本文主要是介绍界面组件DevExpress Reporting v24.1预览版 - 拥有原生Angular报表查看器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
下一个主要更新(v24.1)将于6月初发布,这篇文章详细介绍了预计在6月份发布的DevExpress Reports的一些新功能,并描述了早期预览版(EAP)中包含的内容。
获取DevExpress Reporting最新正式版下载(Q技术交流:532598169)
原生Angular报表查看器——工具栏自定义API和OnPush更改检测策略支持
请注意,下面描述的更改已经在当前主要版本DevExpress v23.2.5的最新更新中可用。
在v24.1中,新的Angular报表查看器将让用户能够自定义工具栏,下面的代码片段演示了如何使用CustomizeMenuActions事件处理程序隐藏工具栏项:
CustomizeMenuActions(event) {
var actionSearch = event.args.GetById(ActionId.Search);
if (actionSearch)
actionSearch.visible = false;var highlightEditingFieldsAction = e.GetById(DevExpress.Reporting.Viewer.ActionId.HighlightEditingFields);
if (highlightEditingFieldsAction)
highlightEditingFieldsAction.visible = false;
}下面的代码片段使用相同的事件处理程序向工具栏添加一个自定义导出选项:
function CustomizeMenuActions(event) {
const actionExportTo = event.args.GetById(ActionId.ExportTo);
const newFormat = {
format: 'NewFormat',
text: 'New Format'
};
if (actionExportTo) {
actionExportTo.events.on('propertyChanged', (args) =>
{
const formats = actionExportTo.items[0].items;
if (args.propertyName === 'items' && formats.indexOf(newFormat) === -1)
formats.push(newFormat);
});
}
}第二个与Angular相关的增强引入了OnPush变更检测策略支持,Angular的OnPush变更检测策略通过减少不必要的渲染周期来提高整体性能,并且只在输入引用发生变化时触发变更检测。在v24.1中,你可以通过在@Component装饰器中添加changeDetection属性,将默认检测策略改为ChangeDetectionStrategy.OnPush,如下所示:
import {
Component,
ViewEncapsulation
} from '@angular/core';
import {
CommonModule
} from '@angular/common';
import {
RouterOutlet
} from '@angular/router';
import {
DxReportViewerModule
} from 'devexpress-reporting-angular';@Component({
selector: 'app-root',
changeDetection: ChangeDetectionStrategy.OnPush,
encapsulation: ViewEncapsulation.None,
standalone: true,
imports: [
CommonModule,
RouterOutlet,
DxReportViewerModule)
],
templateUrl: './app.component.html',
styleUrls: [...]
})export class AppComponent {
title = 'DXReportViewerSample';
reportUrl: string = 'TestReport';
hostUrl: string = 'https://localhost:5001/';
invokeAction: string = '/DXXRDV';
}Microsoft Azure和Amazon Web Services App部署教程
官方技术团队已经为那些希望在微软Azure和AWS上部署由DevExpress Reports驱动的web应用程序的用户创建并发布了一组帮助主题,包含:

Microsoft Azure
- 部署一个ASP.NET Core报表应用程序通过Visual Studio移植到Azure应用程序服务(Linux)
- 部署一个docker化的ASP.NET Core报表应用程序通过Visual Studio/CLI到Azure应用程序服务(Linux)
- 部署具有报表功能的Azure Functions应用程序(基于linux)
- 使用Azure存储缓存来存储报表文档

Amazon Web Services (AWS)
- 使用AWS Fargate将一个docker化的ASP. NET Core报表应用程序(基于linux)部署到AWS弹性容器服务
- 使用Lambda注解框架部署一个具有报表功能的AWS Lambda函数应用
- 创建和部署具有向AWS Lambda报告功能的REST API应用程序
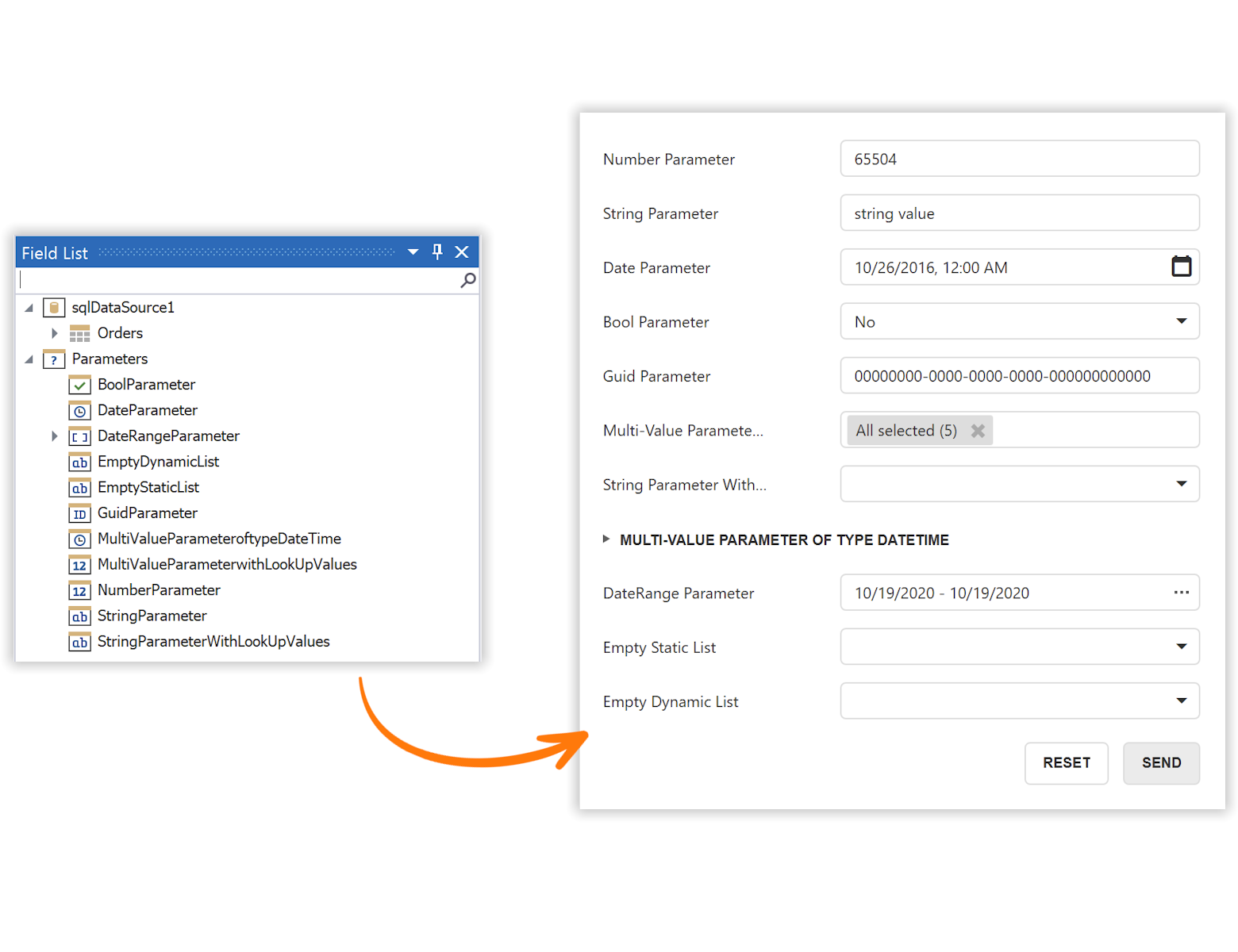
现代Web平台(ASP. NET Core, Blazor, Angular)的新的独立参数面板组件
v24.1将包括一个新的独立报表参数面板组件,该组件的目的是根据后端提供的报表实例自动为报表参数编辑器生成布局(包括分组)。

对于那些必须以编程方式创建报表,然后将其导出或通过邮件发送,而不向最终用户显示其打印预览的人员,此组件将特别有用。使用此组件将有助于减少内存占用,因为它消除了在后台生成报表图像并将其发送到客户端应用程序的需要。
我们的实现是基于DevExpress报表查看器组件的参数面板,它提供了对几乎相同的组件公共属性和事件集的访问(与报表参数相关)。下面是Angular平台上的一个组件定义示例:
<dx-report-parameters-panel class="parametersPanel" [reportUrl]="yourReportName" height="560px" width="400px">
<dxrpp-request-options [invokeAction]="invokeAction" host="http://yourhostname:port/"></dxrpp-request-options>
<dxrpp-callbacks (BeforeRender)="onBeforeRender($event)"></dxrpp-callbacks>
</dx-report-parameters-panel>该面板允许您创建自定义提交按钮并处理相关的单击事件,您可以序列化输入参数值,将它们发送到后端应用程序,然后在打印或导出操作之前将它们应用到XtraReport类的实例中:

下面的代码片段演示了如何将参数值应用到后端:
public async Task <IActionResult> ExportWithParameters(
[FromServices] IReportParametersSerializer reportParametersSerializer,
[FromForm] string serializedParameters,
[FromForm] string reportUrl) {
var report = await reportParametersSerializer.ApplyParametersStateAsync(reportUrl, serializedParameters);
report.ExportToPdf("yourFilePath");
return Ok(new {
Message = "A report has been successfully exported"
});
}基于Skia的图形引擎(非windows环境)性能增强
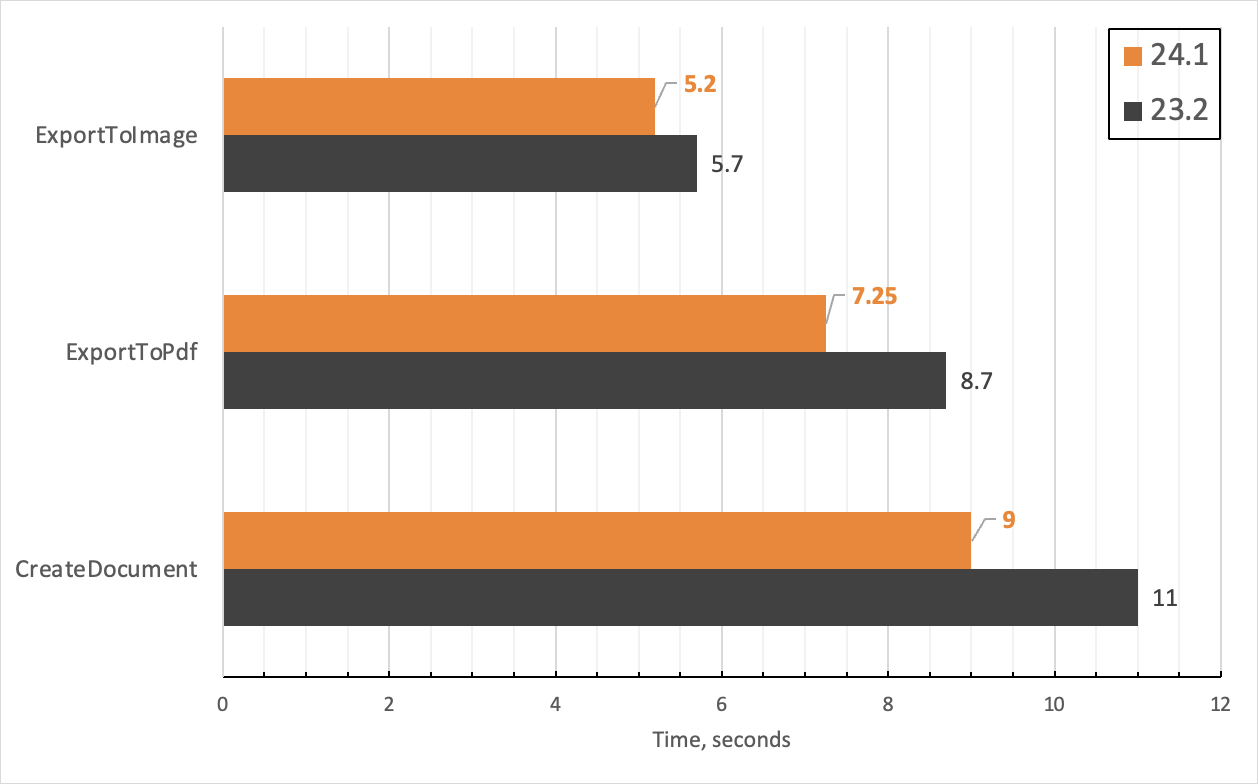
v24.1重构了跨平台绘图引擎、添加了字体缓存、优化了动态内存分配。内部测试表明,在生成1500页的报告时,有了显著的改进:
- 创建1500页报告所需的时间减少了大约20%(9秒 vs 11秒)。
- 将1500页的报告导出为PDF所需的时间减少了大约16%(7.25秒 vs 8.7秒)。
- 将1500页的报告导出为图像所需的时间减少了大约10%(5.2秒 vs 5.7秒)。

总体CPU使用率也降低了大约8-10%。
注意:在生成大型报告文档时,性能优势将最为明显。
更多DevExpress线上公开课、中文教程资讯请上中文网获取
这篇关于界面组件DevExpress Reporting v24.1预览版 - 拥有原生Angular报表查看器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







