本文主要是介绍CSS 多个选择器优先级,叠加选择器权重,important,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、单选择器优先级
多个单选择器优先级:权重越大,其优先级越高,优先生效。!important表示权重最大,有!important修饰的永远优先生效。
!important>style>ID选择器>类选择器>元素选择>继承及*
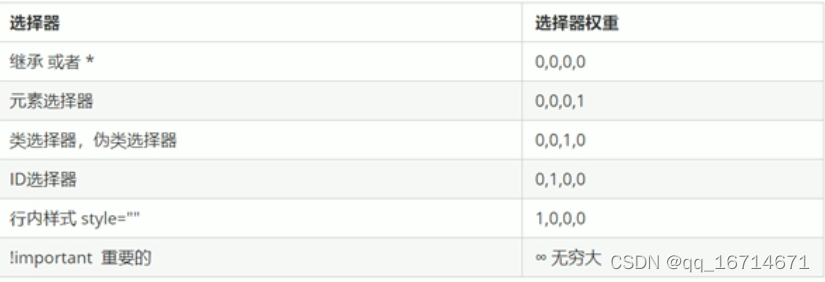
选择器权重表如下:

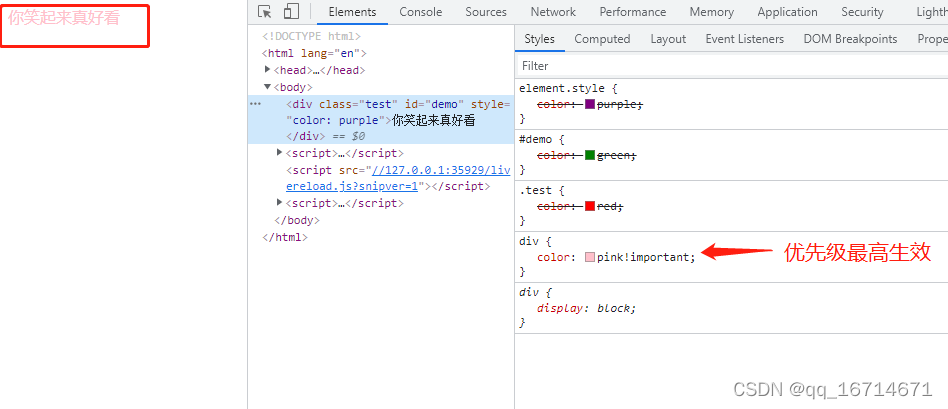
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS优先级</title><style>.test {color: red;}div {color: pink!important;}#demo {color: green;}</style>
</head>
<body><div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>效果:

二、叠加选择器权重计算
a、复合选择器会有权重叠加的问题
b、权重虽然会叠加,但是永远不会有进位
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
这篇关于CSS 多个选择器优先级,叠加选择器权重,important的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






