叠加专题
Python使用Pandas库将Excel数据叠加生成新DataFrame的操作指南
《Python使用Pandas库将Excel数据叠加生成新DataFrame的操作指南》在日常数据处理工作中,我们经常需要将不同Excel文档中的数据整合到一个新的DataFrame中,以便进行进一步... 目录一、准备工作二、读取Excel文件三、数据叠加四、处理重复数据(可选)五、保存新DataFram
[Labview]图片叠加下的表格视图拖拽功能:挖坑粗糙版
没错,又是Labview表格T - T 由于项目中用到的表格上有一张用于画框的二维图片,感兴趣可看这篇 [Labview] 表格单元格外边框 二维图片叠加绘图 因此在滚动条与鼠标滚轮的基础上,想再增加一个拖拽移动的功能。 但 [二维图片] 并没有 拖拽开始 的事件,因此只能通过 鼠标按下 与 鼠标释放 两个事件的时间与坐标进行差值判断。 逻辑上应该没问题,可惜实现效果非常智商低下。
基于xr-frame实现微信小程序的人脸识别3D模型叠加AR功能(含源码)
前言 xr-frame是一套小程序官方提供的XR/3D应用解决方案,基于混合方案实现,性能逼近原生、效果好、易用、强扩展、渐进式、遵循小程序开发标准。xr-frame在基础库v2.32.0开始基本稳定,发布为正式版,但仍有一些功能还在开发,目前(2024.08.24)有一些限制如下: 1最低要求客户端iOS8.0.29、安卓8.0.30及以上,推荐稳定版在iOS8.0.36、安卓8.0.35及
开源一个高度可扩展的技能与多层Buff叠加的双端框架
在设计项目的技能系统与多层Buff的时候,你可能会遇到如下问题: 多种技能与Buff的计算,各种if else判断揉在一起,无法扩展更多类型, 角色同时有多种不同Buff要对同一属性做加成时,如何设计? 同一类技能,可能某个个别技能要比其它技能多一个操作, 如何设计? 同一类Buff,需要处理多个不同的属性的叠加与消耗, 如何设计? 多技能与多Buff的冷却处理,要支持添加任意类型,如何
Flutter-实现头像叠加动画效果
实现头像叠加动画效果 在这篇文章中,我们将介绍如何使用 Flutter 实现一个带有透明度渐变效果和过渡动画的头像叠加列表。通过这种效果,可以在图片切换时实现平滑的动画,使 UI 更加生动和吸引人。 需求 我们的目标是实现一个头像叠加列表,在每隔 2 秒时切换头像,并且在切换过程中,前一个头像逐渐消失,新进入的头像逐渐显示,同时有一个从右向左的移动过渡效果。 具体需求包括: 支持头像圆形
【Android错误汇总】genymotion连不上网-Fragment图层叠加-UI的一些问题
整理下桌面,顺便汇总记录下开发过程中遇到的问题。【1】genymotion连不上网 解决办法:1.查看代理Setting->NetWork->勾选Use HTTP Proxy:172.0.0.1 Port:8888 2:Oracle VM VirtualBox 打开->设置->网络->网络2->设置(Net) 3.Oracle VM VirtualBox 属性->兼容性->设置成除Windows
有线与无线网络叠加提升网速
该博文来自于ieayoio的博客:http://www.ieayoio.com/ 概念解释 同时连接有线与无线网络时,电脑会使用有线网络还是无线网络呢?带着这个疑问,经过一番查找,发现原来时可以同时使用的,而且可以提升网速!首先有一个跃点数的概念,先看一下百度百科的解释: 跃点:即路由。一个路由为一个跃点。传输过程中需要经过多个网络,每个被经过的网络设备点(有能力路由的)叫做一个跃点,地址
android中ActionBar的覆盖叠加
编写: Vincent 4J - 校对: 原文: http://developer.android.com/training/basics/actionbar/overlaying.html Action Bar 覆盖叠加 默认情况下,action bar 显示在 activity 窗口的顶部,会稍微地减少其他布局的有效空间。如果在用户交互过程中你要隐藏和显示 action bar,可以
剪辑软件大揭秘:解锁图片叠加新技能,轻松将一张图片置于另一张图片之上,创意无限!
在数字时代的浪潮中,视频剪辑已经成为我们生活中不可或缺的一部分。无论是记录生活点滴,还是打造专业影片,一款功能强大的视频剪辑软件都是我们的得力助手。今天,就让我为大家揭秘一款神奇的剪辑软件——媒体梦工厂,它能让您轻松将一张图片叠加在另一张图片上,为您的创作增添无限创意与魅力! 媒体梦工厂,作为一款功能强大的视频剪辑软件,凭借其丰富的特效和便捷的操作,早已成为众多创作者的心头好。而今天,我们要
实验演示方波是由正弦波叠加而成的
方波可以看成是由N个正弦波叠加而成,在数学上,方波可以写成这个式子,大家可以看到这个式子里面包含了无数个奇数次的正弦波。 下面通过运放构成的反相求和电路来看一下,正弦波叠加成方波 对于这个反相求和电路: Ui1是频率为100HZ的正弦波,有效值是3V Ui2是频率为300HZ的正弦波,有效值是1V Ui3是频率为500HZ的正弦波,有效值是0.6V Ui4是频率为700HZ的正
图像像素的线性叠加(第四天)
理论说明: 上节博文说到对图像的像素进行操作,是基于一幅图像的每个像素。 这节博文所说的是对于多幅图像进行操作,就像PS里面的“蒙板”一样->当两幅图像进行混合的时候可以建立一个蒙版然后对蒙版调整对比度和透明度什么的,然后进行合成。 其中 的取值范围为0~1之间 这是线性叠加的理论基础,就是一个加权平均而已。 易错点说明: 首先说一下API函数:Mat.convertTo()函数 假如
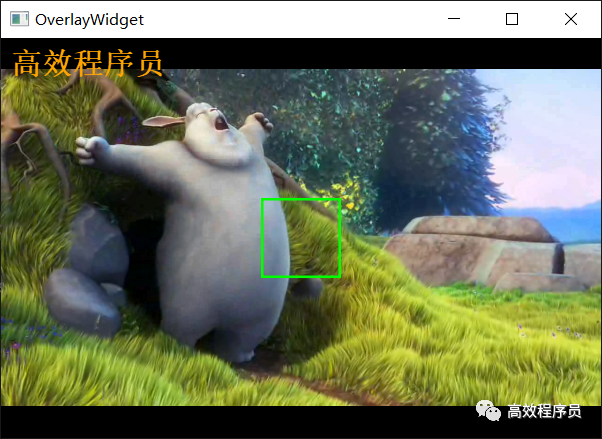
libVLC 在视频上叠加透明窗体
作者:一去、二三里个人微信号:iwaleon微信公众号:高效程序员 在做多媒体开发时,很多时候需要在视频中添加一些“额外的装饰”,像图片、文字、或者一些其他图形形状,这使得显示效果更加丰富。 可能你觉得很简单:用一个 label 盖上去,或者直接将 image 画上去不就好了?no、no、no,按照传统的渲染方式,一般很难达到要求,需要一些小小的技巧才行! 举个栗子,要在视频上显示一行文字和
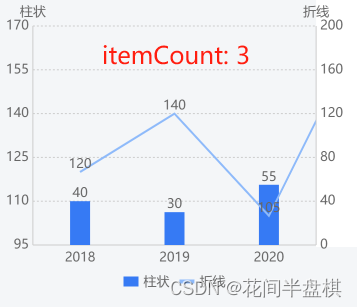
【vue/uniapp】ucharts 可以横向拖动查看数据(当图表数据过多时),避免叠加
效果参考: 实现: 需要在 opts 中配置:enableScroll: true 和 ontouch:true;在 opts 的 xAxis 中配置:itemCount: 5(值可以自定义,如图,为默认展示几个); 效果图的完整示例代码: <template><view class="charts-box"><qiun-data-charts type="mix" canvas2d
CSS外边距叠加问题
转自:http://www.cnblogs.com/winter-cn/archive/2012/11/16/2772562.html 读过李松峰老师翻译的新书中《CSS设计师指南(第3版》的外边距叠加部分( http://www.ituring.com.cn/article/16969)实在是有些捉急啊,这地方实在是有些没写到位,也有错误(如“叠加的只是垂直外边距,水平外边距不叠加”)
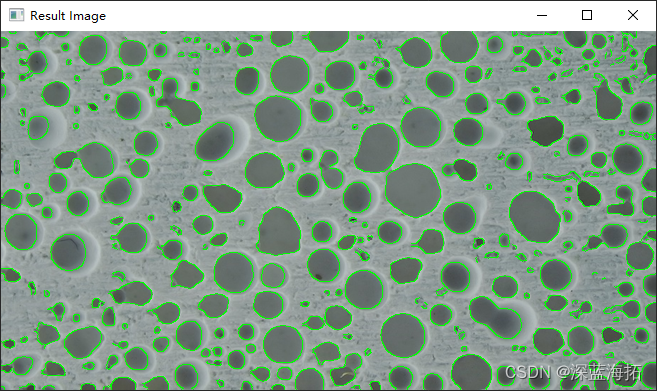
将黑白图的白色部分叠加在彩色原图
彩色原图: 黑白图: 合成后: 代码: import cv2import numpy as np# 读取原图和轮廓线条图original_img = cv2.imread('..\\IMGS\\pp.png') # 替换为原图路径contour_img = cv2.imread('..\\IMGS\\pp_edge.png', cv2.IMREAD_GRAYS
WatchKit控件叠加达到类似addSubview的效果
最近在玩Watch,通过研究watch的布局后发现,其InterfaceController原生布局只有横向和竖向两种,且控件之间不能交叠,也无法addSubview那样添加子控件。 但是我在网易新闻中看到如下界面: 很好奇他的标题是如何做到叠在图片上的,思考许久想到如下方案: 动态生成相应的图片,直接处理出来。 这是我实现后的效果图: 可以看到标题已经叠在了图片之上。 处理具
horsemap 实现两个地图叠加
MapOperation.js 中的creatHMap()方法里添加: <1> dynamicLayer = new HMap.TiledLayer(mapServerUrl); <2> tiledLayer = new HMap.TiledLayer("http://59.108.92.202:6080/arcgis/rest/services/shanxi3/shanxi1
PotatoPie 4.0 实验教程(33) —— FPGA实现摄像头视频图像叠加
链接直达 https://item.taobao.com/item.htm?ft=t&id=776516984361 什么是视频水印? 视频水印就是图像叠加,跟画中画,或者是OSD是一样的原理,都是在视频的行场数据流上进行替换操作,比如叠加可以直接用水印图的数据替掉摄像头的数据,也可以将水印图的数据与摄像头的数据进行运算后再替换原有的摄像头数据。 图片转MIF 首先我们需要一个水印图
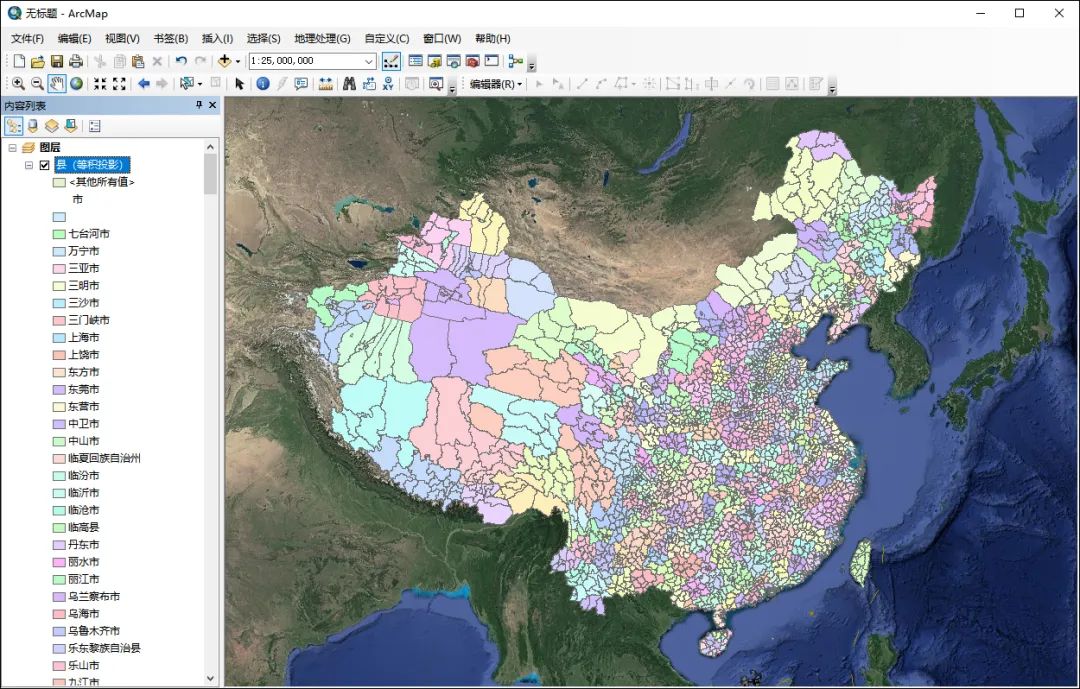
中国标准地图如何与卫星影像叠加
我们在《一幅SHP格式的中国标准地图》一文中,为你分享过一幅SHP格式的中国标准地图,但该数据为等积投影。 由于我们常用的卫星影像为WGS84经纬度投影或墨卡托投影,那么将该数据如何与卫星影像进行叠加制作专题图呢? 我们现在就来分享一下数据叠加的方法。 如果你还没有下载这幅SHP格式的中国标准地图,请在文末查看下载数据的方法。 卫星影像下载 我们首先作好准备工作,在水经微图(简称“微图”
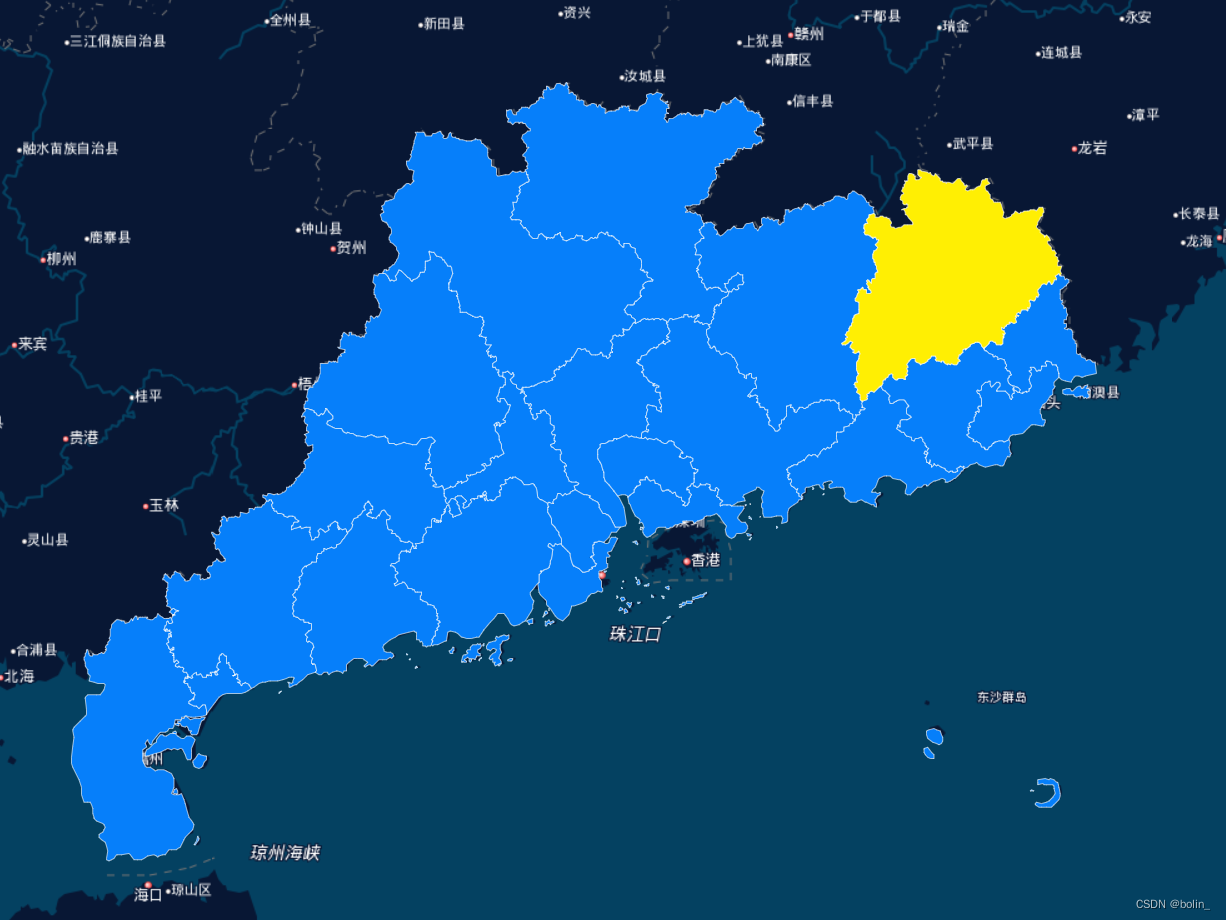
echarts地图叠加百度地图底板实现数据可视化
这里写自定义目录标题 echarts地图叠加百度地图实现数据可视化 echarts地图叠加百度地图实现数据可视化 实现数据可视化时,个别情况下需要在地图上实现数据的可视化,echarts加载geojson数据可以实现以地图形式展示数据,例如分层设色或者鼠标hover展示指标值,但如果要将echarts地图和真实的地图底板叠加官方就没有相关的示例了。这里的讲的echarts地图与百
程序员买买买,纸书半价,电子书55折,抢券叠加使用更划算
美好的一天,一个振奋人心的好消息要分享给你,那就是:京东 618 图书满减活动开始啦! 早上开始,我的双手就没停过,不停地翻转着手机页面,精神高度集中,只为完成一件事——买书!因为稍有走神儿,看中的那本就跑到别人的书架上了。 听说,图灵图书多个品类都参加这次促销,涵盖各类畅销品。下单、付款一气呵成。程序员痛快买书就在今天! 此次促销优惠力度空前,京东图书每满 100 减 50
Vue+OpenLayers7入门到实战:OpenLayers加载GeoJson格式数据并解析成多边形、线段、点和区域范围等要素叠加到地图矢量图层上
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战 前言 本章介绍如何使用OpenLayers7在地图上加载GeoJson格式数据并解析成多边形、线段、点和区域范围等要素叠加到地图矢量图层上的功能。 前面两章也是可以支持多边形、线段、点和区域范围灯数据加载的,只是没有设置样式,所以只能看到点,本章就相当于完整版本,可以将所有图形都详细展示出来。 二、
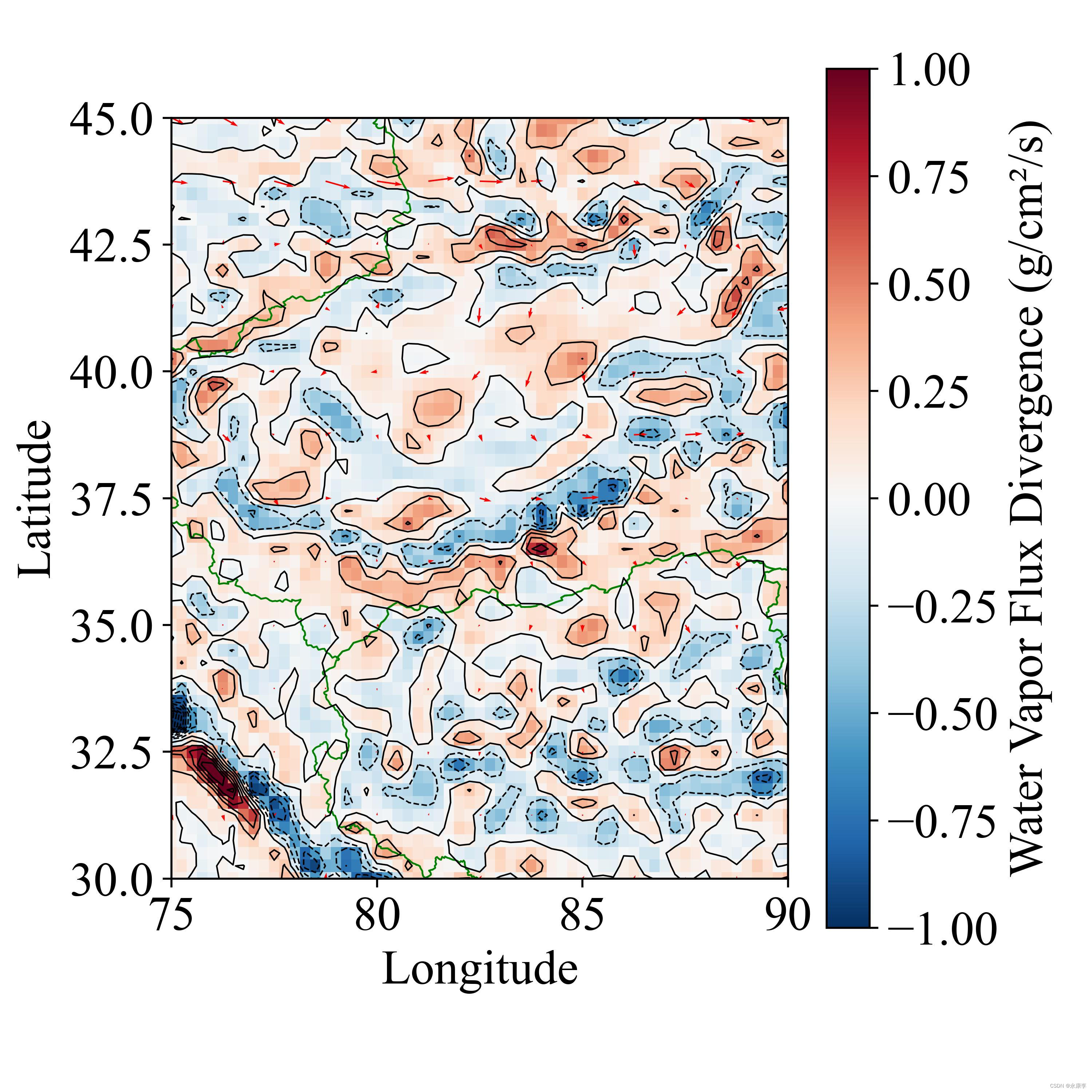
python ERA5 画水汽通量散度图地图:风速风向矢量图、叠加等高线、色彩分级、添加shp文件、添加位置点及备注
动机 有个同事吧,写论文,让我帮忙出个图,就写了个代码,然后我的博客好久没更新了,就顺便贴上来了! 很多人感兴趣风速的箭头怎样画,可能这种图使用 NCL 非常容易,很多没用过代码的小朋友,就有点犯怵,怕 python 画起来很困难。但是不然,看完我的代码,就会发现很简单,并且也可以批量,同时还能自定义国界等shp文件,这对于发sci等国际论文很重要,因为有时候内置的国界是有问题的。 数据 本
Vue+OpenLayers7入门到实战,OpenLayers加载GeoJson数据并叠加GeoJson中的要素到地图上
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战 前言 本章介绍如何使用OpenLayers7在地图上加载GeoJson数据并叠加GeoJson中的要素到OpenLayers矢量图层上。 GeoJson数据格式可以参考博主另一篇文章《GIS开发入门,GeoJSON是什么?GeoJSON格式标准介绍》,那么废话少谈,让我们立刻开始加载GeoJson数据
el-table-column叠加el-popover使用
需求:el-table-column有一列展示多个tag信息,实现点击tag展示tag信息以及tag对应的详细信息 table的数据格式 data:[{...,isPopoverVisible:false,},{...,isPopoverVisible:false,},...] 写法: <el-table-column label="配置信息" prop="listName"><tem
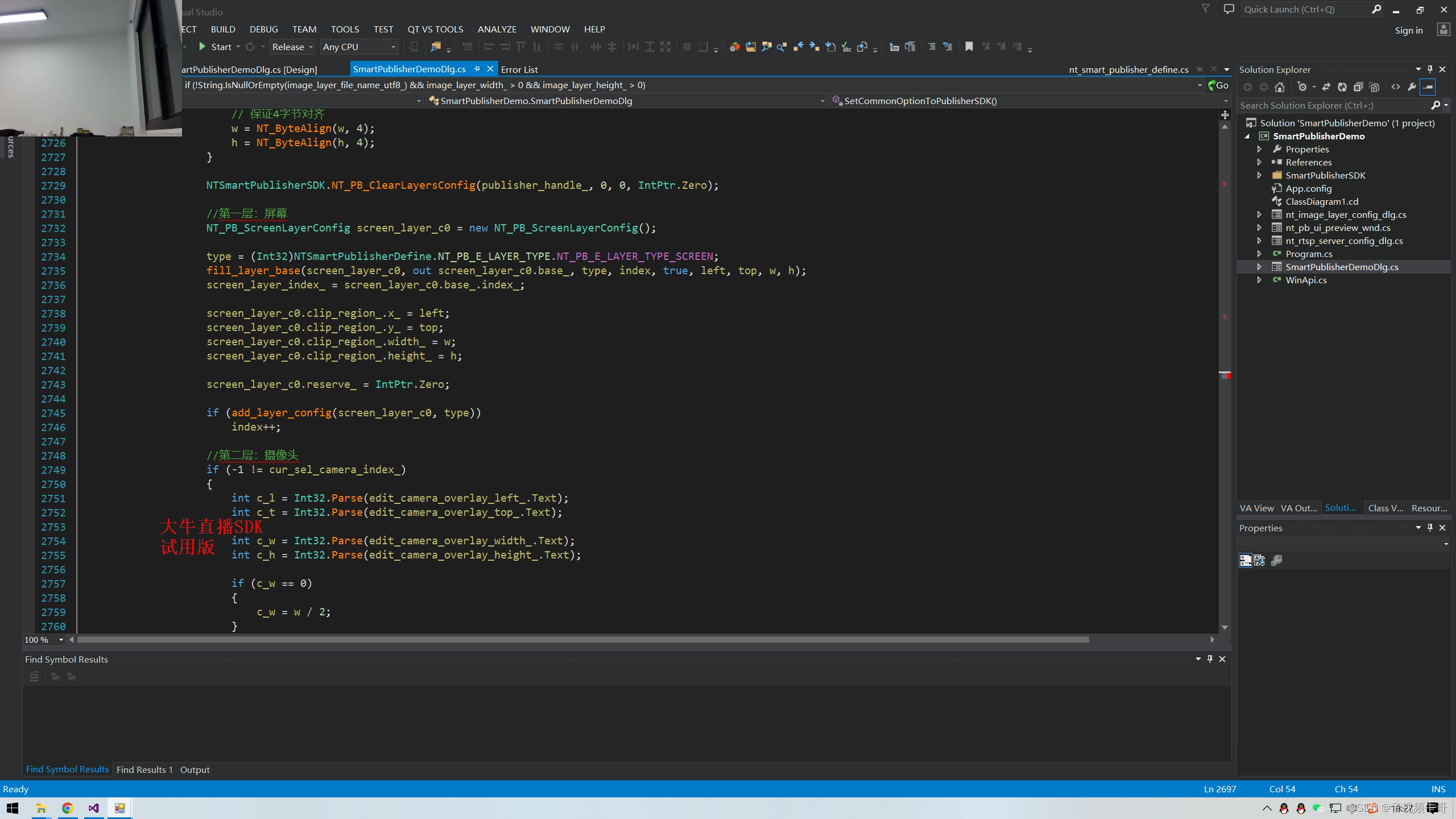
Windows平台RTMP推送|轻量级RTSP服务如何实现摄像头叠加到屏幕输出
技术背景 我们在用Windows平台RTMP推送、轻量级RTSP服务实现无纸化同屏、智慧教室等场景的时候,有个需求是,需要主讲人(或老师)的摄像头数据,叠加到屏幕上输出出去,这就是今天我们需要讲的视频视频叠加。 技术实现 实际上,大牛直播SDK的视频叠加这块做的非常先进,采用类似于Photoshop图层的概念,比如如需要摄像头实时叠加到屏幕,那么第0层,可以设置屏幕数据,第1层可以设置摄像头

![[Labview]图片叠加下的表格视图拖拽功能:挖坑粗糙版](https://i-blog.csdnimg.cn/direct/fec9b24f50bc40a8b452b10b44cf6533.gif)