本文主要是介绍0003 零基础Maya插件开发——将UI导入Maya,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
链接:000 零基础Maya插件开发汇总
假设你已经对Maya的操作比较熟悉
假设你已经基本了解Python的语法规则。
如果你没有学过Python, 那么推荐你去看菜鸟教程,里面举得很多例子都通俗易懂,也没有看书看一大段晦涩难懂的文字乏味。当然前提是你之前没有学过Python,菜鸟教程可以让你快速的对Python有一个基本了解。把变量(比如列表、元组、字典等),函数(位置参数、关键字参数、变长参数等)以及Python中的面向对象编程搞懂。
一、编写Python代码
打开Maya,打开脚本编辑器
新建python选项卡,然后输入下面的脚本:注释的解释的很详细,
import maya.cmds as cmds
import osclass AR_QtConePtrWindow(object):"""A class for a window to create a cone pointing in a direciton"""## reference to the most recent instanceuse = None#类属性,临时存储调用它的__init__()方法时所创建的实例@classmethoddef showUI(cls, uiFile):"""A function to instantiate the window"""win = cls(uiFile)win.create()return windef __init__(self, filePath):#filePath指定.ui文件在磁盘上的位置"""Initialize data attributes"""## allow controls to initialize using class attributeAR_QtConePtrWindow.use = self#类属性,临时存储调用它的__init__()方法时所创建的实例## unique window handleself.window = 'ar_conePtrWindow'#实例属性,对应UI的窗口## name of rotation input fieldself.rotField = 'inputRotation'#对应UI中的Line Editor## the path to the .ui fileself.uiFile = filePathdef create(self, verbose=False):#verbose=True时,输出GUI中可用的小组件的信息"""Draw the window"""# delete the window if its handle exists#if cmds.window(self.window, exists=True):# cmds.deleteUI(self.window)#上面这两行可以不要,不同于windows命令,如果存在冲突,loadUI命令将自动#递增所创建的窗口的名称,这非常类似于transform节点的命名# initialize the windowself.window = cmds.loadUI(#将.ui文件转换成maya可识别的控件uiFile=self.uiFile,verbose=verbose)cmds.showWindow(self.window)def createBtnCmd(self, *args):#对应Button:Create cone pointer"""Function to execute when Create button is pressed"""rotation = None# obtain input as a float#从Line Editor中获取值try:ctrlPath = '|'.join([self.window, 'centralwidget', self.rotField])rotation = float(cmds.textField(ctrlPath, q=True, text=True))except: raise# create a cone and rotate it into proper orientationcone = cmds.polyCone()cmds.setAttr('%s.rx'%cone[0], 90)cmds.rotate(0, rotation, 0, cone[0], relative=True)
win = AR_QtConePtrWindow(#实例化os.path.join(#连接字符串os.getenv('HOME'),#环境变量HOME'cone.ui'#UI名称)
)在上一篇中,我们给push button添加了一个属性+command 并给它赋值为:AR_QtConePtrWindow.use.createBtnCmd
其中AR_QtConePtrWindow是类名,use是其类属性,我们通过在__init__函数中将该类的一个实例赋值给了use,这样我们就可以通过use
来调用类中的实例函数createBtnCmdl了

二、导入UI
将cone.ui文件拷贝到环境变量对应的目录下
可通过以下命令打印环境变量
print(os.getenv('HOME'))
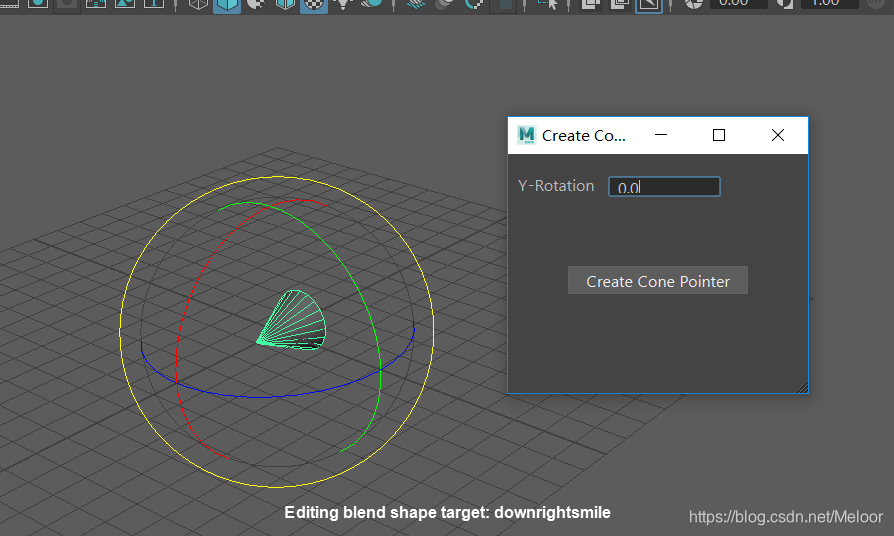
C:/Users/Meloor/Documents在Maya执行上述程序, 成功生成UI,并且可通过Create Cone Pointer按钮创建椎体

这篇关于0003 零基础Maya插件开发——将UI导入Maya的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





