razor专题
《MVC》--用Razor给DropDownListFor绑定最近半年的时间
最近小编在做一个移动端的项目,有一个这样的需求,查询签到记录,并且根据DropDownListFor中绑定最近半年的时间,请看下面的实现代码。 前台代码 <h4 class="control-heading bg-info"><i class="glyphicon glyphicon-list-alt"></i> 查询打卡记录</h4><div id="selectMonth">
.NET Razor类库 - 静态资源组件化
1. 找到Razor类库 打开VS2022 文件 - 新建 - 项目 或者 使用 Ctrl+Shift+N 快捷键输入Razor 搜索 , 选中Razor类库, 点击 下一步 2.创建Razor类库项目 输入项目名称 IX.RCL.Front RCL 是 RazorClassLibrary的简称意思 Front 代表前端静态资源的意思 位置是 F盘 LocalCode文件夹 F:
ASP.NET MVC Razor语法
语法一 @{ C#代码 } 这里花括号里面可以写Html标签 语法二 @idName 这里的idName是个C#变量,语法@idName可以直接输出值到页面 语法三:@(值) 这样方便输出标签id 比如: @{ string idName="DBG"; } <input type="text" name="Reason" id="12_@idName@(3)" /> 浏览器
ASP.NET MVC 3 Razor 视图引擎 基本语法
本篇博文将进入MVC 3 的世界了,首先学习一下MVC 3 新增的Razor视图引擎的基本语法。 1. 使用 @ 字符将代码添加到页面中。正如传统的aspx视图的<% %>相同。 下面代码是介绍单语句块、内嵌代码块、多行语句块 1 <!-- 简单块 声明两个变量--> 2 @{int num = 10;} 3 @{string str = "hello cnblogs
ASP.Net MVC——Razor视图引擎
背景:因为项目的原因,需要用到MVC。所以,在急忙之中,就开始了MVC的学习。刚开始接触MVC的时候,是由别人给的几集视频开始的。可能视频的年代有些久远,所以里边的东西跟项目中有些不同。其中之一就是“视图引擎”,视频中用的是ASPX,可是做项目时用的是Razor。好吧,本着不将就的精神(其实就是有点强迫症),稍微的了解了一下这里。 一、Razor视
Cobub Razor 开源PHP 移动统计CI系统 简略分析
数据库 数据仓库 定时任务 定时执行PHP 定时执行sh脚本 1. 解析URL到指定的Controller 处理 ,加载Model计算Model, 把Model显示在View上 就是典型的View->Controller->Model->View 所谓Model都是继承 CIModel View都是嵌套在html页面的PHP脚本 Controlle
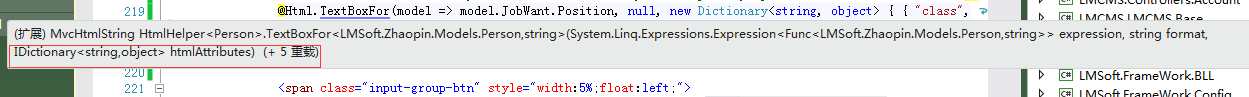
如何在razor语法中使用自定义的html属性
最近我想在 @Html.EditorFor(model => model.JobWant.Position, new{@class = "form-control", id = "JobWantPosition",@readonly=true,style="width:90%;float:left;"}) 中增加3个属性,分别是data-id,data-multiple,data-bind
ASP.NET MVC Razor视图引擎攻略
--引子 看下面一段MVC 2.0的代码。 <%if (Model != null){%><p><%=Model%></p><%}%><%else{%>//Do something<%}%> 我们站在一个读者的立场上来看,”<% %>“这种标记C#代码的方法是十分蛋疼的。 如果写这段代码的人没有良好的缩进和对齐习惯的话,一段逻辑较为复杂的代码就
MVC3 Razor视图引擎基础语法
MVC3 Razor视图引擎基础语法 -基础- 所有以 @开头 或 @{ /* 代码体 */ } (在@与{直接不得添加任何空格) 的部分代码都会被ASP.NET引擎进行处理. 在 @{ /*代码体*/ } 内的代码每一行都必须以";"结束,如 @{ var i = 10; var y = 20; } 而 @xxx 则不需要以";"作为结束符,如 @i 输出 10 @y
Razor模块的一些说明
1.ViewBag更灵活,它是MVC3中新加入的成员,与ViewData和TempData不同,它是一个dynamic类型的对象,并且内部规定了一些固定的属性如: ViewBag.Title它就代码页面的标题,MVC3会自动把它绑定到<title></title>标记中。 从代码中我们不难发现,ViewBag不公是一个dynamic类型,而且它还把当前ViewData里的内容也追加了过来,
ASP.NET MVC 5 (六-2) 使用Razor表达式
上一章介绍Razor视图与布局,现在可以在此基础上使用Razor表达式来创建视图内容。 开始使用Razor表达式插入数据值设置标签属性值使用条件语句枚举数组和集合处理命名空间番外篇 开始使用Razor表达式 因为MVC是注重并强迫应用程序各部分之间的分离,因此虽然Razor表达式可以使用C#语句,但最好不要使用Razor执行业务逻辑或对域模型进行操作。同样不应该
C# 基础系列05 -- 全栈第二步-- 初识Razor和脚手架
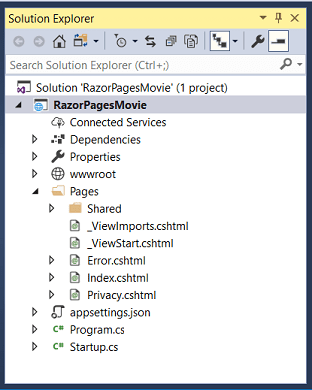
在练习03里面我们尝试用visual studio 创建了一个空白web应用, 正常情况下一个web应用极少是空白的. 今天进一步练习有Razor的一个进阶web应用, 进一步认识Razor web 应用的网站架构. 1. 仍用visual studio 创建一个新的asp.net core web application 项目<比如取名RazorPagesMovie>, 选择含有ASP.NET
.Net MVC4 使用心得(六)WebApi Json和Xml,razor@{}
在写js通过ajax调用api时,使用了webapi。 webapi是个mvc4中的新玩意儿。他的路由定义单独放在了WebApiConfig.cs中,并且先于普通controller的路由注册,以便匹配。 WebApiConfig.cs中只有一个Register方法,只有这么几行: config.Routes.MapHttpRoute(na
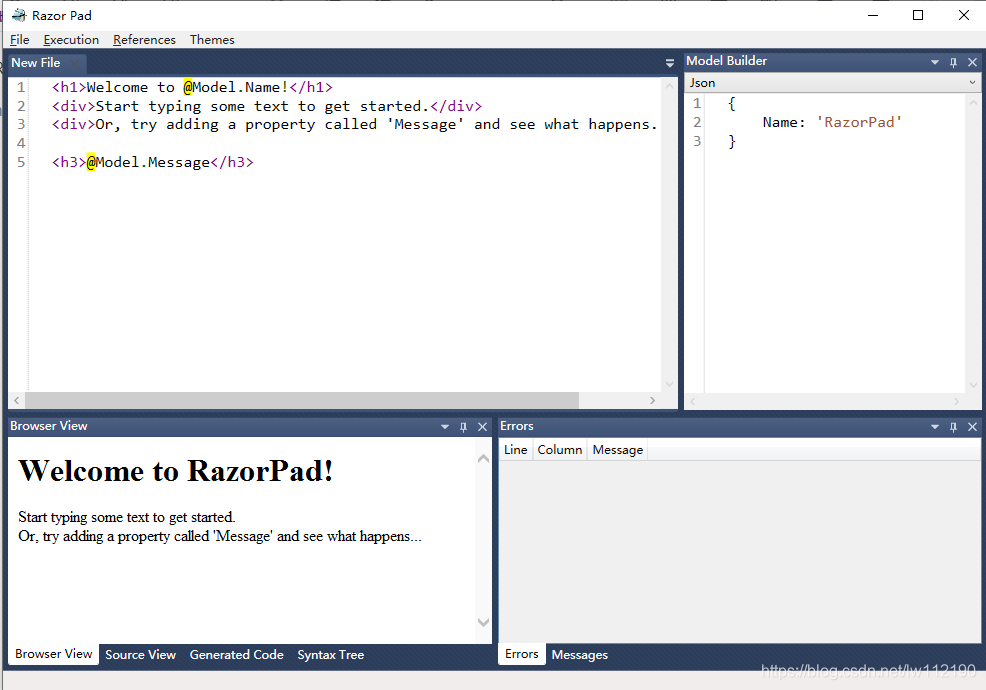
脱离于ASP.NET 和Visual Studio编辑Razor脚本
Razor Pad是一个编辑Razor脚本的工具,脱离于ASP.NET 和Visual Studio。 github地址:https://github.com/RazorPad/RazorPad 如果在编译源码时出现:签名时出错: 未能对 bin\Debug\app.publish\RazorPad.exe 签名。SignTool Error: No certificates were f
.Net Mvc Razor页面中Css选择符@冲突的解决方式
这个问题的解决方式是我电脑卡出来的,emm,感谢电脑?[捂脸],让我多卡出来一个@ 当使用Css@与Razor中的@冲突,编译器直接按照Razor语法去编译,所以直接报了编译错误: CS0103: The name ‘page’ does not exist in the current context,如图所示: 这里为了区分Css中的@和Razor中的@,做了一下区分,即使用Css@
cshtml页面及时编译生效插件Razor
NuGet安装:Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation在Startpu.cs中配置:在ConfigureServices方法中添加 services.AddRazorPages().AddRazorRuntimeCompilation();
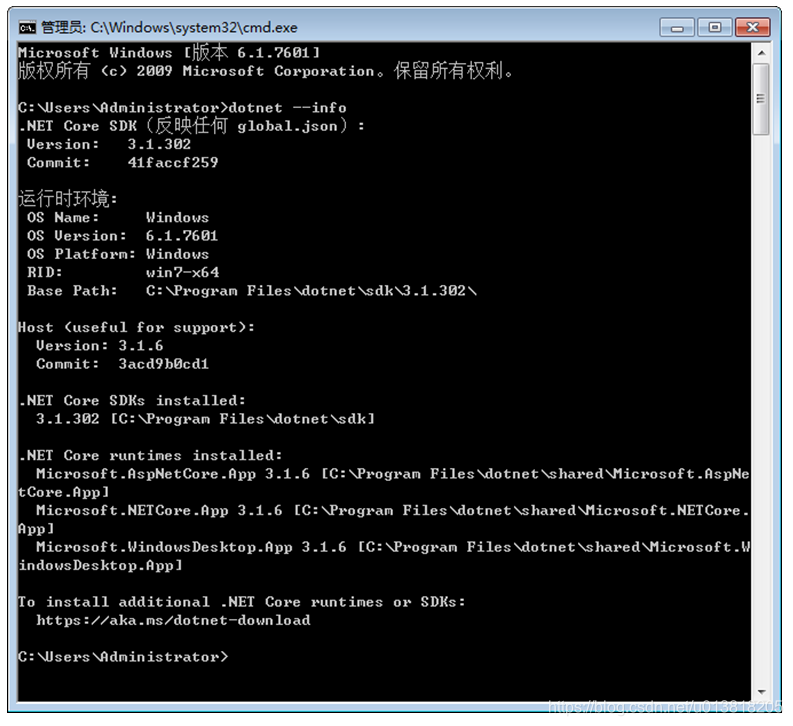
第1讲:NET环境安装 (黄菊华NET网站开发、C#网站开发、Razor网站开发教程)
第1步:下载和安装 先去下载一下 DotNet-SDK 链接地址:https://dotnet.microsoft.com/download 第2步:环境变量设置 第3步:测试安装 安装完成后配置环境变量,然后在cmd窗口运行:dotnet --info命令显示当前版本 dotnet --info 【参考资料】 NET学习线路 http://www.hzy
第3讲:RIDER第一个C#程序 (黄菊华NET网站开发、C#网站开发、Razor网站开发教程)
【参考资料】 NET学习线路 http://www.hzyaoyi.cn/net/ 资料 https://ke.qq.com/course/package/32101?tuin=2b10d56
Razor Page–Asp.Net Core 2.0新功能 Razor Page介绍
Razor Page介绍 前言 上周期待已久的Asp.Net Core 2.0提前发布了,一下子Net圈热闹了起来,2.0带来了很多新的特性和新的功能,其中Razor Page引起我的关注,作为web程序员来说,Asp.Net下的任何web框架都会去特别关注,因为每次一个新的框架出来,意味着一次革命。此次的Razor Page是否能带来不一样的体验呢,让我们一起来看看吧。 什么是Ra
如何ASP.NET Core Razor中处理Ajax请求
在ASP.NET Core Razor(以下简称Razor)刚出来的时候,看了一下官方的文档,一直没怎么用过。今天闲来无事,准备用Rozor做个项目熟练下,结果写第一个页面就卡住了。。折腾半天才搞好,下面给大家分享下解决方案。 先来给大家简单介绍下Razor Razor Pages是ASP.NET Core的一项新功能,可以使编页面的编程方案更简单,更高效。Razor页面使用处理程序方法来处理传
MVC5_Day1(Razor视图引擎)
MVC提供了两种不同的视图引擎:Razor视图引擎、Web Forms视图引擎。 1.代码表达式 1.1 转换字符:核心转换字符@,用作标记<=>代码之间相互转换的字符。 1.2 两种基本转换:代码表达式、代码块。都是求出值,再写入响应中。 <hl>@items.Length</hl>----------------------@{ string test="MyAPP";}<spa
【razor】视频包的接收和帧处理流程及播放测试
可以看到帧缓存就俩状态 enum{buffer_waiting = 0,buffer_playing}; 帧本体: 记录自己的FID、最后一个包序号、时间戳 里面主题是一堆segmentsegment的数量 、切片总数? typedef struct{uint32_t fid;uint32_t last_seq;uint32_t ts
[ASP.NET MVC 小牛之路]03 - Razor语法
http://www.cnblogs.com/willick/p/3224144.html Razor是MVC3中才有的新的视图引擎。我们知道,在ASP.NET中,ASPX的视图引擎依靠<%和%>来调用C#指令。而MVC3以后有了一套新的使用@标记的Razor语法,使用起来更灵活更简洁。下面通过一些简单示例让大家快速撑握Razor语法的使用。 本文目录 准备工作使用Model对
ASP.NET Core ------在Razor Pages 中使用FineUI
ASP.NET Core ------在Razor Pages 中使用FineUI,如何设置* 1.将如下三个文件拷贝到项目 bin 目录: -> FineUICore.dll-> FineUICore.xml-> FineUIMvc.lic.dev.config 2.添加引用 3.配置文件 (参考:https://core.fineui.com/#/Config/ModifyWeb
Getting index value on razor foreach
http://stackoverflow.com/questions/10326406/getting-index-value-on-razor-foreach @{int i = 0;}@foreach(var myItem in Model.Members){<span>@i</span>i++;}
Does Razor support elseif?
http://stackoverflow.com/questions/4530871/does-razor-support-elseif CSharp @if (true) {AlwaysDoStuff();} else if (false) { NeverDoThis();} Visual Basic @If True ThenAlwaysDoStuff()ElseIf F















![[ASP.NET MVC 小牛之路]03 - Razor语法](http://images.cnitblog.com/blog/191097/201308/02131414-c2cd5ec488f64c76862e0ef97d37224f.png)
