本文主要是介绍[sig20]对马岛之魂的渲染技术(3/3),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里覆盖的是skin shading和detail map相关

skin shading
pre integrated skin shading
在infamous阶段,sucker punch使用了pre integrated skin shading, 这个细节可以看
[gpu pro2]pre integrated skin shading
一张图看就是这个:

dot(n, l)就是normal和light的dot
1/r就是曲率
这个做法不依赖deferred shading,也很适合手游;
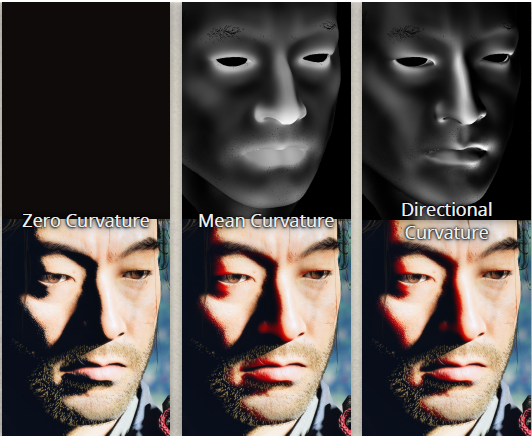
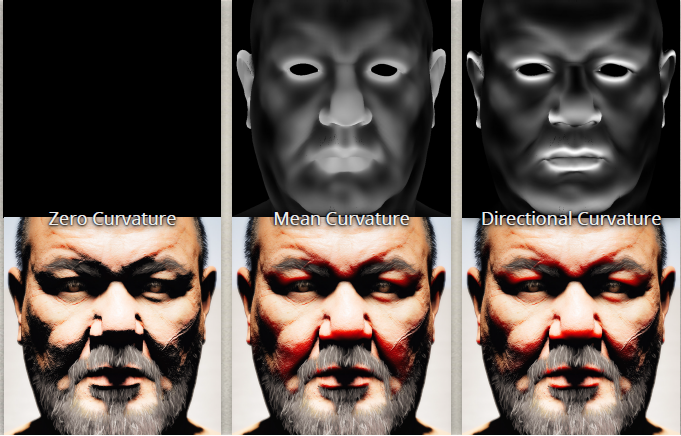
directional curvature

这里sucker punch在对马岛里做的一个改进就是把曲率计算从一个表面的平均曲率计算变成圆柱体状的曲率(directional curvature)计算;
这样也更加的物理正确;
directinal curvature algorithm
给定皮肤表面上一个点,我们计算directional curvation过程如下:
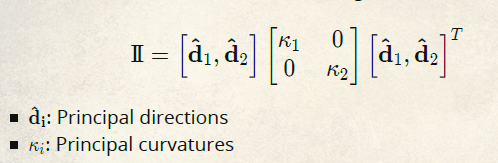
- 首先计算curvature tensor

这个II就是curvature tensor,是一个2x2的矩阵;
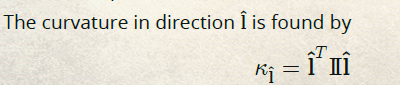
-使用light dir来和curvature tensor来计算出来directinal curvature

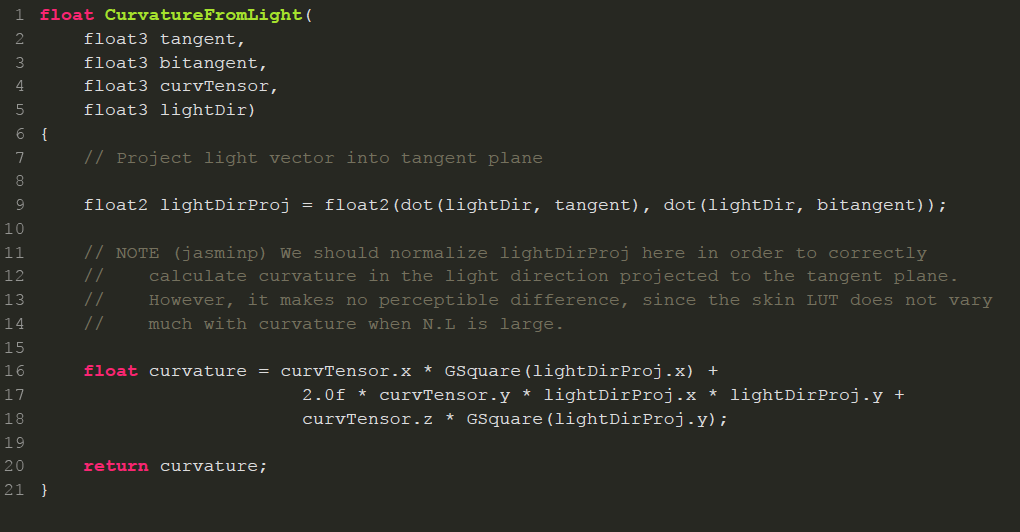
计算过程
这个计算过程如下:
- 预计算tangent space curvature tensor(基于:Estimating Curvature and Their Derivatives on Triangle Meshes (Rusinkiewicz, 2004)),这个tensor
- 把directional curvature tensor和mean curvature信息存在vertex中(4 byte)
- 把一些数值太偏的情况做一些blur
- directional lighting:把lightdir在tangent space里和curvature tensor结合来计算出directional

sum
这里也要补充下,对于directional lighting的case,是需要directional curvature,更加物理正确;
对于ambient lighting类的,还是需要使用mean curvature才对;

贴个大爷脸看看;

detail maps
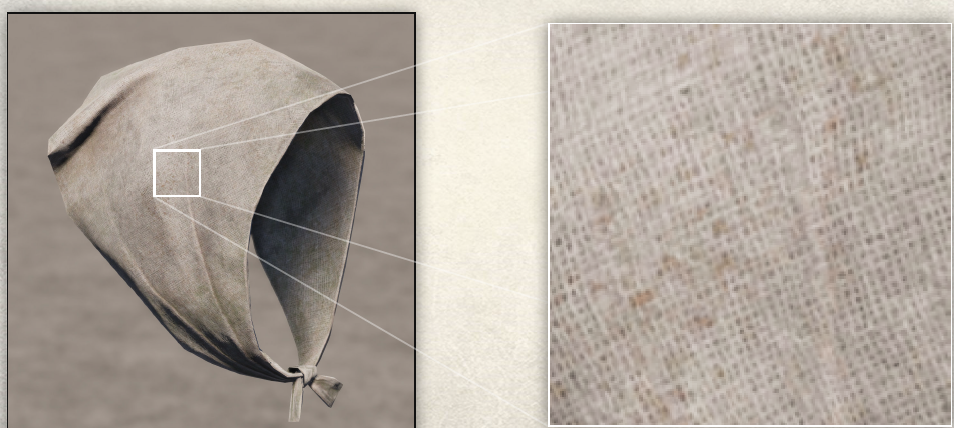
这里sucker punch也是用了detail map来增强高频贴图;
主要亮点两个:
- 把传统的overlay blend做了改进(对于albedo贴图),改进了在贴图压缩情况下的精度保留(损失更少)情况
- 对于混合过程的分析很不错
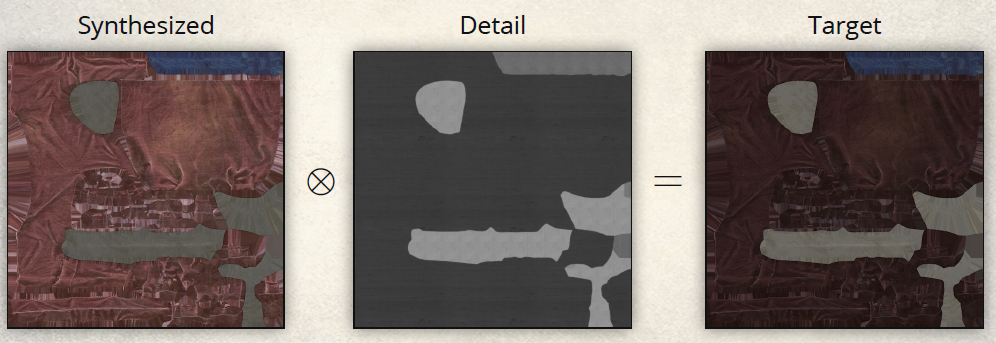
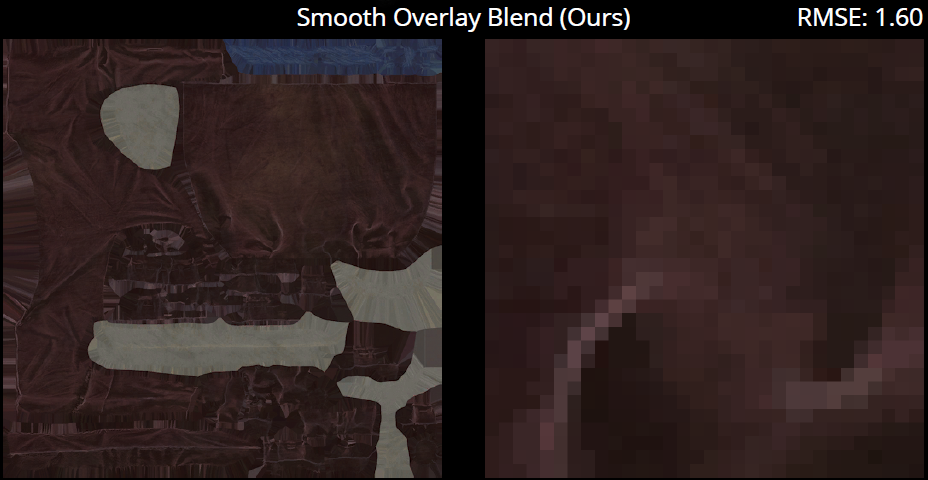
先看结果:
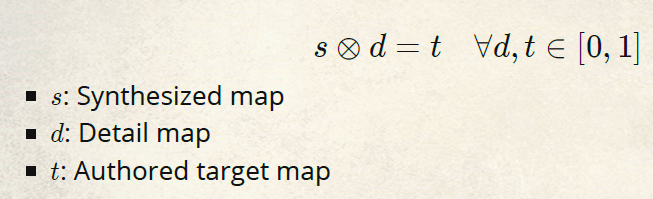
给定贴图混合定义:


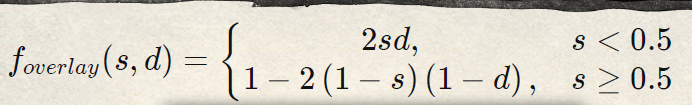
传统做法是:

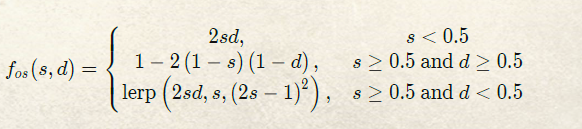
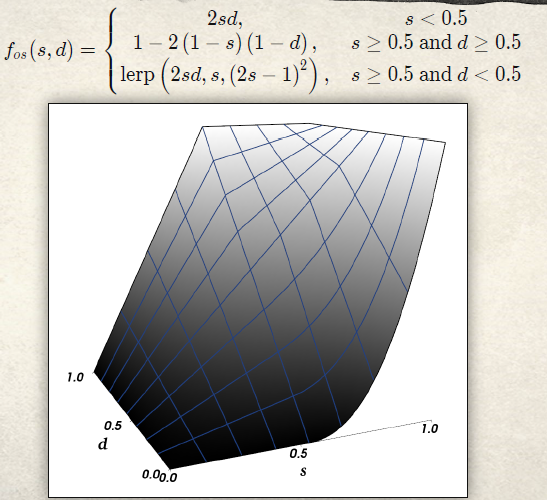
suckerpunch的改进做法是:

这个后面会有分析,简言之就是在贴图使用bc1压缩的情况下,希望达成target在接近detail的case下,精度损失更少,混合效果更好;
然后是分析过程:
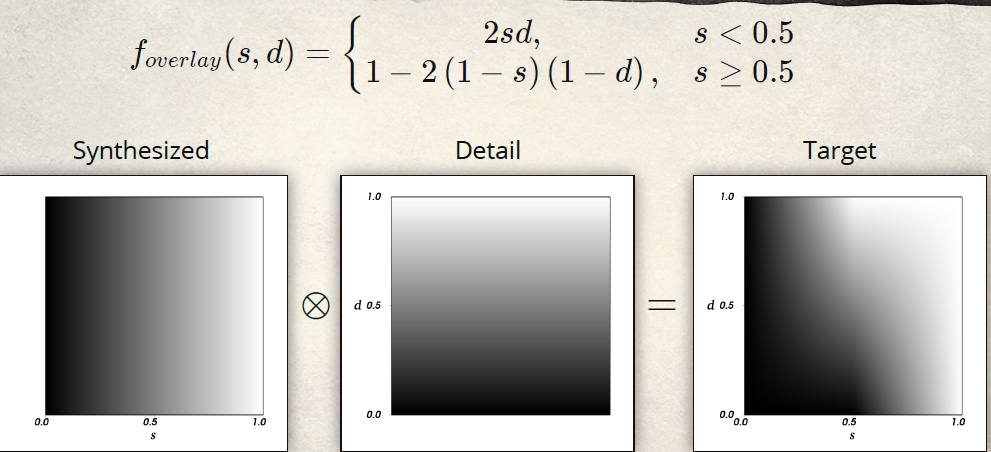
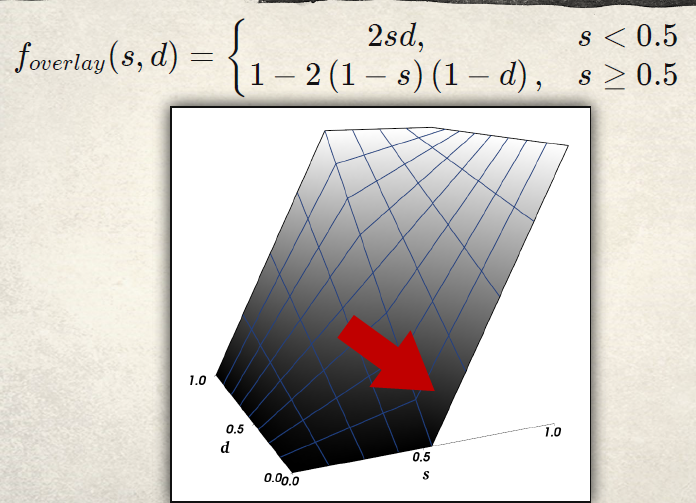
对于传统的blend方式,处理效果这样的:

这里使用曲线来把精度损失情况给列出来,挺不错的:

然后改进版:

可以很好地看到s,d,对于t的影响趋势(虽然对于简单的运算来讲,直接看共识更直接点)
然后使用RSME(root mean squared error,均方误差)来评估精度损失:


sum

最后看下效果效率,都不错的
这篇关于[sig20]对马岛之魂的渲染技术(3/3)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






