本文主要是介绍uniapp 写H5页面的时候,实现公众号(服务号)订阅通知的消息推送,使用微信JS-SDK,中的wx-open-subscribe,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先看效果:



首先我是uniapp写的H5页面,挂在别人的小程序上面
不废话,说一下步骤:
第一步:安装微信SDK
第二步:配置SDK环境
第三步:使用wx-open-subscribe(这是重点)
这里头有后端开发人员的支持
来,上代码:
第一步:安装SDK
npm install jweixin-module
使用的时候:
// 先引入
//#ifdef H5
var jweixin = require("jweixin-module");
// #endif
第二步、配置环境 和 第三步
//创建一个方法/*** 配置信息--微信SDK* */getCofig() {const url = location.href.split("#")[0];uni.request({url: "/nj-fpyj/wechat/getJSConfig", //后端提供的接口method: "post",data: {url: url,},success: (res) => {// alert(JSON.stringify(res) + "请求API");if (res) {jweixin.config({debug: true, // 开启调试模式,appId: res.data.result.appId, // 必填,企业号的唯一标识timestamp: res.data.result.timestamp, // 必填,生成签名的时间戳nonceStr: res.data.result.nonceStr, // 必填,生成签名的随机串signature: res.data.result.signature, // 必填,签名jsApiList: ['wx-open-subscribe',"scanQRCode"], // 必填,需使用的JS接口列表openTagList: ['wx-open-subscribe']//非必填,但是要使用wx-open-subscribe就写上});jweixin.ready(() => {console.log("配置完成,扫码前准备完成");alert(res.errMsg + "配置完成,扫码前准备完成");// wx-open-subscribe 原生绑定点击事件this.$nextTick(() => {const btn = this.$refs.subscribeBtn;btn.addEventListener('success', ({detail}) => {// this.content2 = JSON.parse(detail.subscribeDetails)alert('授权成功'+ JSON.parse(detail.subscribeDetails))//..........然后对接后端的接口,让后端推送消息就行});btn.addEventListener('error', (e) => {alert('授权失败了,请重试')});})});jweixin.error(function (res) {//wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。console.log("出错了:" + res.errMsg);alert(res.errMsg + "配置失败");});} else {console.log("获取配置信息返回为空");alert("获取配置信息返回为空")}},fail: (error) => {console.log(error, "请求获取微信配置失败");alert(error, "调用接口失败")},});},需要注意的是:
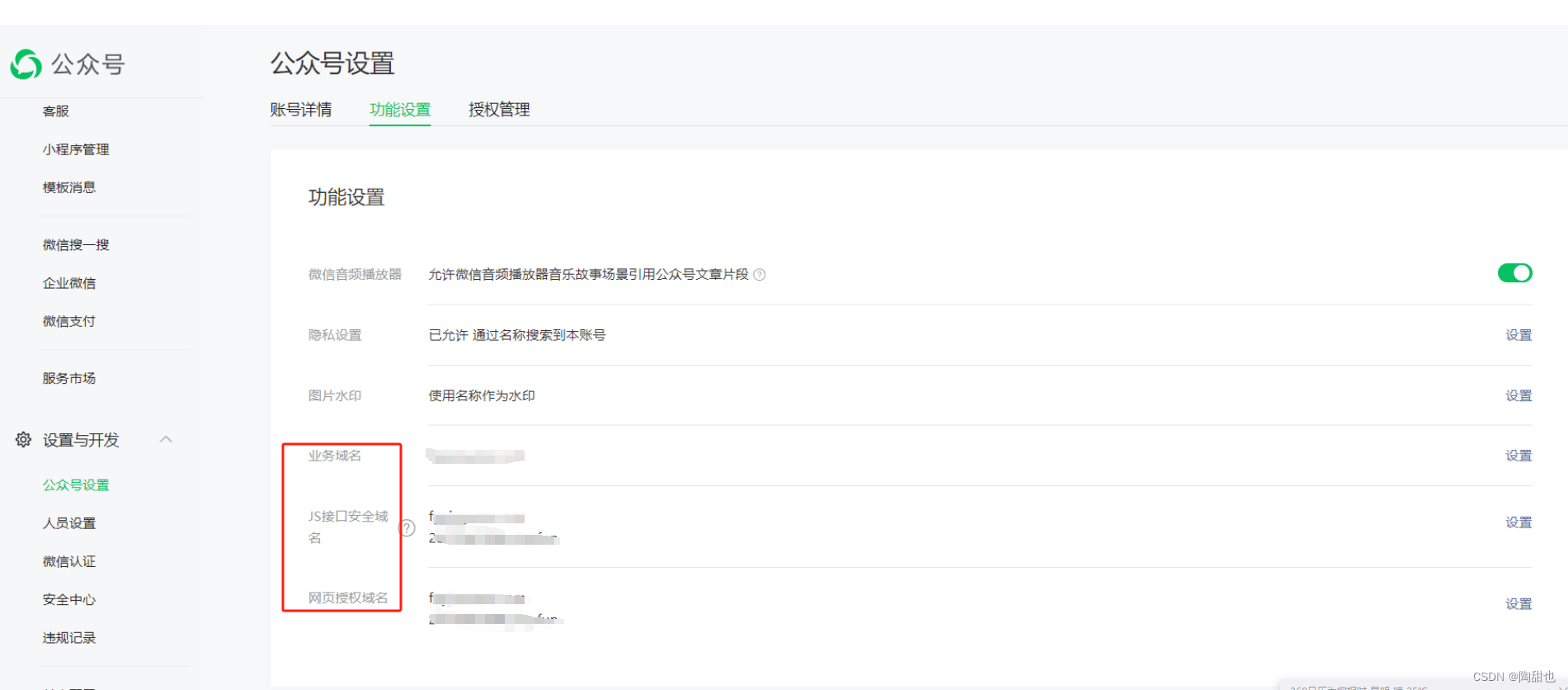
1、一定要在公众号后台配置业务域名和js域名和网页域名

2、一定要在该域名的环境下进行测试(我是打包项目部署到该域名的服务器下)
3、 一定要真机调试,不能是电脑的微信客户端或者开发者工具,要不然出现的问题千奇百怪
这篇关于uniapp 写H5页面的时候,实现公众号(服务号)订阅通知的消息推送,使用微信JS-SDK,中的wx-open-subscribe的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




