本文主要是介绍Keep Important Columns Visible in React Grids,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Keep Important Columns Visible in React Grids
November 27, 2023
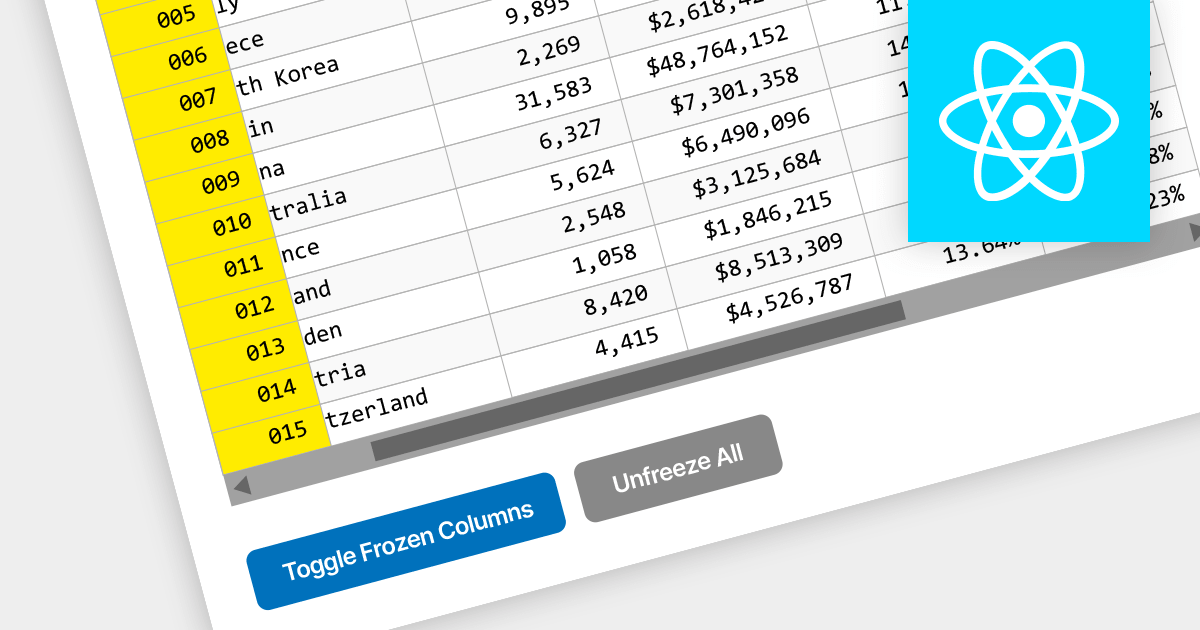
Implement column freezing functionality to ensure visibility even when users scroll horizontally through large grids.

Locked column functionality (also known as frozen or pinned column) allows users to keep one or more columns static while scrolling horizontally through a grid. This is an essential feature for comparing data across a wide grid, ensuring that key information, such as a row identifier column, remains in view.
Several React grid components offer column freezing functionality including:
- DevExtreme HTML5 JavaScript Data Grid (part of DevExtreme Complete by DevExpress) can pin key columns for easy reference while scrolling through wide datasets.
- Wijmo FlexGrid (part of Wijmo by MESCIUS) freezes columns to maintain the visibility of essential data during horizontal scrolling.
- Ignite UI React Grid (part of Infragistics Ignite UI) keeps critical columns in view while scrolling horizontally through extensive data.
- KendoReact Data Grid (part of KendoReact by Telerik) locks columns for persistent visibility when scrolling extensively across data.
- Syncfusion Grid control for JavaScript (part of Syncfusion Essential Studio Enterprise) freezes columns for continuous access to important data during horizontal scrolling.
For an in-depth analysis of features and price, visit our comparison of React Grid components.
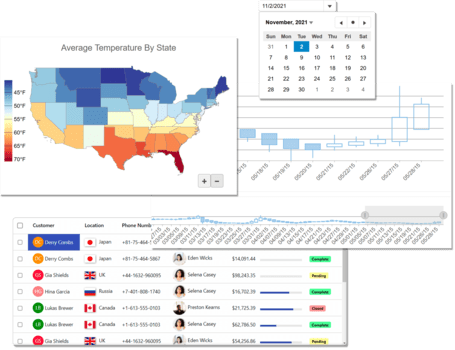
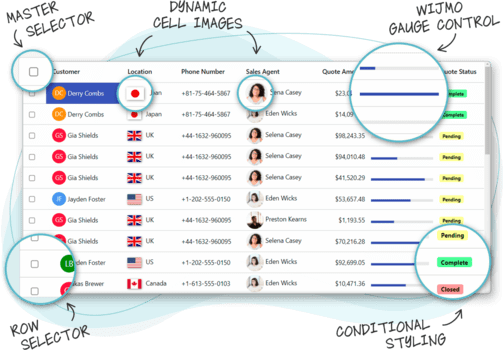
Wijmo is a complete collection of extensible, fast JavaScript UI components written in TypeScript. The framework-agnostic Wijmo components include first-class support for top frameworks including Angular, React, Vue and Web Components. Wijmo Enterprise has over 100 dynamic JavaScript UI components to help cut your development time in half. Build lightweight, high-performance JavaScript applications using your favorite JavaScript framework. Wijmo is built to be small, extensible, and fast. The easy-to-read, flexible API has a low learning curve and allows you to analyze data with OLAP, PivotGrid and PivotChart. Visualize data with 80+ chart types, including FlexChart which provides virtualized renderings, limitless cell templates, dozens of chart elements, interactions, and customizations.


Fast and Lightweight JavaScript Components
Wijmo components will never bloat your web apps. Built for top performance, the components aren't just dependency-free, they are also built to be small, extensible, and fast.
Flexible, Extensible API
The easy-to-read, flexible Wijmo API has a low learning curve, and components have a simple core with as many extensibility points as possible.
First-Class Framework Support
Built to be framework-agnostic, Wijmo includes full support for Angular, React, Vue.
这篇关于Keep Important Columns Visible in React Grids的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







