wx专题
Spring Boot 结合 WxJava 实现文章上传微信公众号草稿箱与群发
《SpringBoot结合WxJava实现文章上传微信公众号草稿箱与群发》本文将详细介绍如何使用SpringBoot框架结合WxJava开发工具包,实现文章上传到微信公众号草稿箱以及群发功能,... 目录一、项目环境准备1.1 开发环境1.2 微信公众号准备二、Spring Boot 项目搭建2.1 创建
wx.chooseMessageFile在pc端微信小程序失效解决方法
项目场景: 在uniapp上驱动微信开发者工具(下图) 在手机上和微信开发者工具中(图1)都可以上传成功, 打开pc端的微信小程序 在pc端打开小程序时点击上传没反应 问题描述 提示:这里描述项目中遇到的问题: 在pc端打开小程序上传的时候发现点击上传没有反应,通过( console.log("打印====111") )打印步骤发现wx.chooseM
小程序wx:if 和hidden的区别
在微信小程序中,wx:if和hidden都是用于控制元素显示与隐藏的方法,但它们在工作原理和性能上存在显著差异。以下是两者的详细区别: 工作原理 wx:if: 这是一个条件渲染指令,用于根据条件判断来决定是否渲染该元素。当条件为true时,该元素会被渲染到页面上;当条件为false时,该元素不会被渲染到页面上,也不会在DOM树中存在。由于是根据条件来决定是否渲染元素,所以当条件变化时,微信小程
小程序上传文件 wx.uploadFile
微信小程序实现文件图片上传功能 准备工作: 在微信公众平台配置uploadFile域名白名单,开发管理->开发设置->服务器域名->uploadFile合法域名 如下图 使用 wx.chooseImage + wx.uploadFile view <view class="cu-form-group"> <view class="grid col-4 gr
微信小程序--wx:for循环多个嵌套数组
读取数据,数组下有多个数组: wxml页面上显示: wx:for="{{photo}}" wx:for-item="dayItem" wx:key="{{dayItem.id}}" wx:for="{{dayItem.color}}" wx:key="{{item.colorId}}" 例子: <view class="scroll_box" wx:for="{{photo}}
微信小程序-wx.showToast自定义显示图片
提示错误,自定义图片 wx.showToast({title: '保存失败',image: '../image/error.png',duration: 1000}) 提示完成之后进行的操作 wx.showToast({title: '正在打印中',icon: 'success',duration: 3000,success: function () {wx.navigateTo({url
微信小程序之wx.request传参
我之前写了一篇关于微信小程序wx.request的get方法的博客。而这篇博客是关于微信小程序wx.request传参问题的博客: 首先,我要做的功能是,通过微信小程序的多列选择器,把某个值传到后台去: 我们把选择的县的值传到后台去。 ----------------------------------------------------------------- 我的JS代码是这样的
wx群发机器人.使用指南.
1.打开权限 1.打开下方Dock中 系统偏好设置 2.打开 安全性与隐私 3.打开 辅助功能 4.添加 终端 2.使用指南 1.下载 通讯录-联系人/群聊 1.先打开微信mac版,再打开群发机器人 2.点击下载 3.下载过程中,请不要操作键盘,鼠标 4.中途需停止可将鼠标放置左上角. 5.下载完成后文件位置和群发机器人相同,为csv文件 6.csv文件可用Excel
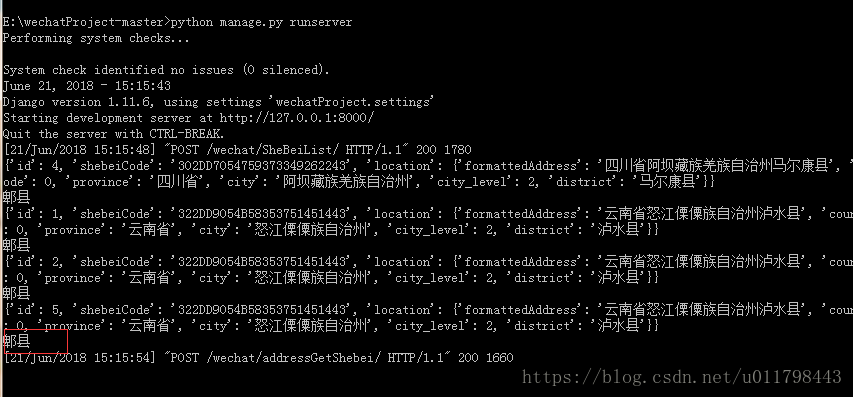
小程序使用接口wx.getLocation配置
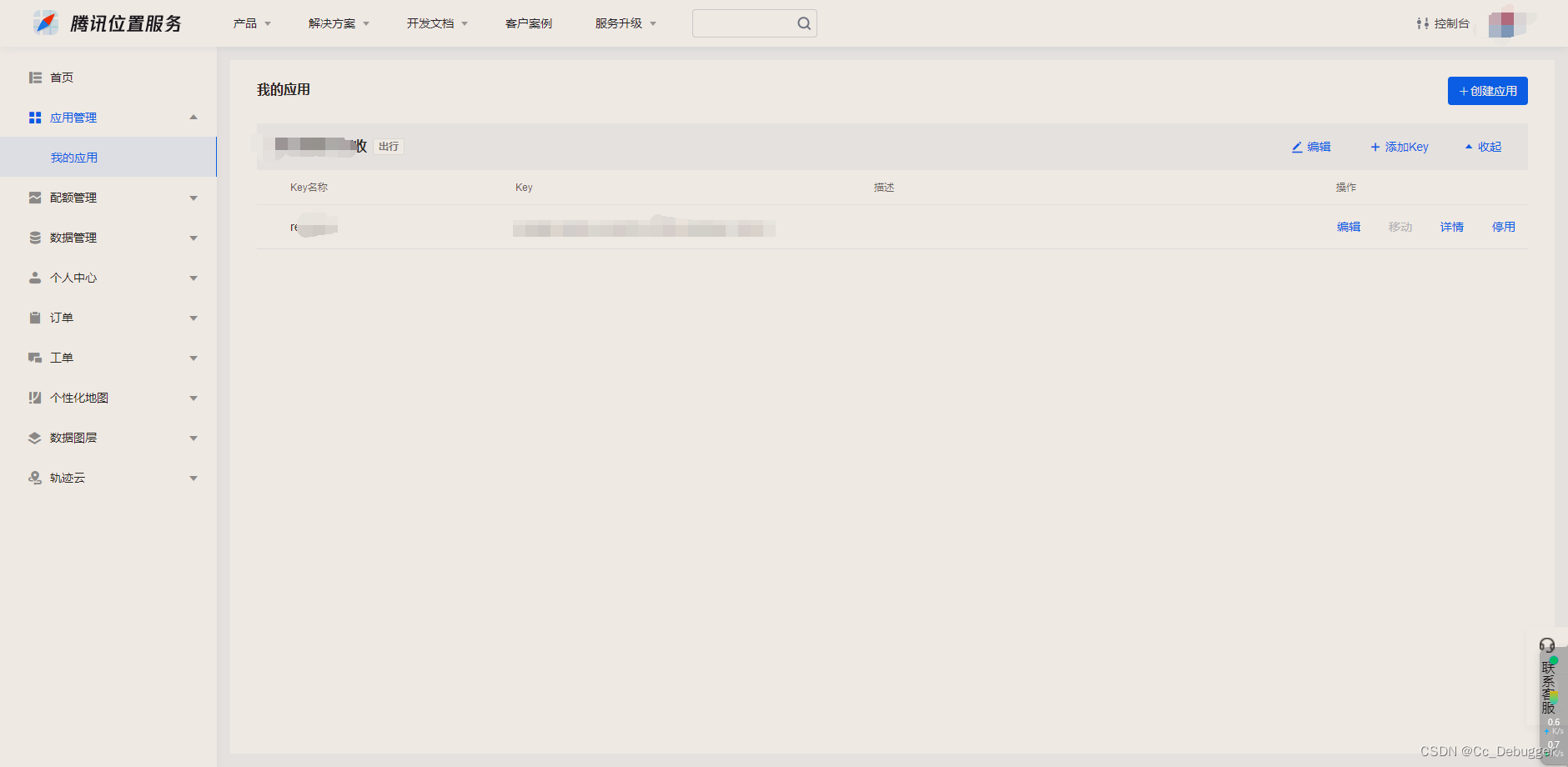
开通时需详细描述业务,否则可能审核不通过 可能需要绑定腾讯位置服务,新建应该,绑定到小程序 配置 权限声明:在使用wx.getLocation前,需要在app.json的permission字段中声明对用户位置信息的使用权限,并提供一个合适的理由让用户明白为何需要这些权限。 "permission": {"scope.userLocation": {"desc": "你的位置信
微信小程序 wx:for 遍历数组嵌套数组
<view class="r" wx:for-items="{{planList}}" wx:for-item="plan" style="margin-bottom:20rpx;"> planList 是最外层数组 plan是一个子数组 <view wx:for-items="{{plan}}" wx:for-item="p"> 然后用plan 在循环渲染一次
微信小程序wx:for 动态增加数据后不渲染问题
我的数据是一个数组 我直接用push 增加元素, 然后发现不渲染新增加的数据。 解决方法:使用this.setData 重新赋值一遍 即可 https://ask.csdn.net/questions/700085
小程序wx.showToast自定义图片不显示的原因
小程序wx.showToast自定义图片不显示的原因 小程序wx.showToast接口提供交互反馈效果,默认图标为success if(text == ""){wx.showToast({title: '文字内容为空',image:'/img/icon/icon_26.png'})} image指定自定义图片路径。在PC端时按上面方法显示没有问题,但是真机调试图片无法显示 解
微信小程序-wx.showToast超长文字展示不全
wx.showToast超长文字展示不全 问题解决方法1 问题 根据官方文档,icon=none,最多显示两行文字。所以如果提示信息较多,超过两行,就需要用其他方式解决。 解决方法1 使用vant组件里面的tost 根据官方例子使用: 1、在需要使用的json页面引入 "usingComponents": {"van-toast": "@vant/weapp/toas
微信小程序绕开wx.uploadFile,上传图片,(直接把图片上传到服务器)
用wx.request是可以上传文件的,区别在于需要通过路径读取文件,上传文件, 而wx.uploadFile的方法只需要用路径,无需读取文件 wx.chooseMedia({count: 1,mediaType: ['image'], // 只允许选择图片sourceType: ['album', 'camera'], // 可以拍摄或从相册中选择sizeType: ['compresse
wx.login调用失败
亲测可用,若有疑问请私信 错误:errMsg: "login:fail tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:55008" 解决办法:微信开发者工具中 “工具 - 设置 - 代理设置”,选择不使用任何代理
小程序wx.getlocation接口如何开通?
小程序地理位置接口有什么功能? 随着小程序生态的发展,越来越多的小程序开发者会通过官方提供的自带接口来给用户提供便捷的服务。但是当涉及到地理位置接口时,却经常遇到申请驳回的问题,反复修改也无法通过,给的理由也是让人摸不清头脑。 小程序地理位置接口的的申请原因 有些小程序由于要用到地理位置相关使用场景或需地理位置相关场景完善服务内容,在提交小程序审核时,就会要求先申请开通getLo
关于小程序wx.setClipboardData 复制成功默认提示文本
wx.setClipboardData({data: this.data.coupon,success: function () {// 添加下面的代码可以复写复制成功默认提示文本`内容已复制` wx.showToast({title: '复制成功',duration: 3000})wx.getClipboardData({success: function (res) {}})}})
复习第四章微信小程序页面组件总结,第五章即速应用,API应用,wx. getLocation(Object)获取位置信息,第六章
第四章微信小程序页面组件总结 一、组件的定义及属性 组件是页面视图层(WXML) 的基本组成单元,组件组合可以构建功能强大的页面结构。 小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类(30多个)基础组件。 每一个组件都由一对标签组成,有开始标签和结束标签,内容置在开始标签和结束标签之间,内容也可以是组件。组件的语法格
微信复刻版 仿真聊天记录(wx)
效果图如下: 项目地址: 微信复刻版 wxhttp://152.136.51.95/wx/ wx安卓APP下载链接http://152.136.51.95/download/wx.apk 还在持续更新中...敬请期待...
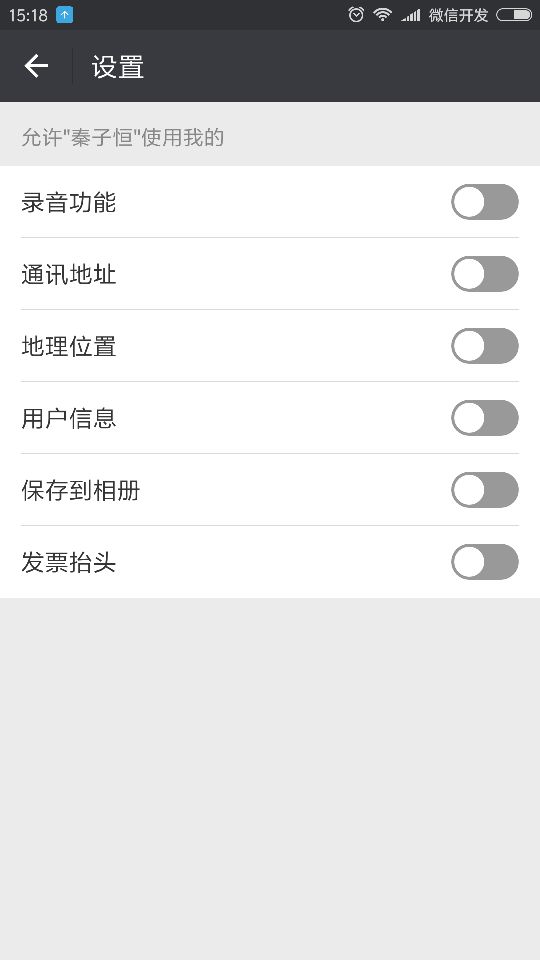
小程序用wx.openSetting让用户重新授权,用户之前拒绝授权怎么办?
一、 小程序用户重新授权案例 做连锁店小程序开发时, 需要用户授权, 获得用户的经纬度坐标, 来确定哪个店面离用户最近, 方便用户导航或者向用户送货之类的功能。 像这种需要用户授权后才能使用某项功能, 在小程序开发中是经常遇到的, 类似经常用到的还有用户信息授权,图片或视频保存到相册授权。 小程序openSetting授权 二、 用户拒绝授权
小程序 前端如何用wx.request获取 access_token接口调用凭据
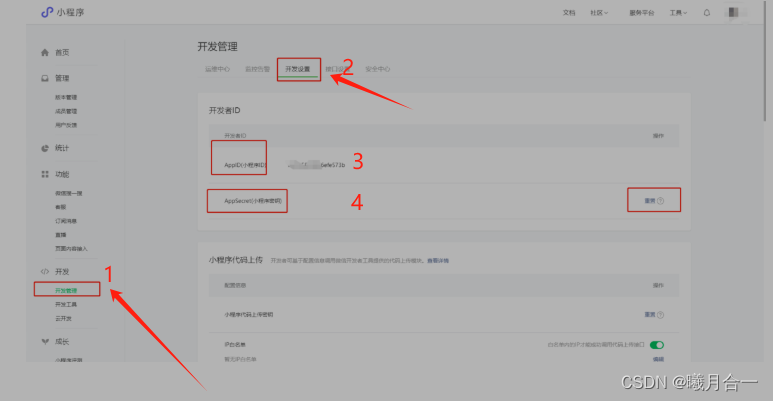
在微信小程序中,获取access_token通常是通过wx.request方法来实现的。以下是一个简单的示例代码: 1.获取小程序的appID 与 secret(小程序密钥) 登录之后,请点击左侧的"开发管理"==>点击"开发设置" 就可以找到 2. 在javascript 中的代码: // 定义获取access_token的函数function getAccessToken(cal
uniapp 写H5页面的时候,实现公众号(服务号)订阅通知的消息推送,使用微信JS-SDK,中的wx-open-subscribe
先看效果: 首先我是uniapp写的H5页面,挂在别人的小程序上面 不废话,说一下步骤: 第一步:安装微信SDK 第二步:配置SDK环境 第三步:使用wx-open-subscribe(这是重点) 这里头有后端开发人员的支持 来,上代码: 第一步:安装SDK npm install jweixin-module 使用的时候: // 先引入//#ifdef H5var jwe
python使用wx绘界面,布局自已的toolbar,使控件右对齐
正确的右对齐方法: panel = wx.Panel(self)button = wx.Button(panel, label = _(u'确定'), size = (60, 28))hbox = wx.BoxSizer(wx.HORIZONTAL)hbox.Add(button, 0, wx.ALL | wx.ALIGN_RIGHT, 10)panel.SetSizer(hbox)
Mac OS X 10.7 Lion下import wx报错“no matching architecture in universal wrapper”的解决方法
一直一来在Lion下我就用不了wx,这样导致UliPad等等我都用不了,很伤脑筋,出错提示是这样: Python 2.7.1 (r271:86882M, Nov 30 2010, 10:35:34) [GCC 4.2.1 (Apple Inc. build 5664)] on darwinType "help", "copyright", "credits" or "license" f
贪吃蛇代码(捕捉方向键需要使用wx.EVT_KEY_UP事件)
今天用wxPython做了个贪吃蛇,当是对wxPythonGDI的巩固。 关于如何在屏幕上绘画,请参见wxPython In Action的第六章1.1在屏幕上绘画 贪吃蛇源码下载不要积分 贪吃蛇源码及py2exe打包结果下载骗一个积分 突然发现一个bug,buffer的实际面积比窗口显示的要大,也就是说,当snakeHead的X是600的时候,snake已经超出右边界了,此时游戏还未失败