angular专题
React、Vue.js 和 Angular主流前端框架介绍与选择指南
在当今的前端开发领域,选择合适的框架对于项目的成功至关重要。本文将介绍几个主流的前端框架——React、Vue.js 和 Angular,探讨它们各自的特点、开发场景、优缺点,并提供选择框架的建议。 1. React 特点: 组件化开发:React 采用组件化的开发方式,将界面拆分成多个独立的、可复用的组件,提高了开发效率和代码的可维护性。虚拟DOM:React 引入了虚拟DOM技术,
跨vue、react、angular框架渲染
应用场景 A 框架项目渐进式迁移到 B 框架一码多框架,开发一套组件,各个框架的应用复用;微前端实现【无沙箱能力】 思路 在 A 框架中渲染 B 框架的组件,将 B 框架的组件渲染成真实 dom 再挂载到对应位置。 实现demo 待补充,点赞收藏达到 100 之后再更新文档
angular xlsx-style,复杂表头样式导出
导出效果如下图所示: 下载xlsx npm install xlsx angular.json中引入: "node_modules/xlsx/dist/xlsx.full.min.js","src/assets/js/jszip.js","src/assets/js/xlsx.js" 两个插件地址: 上传中,等下更新 typings.d.ts中需要加一下声明 ts
全面分析一下前端框架Angular的来龙去脉,分析angular的技术要点和难点,以及详细的语法和使用规则,底层原理-小白进阶之路
Angular 前端框架全面分析 Angular 是一个由 Google 维护的开源前端框架。它最早在 2010 年发布,最初版本称为 AngularJS。2016 年,团队发布了一个完全重写的版本,称为 Angular 2,之后的版本(如 Angular 4、Angular 5 等)都统称为 Angular。 一、历史背景 1. AngularJS(Angular 1.x) 发布年份:2
界面组件Kendo UI for Angular 2024 Q2亮点 - 让应用程序界面拥有AI提示
随着最新的2024年第二季度发布,Kendo UI for Angular为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性改进、一系列新的UI组件等。 Kendo UI for Angular是Kendo UI系列商业产品的新产品,Kendo UI for
主流框架选择:React、Angular、Vue的详细比较
目前前端小伙伴经常使用三种广泛使用的开发框架:React、Angular、Vue - 来设计网站 Reactjs:效率和多功能性而闻名 Angularjs:创建复杂的应用程序提供了完整的解决方案,紧凑且易于使用的框架 Vuejs:注重灵活性和可重用性 那我们如果要从React、Angular、Vue之间选择,我们就需要了解他们之间的区别。 下面是一张对比表,该表将比较每个框架的特点、性
angular的hero例子(3)
就是把detail放在另一个组件里 ng generate component hero-detail 代码: heroes.component.ts import { Component, OnInit } from '@angular/core';import { Hero } from '../hero';@Component({selector: 'app-heroes',
angular的hero例子(2)
展示多个英雄 *ngfor的使用 代码: heroes.component.ts import { Component, OnInit } from '@angular/core';import { Hero } from '../hero';@Component({selector: 'app-heroes',templateUrl: './heroes.component.htm
Java语言+前端Angular+后台Java+Spring开发的云his系统源码 一站式解决诊所经营管理需求 云HIS住院业务流程
Java语言+前端Angular+后台Java+Spring开发的云his系统源码 一站式解决诊所经营管理需求 云HIS住院业务流程 HIS系统住院业务流程是什么? HS系统为医院提供了一套完整的住院业务流程解决方案,旨在提高住院管理的效率和精确度。通过HS系统,医院工作人员可以某轻理患者的住院信息,包括入院登记、病房安排、费用结算等一系列流程。本手册将为您详细介绍HIS系统的操作流程和功
Angular封装高德地图组件实现输入框搜索,地图点击选地点
Angular封装高德地图组件实现输入框搜索,地图点击选地点(Angular17版本) 话不多说直接上代码 创建一个独立组件 html代码: <div style="position: relative;"><input #searchInput nz-input placeholder="请输入地址"/><div #mapContainer style="width: 100%;heig
Vue.js、React和Angular有什么区别
框架概览 React:由Facebook开发,采用声明式编程范式,强调组件化和虚拟DOM。Vue.js:由前Google工程师Evan You开发,是一个渐进式框架,易于上手且灵活。Angular:由Google维护,是一个全面的MVC框架,以严格和规范著称。 设计哲学 React React的设计哲学是“一切皆组件”,它通过JSX将HTML结构和JavaScript逻辑结合在一起,使用虚
Angular知识概览
Angular 是一个由 Google 维护的开源前端框架,用于构建动态网页应用。以下是对 Angular 主要概念和特性的概览: 1. Angular 的核心概念 - 组件 (Component):Angular 应用的基本构建块。每个组件包括一个 TypeScript 类,用于处理数据和逻辑,一个 HTML 模板,用于定义视图,以及一个 CSS 文件,用于样式。 - 模块 (Module
Web前端三大主流框架:React、Angular和Vue的比较与选择
Web前端三大主流框架:React、Angular和Vue的比较与选择 Web前端技术的快速发展为开发者提供了丰富的工具和框架,其中React、Angular和Vue是当前最受欢迎的三大框架。这三个框架各有特点,适用于不同的项目需求和开发团队。本文将对React、Angular和Vue进行深入比较,包括它们的特点、优势和不足,以及在实际应用中的选择建议,帮助读者更好地理解和选择适合自己项目的框架
Web前端三大主流框架:React、Angular和Vue的技术解析
在当今的Web前端开发中,三大主流框架——React、Angular和Vue,以其各自的特色和优势,占据了重要的位置。本文将分别介绍这三个框架,分析它们的优缺点,并探讨它们在不同应用场景下的适用性。 一、React React是一个由Facebook开发并维护的开源JavaScript库,用于构建用户界面。它使用了一种称为“组件化”的编程方式,允许开发者将UI拆分成可重用的代码片段,这些代码片
20分钟Angular框架快速入门
Angular框架快速入门可以按照以下步骤进行: 一、准备工作 安装Node.js:Angular依赖于Node.js进行开发,因此首先需要安装Node.js。确保安装的是最新稳定版本。 二、安装Angular CLI 打开命令行工具:在Windows上可以使用CMD或PowerShell,在Mac或Linux上可以使用Terminal。 全局安装Angular CLI:使用npm(N
探索Web前端三大主流框架:React,Angular和Vue.js
在当今的Web开发领域,前端框架已成为构建响应式和交互式网页的基础。这些框架不仅提高了开发效率,还促进了代码的模块化和重用。其中,React,Angular和Vue.js是最受欢迎的三大主流前端框架,它们分别由Facebook,Google和前Google工程师尤雨溪(Evan You)创建。本文将深入探讨这三个框架的核心特性、优势以及适用场景。 1. React React是由Faceb
Web前端三大主流框:React、Vue 和 Angular
在当今快速发展的 Web 开发领域,选择合适的前端框架对于项目的成功至关重要。React、Vue 和 Angular 作为三大主流前端框架,凭借其强大的功能和灵活的特性,赢得了众多开发者的青睐。本文将对这三大框架进行解析,帮助开发者了解它们的优缺点、适用场景、环境部署以及具体演示代码,从而做出更明智的选择。 Web前端三大主流框:React、Vue 和 Angular 一、React二、V
What's the difference between annotations and decorators in Angular 2?
原文链接: http://nicholasjohnson.com/blog/annotations-vs-decorators/
基于vue3速学angular
因为工作原因,需要接手新的项目,新的项目是angular框架的,自学下和vue3的区别,写篇博客记录下: 参考:https://zhuanlan.zhihu.com/p/546843290?utm_id=0 1.结构上: vue3:一个vue文件,包括了html ts cssangular:至少需要三个文件,分别写html ts css文件写法如下:XXXXX.component.html
Angular Ivy:新渲染引擎的性能提升与优化
Angular Ivy是Angular 9及更高版本中引入的默认渲染引擎,它取代了以前的View Engine。Ivy的目标是提高Angular的性能、减少包大小和提高开发者的生产力。 1. AOT编译的改进: 在Ivy中,Angular使用了更早的AOT(Ahead-of-Time)编译,这意味着在构建时就将模板转换为纯JavaScript,减少了运行时的编译开销。在旧的View Engin
跟我一起学Angular 之 路由
路由:根据不同的url地址,动态的让根组件挂载其他组件,来实现一个单页面应用 app-routing.module.ts 中设置路由 /配置路由 const routes : Routes= [{ path:‘home’, component : HomeComponent, children:[ { path:‘welcome’, component:WelcomeComponent }, {
跟我一起学Angular ---RxJS
跟我一起学Angular —RxJS RxJS 针对 异步数据流的编程 几种方法 1,回调函数 2,事件监听/发布订阅 3,Promise 4,Rxjs Rxjs 语法类似 Promise 先定义服务 import { Observable } from ‘rxjs’; ///Rxjs 比 Promise 更强大。可以多次执行,可以取消 Promise 不可以 getInterValJxj
界面组件DevExpress Reporting v24.1预览版 - 拥有原生Angular报表查看器
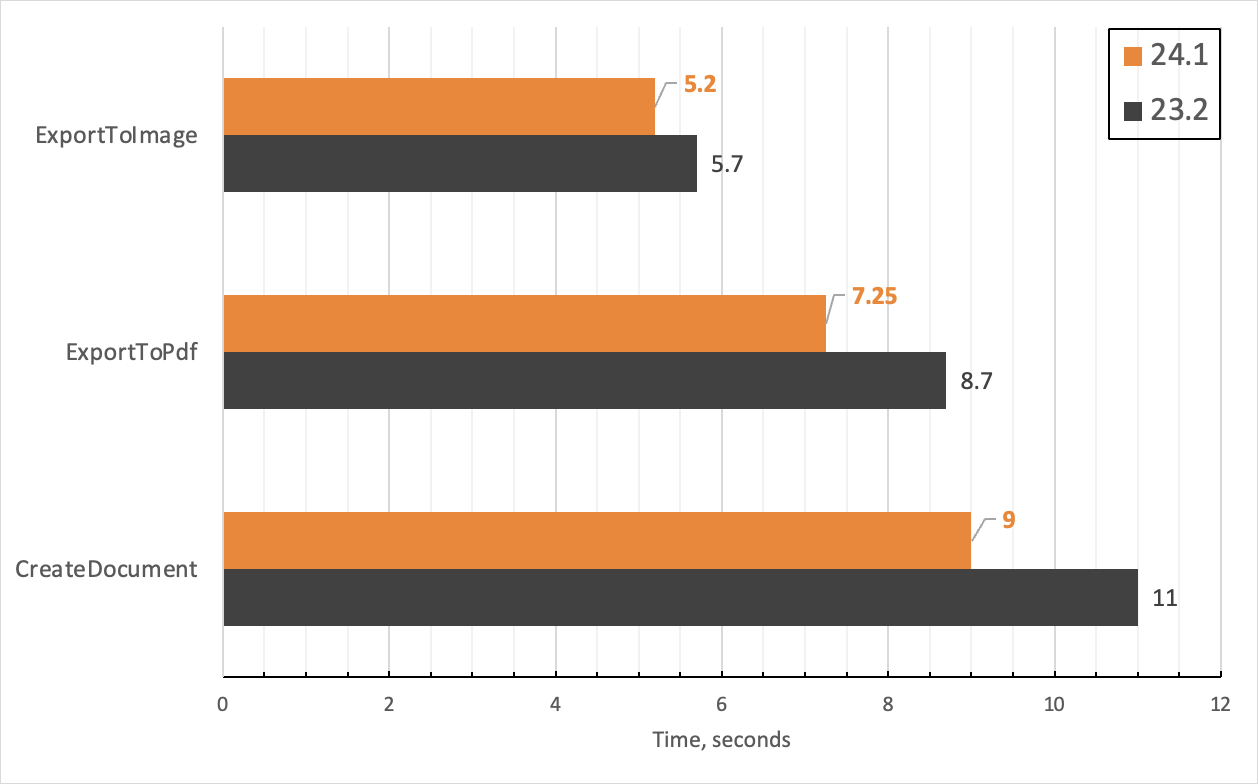
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。 下一个主要更新(v24.1)将于6月初发布,这篇文章详细介绍了预计在6月份发布的DevExpress Reports的一些新功能,并描述了早期预览版(EAP)中包含的内
Angular前端项目在Apache httpd服务器上的部署
Apache Httpd和Tomcat主要区别:Tomcat是一个Java Servlet容器,用于运行Java Servlet和JavaServer Pages(JSP),而Apache HTTP服务器是一个通用的Web服务器,用于提供静态和动态内容。 Apache httpd安装,yum安装和源代码安装 yum安装,安装简单,最新版本,本文用的yum安装。 源代码安装,可以安装任何版
自存angular 自定义snackbar
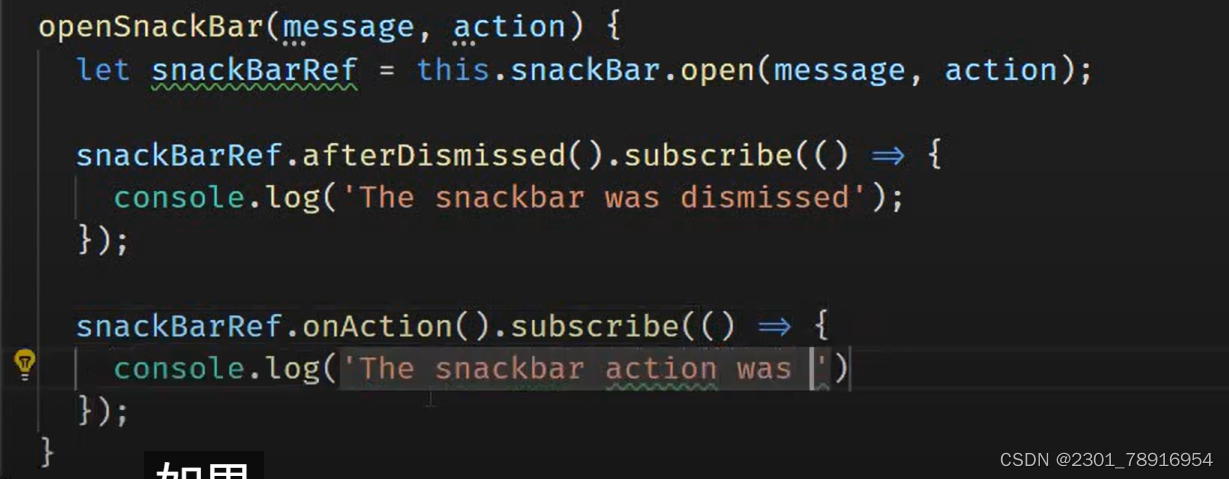
定义 1.自定义样式 2.自定义组件 就在要使用snackbar的组件中 在module中引入该组件(重新写一个组件也行的 直接引入就好) 打开这个组件 给这个自定义的组件传参 这个自定义组件接参(类似对话框接参) 使用参数 在这个自定义组件中 做了点击如何关闭snackBar(蓝色) snackbar的回调
将 Vue、React、Angular、HTML 等一键打包成 macOS 和 Windows 平台客户端应用
应用简介 PPX 基于 pywebview 和 PyInstaller 框架,构建 macOS 和 Windows 平台的客户端。本应用的视图层支持 Vue、React、Angular、HTML 中的任意一种,业务层支持 Python 脚本。考虑到某些生物计算场景数据量大,数据私密,因此将数据上传到服务器计算,并不一定是最优解,采用本地 Python 也是一种不错的选择。不过,如果需要调用远程