本文主要是介绍C# 基础系列05 -- 全栈第二步-- 初识Razor和脚手架,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在练习03里面我们尝试用visual studio 创建了一个空白web应用, 正常情况下一个web应用极少是空白的. 今天进一步练习有Razor的一个进阶web应用, 进一步认识Razor web 应用的网站架构.
1. 仍用visual studio 创建一个新的asp.net core web application 项目<比如取名RazorPagesMovie>, 选择含有ASP.NET core Razor Pages 内容web application

2. 按F5或者点击IIS Express 运行该项目,确保站点运行正常

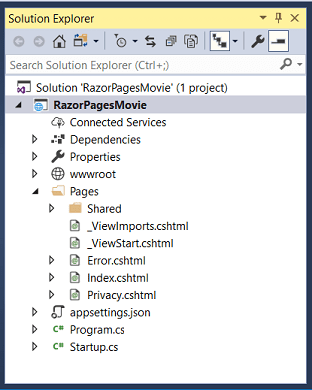
3. 查看项目资源结构以初步了解asp.net网站结构 :

wwwroot : 包含了静态的HTML, CSS 文件,javascript文件等;
appsettings.json : 包含了网站的配置数据,比如 数据库的connection string;
这篇关于C# 基础系列05 -- 全栈第二步-- 初识Razor和脚手架的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





