本文主要是介绍canvas水波纹效果,jquery鼠标水波纹插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
canvas水波纹效果,jquery鼠标水波纹插件
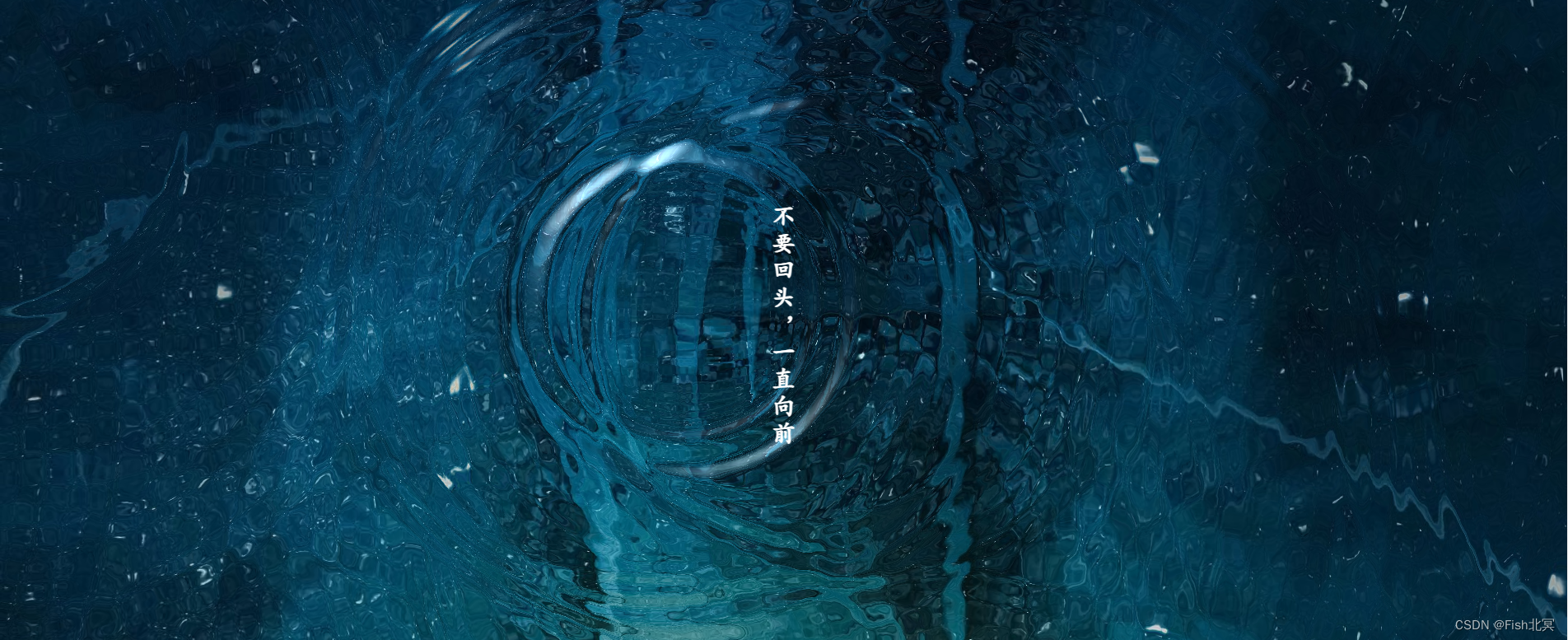
效果展示

jQuery水波纹效果,canvas水波纹插件
HTML代码片段
<div class="scroll04wrap"><h3>发展历程</h3><div class="scroll04"><p>不要回头,一直向前</p></div>
</div>
css代码片段
/* scroll04 */
.scroll04wrap{width: 100%;position: relative;margin-top: 100px;}
.scroll04wrap h3{font-size: 50px;color: #2e5c72;margin-bottom: 30px;line-height: 86px;font-weight: bold;text-align: center;}
.scroll04{width: 100%;position: relative;box-sizing: border-box;padding: 250px 0;background:url(images/qyqxbg02.jpg) no-repeat fixed;background-size: cover;display: flex;display: -webkit-flex;justify-content: center;-webkit-justify-content: center;}
.scroll04 p{font-size: 28px;color: #fff;writing-mode: vertical-lr;font-family: cursive;font-weight: bold;letter-spacing: 5px;}
js代码片段
注:需引入 jquery.js 插件和 ripples.js 插件
<script src="js/ripples.js"></script>
<script>$(document).ready(function() {try {$('.scroll04').ripples({resolution: 512,dropRadius: 20, //pxperturbance: 0.04,});}catch (e) {$('.error').show().text(e);}});
</script>
这篇关于canvas水波纹效果,jquery鼠标水波纹插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






