自存专题
angular13 自定义组件全项目都可用 自存
1.定义自定义组件 使用命令创建一个组件 但删除它在你的module里的声明,因为会报错只能引用一次 在本组件中创建一个module文件,引入刚才的组件component.ts import { NgModule } from '@angular/core';import { CommonModule } from '@angular/common';import { Materia
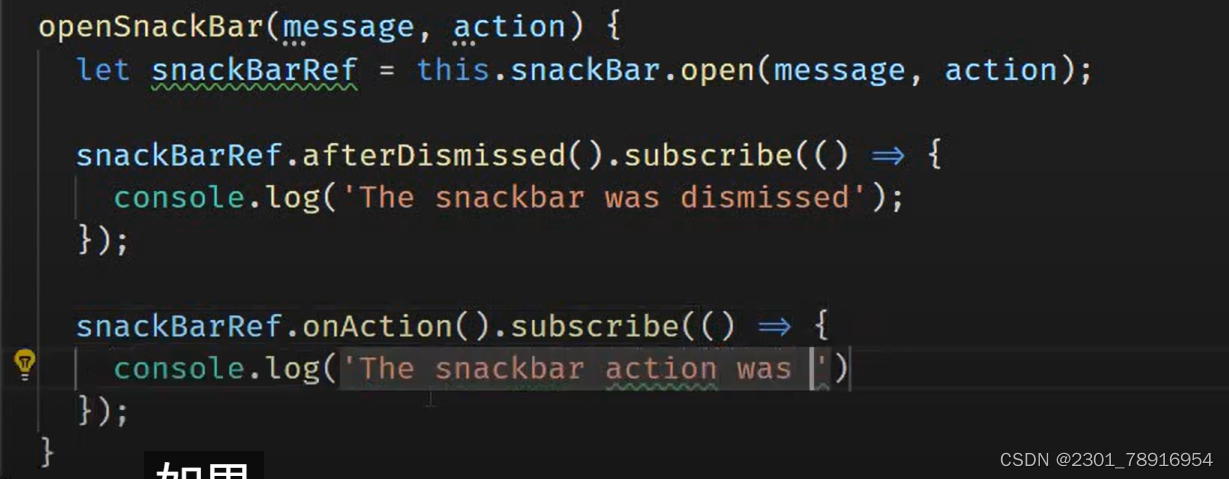
自存angular 自定义snackbar
定义 1.自定义样式 2.自定义组件 就在要使用snackbar的组件中 在module中引入该组件(重新写一个组件也行的 直接引入就好) 打开这个组件 给这个自定义的组件传参 这个自定义组件接参(类似对话框接参) 使用参数 在这个自定义组件中 做了点击如何关闭snackBar(蓝色) snackbar的回调
自存 angular material design 表单输入框lable右对齐样式
单个输入框的文字lable放输入框左边实现 material design 的组件库示例没有文字描述放左边的样式 ,所以mat-lable并没有放在mat-form-field中 <div class="input-container col-6"><mat-label>商品售价<span class="text-error">*</span></mat-label
自存angular cli创建分区的module
创建module ng g module /admin/promotion --routing 目标文件夹下会有 正常创建组件 在上一级路由中写 promotion的路由 {path: "promotion", //推广loadChildren: () =>import("./promotion/promotion.module").then((m) => m.PromotionMo
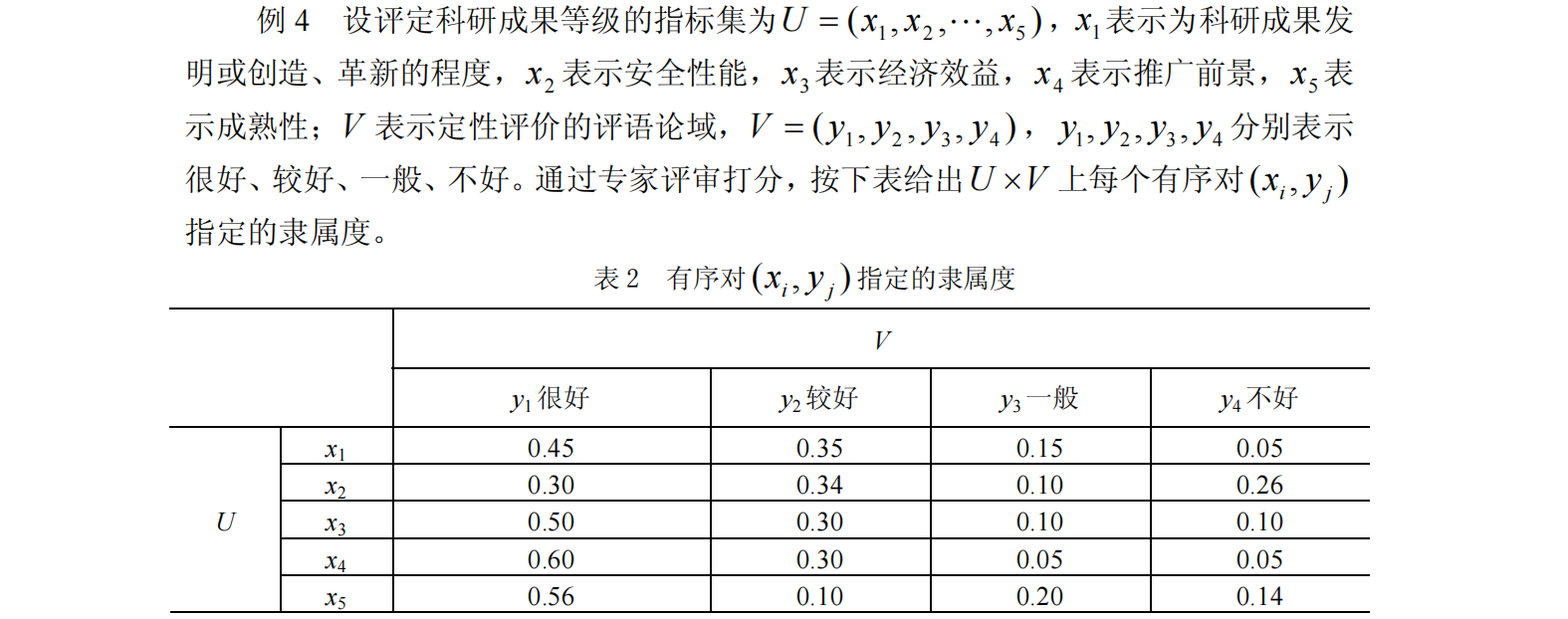
数学建模-评价类模型学习笔记(自存)
评价类问题 各评价类模型的比较: 数学建模中各种评价类模型的优点和缺点总结 一、层次分析法 参考文章:用人话讲明白AHP层次分析法 1、适用场景 指标定权 给指标制定权重,打个比方,例如选择旅游地这个决策,可能一般我们由以下5个因素组成,但是每个人(主观)对因素的重视程度不一,ahp可以实现在无需搜集数据的情况下,给这些指标制定权重。 量化方案选择 同样是选择旅游地这个决策,可能我们