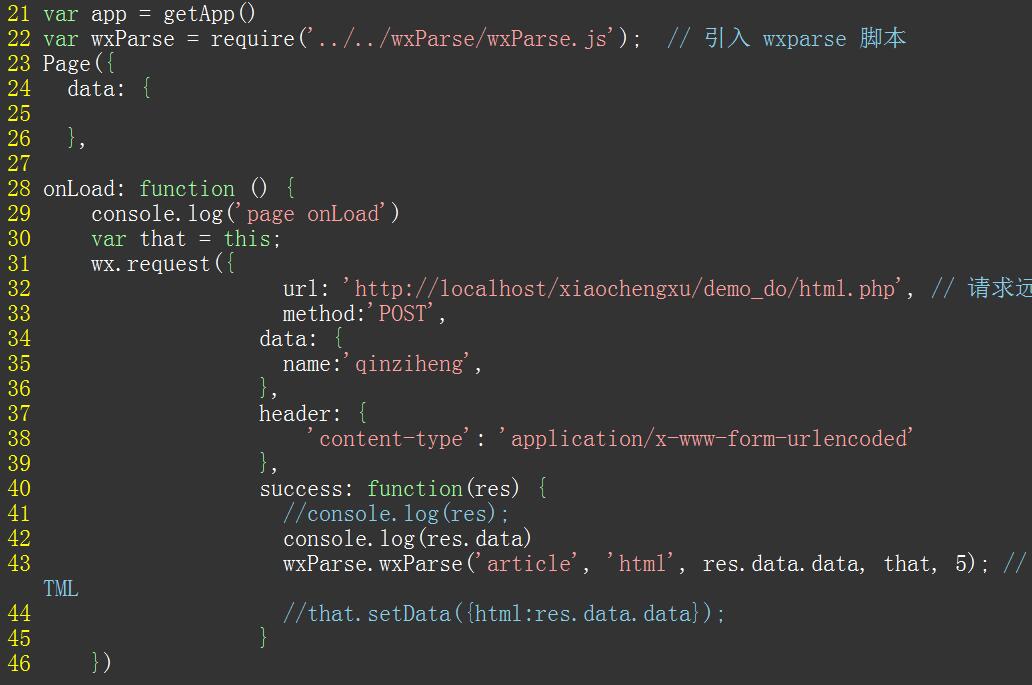
3) 在逻辑处理页面 js 中引入 wxparse 模块
核心代码片段 … var wxParse = require(‘../../wxParse/wxParse.js’); … wxParse.wxParse(‘article’, ‘html’, content, that, 5); … 参数说明 article:节点名称,会在 wxml 中引用 html:代表解析的是html代码,其实wxparse还可以解析markdown代码 content:代表从服务器取到取html内容 that:代表 app 实例 5:代表图片的内边距
4) 在 wxml 结构页面中使用
核心代码片段 … <import src=”../../wxParse/wxParse.wxml” /> … <template is=”wxParse” data=”{{wxParseData:article.nodes}}” /> … 代码说明 import… 引入 wxparse 模板文件 <template is=”wxParse” data=”{{wxParseData:article.nodes}}” /> 是固定格式,其中的article与第3步中的article节点名称保持一致。 猛击这里, 观看《小程序使用wxparse解析html》视频教程, 演示代码编写更详细, 源代码下载直接使用。

wxpasr解析html代码
二、 小程序使用wxparse解析html的缺点
你看wxparse的源代码, 就会发现, 主要有下面两个不足的地方,
1) 加载的文件多且大
由于小程序对整个项目的大小, 要求在2M以内, 如果你不需要wxparse的emotion, 可以把这个删除, 节省空间。
2) 影响性能
wxparse在html转wxml过程中, 需要多次调用小程序setData()方法, 小程序开发官方文档中, 会提示你尽可能的少调用setData()方法, 因为这个方法会损耗性能。 下一节课程, 《小程序单独解析html》课程中, 就只调用一次setData()方法, 在性能上会更好。 猛击这里, 观看《小程序使用wxparse解析html》视频课程, 源代码下载直接使用
这篇关于小程序html5转换wxml,微信小程序用wxParse解析html的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






