本文主要是介绍angular13 自定义组件全项目都可用 自存,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.定义自定义组件
使用命令创建一个组件 但删除它在你的module里的声明,因为会报错只能引用一次

在本组件中创建一个module文件,引入刚才的组件component.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MaterialUiModule } from "src/material-ui/material-ui.module";
import { CustomTableHeadersComponent } from './custom-table-headers.component';@NgModule({declarations: [CustomTableHeadersComponent],exports: [CustomTableHeadersComponent],imports: [CommonModule,MaterialUiModule]
})
export class CustomTableHeadersModule { }最后你的组件是这样

2.使用自定义组件
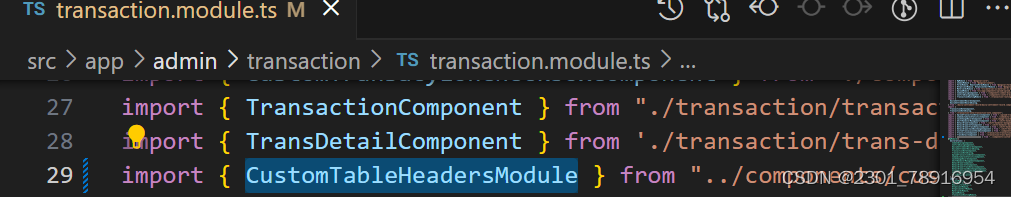
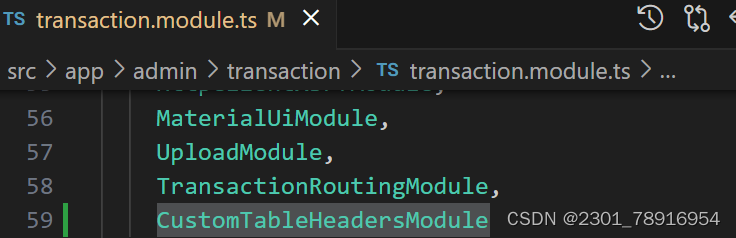
在分区模块里,引入自定义组件的module


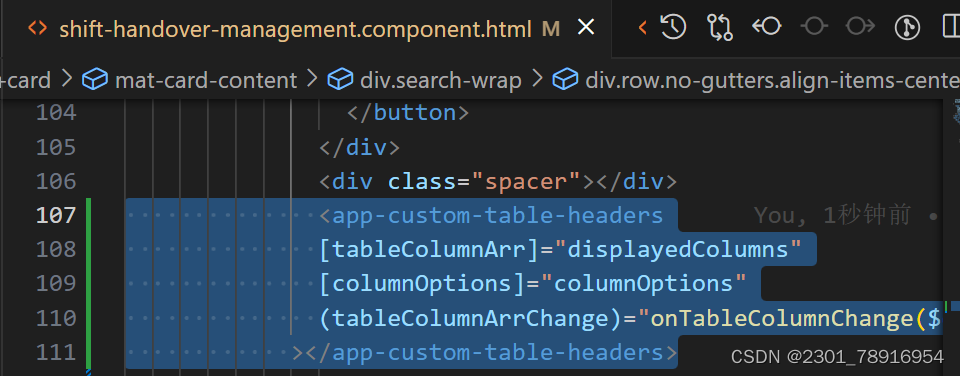
使用

这篇关于angular13 自定义组件全项目都可用 自存的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






