本文主要是介绍小程序 前端如何用wx.request获取 access_token接口调用凭据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在微信小程序中,获取access_token通常是通过wx.request方法来实现的。以下是一个简单的示例代码:
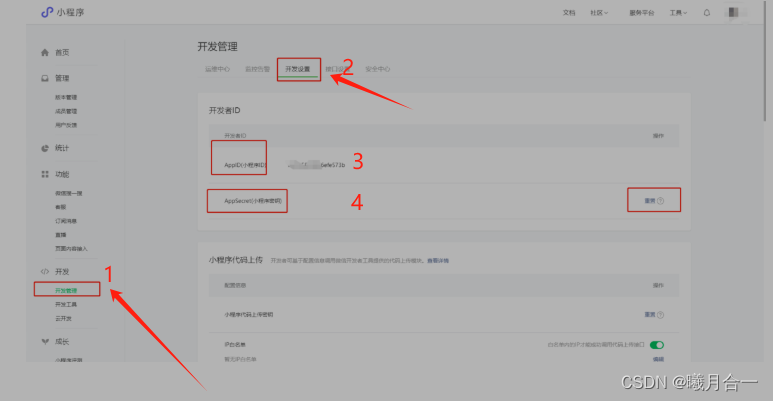
1.获取小程序的appID 与 secret(小程序密钥)
登录之后,请点击左侧的"开发管理"==>点击"开发设置" 就可以找到

2. 在javascript 中的代码:
// 定义获取access_token的函数
function getAccessToken(callback) {// 这里的appid和secret需要替换成你的小程序的appidconst appid = '你的小程序appid';//小程序的secretconst secret = '你的小程序secret';//获取接口调用凭据的urlconst accessTokenUrl = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`;wx.request({url: accessTokenUrl,method: 'GET',success(res) {// 请求成功,通过回调函数返回结果callback(null, res.data.access_token);},fail(err) {// 请求失败,通过回调函数返回错误信息callback(err);}});
}// 使用getAccessToken函数
getAccessToken(function(err, accessToken) {if (err) {console.error('获取access_token失败', err);} else {console.log('获取access_token成功', accessToken);// 这里可以继续使用access_token进行后续操作}
});这篇关于小程序 前端如何用wx.request获取 access_token接口调用凭据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





