本文主要是介绍canvas坐标系统 webgl坐标系统 uv纹理坐标系统 原点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、canvas原点在左上角,x轴正方向向右,y轴正方向向下,一个点对应一个像素

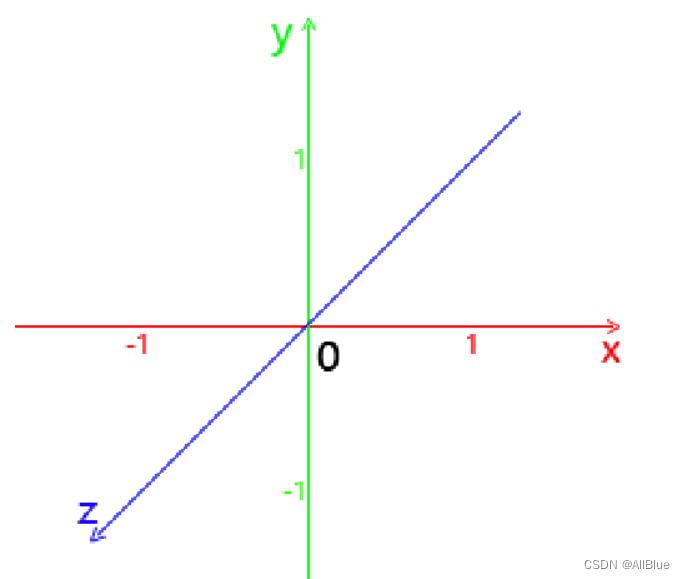
二、webgl原点在正中间,x轴正方向向右,y轴正方向向上,数据显示范围在[-1,1]之间,超过此范围不显示数据

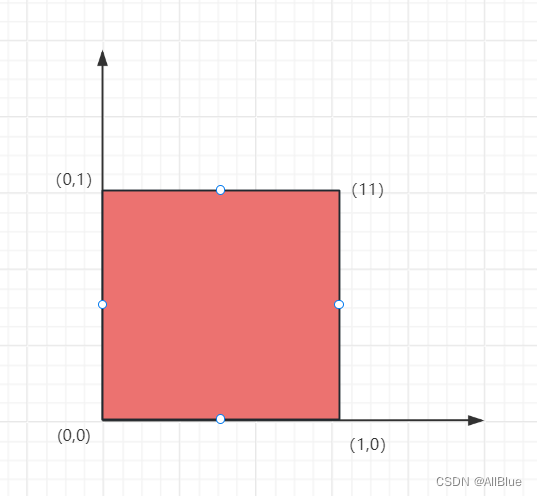
三、uv原点在左下角,x轴正方向向右,y轴正方向向上,数据范围在[-1,1]之间

这篇关于canvas坐标系统 webgl坐标系统 uv纹理坐标系统 原点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






