本文主要是介绍Unity中URP下实现水体(水面高光),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、实现高光反射原理
- 1、原理:
- 2、公式:
- 二、实现
- 1、定义 _SpecularColor 作为高光反射的颜色
- 2、定义 _SpecularIntensity 作为反射系数,控制高光反射的强度
- 3、定义 _Smoothness 作为高光指数,用于模型高光范围
- 4、模拟出水面,波澜起伏的效果(用法线纹理代替原本的法线信息,计算出 N ⃗ \vec{N} N)
- 6、计算出 半角向量 H ⃗ \vec{H} H
- 7、带入公式,得到Blinn-Phone高光效果
- 8、与上一篇文章中,计算得到水下扭曲的结果,相加输出即可
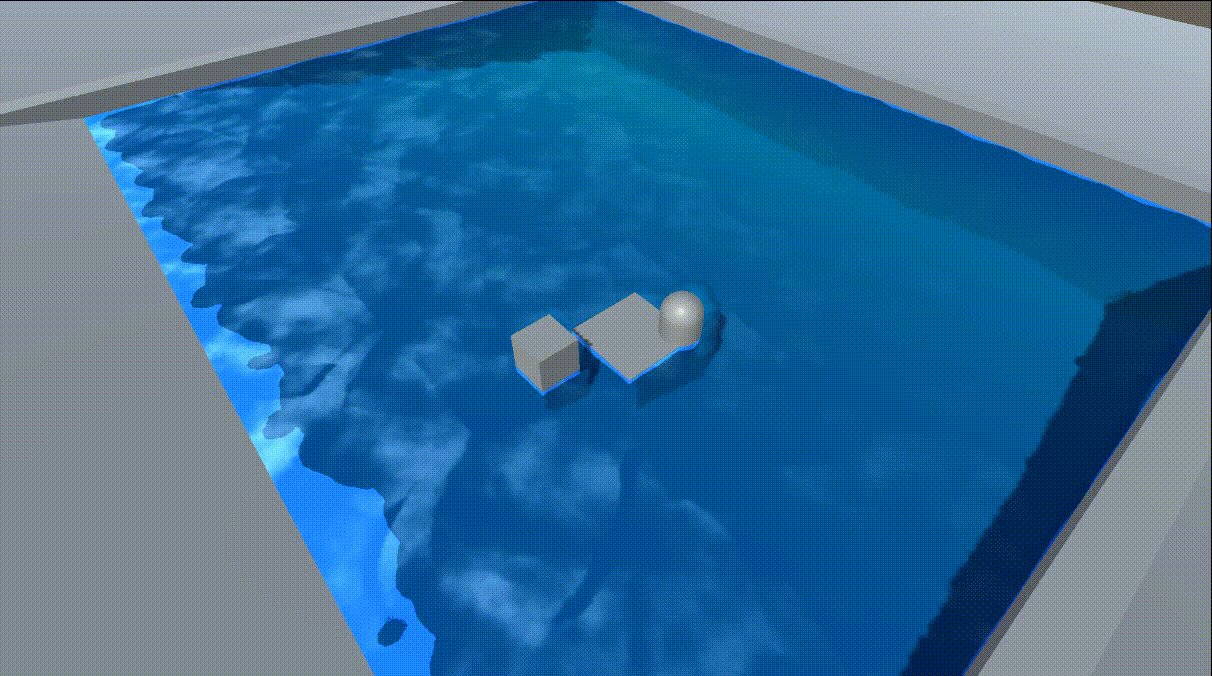
- 三、最终效果
前言
在上一篇文章中,我们实现了水体的水下扭曲效果。
- Unity中URP实现水体(水下的扭曲)
在这篇文章中,我们来实现水面的高光效果,这里高光光照模型我们使用 Bllinn Phone 光照模型。
一、实现高光反射原理
1、原理:
- Unity中Shader光照模型Blinn-Phong原理及实现
2、公式:
Specular = SpecularColor * Ks * pow(max(0,dot(N,H)),Shininess)
- Specular:高光反射的最终颜色
- SpecularColor:高光反射颜色
- Ks:反射系数
- N:顶点法向量
- H:入射光线L 和 视线向量V的半角向量
- Shininess:高光指数,用于模拟高光的范围
二、实现
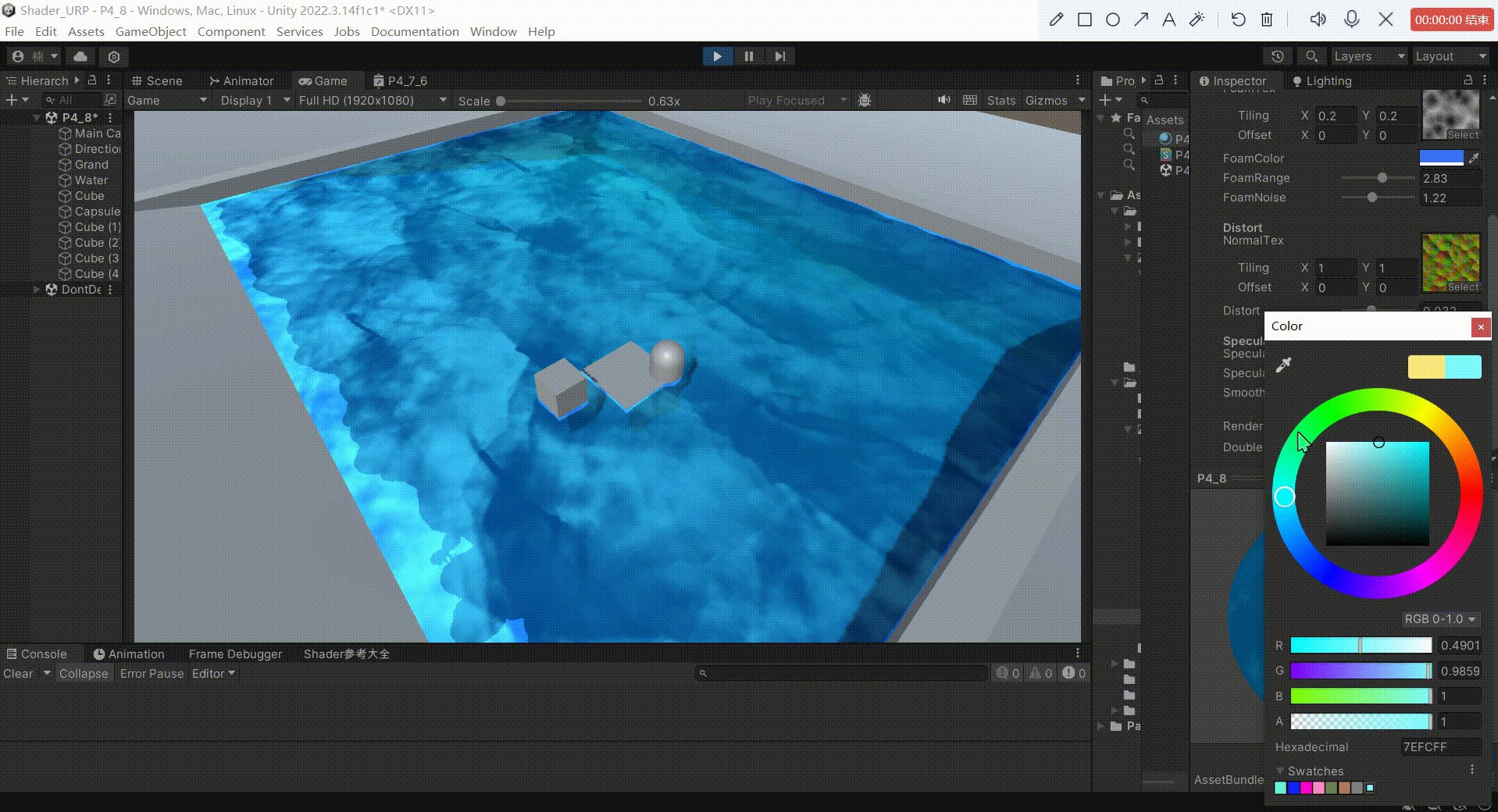
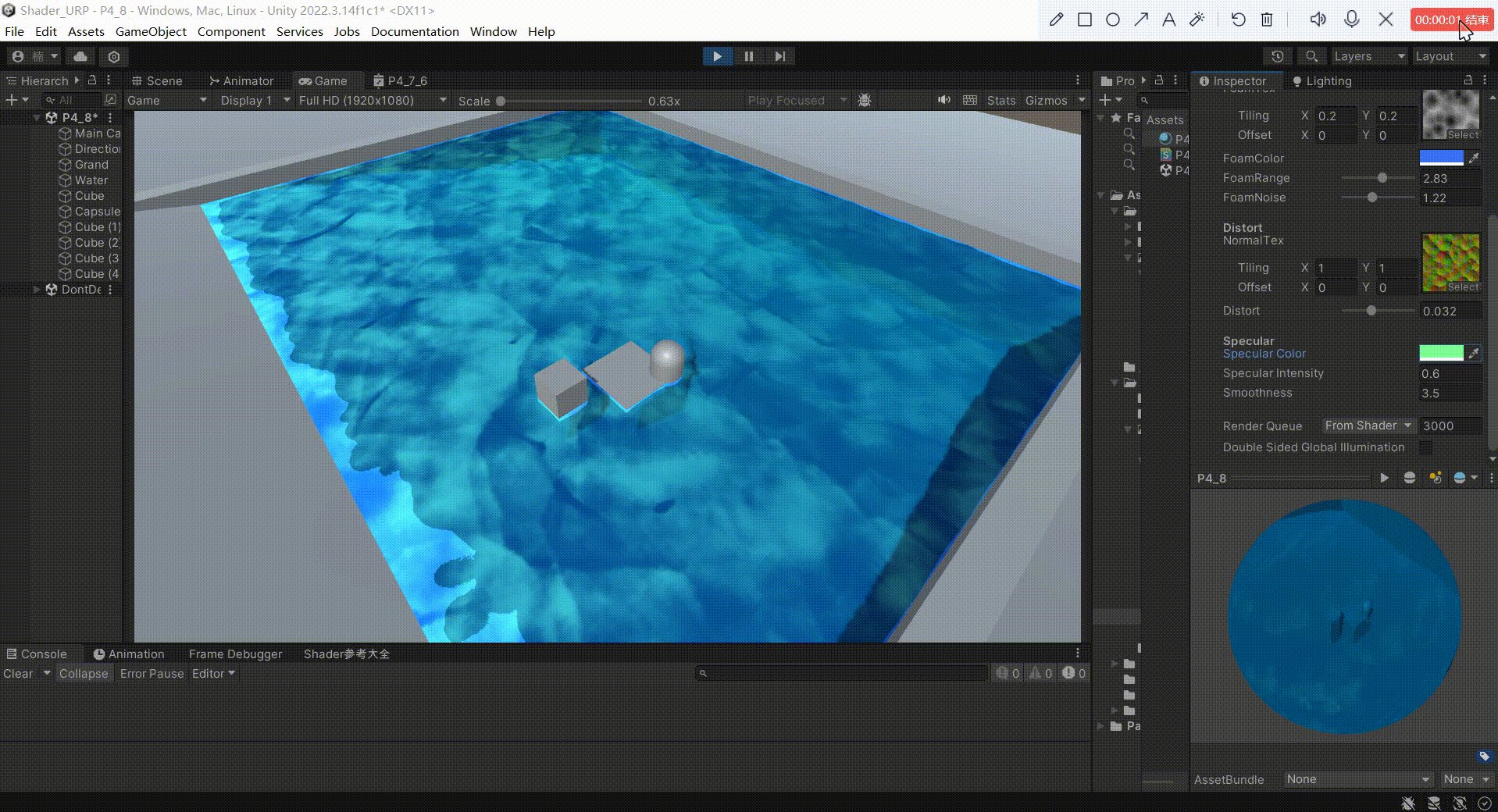
1、定义 _SpecularColor 作为高光反射的颜色
_SpecularColor(“Specular Color”,Color) = (1,1,1,1)
2、定义 _SpecularIntensity 作为反射系数,控制高光反射的强度
_SpecularIntensity(“Specular Intensity”,Float) = 0.6
3、定义 _Smoothness 作为高光指数,用于模型高光范围
_Smoothness(“Smoothness”,Float) = 10
4、模拟出水面,波澜起伏的效果(用法线纹理代替原本的法线信息,计算出 N ⃗ \vec{N} N)
- 在属性面板接收法线贴图,用于代替原本的法线 N ⃗ \vec{N} N
_NormalTex(“NormalTex”,2D) = “white”{}
- 在Pass中,申明 法线纹理 和 采样器
TEXTURE2D(_NormalTex);SAMPLER(sampler_NormalTex);
- 在 Varyings 中,定义一个四维变量,用于存储两组方向相反的流动uv
float4 normalUV : TEXCOORD5;
- 在顶点着色器中,计算得到两组方向相反的流动uv,用于法线纹理的采样(目的是实现波浪随机凌乱的效果)
o.normalUV.xy = TRANSFORM_TEX(v.uv,_NormalTex) + _Time.y * _WaterSpeed;
o.normalUV.zw = TRANSFORM_TEX(v.uv,_NormalTex) + _Time.y * _WaterSpeed * half2(-1,1);
- 在片元着色器中,对法线纹理用上面两组uv分别采样,得到两个法线纹理,使其相乘得到混乱波浪的效果。
half4 normalTex1 = SAMPLE_TEXTURE2D(_NormalTex,sampler_NormalTex,i.normalUV.xy);
half4 normalTex2 = SAMPLE_TEXTURE2D(_NormalTex,sampler_NormalTex,i.normalUV.zw);
half4 normalTex = normalTex1 * normalTex2;

- 用法线纹理 替代原本模型的法线信息
half4 N = normalize(normalTex);
6、计算出 半角向量 H ⃗ \vec{H} H
H ⃗ = L ⃗ + V ⃗ \vec{H} = \vec{L} + \vec{V} H=L+V
- 计算出指向光线向量 L ⃗ \vec{L} L
得到主光信息后,使用其方向成员即可
Light light = GetMainLight();
half3 L = light.direction;
- 计算出指向视线的向量 V ⃗ \vec{V} V
使用世界空间下,摄像机坐标 减去 顶点坐标 即可
half3 V = normalize(_WorldSpaceCameraPos.xyz - i.positionWS.xyz);
- 相加得到半角向量
half3 H = normalize(L + V);
7、带入公式,得到Blinn-Phone高光效果
Specular = SpecularColor * Ks * pow(max(0,dot(N,H)),Shininess)
half4 specular = _SpecularColor * _SpecularIntensity * pow(max(0,dot(N,H)),_Smoothness);

8、与上一篇文章中,计算得到水下扭曲的结果,相加输出即可
col += specular;

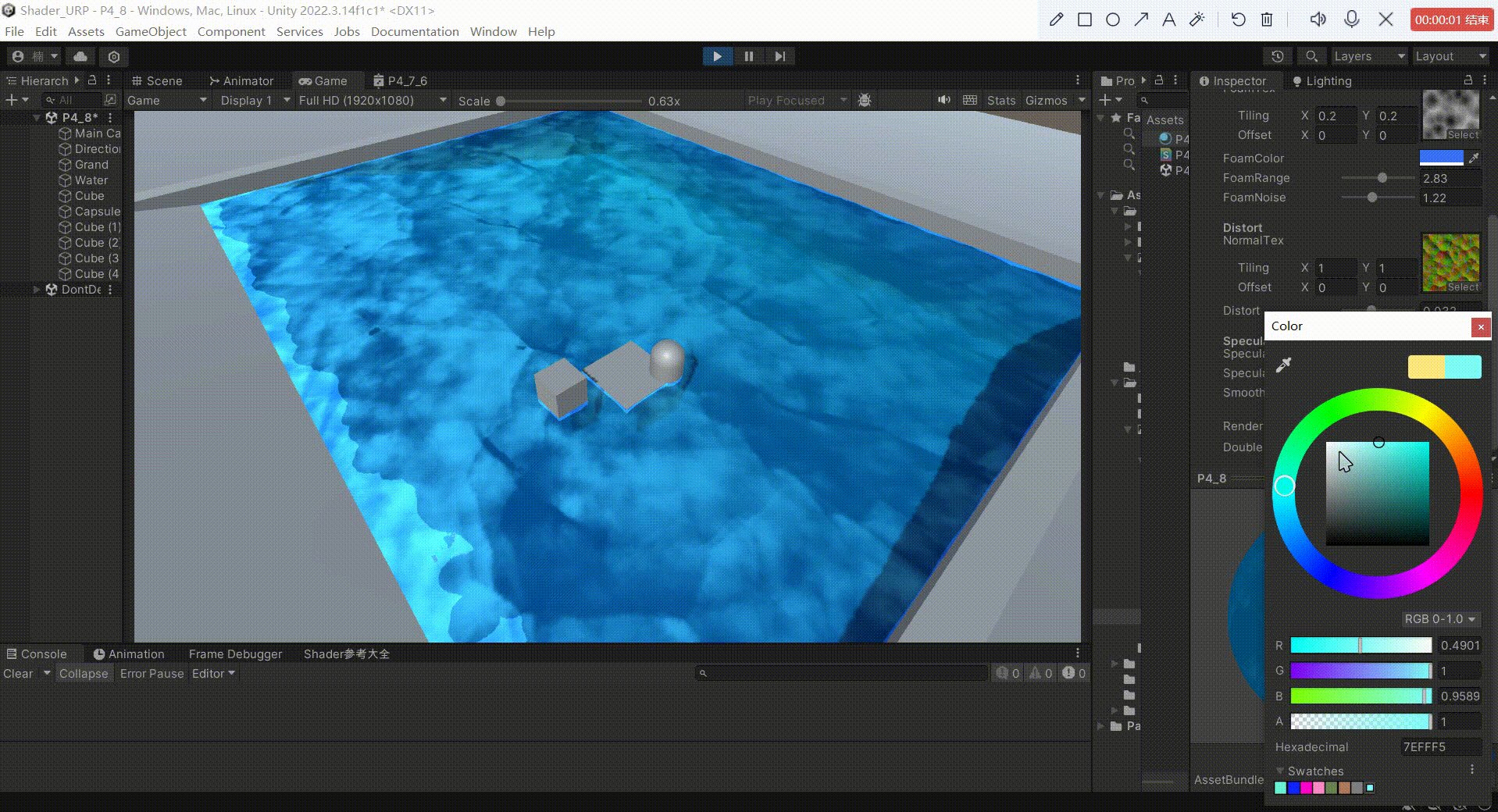
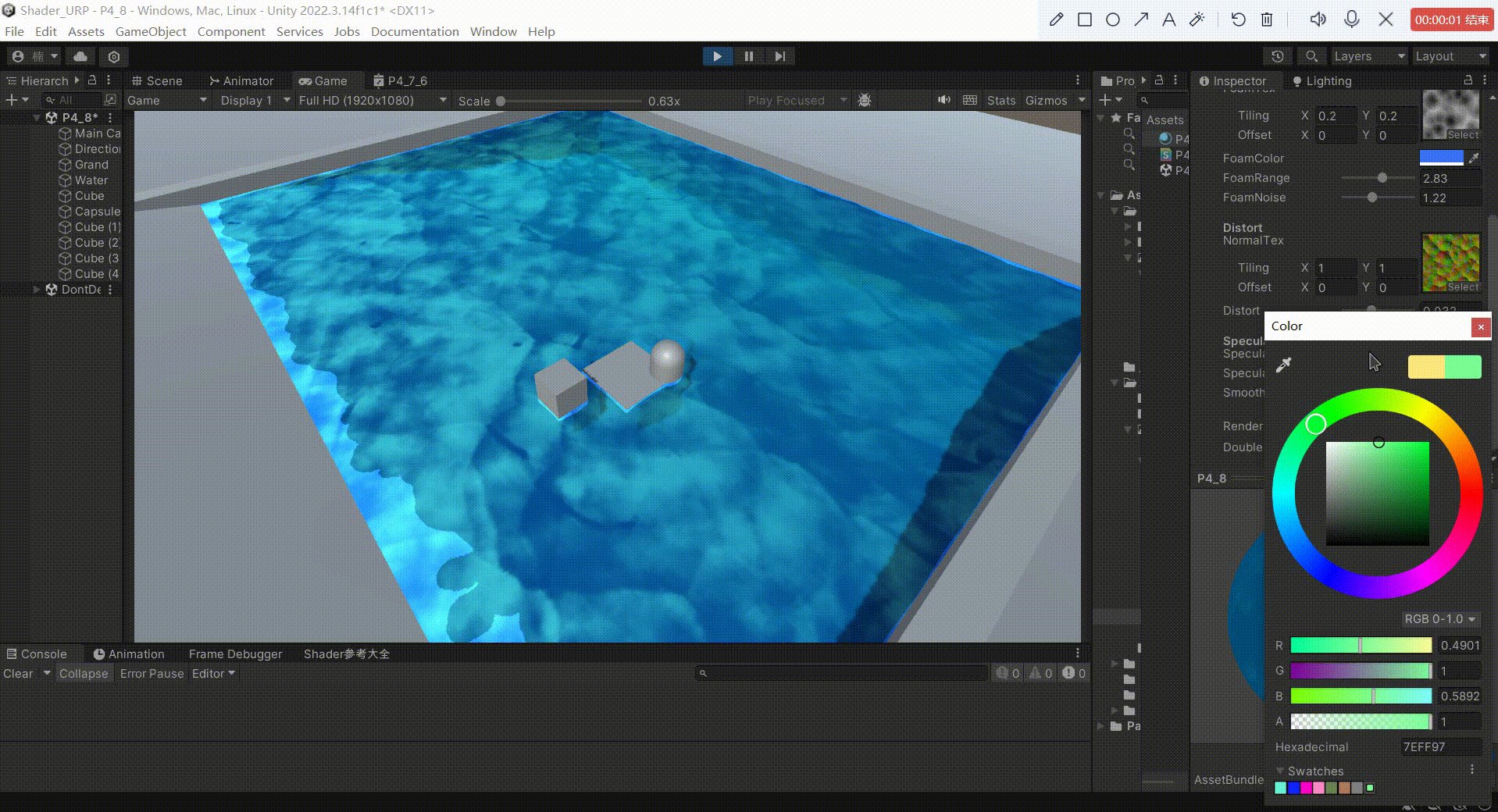
三、最终效果

//水的深度
Shader "MyShader/URP/P4_8"
{Properties {[Header(Base)]_WaterColor1("WaterColor1",Color) = (1,1,1,1)_WaterColor2("WaterColor2",Color) = (1,1,1,1)_WaterSpeed("WaterSpeed",Range(0,1)) = 0.1[Header(Foam)]_FoamTex("FoamTex",2D) = "white"{} _FoamColor("FoamColor",Color) = (1,1,1,1)_FoamRange("FoamRange",Range(0,5)) = 1_FoamNoise("FoamNoise",Range(0,3)) = 1[Header(Distort)]_NormalTex("NormalTex",2D) = "white"{}[PowerSlider(3)]_Distort("Distort",Range(0,0.5)) = 0[Header(Specular)]_SpecularColor("Specular Color",Color) = (1,1,1,1)_SpecularIntensity("Specular Intensity",Float) = 0.6_Smoothness("Smoothness",Float) = 10}SubShader{Tags{//告诉引擎,该Shader只用于 URP 渲染管线"RenderPipeline"="UniversalPipeline"//渲染类型"RenderType"="Transparent"//渲染队列"Queue"="Transparent"}//Blend SrcAlpha OneMinusSrcAlphaZWrite OffPass{HLSLPROGRAM#pragma vertex vert#pragma fragment frag// Pragmas#pragma target 2.0// Includes#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"CBUFFER_START(UnityPerMaterial)half4 _WaterColor1;half4 _WaterColor2;half _WaterSpeed;half4 _FoamColor;half _FoamRange;half _FoamNoise;half4 _FoamTex_ST;half _Distort;half4 _NormalTex_ST;half4 _SpecularColor;half _SpecularIntensity;half _Smoothness;CBUFFER_ENDTEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);TEXTURE2D(_FoamTex);SAMPLER(sampler_FoamTex);TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);TEXTURE2D(_NormalTex);SAMPLER(sampler_NormalTex);//struct appdata//顶点着色器的输入struct Attributes{float3 positionOS : POSITION;float2 uv : TEXCOORD0;half3 normalOS : NORMAL;};//struct v2f//片元着色器的输入struct Varyings{float4 positionCS : SV_POSITION;float2 uv : TEXCOORD0;//foamUVfloat4 screenPos : TEXCOORD1;float3 positionVS : TEXCOORD2;float3 positionWS : TEXCOORD3;float3 normalWS : TEXCOORD4;float4 normalUV : TEXCOORD5;};//v2f vert(Attributes v)//顶点着色器Varyings vert(Attributes v){Varyings o = (Varyings)0;o.positionWS = TransformObjectToWorld(v.positionOS);o.positionVS = TransformWorldToView(o.positionWS);o.positionCS = TransformWViewToHClip(o.positionVS);o.screenPos = ComputeScreenPos(o.positionCS);//计算得到泡沫纹理采样需要的顶点世界空间下的坐标值的流动效果o.uv += o.positionWS.xz *_FoamTex_ST.xy + _Time.y * _WaterSpeed;//计算得到水下扭曲纹理的流动UVo.normalUV.xy = TRANSFORM_TEX(v.uv,_NormalTex) + _Time.y * _WaterSpeed;o.normalUV.zw = TRANSFORM_TEX(v.uv,_NormalTex) + _Time.y * _WaterSpeed * half2(-1,1);o.normalWS = TransformObjectToWorldNormal(v.normalOS);return o;}//fixed4 frag(v2f i) : SV_TARGET//片元着色器half4 frag(Varyings i) : SV_TARGET{//1、水的深度//获取屏幕空间下的 UV 坐标float2 screenUV = i.positionCS.xy / _ScreenParams.xy;half depthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,screenUV).x;//深度图转化到观察空间下float depthScene = LinearEyeDepth(depthTex,_ZBufferParams);//获取水面模型顶点在观察空间下的Z值(可以在顶点着色器中,对其直接进行转化得到顶点观察空间下的坐标)float4 depthWater = depthScene + i.positionVS.z;//2、水的颜色,线性插值得到水 和 接触物体的水的 颜色的过度half4 waterColor = lerp(_WaterColor1,_WaterColor2,depthWater);//3、水面泡沫//对泡沫纹理进行采样(这里使用顶点世界空间下的坐标进行纹理采样,防止水体缩放影响泡沫的平铺和重复方式)half4 foamTex = SAMPLE_TEXTURE2D(_FoamTex,sampler_FoamTex,i.uv.xy);foamTex = pow(foamTex,_FoamNoise);//这里增加一个调整深度图范围的功能half4 foamRange = depthWater * _FoamRange;//使用泡沫纹理 和 泡沫范围 比较得到泡沫遮罩half4 foamMask = step(foamRange,foamTex);//给泡沫加上颜色half4 foamColor = foamMask * _FoamColor;half4 col = foamColor + waterColor;//4、水下的扭曲half4 normalTex1 = SAMPLE_TEXTURE2D(_NormalTex,sampler_NormalTex,i.normalUV.xy);half4 normalTex2 = SAMPLE_TEXTURE2D(_NormalTex,sampler_NormalTex,i.normalUV.zw);half4 normalTex = normalTex1 * normalTex2;float2 distortUV = lerp(screenUV,normalTex,_Distort);half4 cameraOpaqueTex = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,distortUV);col *= cameraOpaqueTex;//5、水的高光//Specular = SpecularColor * Ks * pow(max(0,dot(N,H)), Shininess)Light light = GetMainLight();half3 L = light.direction;half3 V = normalize(_WorldSpaceCameraPos.xyz - i.positionWS.xyz);//修改法线实现,波光粼粼的效果half4 N = normalize(normalTex);half3 H = normalize(L + V);half4 specular = _SpecularColor * _SpecularIntensity * pow(max(0,dot(N,H)),_Smoothness);col += specular;//水的反射//水的焦散return col;}ENDHLSL}}FallBack "Hidden/Shader Graph/FallbackError"
}
这篇关于Unity中URP下实现水体(水面高光)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





