之微信专题
微信开发之微信支付相关算法实现
微信开发中,涉及到微信支付流程较为繁琐。其中以微信红包为例,参考官方文档:https://pay.weixin.qq.com/wiki/doc/api/tools/cash_coupon.php?chapter=13_4&index=3。 调用微信支付链接中,有以下三个字段,需要依据相关算法要求生成。分别是签名(sign),订单号(mch_billno)以及随机字符串(nonce_str)。下面
程序员敲代码之微信小程序基础,微信小程序是使用JavaScript、HTML和CSS等前端技术进行开发的。具体来说,微信小程序的前端部分使用了类似于React的框架,WXMLWXSS
w3cschool微信小程序开发文档 wx:for 也可以嵌套,下边是一个九九乘法表 <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"><view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"><view wx:if="{{i <= j}}">{{i}
AccessibilityService之微信抢红包辅助功能实现
这次我们来使用AccessibilityService实现一个微信抢红包的辅助工具。 先来一个简单的效果图,最后会有一个完整的效果图: 首先,先回想一下微信红包的领取流程。 1.通知栏出现微信红包的消息 2.点击通知栏,进入领取红包界面 3.点击领取红包,领取成功后,进入拆红包界面 4.拆红包,显示获得金额 5.等待下一个红包 那么根据之前
支付开发(二)----微信支付开发之微信公众号支付JAVA版
一、开通微信公众号 1.1公众平台帐号类型 微信公众平台分为服务号、企业号、订阅号。 1、订阅号:主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息; 2、服务号:主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发4条消息; 3、企业号:主要用于公司内部通讯使用,需要先验证身份才可以关注成功企业号;
PHP之微信公众平台开发
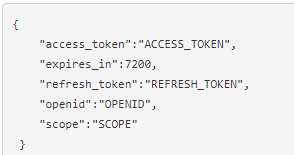
刚开始可以申请测试公众号: ===============获取access_token return response; } =====配置合法的URL接口 接受的消息: =======(发送的是文本消息)微信客户端发送文本信息,开发服务器根据输入的信息给微信服务器响应,微信服务器在返回
ShareSDK之微信分享(其它类似)
Android 分享开发实现 目录 1.准备工作 2.根目录 build.gradle 3.项目目录 build.gradle 4.实现 WXEntryActivity 5.MainApplicatiion 中初始化 6.分享 从文档开始学习 https://www.mob.com/wiki/detailed?wiki=andronadsifasoifas111&id=
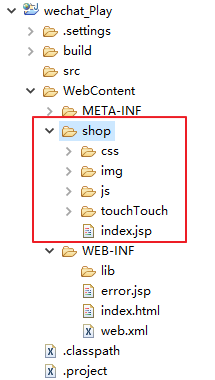
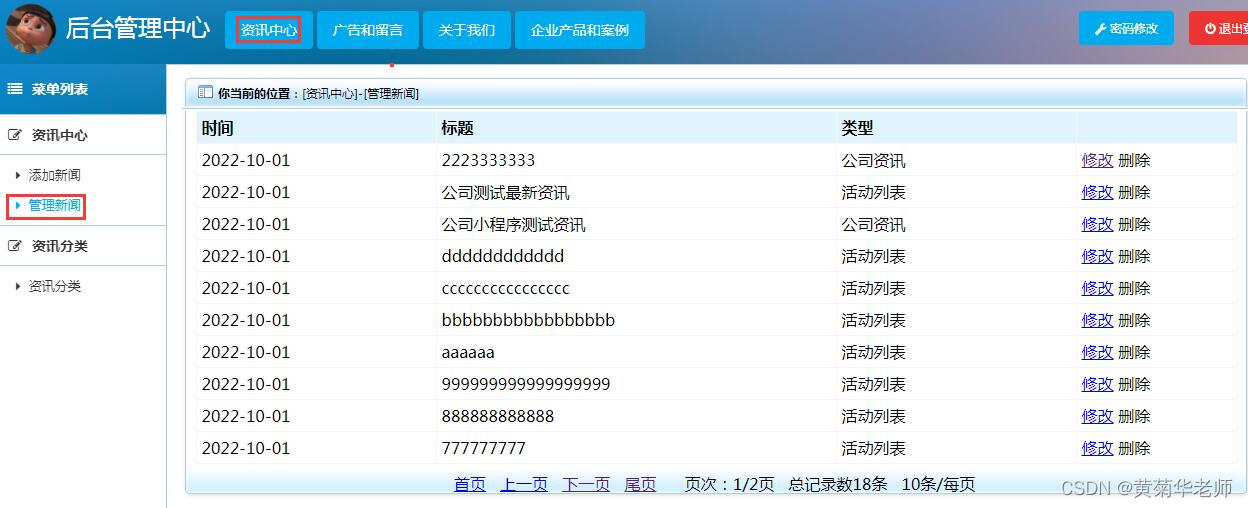
小程序毕设作品之微信企业公司小程序毕业设计(3)后台功能
整个项目包含了:开题报告 + 开题报告PPT + 任务书 + 中期报告 + 论文模板 + 答辩PPT等 + 项目源码 主要安介绍了系统在开发过程中所应用到的一些关键的技术,主要包括了前端小程序开发的MINA框架;后台开发java的框架 springboot、模板引擎thymeleaf程序技术;MySQL数据库;以及常规的网页技术HTML/CSS/JAVASCRIPT的介绍。 本部分讲解 小程序
Java之微信支付(扫码支付模式二)案例实战-之支付完成后页面跳转方案
摘要:做过微信扫码支付的同学都知道,微信扫码支付完成后,要跳转到指定的页面就比较麻烦了,这里我提供一种比较可行的方案,也许还有其他更多的方案,但是我这里分享下我们当时是怎么处理微信扫码支付完成后,跳转到指定页面的呢。 一:微信扫码支付流程: 可以看前面写过的文章,具体地址:Java之微信支付(扫码支付模式二)案例实战 二:微信扫码支付完成后页面跳转流程: 2.1.支付订单页
Java之微信支付(扫码支付模式二)案例实战
摘要:最近的一个项目中涉及到了支付业务,其中用到了微信支付和支付宝支付,在做的过程中也遇到些问题,所以现在总结梳理一下,分享给有需要的人,也为自己以后回顾留个思路。 一:微信支付接入准备工作: 首先,微信支付,只支持企业用户,个人用户是不能接入微信支付的,所以要想接入微信支付,首先需要有微信公众号,这个的企业才能申请。有了微信公众号,就能申请微信支付的相关内容,所以在准备开始写代码之前需要先把
【Appium + Python + WebviewH5】之微信小程序自动化测试
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200+小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 进行调试,打开X5: http://debugmm.qq.com/?forcex5=truehttp://debugx5.qq.comhttp://debugtbs.qq.com
uniapp之微信小程序之点击协议之我就要退出
一句代码解决的事情。over(效果图在最下面,直接跳出了小程序哦) <navigator target="miniProgram" open-type="exit">暂不使用</navigator> 送你去官网 就是不让你看我协议内容。
android之微信最新版的sdk接入微信授权登陆和数据回调
微信授权登陆和数据回调 本人用的是最新版的sdk,开发工具是Eclipse(因为现在很多人都是用的AndroidStudio,所以Eclipse的例子会越来越少。其实两者用法大同小异。)。 首先申请appID,AppSeort等(这个很简单,开发者应该都知道)接入sdk,先去注册微信 private IWXAPI api;/***在onCreate()方法里*/api = WXAPIFa
前后端分离开发之微信小程序登录及内部授权
诚然如题所言,微信小程序登录可以让开发者快速地获取微信提供的用户身份标识,跟开发者构建的内部用户体系产生关联,在这个过程中,小程序如何登录及前端跟后台的授权验证体系如何打交道呢,现在就一步一步来了解清楚吧 先来看一下微信官方提供的小程序登录流程图 这些内容跟前端有关系的是wx.login获取code,发送code, 存储登录状态这三者,一般情况下,前端与后端相联接的授权体系,每个公司都其
微信开发之微信网页授权获取openid
开发前的准备 1. 设置授权回调域名 关于授权的说明,见下面开发文档的截图 重点在 设置时不能以http://等协议开头必须是全域名,不可以是二级域名或是某个文件 在这里我使用的微信的测试号 注册后点击修改上面红框,设置域名即可。 同时我们需要授权回调可以回调到我们自己的电脑,这就需要用到内网穿透,本人使用的是NATAPP,这样就能在开发环境下让微信能访问到我们的域名。
Node.js之微信授权登录和获取微信用户信息
作者:迷彩 出处:Java源码网 原文地址:https://javaymw.com/post/67 摘要 微信公众号H5授权登录是比较常见的功能,在开发H5的时候,基本都有微信授权登录的需求,今天我们来看下通过Node.js如何实现微信授权登录 申请测试微信公众号 测试微信公众号访问地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sa
laya之微信 屏幕适配---理解canvas,手机设备,设计ui之间的关系
首先 层级 包含关系 手机设备屏(画布canvas (设计ui)) 举例说明 比如ui设计720*1080. 那么在laya中我们初始化引擎会设置画布canvas为720*1080;但是由于机型各种各样,当设配宽高大于canvas时,微信会自动将canvas拉伸与设配相等。那么ui也会随之被拉伸不符合原设计效果。 此时我们需要将canvas的宽设与设备屏宽近似相等,一般取ui的
laya之微信小游戏学习一登录、转发
1.wx.showShareMenu() 和 wx.hideShareMenu() 开启和隐藏小游戏右上角菜单中的分享按钮 2.调用wx.onShareAppMessage接口,标题加图片。下图中调用了微信的canvas.toTempFilePathSync接口自动生成图片(自动生成的图片是截取点击分享按钮当前页面)。 wx.onShareAppMessage(function () {
跳坑日志之微信小程序开发——真机调试背景颜色不显示问题和页面无法下滑问题
如果你也遇到了在真机环境下background-color属性不显示而开发者工具中这个属性显示的情况,不妨去检查一下你的app.json 文件中,renderer 属性值是不是为skyline 。如果是的话,改成webview就行了。 同样的如果你的页面无法下滑,而且你在.json下"设置disableScroll": false 报错(),没错还是这么改也能改过来。 具体这两个值的区别如下:
iOS开发支付集成之微信支付(3)
这一篇是《iOS开发之支付》这一部分的继支付宝支付集成,银联支付集成第三篇,微信支付。在集成的时候建议都要去下载最新版的SDK,因为我知道的前不久支付宝,银联都更新了一次,微信的不太清楚更新了没。 在被支付宝、银联坑过之后,发现其实微信支付的集成并没有想象中的那么困难,像支付宝那样简单地调用个方法就行,重要的难的部分都是后台来做的。微信支付也是需要签名的,也跟支付宝一样,可以在客户端签名,也可以
React-Native之微信好友、朋友圈分享、支付
终于把微信好友分享和朋友圈分享的功能打通了,现在就我的做法,以及遇到的一些坑,写下来供大家参考: http://yiqizhongchuang.cn/tag/react-native 一、首先我们新建一个RN的项目,写好你的好友分享和朋友圈分享布局,后面我们要调用微信的接口,然后把项目安装到android手机上,后面我们要用签名软件查看签名; 二、去微信的开放平台注册开发者账号(h
Android 之微信支付宝支付密码框点睛提要
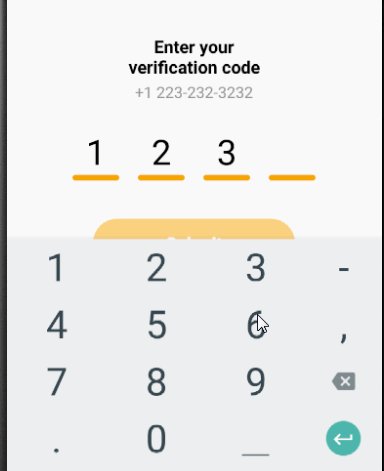
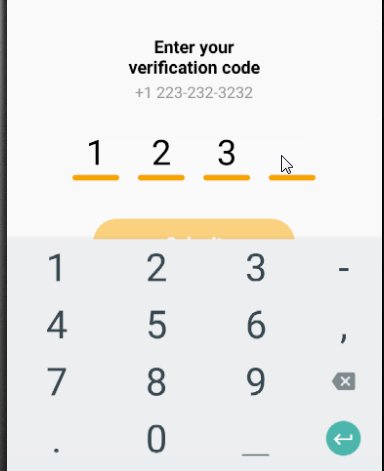
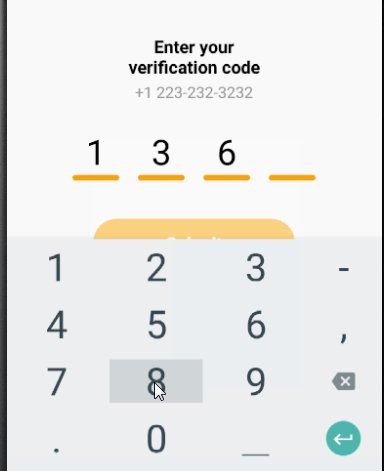
本文 http://afra55.github.io/2016/12/22/verification_code_view/ 图示 前情提要 思路是用一个横向的 LinearLayout 包 TextView 展示的。 使用手机自带的键盘,监听按键。 Code Attrs - vcode_attrs.xml <?xml version="1.0" encoding="utf-
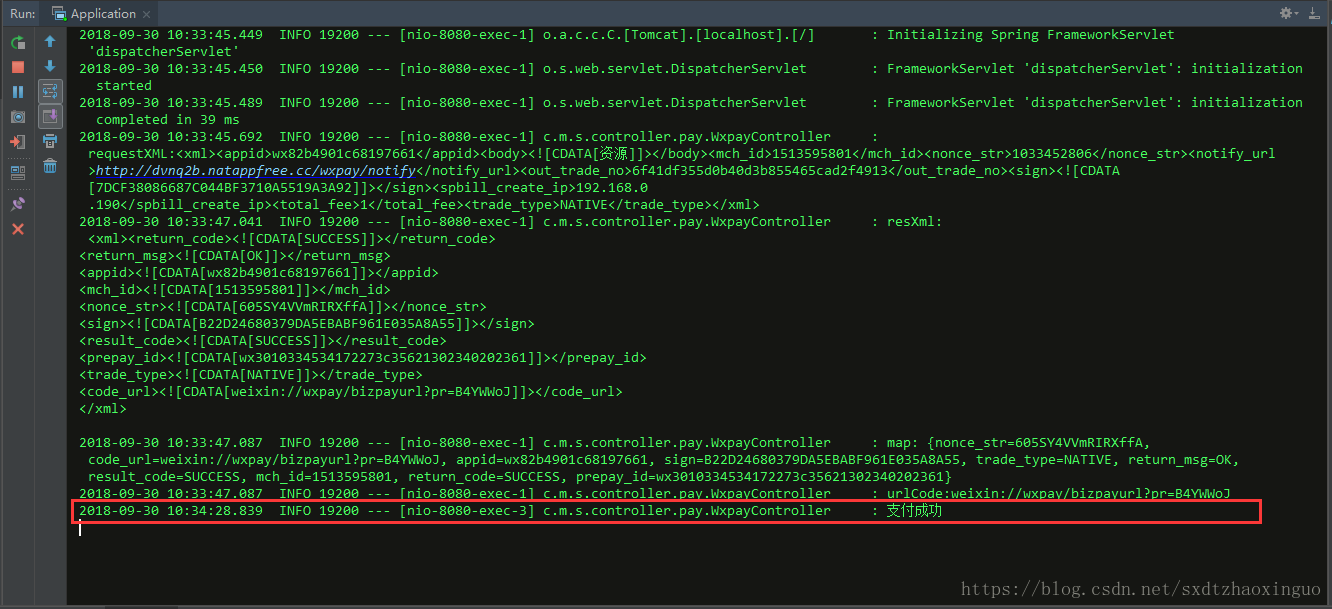
从零玩转系列之微信支付实战PC端支付微信回调接口搭建
一、前言 halo各位大佬很久没更新了最近在搞微信支付,因商户号审核了我半个月和小程序认证也找了资料并且将商户号和小程序进行关联,至此微信支付Native支付完成.此篇文章过长我将分几个阶段的文章发布(项目源码都有,小程序和PC端) 在此之前已经更新了微信支付开篇、微信支付安全、微信实战基础框架搭建、本次更新为微信支付实战PC端接口搭建,实战篇分为几个章节因为代码量确实有点多哈. 第一章从零玩转
微信小程序电商项目订单处理开发实战之微信支付
欢迎大家继续关注和观看我发布的微信小程序电商项目连载视频。电商项目生成商品订单的功能开发我已经录制完了,看我这期的视频你可了解一个小程序电商项目最重要的功能,也就是微信支付的功能。 下面我是我分享的视频连接,视频分为两小节,一部分是客户端,另一部分是服务器端。 第一小节,主要讲解发起微信支付客户端的处理过程,主要是利用wx.requestPayment这个API。 https://mp
Python数据分析之微信好友数据分析
基于微信开放的个人号接口python库itchat,实现对微信好友的获取,并对省份、性别、微信签名做数据分析。 效果: 直接上代码,建三个空文本文件stopwords.txt,newdit.txt、unionWords.txt,下载字体simhei.ttf或删除字体要求的代码,就可以直接运行。 #wxfriends.py 2018-07-09import itchat
云开发之微信垃圾分类查询指南小程序(含源码)分享
云开发之微信垃圾分类查询指南小程序(含源码)分享 前言垃圾分类小程序分享 前言 从8月开始,上海实施垃圾分类起,各类平台关于垃圾分类的小程序也逐渐引入市场,不论是从企业,个人,政府都有不同的对垃圾分类的小程序,从最近的小程序搜索指数来看,垃圾分类这个词仍然是久盛不衰。 垃圾分类小程序分享 今天分享一款猫贝垃圾分类小程序 扫码打开演示 演示图 3. GitHub地址