本文主要是介绍高速接口PCB布局指南(二)通用高速信号布线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
高速接口PCB布局指南(二)通用高速信号布线
- 1.PCB材料编织
- 2.高速信号布线长度
- 3.高速信号布线长度匹配
- 4.高速信号参考平面
tips:资料主要来自网络,仅供学习使用。
1.PCB材料编织
在常见的 PCB 材料上为差分信号布线时,由于构成 PCB 的玻璃纤维材料(Ɛr 约为 6)和环氧树脂(Ɛr 约为 3)的静态介电常数不同,差分信号对的每条布线都会面临不同的介电常数和相应的信号速度。由于 Ɛr 越低,信 号的传输速度越快,因此,如果差分对中的一个信号与另一个信号相比通过的电路板部分具有更高的玻璃纤维或 环氧树脂比例,就会产生差分对间延迟差。差分信号间的这种延迟差会显著影响呈现给接收器的差分眼图,造成 明显的交流共模电压噪声,并导致 EMI 问题。这个问题的严重程度取决于总线速度、布线长度、布线几何形状、 使用的玻璃纤维编织以及布线与 PCB 编织图案的对齐。玻璃纤维对齐问题因电路板而异。这种差异让问题难 以诊断。

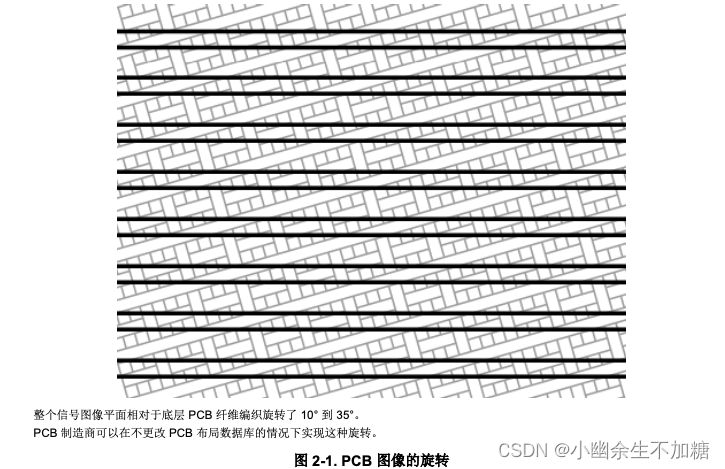
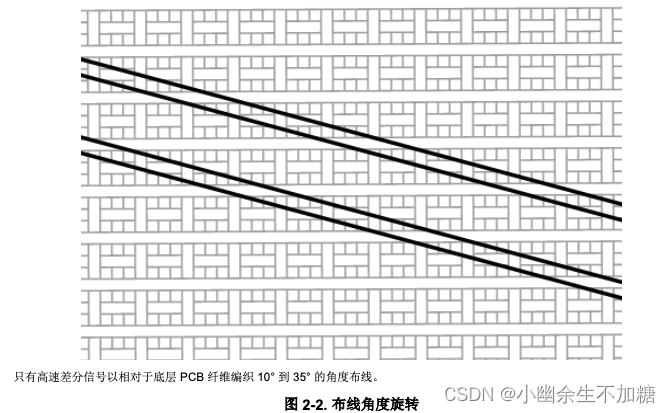
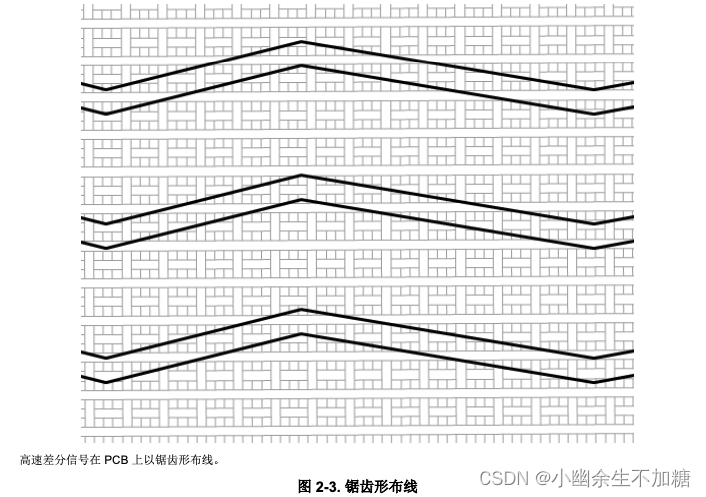
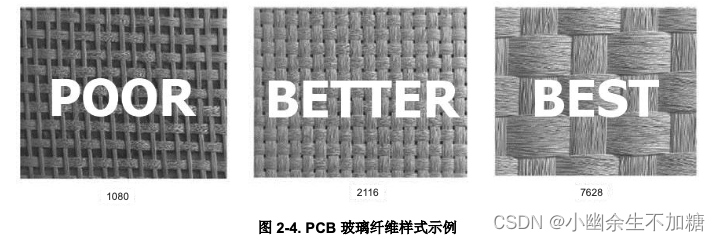
如图显示了三种常见方法,可以尽量减少电路板设计中 PCB 纤维编织造成的影响。每种方法 的目的都是确保差分对的两个信号能够在整个差分对布线长度上共享一个相对一致的 Ɛr。



由于玻璃纤维与环氧树脂的比例是导致 Ɛr 差异的主要因素,因此请选择编织更紧密、环氧树脂更少且在更长布线 长度上具有更高 Ɛr 均匀性的 PCB 样式。将设计方案投入生产之前,请指定最适应高速信号的 PCB 样式。有关常 见 PCB 样式的示例:

2.高速信号布线长度
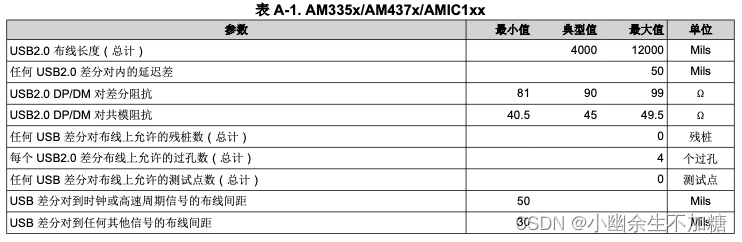
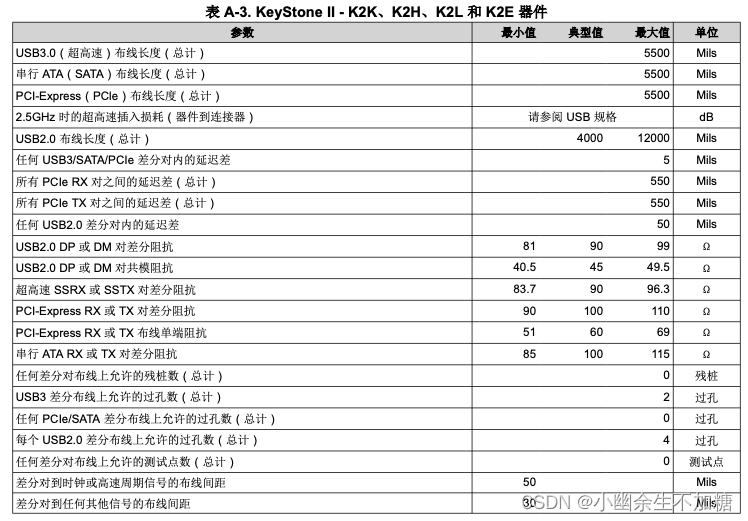
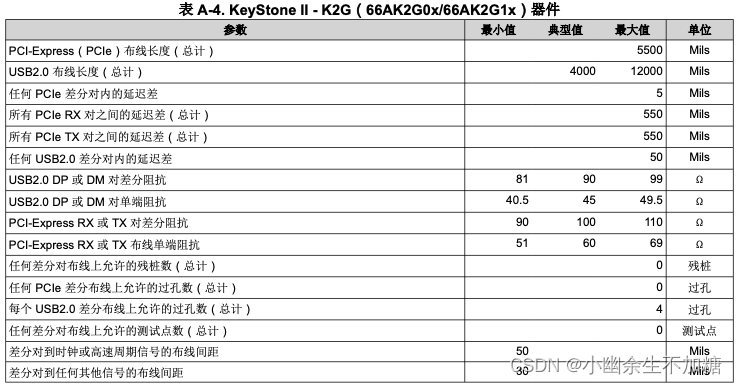
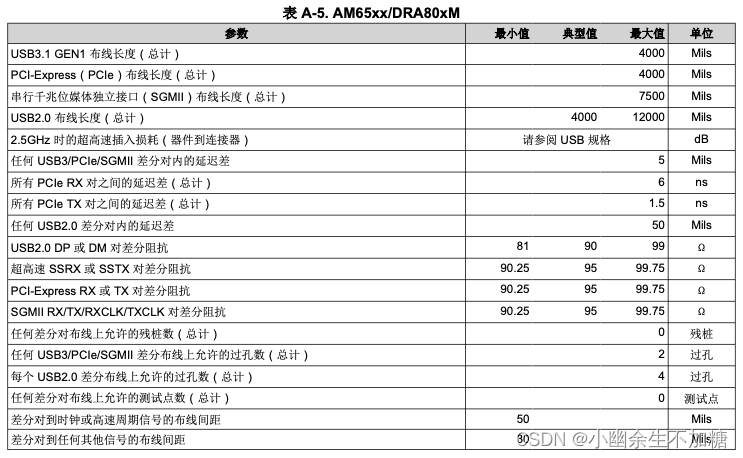
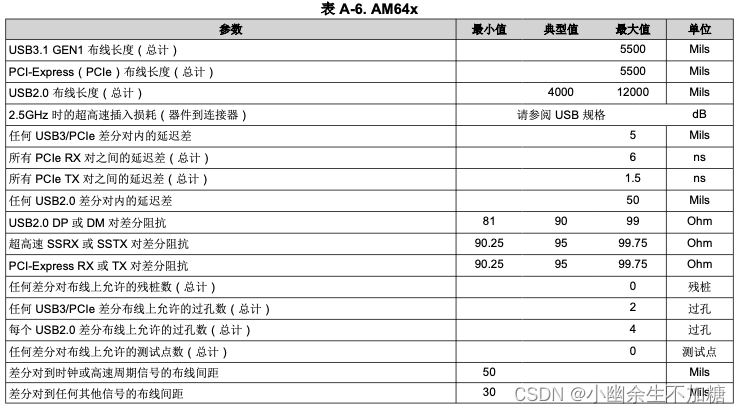
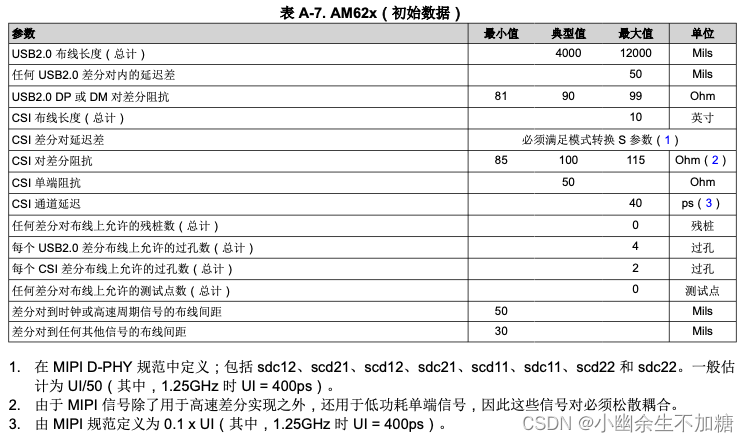
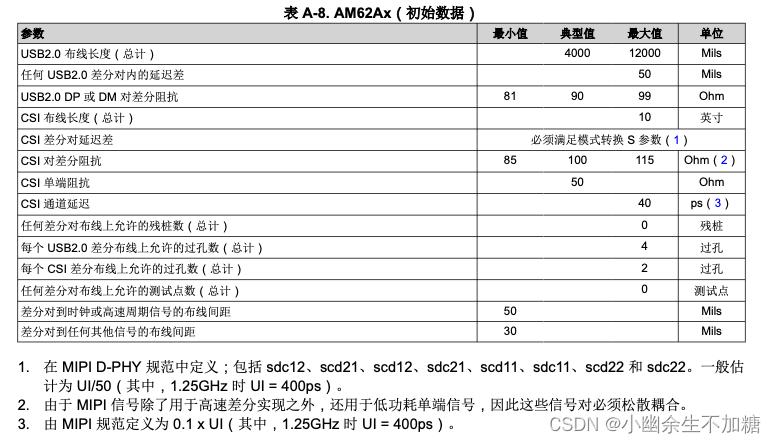
与所有高速信号一样,信号对的总布线长度应保持最短。针对每个器件的布线长度要求,可以参考如表所示(TI资料):








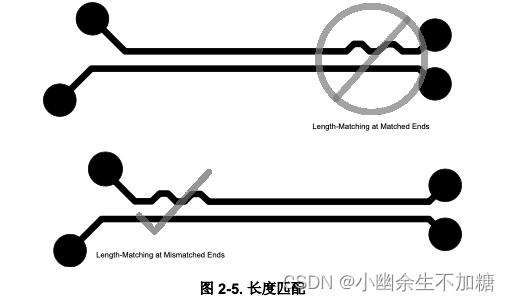
3.高速信号布线长度匹配
匹配每个接口相关差分对布线的蚀刻长度。差分对组的蚀刻长度不需要匹配(即发送对的长度不需要与接收对的 长度相匹配)。匹配高速信号的差分对内长度时,添加蛇形布线以使长度尽可能匹配失配端。如需了解更多详情,如图所示。

4.高速信号参考平面
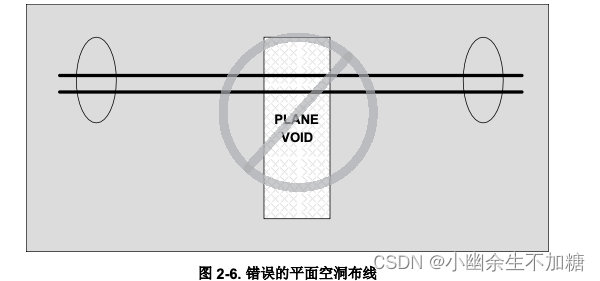
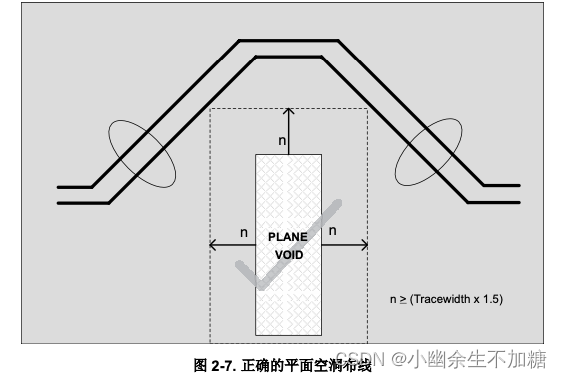
高速信号应当布置在实心接地参考平面上,除非绝对必要,否则不要穿过平面分割点或参考平面中的空洞。不建议高速信号参考电源平面。
穿过平面分割点的布线或参考平面中的空洞强制返回的高频电流围绕分割点或空洞流动。
这会导致出现以下情况:
• 不平衡的电流流动产生过多的辐射发射
• 由于串联电感增加,信号传播出现延迟
• 干扰相邻信号
• 信号完整性降低(即更多抖动和信号幅度降低)
有关正确和错误的平面空洞布线示例,如图所示:


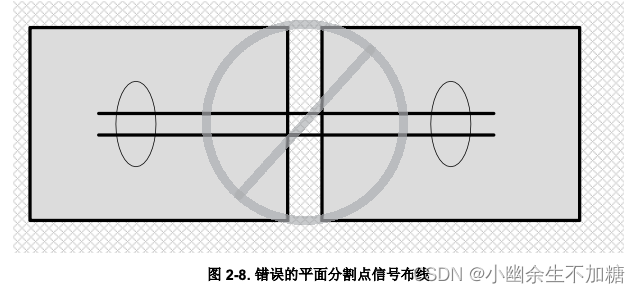
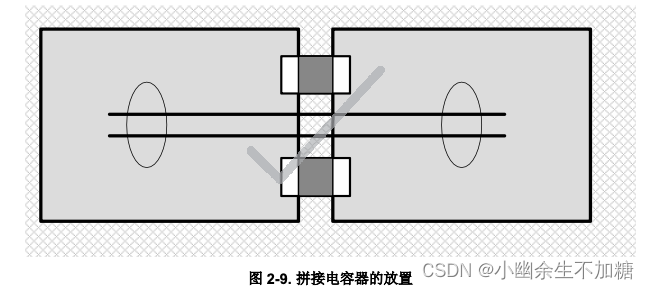
如果完全无法避免在平面分割点布线,则要穿过分割点放置拼接电容器,从而为高频电流提供一个返回路径。这 些拼接电容器可最大限度地减少电流环路面积以及由于穿过分割点而产生的任何阻抗不连续性。这些电容器应当 为 1μF 或更低,并且要尽可能靠近平面交叉点放置。有关错误的平面分割点布线和正确的拼接电容器放置的示 例,如图所示:


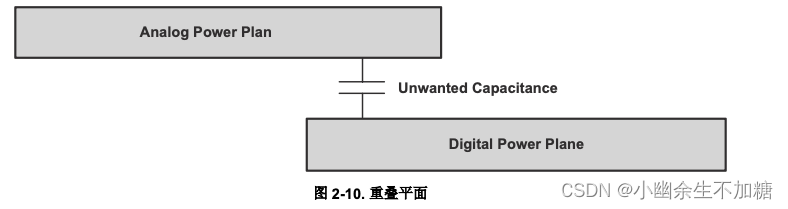
在规划 PCB 层叠时,确保不相互参考的平面不会重叠,因为这会在重叠区域之间产生不必要的电容。要查看这个电容如何将射频辐射从一个平面传递到另一个平面的示例,如图所示:

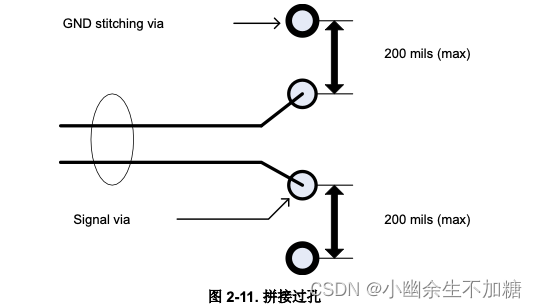
整个高速信号布线从发起到终止应当一直使用相同的接地参考平面。如果无法做到这一点,则应通过过孔将两个 接地平面拼接在一起,以确保连续接地和一致的阻抗。在信号转换过孔周围的 200mil(中心距,越靠近越好)内 对称地放置这些拼接过孔。有关拼接过孔的示例,如图所示:

这篇关于高速接口PCB布局指南(二)通用高速信号布线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



