本文主要是介绍自存 angular material design 表单输入框lable右对齐样式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

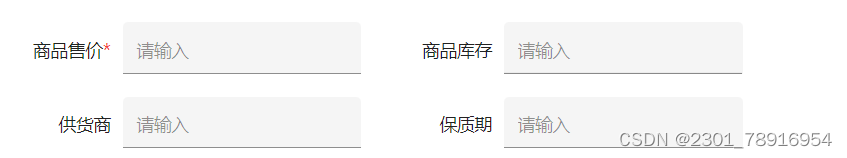
- 单个输入框的文字lable放输入框左边实现

material design 的组件库示例没有文字描述放左边的样式 ,所以mat-lable并没有放在mat-form-field中
<div class="input-container col-6"><mat-label>商品售价<span class="text-error">*</span></mat-label><mat-form-field appearance="fill"><input matInput placeholder="请输入" required formControlName="sellingPrice"></mat-form-field></div>2.label文字右对齐,对lable、输入框父级容器使用flex布局,justify-content: end;使输入框右边对齐
// 输入框容器样式
.input-container {display: flex;align-items: baseline;justify-content: end;
}3.一行两个输入表单组件是使用了bootstrap的栅格系统 col-6
这篇关于自存 angular material design 表单输入框lable右对齐样式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






