本文主要是介绍【uni-app小程序开发】实现一个背景色渐变的滑动条slider,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
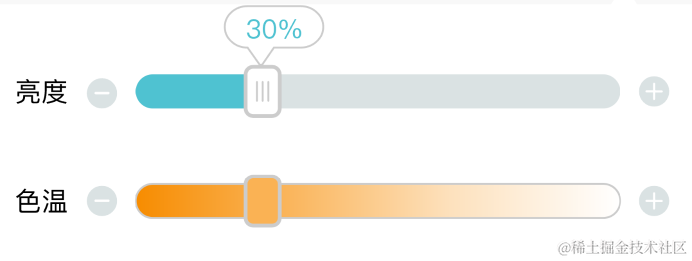
最近做的一个用uni-app+vue2开发的微信小程序项目中要实现一个滑动进度控制条,如下图所示:

1. 滑动条需要渐变背景色
2. 滑块的背景色需要与当前位置滑动条的背景色一致(动态改变)
碰到这样的需求,我当然先是看看官方提供的slider组件和uView里的u-slider组件能不能满足。以下是这两个组件的官方文档。
slider组件官方文档:slider | uni-app官网 (dcloud.net.cn)
u-slider组件官方文档:Slider 滑动选择器 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)
大概看了下文档之后,没有找到可以设置渐变背景的属性,从而放弃了使用官方组件。
然后下一个想法就是去DCloud的插件市场。通过关键字‘slider’和‘背景渐变滑动条’搜索,并没有找到想要的效果的插件。最后全网搜了下也没有找到合适的直接能拿来用的组件。作为一个vue和css新手,这是感到头皮发麻。没办法,只有花点时间自己手撸一个出来,正好也可以提升下uni-app小程序开发能力。终于通过2天时间的努力和各种尝试调试,终于实现了设计效果一个的组件。
股
这篇关于【uni-app小程序开发】实现一个背景色渐变的滑动条slider的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







