important专题
IE与现代浏览器下CSS的!important属性使用
基本概念: • 在同一条样式定义中即大括号{ … }中(即同一个选择符的选择器内): firefox、opera(现代浏览器)优先认领 而ie会忽略!important字符串。 • 在非同一条样式中即不同的大括号{ … }中标有!important的样式对所有浏览器均优先认领。 例一,在同一个选择符的选择器内: Css代码 .class { /* 定义字
important vocabulary of noun - node
master noun vocabulary,quanlity is most big; verb and adjective is less than noun. master is verb, so important. 1. house noun attic:/ˈætɪk/n. 阁楼;顶楼 balcony:/ˈbælkəni/n. 阳台;包厢;戏院楼厅 shutters:/'ʃʌt
jquery修改css中带有!important的样式属性
[html] view plain copy <div class="test">使用jquery修改css中带有!important的样式属性</div> 外部样式为 [css] view plain copy div.test{ width:auto !important; overflow:auto !impor
Linux环境进程间通信(五): 共享内存(上) mmap [Important !!!!!!!!!]
共享内存可以说是最有用的进程间通信方式,也是最快的IPC形式。两个不同进程A、B共享内存的意思是,同一块物理内存被映射到进程A、B各自的进程地址空间。进程A可以即时看到进程B对共享内存中数据的更新,反之亦然。由于多个进程共享同一块内存区域,必然需要某种同步机制,互斥锁和信号量都可以。 5 评论 郑彦兴 (mlinux@163.com), 国防科大攻读博士学位 2003 年 5 月
Ten Important Sentences for E-mail Writing 邮件必备的 10 个英文句型
1) I am writing to confirm /enquire/inform you… 我写信时要确认 / 询问 / 通知你… 2) I am writing to follow up on our earlier decision on the marketing campaign in Q2. 我写信来追踪我们之前对于第二季度营销活动的决定。 3) With ref
Vue关键字important强制指定样式优先级
width: 187px !important; 这行代码中使用了 !important 关键字,它的作用是强制指定样式优先级,即使存在其他样式规则也可以确保该样式被应用。 在这个例子中,width: 187px !important; 表示要将元素的宽度设置为 187 像素,并且使用 !important 关键字强制应用这个样式,即使存在其他可能具有相同属性的样式规则也会被覆盖。
解决layer.css与bootstrap.min.css冲突 按钮颜色失真的问题 按钮颜色字体为灰色而不是黑色 模糊看不清楚 important使提升优先级 提升权重
解决方法: 新增只的css文件 custom-qyj.css 引入 <link rel="stylesheet" href="/jslib/ga/custom-qyj.css"/> /*!like12 add,20211125解决layer.css与bootstrap.min.css冲突 按钮颜色失真的问题(reboot.scss的“color: inherit”导致layer强行继承
CSS 多个选择器优先级,叠加选择器权重,important
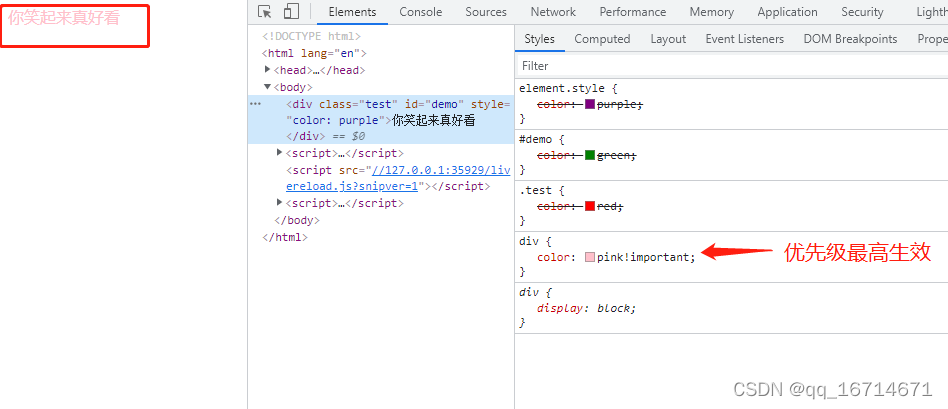
一、单选择器优先级 多个单选择器优先级:权重越大,其优先级越高,优先生效。!important表示权重最大,有!important修饰的永远优先生效。 !important>style>ID选择器>类选择器>元素选择>继承及* 选择器权重表如下: 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><m
IMPORTANT: 2 config files in '/etc' need updating
* IMPORTANT: 2 config files in '/etc' need updating. * See the CONFIGURATION FILES section of the emerge * man page to learn how to update config files. you can use the below order to update c
Important Concepts(重要概念)之Transports, Channels, and Connections(传输、通道、链接)
Transports, Channels, and Connections(传输、通道、链接) 每个p2pTransportChannel代表了本地机与远程机的数据通道。这个通道实际上包含着(隐藏着)一个设计复杂而健壮的体系。P2PTransportChannel管理着大量的不同的Connection对象,每个对象代表了一个不同种类的链接(UDP,TCP等)。一个Connection对象实际上封
CSS全局样式中用了!important,如何修改局部样式(亲测有效)
当全局样式中使用了 !important 时,它会增加样式的优先级,使得其他具有相同选择器的规则难以覆盖。如果你想要修改局部样式,可以尝试以下方法: 提升选择器的特殊性: 增加选择器的特殊性是提高规则优先级的有效方法。通过在选择器中添加更多的 ID、类、或标签,使其特殊性增加。例如: /* 全局样式 */.example {color: red !important;}/* 局部样式,提升
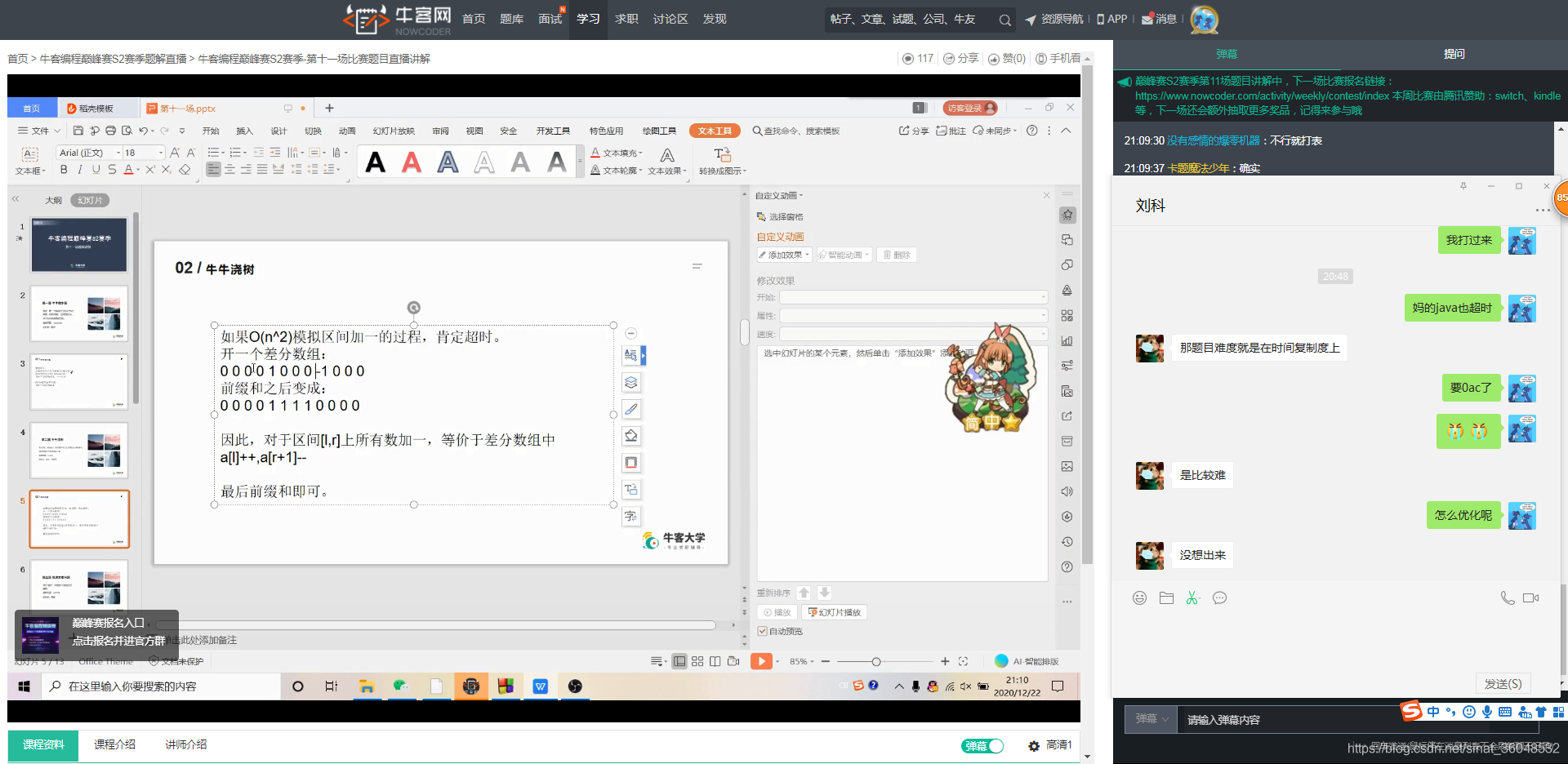
差分法(面试重要!important)
链接:https://ac.nowcoder.com/acm/contest/10323/A 来源:牛客网 牛牛现在在花园养了n棵树,按顺序从第1棵到第n棵排列着。牛牛每天会按照心情给其中某一个区间的树浇水。例如如果某一天浇水的区间为[2,4],就是牛牛在这一天会给第2棵,第3棵和第4棵树浇水。树被浇水后就会成长,为了简化问题,我们假设在初始时所有树的高度为0cm。每过去一天树会自然成长1cm,
(important)关于socket的一些理解
关于socket的一些理解 important important 服务端bind表示之前,要初始化一个结构体 struct sockaddr_in addr;addr.sin_family = AF_INET;addr.sin_port = htons(9999); // 大端addr.sin_addr.s_addr = INADDR_ANY; // 0.0
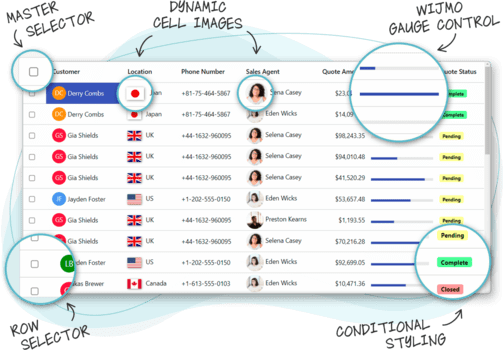
Keep Important Columns Visible in React Grids
Keep Important Columns Visible in React Grids November 27, 2023 Implement column freezing functionality to ensure visibility even when users scroll horizontally through large grids. Locked colu
原生JS添加样式 内联important
1.直接设置style——无法设置important 单个设置:适用于IE系列,样式名需要小驼峰书写 element.style.backgroundColor = "#ccc" 批量设置:样式怎么写,你就怎么写,不适用于IE系列 element.style = "width:100px;background-color:#ccc;" 2.通过设置属性,设
CSS 选择器优先级,!important 也会被覆盖?
目录 1,重要性2,专用性3,源代码顺序 CSS 属性值的计算过程中。其中第2步层叠冲突只是简单说明了下,这篇文章来详细介绍。 层叠冲突更广泛的被称为 CSS选择器优先级计算。 为什么叫层叠冲突,可以理解为 CSS 是 Cascading Style Sheets 的缩写,这里面有层叠(cascade)的概念。 选择器会进行组合,所以才有了优先级规则。主要有3个规则,前
Sociability is important
Are you comfortable being around other people? Can you easily carry a conversation with complete strangers? Answering “yes” to these questions would indicate sociability, which is basically defined as
Google官网,Google android的产品线(important)
> Google官网,google网站重回中国(2016.12)https://developers.google.cn/ ; https://firebase.google.cn/ ; https://developer.android.google.cn/ ; Google镜像网站- http://k3k4.vip ; > Android产品线:(生态环境) APP的制作流程,是这样的
重要度采样 important sample及 MATLAB,python实现
1实践 MATLAB: % Demo Kalman + Sequential Importance Sampling for linear gaussian model% use prior proposal and locally optimal proposalT=100;sv=1;sw=sqrt(1);phi=0.95;% simulate data according to t



![Linux环境进程间通信(五): 共享内存(上) mmap [Important !!!!!!!!!]](http://www.ibm.com/developerworks/cn/linux/l-ipc/part5/image001.gif)