本文主要是介绍Java之微信支付(扫码支付模式二)案例实战-之支付完成后页面跳转方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘要:做过微信扫码支付的同学都知道,微信扫码支付完成后,要跳转到指定的页面就比较麻烦了,这里我提供一种比较可行的方案,也许还有其他更多的方案,但是我这里分享下我们当时是怎么处理微信扫码支付完成后,跳转到指定页面的呢。
一:微信扫码支付流程:
可以看前面写过的文章,具体地址:Java之微信支付(扫码支付模式二)案例实战
二:微信扫码支付完成后页面跳转流程:
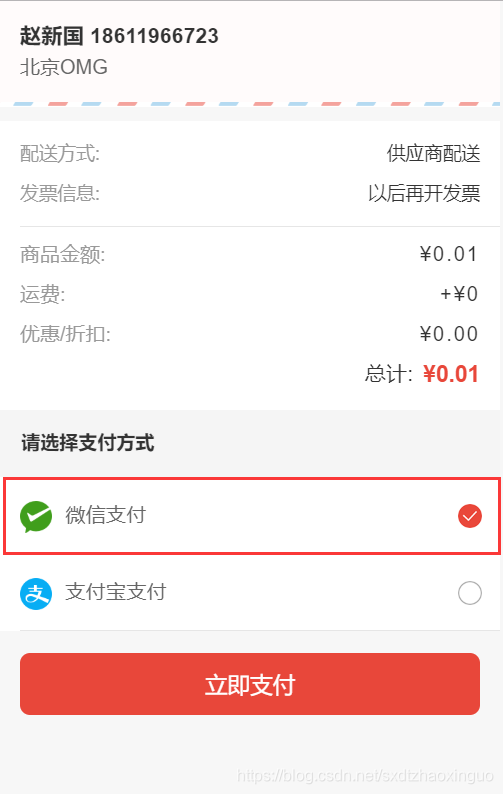
2.1.支付订单页面:

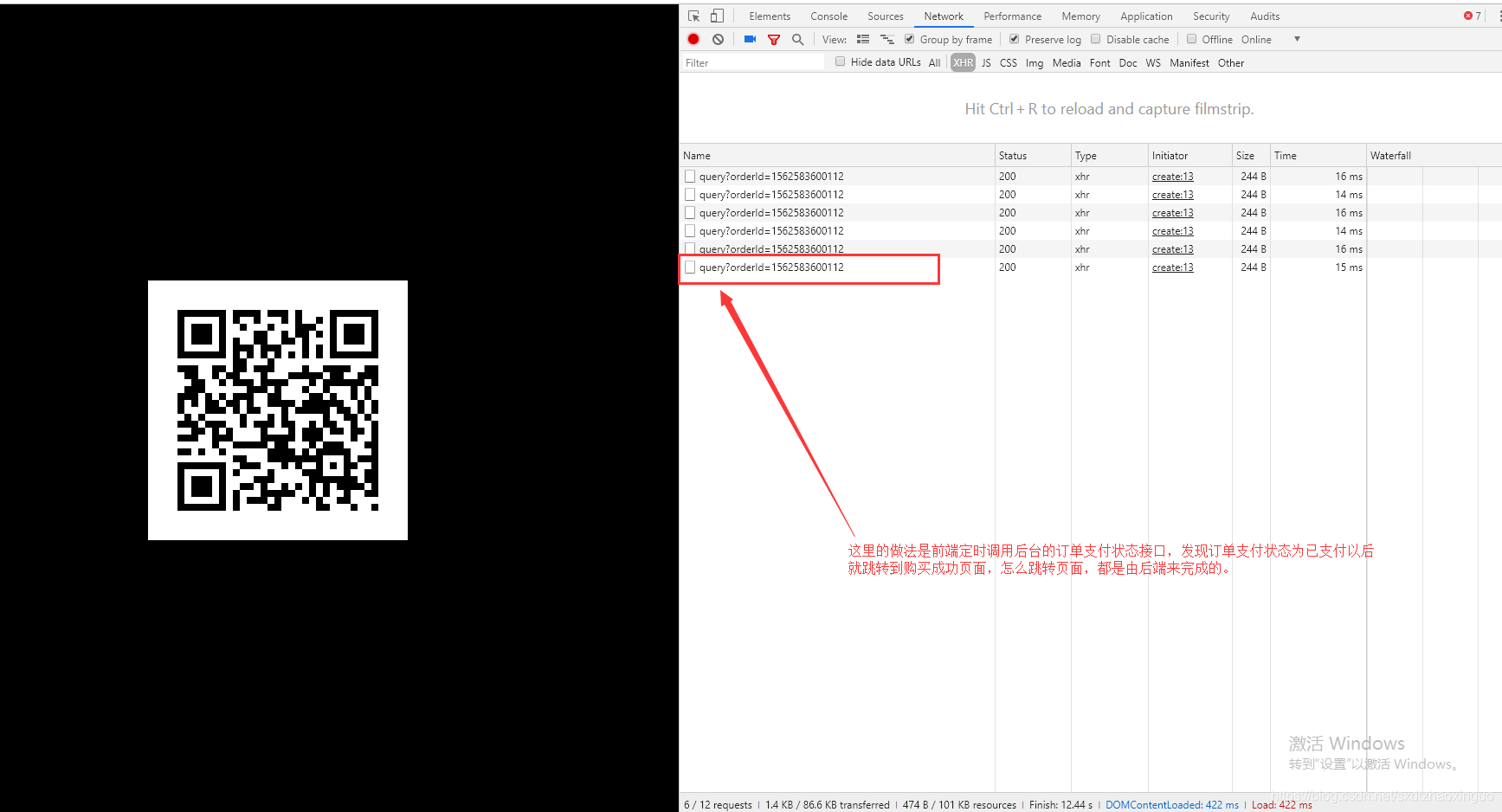
2.2.返回微信支付二维码页面:

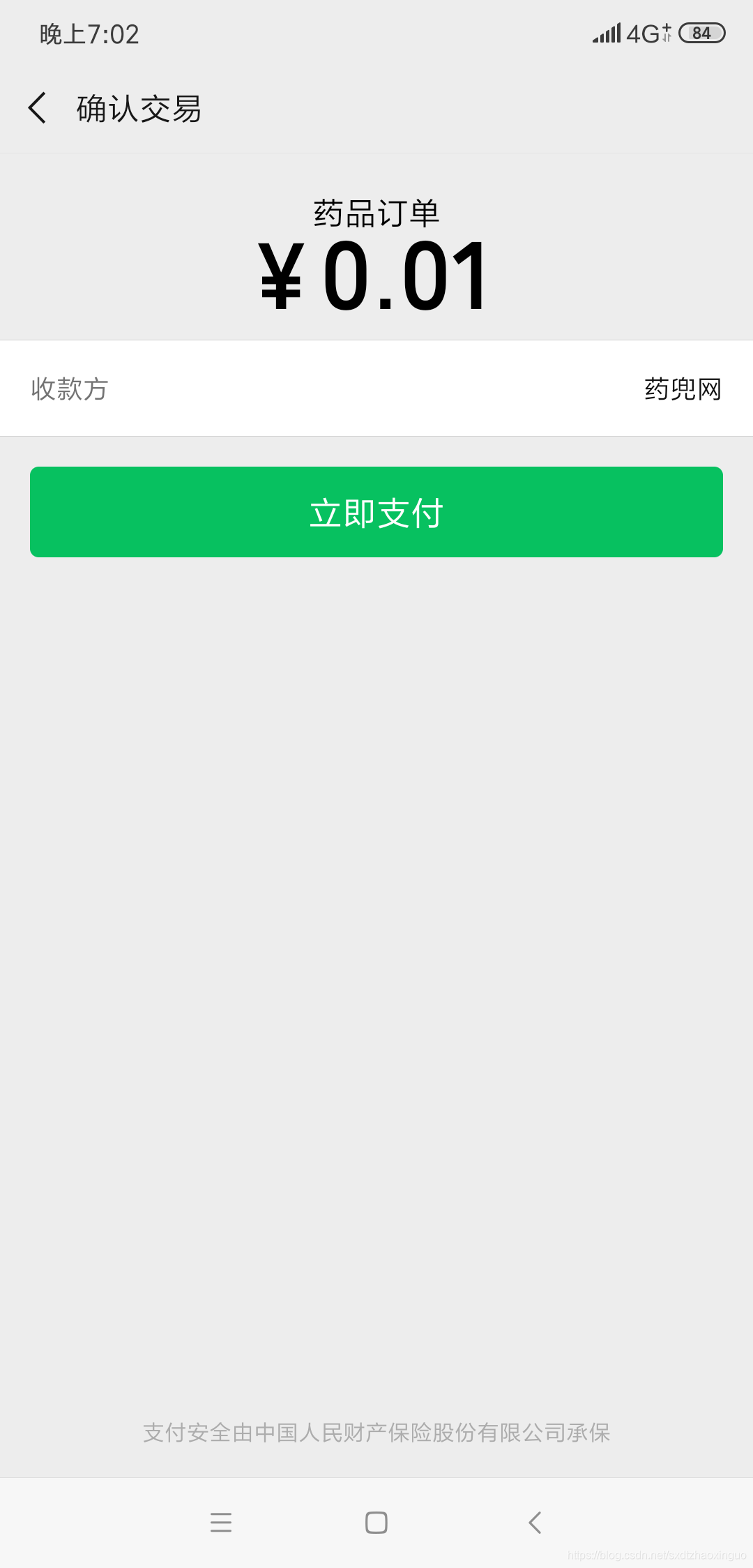
2.3.扫码支付步骤一:

2.4.扫码支付步骤二:

2.5.扫码支付步骤三:

2.6.支付完成,跳转购买成功页面:

三:支付完成,跳转支付成功页面:
这里最关键的是就是调用微信的扫码支付接口后,接收到微信返回的二维码连接后,要同时输出一个页面,并且页面里面要写成一个模板,里面需要定时调用查询订单支付状态的接口,目前是每5s调用一次订单支付状态接口,发现支付状态返回成功,那么就跳转到页面里面配置的URL,也可以是动态URL,具体关键代码就是支付完成后,返回页面的代码,如下:
3.1.支付接口控制类:
@PostMapping("/create")public String h5Pay(HttpServletRequest request,HttpServletResponse response,ModelMap maps){String payType = request.getParameter("payType");String productCode = request.getParameter("productCode");Map<String, Object> map =new HashMap<String, Object>(); //参数校验R checkParams = PayServiceHelper.checkParams(request);if((Integer)checkParams.get("code")==500) {maps.addAttribute("error",checkParams.get("msg"));return "error";}//订单签名校验boolean checkOrder = paymentInfoService.checkOrder(request);if(!checkOrder) {maps.addAttribute("error","验证签名失败");return "error";}//request 参数封装Mapmap = PayServiceHelper.getPayMap(request);//订单校验是否存在,是否已支付PaymentInfoEntity queryOrder = paymentInfoService.queryStatus((String)map.get("orderId"));if(queryOrder!=null) {maps.addAttribute("error","订单已支付");return "error";}//增加交易记录String order = paymentInfoService.insert(map);map.put("order", order);//发起支付PayService payService = payServiceFactory.getPayService(payType, productCode);// 微信扫码支付,需要传客户端IP地址if (Constant.PayType.WXCODEPAY.getName().equals(payType) && Constant.ProductCode.PC.getName().equals(productCode)) {String ipAddr = IPUtils.getIpAddr(request);map.put("ipAddr", ipAddr);String orderId = request.getParameter("orderId");map.put("externalId", orderId);map.put("url", url);}payService.h5Pay(map,request, response);return "success";}3.2.支付接口实现类:
@Overridepublic void h5Pay(Map<String, Object> map, HttpServletResponse response) throws Exception {BigDecimal bigDecimal = new BigDecimal(100);String externalId = String.valueOf(map.get("externalId"));String url = String.valueOf(map.get("url"));String returnUrl = String.valueOf(map.get("returnUrl"));String order = (String)map.get("order");String ipAddr = (String) map.get("ipAddr");PaymentInfoEntity paymentInfoEntity = paymentInfoService.queryOrder(map);if(null == paymentInfoEntity) {return;}// 订单实际支付金额BigDecimal amount = paymentInfoEntity.getAmount();WxPayUnifiedOrderRequest request = WxPayUnifiedOrderRequest.newBuilder().body("药品订单").totalFee(amount.multiply(bigDecimal).setScale(0,BigDecimal.ROUND_DOWN).intValue()).outTradeNo(order).spbillCreateIp(ipAddr).notifyUrl(wechatAccountConfig.getNotifyUrl()).tradeType(WxPayConstants.TradeType.NATIVE).productId("ydw").build();//1. 统一下单WxPayNativeOrderResult result = null;try {result = wxPayService.createOrder(request);String codeUrl = result.getCodeUrl();//增加网关支付请求记录payGatewayService.insert(order, url);//生成二维码的图片格式int width = 300;int height = 300;Hashtable hints = new Hashtable();// 内容所使用编码hints.put(EncodeHintType.CHARACTER_SET, "utf-8");BitMatrix bitMatrix = new MultiFormatWriter().encode(codeUrl, BarcodeFormat.QR_CODE, width, height, hints);BufferedImage bufferedImage = QRUtil.toBufferedImage(bitMatrix);byte[] data = imageToBytes(bufferedImage, "png");BASE64Encoder encoder = new BASE64Encoder();//转换成base64串String png_base64 = encoder.encodeBuffer(data).trim();//删除 \r\npng_base64 = png_base64.replaceAll("\n", "").replaceAll("\r", "");// 输出二维码的Base64编码到页面response.setContentType("text/html;charset=" + "UTF-8");response.getWriter().write(PayServiceHelper.builderWxCodeForm(url, externalId, "data:image/png;base64, " + png_base64));response.getWriter().flush();response.getWriter().close();} catch (WxPayException e) {e.printStackTrace();} catch (WriterException e) {e.printStackTrace();} catch (IOException e) {e.printStackTrace();}}3.3.支付接口输出页面的工具类:
public static String builderWxCodeForm(String url, String orderId, String imgUrl) {StringBuffer sBuffer= new StringBuffer();sBuffer.append("<!DOCTYPE html>\n" +"<html>\n" +" <head> \n" +" <meta charset=\"utf-8\">\n" +" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">\n" +" <meta name=\"viewport\" content=\"width=750,user-scalable=no\">\n" +" <link rel=\"icon\" href=\"static/ydw.ico\">\n" +" <title>药兜网</title>\n" +" <script>\n" +" var lock=window.setInterval(function(){\n" +" var ajax = new XMLHttpRequest();\n" +" ajax.open('get','query?orderId='+"+orderId+");\n" +" ajax.send();\n" +" ajax.onreadystatechange = function () {\n" +" console.log(ajax.status);\n" +" if (ajax.status==200) {\n" +" var resText = ajax.responseText;\n" +" var data = eval('(' + resText + ')');\n" +" if (data['status']==1) {\n" +" window.location.href = \""+url+"/purchaseSuccess?orderId="+orderId+"\"\n" +" window.clearInterval(lock);\n" +" }\n" +" }\n" +" }\n" +" },2000)\n" +" \n" +" </script>\n" +" <style>\n" +" #app {\n" +" width: 100%;\n" +" height: 100%;\n" +" position: fixed;\n" +" top: 0;\n" +" left: 0;\n" +" display: flex;\n" +" flex-direction: row;\n" +" justify-content: center;\n" +" align-items: center;\n" +" }\n" +" #app .img {\n" +" vertical-align: middle;\n" +" }\n" +"\n" +" </style>\n" +"\n" +" </head>\n" +" <body style=\"width:750px;margin:0 auto;background: black;\">\n" +" <div id=\"app\" >\n" +" <img src=\""+imgUrl+"\"/>\n" +" </div>\n" +" </body>\n" +"</html>");return sBuffer.toString();}最关键是就是最后一个方法,这里就是输出一个页面,里面有个定时器定时调用订单支付状态接口,如果返回支付成功,那么就跳转的购买成功页面,以上就是关于微信扫码支付完成后,跳转购买成功页面的解决方案,欢迎大家一起讨论,如果大家有更好的方案,欢迎留言,谢谢!
如有问题可以加群讨论解决:QQ群好:278298761
这篇关于Java之微信支付(扫码支付模式二)案例实战-之支付完成后页面跳转方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




