本文主要是介绍Unity3d Shader篇(六)— BlinnPhong高光反射着色器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、BlinnPhong高光反射着色器是什么?
- 1. BlinnPhong高光反射着色器的工作原理
- 2. BlinnPhong高光反射着色器的优缺点
- 优点
- 缺点
- 3. 公式
- 二、使用步骤
- 1. Shader 属性定义
- 2. SubShader 设置
- 3. 渲染 Pass
- 4. 定义结构体和顶点着色器函数
- 5. 片元着色器函数
- 三、效果
- 四、总结
- Phong 顶点高光反射着色器的优劣势
- Phong 片元高光反射着色器的优劣势
- Blinn-Phong 高光反射着色器的优劣势
前言
在 Unity 中,Shader 可以用来实现各种视觉效果。本教程将详细介绍如何编写一个基于 BlinnPhong高光反射着色器,使物体的颜色根据光照和法线方向的变化而变化。
一、BlinnPhong高光反射着色器是什么?
1. BlinnPhong高光反射着色器的工作原理
Blinn-Phong 高光反射着色器是一种常用的光照模型,它可以模拟物体表面在不同光源和观察角度下的明暗变化,从而增强物体的立体感和真实感。它是由 Jim Blinn 和 Bui Tuong Phong 在 1970 年代提出的,是对 Phong 光照模型的改进和简化。
Blinn-Phong 高光反射着色器的基本思想是,物体表面的颜色由三个分量组成:环境光分量,漫反射分量和高光分量。环境光分量表示物体表面接收到的来自四面八方的间接光照,它是一个常量,与光源和观察者的位置无关。漫反射分量表示物体表面接收到的来自光源的直接光照,它与光源和物体表面的法线的夹角成正比,即 Lambert 定律。高光分量表示物体表面反射的光线进入观察者的眼睛,它与光源,物体表面的法线和观察者的位置有关,即 Blinn-Phong 反射模型。
2. BlinnPhong高光反射着色器的优缺点
优点
简单易实现,计算量相对较低,适合实时渲染。
可以调节物体表面的各种参数,例如颜色,亮度,高光系数等,来模拟不同的材质效果。
可以与纹理贴图,法线贴图等技术结合,进一步增强物体表面的细节和真实感。
产生的高光效果比 Phong 模型更加柔和和自然。
缺点
不符合物理规律,只是一种经验模型,无法模拟复杂的光照现象,例如阴影,折射,散射等。
对于一些高光敏感的材质,例如金属,玻璃等,可能无法产生理想的效果。
对于一些弯曲的物体,例如球体,圆柱体等,可能会出现高光断裂的现象,因为半向量的变化不够平滑
3. 公式

二、使用步骤
1. Shader 属性定义
// 定义属性
Properties
{_Diffuse("Diffuse",Color)=(1,1,1,1) // 漫反射颜色属性,默认白色_Specular("Specular",Color)=(1,1,1,1) // 高光颜色性,默认白色_Gloss("Gloss",Range(1,256))=5// 高光反射系数
}
这段代码定义了Shader的属性,其中:
_Diffuse: 表示漫反射颜色属性,使用RGBA格式表示颜色,默认为白色 (1, 1, 1, 1)。
_Specular: 表示高光颜色属性,同样使用RGBA格式表示颜色,默认为白色 (1, 1, 1, 1)。
_Gloss: 表示高光反射系数属性,使用Range声明范围为1到256,默认值为5。
2. SubShader 设置
SubShader
{Tags{"RenderType" = "Opaque" // 渲染类型为不透明}LOD 100 // 细节级别
}
SubShader 定义了一组渲染设置,包括标签和细节级别。在这里,我们将渲染类型标签设置为 “Opaque”,表示物体是不透明的。
3. 渲染 Pass
Pass
{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"#include "Lighting.cginc"
}
这里开始了渲染 Pass 部分。在这里,我们使用了 CGPROGRAM 指令来声明顶点着色器和片元着色器函数。#pragma vertex vert 和 #pragma fragment frag 分别指定了顶点着色器函数和片元着色器函数的名称。
然后,我们包含了 UnityCG.cginc 和 Lighting.cginc,它们提供了许多有用的函数和宏,用于简化编写 Shader。
4. 定义结构体和顶点着色器函数
// 定义结构体:从顶点到片元的数据传递
struct v2f
{float4 vertex : SV_POSITION; // 顶点位置fixed3 worldNormal : TEXCOORD0; // 世界空间法线fixed3 worldPos : TEXCOORD1; // 世界空间位置
};// 顶点着色器函数
v2f vert(appdata_base v)
{v2f o;o.vertex = UnityObjectToClipPos(v.vertex); // 顶点位置变换到裁剪空间fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); // 世界空间法线o.worldNormal = worldNormal;//unity_ObjectToWorld 是一个变换矩阵,用于将顶点从对象空间变换到世界空间。//v.vertex 是顶点的位置信息。//mul() 函数表示矩阵相乘操作,这里将对象空间中的顶点位置矩阵与对象到世界的变换矩阵相乘,得到世界空间中的顶点位置。o.worldPos=mul(unity_ObjectToWorld,v.vertex);return o;
}
顶点着色器的输入是一个结构体 appdata_base ,它包含了顶点的位置和法线信息。顶点着色器的输出是一个结构体 v2f ,它包含了顶点的裁剪空间位置和世界空间法线和位置信息。
顶点着色器的主要逻辑是:
-
使用 UnityObjectToClipPos 函数,将顶点的位置从对象空间变换到裁剪空间,这是渲染管线的必要步骤。
-
使用 UnityObjectToWorldNormal 函数,将顶点的法线从对象空间变换到世界空间,这是为了计算光照效果所需的方向向量。
-
使用 unity_ObjectToWorld 矩阵,将顶点的位置从对象空间变换到世界空间,这是为了计算光照效果所需的坐标系。
5. 片元着色器函数
// 片段着色器函数
fixed4 frag(v2f i) : SV_Target
{// 获取环境光fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;// 漫反射// 获取光源位置//fixed3 worldLightDir = normalize(_WorldSpaceLightPos0.xyz);// 获取光源位置简化fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));fixed3 diffuse = _LightColor0.rgb * _Diffuse.rgb * max(0, dot(worldLightDir, i.worldNormal));// 高光反射// 计算视角方向//fixed3 viewDir = normalize(_WorldSpaceCameraPos.xyz - i.WorldPos);fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));// 计算半向量fixed3 halfDir = normalize(worldLightDir + viewDir);// 计算高光颜色fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(i.worldNormal, halfDir)), _Gloss);// 组合最终颜色fixed3 color = diffuse + ambient + specular;return fixed4(color, 1); // 输出颜色
}片元着色器的输入是一个结构体 v2f ,它包含了顶点的裁剪空间位置和世界空间法线和位置信息。片元着色器的输出是一个 fixed4 类型的颜色值,它表示了片元的颜色。
片元着色器的主要逻辑是:
-
使用 UNITY_LIGHTMODEL_AMBIENT 宏,获取环境光的颜色,这是 Blinn-Phong 光照模型的第一个分量。
-
使用 UnityWorldSpaceLightDir 函数,获取光源的方向向量,这是为了计算漫反射和高光效果所需的角度。
-
使用 _LightColor0 和 _Diffuse 变量,获取光源的颜色和物体的漫反射颜色,然后使用 max 和 dot 函数,计算光源和法线的夹角的余弦值,这是 Blinn-Phong 光照模型的第二个分量。
-
使用 UnityWorldSpaceViewDir 函数,获取视线的方向向量,这是为了计算高光效果所需的角度。
-
使用 normalize 函数,计算视线方向和光源方向的半向量,这是为了简化高光效果的计算。
-
使用 _LightColor0 和 _Specular 变量,获取光源的颜色和物体的高光颜色,然后使用 max 和 dot 函数,计算法线和半向量的夹角的余弦值,然后使用 pow 函数,计算高光的强度,这是 Blinn-Phong 光照模型的第三个分量。
-
将环境光、漫反射和高光的颜色相加,得到最终的光照颜色,作为片元着色器的输出。
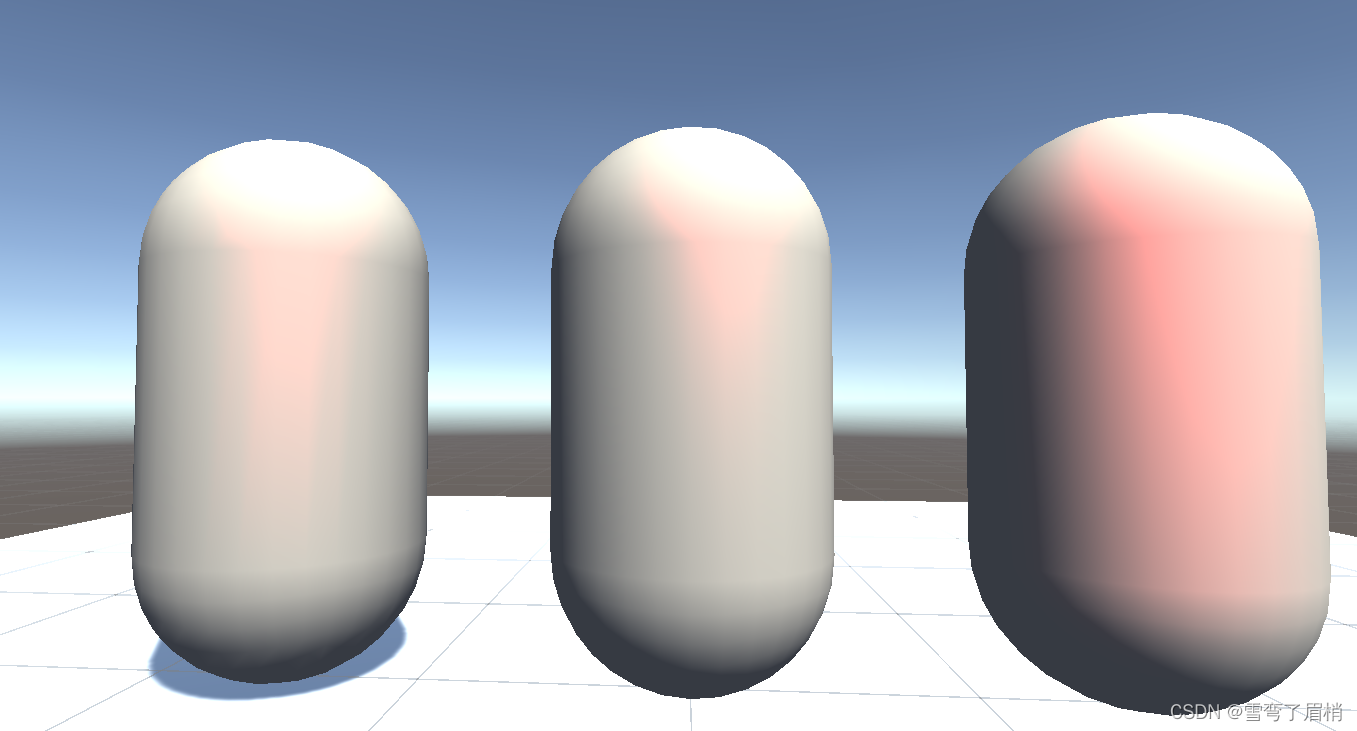
三、效果
左:Phong顶点高光反射着色器 中:Phong片元高光反射着色器 右:BlinnPhong高光反射着色器 (_Diffuse设置成了红色)

四、总结
Phong 片元高光反射着色器和 Phong 顶点高光反射着色器都是基于 Phong 光照模型的着色器,可以模拟物体表面的漫反射、环境光和高光效果,使物体看起来更加真实和立体。Blinn-Phong 高光反射着色器是对 Phong 高光反射着色器的改进和简化,主要区别在于计算高光反射时使用了半向量(half vector)代替镜面反射向量(reflection vector),从而减少了计算量和误差。
Phong 顶点高光反射着色器的优劣势
它的优势是:
在顶点着色器中计算光照颜色,减少了片元着色器的计算量,提高了性能和效率。
它的劣势是:会导致光照效果不够精细,尤其是在物体表面有弯曲或者高光区域时,会出现明显的锯齿或者平面化的现象。它不能处理复杂的光照情况,例如多光源、阴影、透明度、反射、折射等,需要使用更高级的着色器来实现。
使用场景:
当需要模拟物体表面的光照效果,但又不需要太高的精度和细节时,可以使用这种着色器。例如,一些简单的几何形状,或者一些远处的物体,或者一些不需要太多关注的物体,都可以使用这种着色器来提高性能和节省资源。
Phong 片元高光反射着色器的优劣势
它的优势是:
在片元着色器中计算光照颜色,提高了光照效果的精细度和真实度,尤其是在物体表面有弯曲或者高光区域时,可以避免出现锯齿或者平面化的现象。
它的劣势是:
会增加片元着色器的计算量,降低性能和效率,尤其是在物体的面数较多或者光源的数量较多时,会造成较大的开销。它不能处理复杂的光照情况,例如多光源、阴影、透明度、反射、折射等,需要使用更高级的着色器来实现。
使用场景:
当需要模拟物体表面的光照效果,且需要较高的精度和细节时,可以使用这种着色器。例如,一些复杂的几何形状,或者一些近处的物体,或者一些需要重点关注的物体,都可以使用这种着色器来提高视觉效果和真实感。
Blinn-Phong 高光反射着色器的优劣势
它的优势是:
简单易实现,计算量相对较低,适合实时渲染。
可以调节物体表面的高光反射系数和指数,来模拟不同的材质效果。
产生的高光效果比 Phong 模型更加柔和和自然,更接近真实的光照现象。
它的劣势是:
不符合物理规律,只是一种经验模型,无法模拟复杂的光照现象,例如阴影,折射,散射等。
对于一些高光敏感的材质,例如金属,玻璃等,可能无法产生理想的效果。
对于一些弯曲的物体,例如球体,圆柱体等,可能会出现高光断裂的现象,因为半向量的变化不够平滑。
使用场景:
当需要模拟物体表面的高光反射效果,且需要较好的效率和真实感时,可以使用这种着色器。例如,一些光滑的几何形状,或者一些中等距离的物体,或者一些需要突出高光的物体,都可以使用这种着色器来增强光照效果和立体感。
这篇关于Unity3d Shader篇(六)— BlinnPhong高光反射着色器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






