全栈专题
【H2O2|全栈】关于HTML(4)HTML基础(三)
HTML相关知识 目录 HTML相关知识 前言 准备工作 标签的具体分类(三) 本文中的标签在什么位置中使用? 列表 编辑编辑 有序列表 无序列表 自定义列表 表格 拓展案例 预告和回顾 后话 前言 本系列博客将分享HTML相关知识点。 这一期博客,我们来讲解列表和表格相关的标签。 本来想写表单的,但是博客内容比较多,我不想让博客太长了,所以放到
【H2O2|全栈】关于HTML(5)HTML基础(四)
HTML基础知识 目录 HTML基础知识 前言 准备工作 标签的具体分类(四) 本文中的标签在什么位置中使用? 表单(一) 表单标签 输入域标签 预告和回顾 后话 前言 本系列博客将分享HTML相关知识点。 这一期博客,我们来讲解表单相关的标签。 注意,本期表单中的大部分属性仅限于HTML4,如果想要了解更多关于HTML5中常用的表单功能,可以期待未来的HTM
【H2O2|全栈】关于HTML(1)认识HTML
HTML相关知识 目录 前言 准备工作 WEB前端是什么? HTML是什么? 如何运行HTML文件? 标签 概念 分类 双标签和单标签 行内标签和块标签 HTML文档结构 预告和回顾 UI设计相关 Markdown | Md文档相关 项目合作管理相关 后话 前言 本系列的博客将分享前端HTML的相关知识点。 本篇作为本系列的第一期博客,主要讲解H
【H2O2|全栈】Markdown | Md 笔记到底如何使用?【前端 · HTML前置知识】
Markdown的一些杂谈 目录 Markdown的一些杂谈 前言 准备工作 认识.Md文件 为什么使用Md? 怎么使用Md? 编辑 怎么看别人给我的Md文件? Md文件命令 切换模式 粗体、倾斜、下划线、删除线和荧光标记 分级标题 水平线 引用 无序和有序列表 编辑 任务清单 插入链接和图片 内嵌代码和代码块 表格 公式 其他 源代码 预
【H2O2|全栈】关于Photoshop | PS(4)
PS的一些杂谈(亖) 目录 PS的一些杂谈(亖) 前言 准备工作 图形工具 基本属性 混合选项 形状图层 文字工具 基本属性 进一步变化文字 组和图层 UI设计案例 预告和回顾 后话 前言 这一篇博客我将会写一下图形工具和文字工具有关的内容,涉及到锚点调节路径、自由变换和混合选项等内容。在本篇博客看完之后,是可以设置一些简单的LOGO和UI图标的。
NextJs-react开发者的全栈最佳选择(从0-1的react全栈入门指南)
NextJs:react开发者的全栈最佳选择(从0-1的react全栈入门指南) 目录 前言学习路线 1.TS速成2.React速成视频入门(四个板块)3.React官方文档4.学习React常用hooks5.学习tailwindcss6.做一个小项目:One Thing7.学习NextJS148.学习MongoDB9.学习AuthJS/Next-Auth10.巩固NextJS11.NextJ
到底什么样的程序员算全栈程序员
与其他互联网热词一样,”全栈“程序员也是英译过来的,英文全文是:Full-Stack Developer,你想啊,中国人民怎么会用客栈的栈、堆栈的栈来形容工程师呢? 谈论一个概念,首先得给伊个定义,一般来说,全栈工程师就是指技术多面手,掌握多种技能,能够独立完成 non-trivial application 的人。non-trivial 怎么解呢?就是有一定复杂度
软件测试面试题(Python全栈自动化测试面试题)
1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己,不断更新自己改正自己,做好测试任务。 2、你认为测试人员需要具备哪些素质 做测试应该要有一定的协调能力,因为测试人员经常要与开发接触处理一些问题,如果处理不好的话会引起一些冲突,这样的话工
嵌入式全栈开发学习笔记---Linux常用库(libevent)
目录 libevent下载与安装 两个重要的结构体struct event、struct event base libevent监听(有名)管道事件 第一步,创建一个管道并打开管道 第二步,创建一个事件,并初始化一个事件集合 第三步,初始化事件 第四步,将事件放到集合中 第五步,开始监听 libevent监听信号事件 第一步,创建事件集合 第二步,创建事件并初始化事件 第三
实践reflex:一个使用纯Python构建全栈web应用的库
reflex 是一个使用纯Python构建全栈web应用的库,但是需要使用node,所以你懂的。 https://gitee.com/mirrors/Pynecone/tree/main/docs/zh/zh_cn 安装reflex对于Linux系统,可能会比较顺利,但是对于FreeBSD系统,在安装时会比较慢,因为有些库需要编译安装,比较费时间。 安装 安装reflex pip3 in
嵌入式全栈开发学习笔记---Linux网络编程(面试/开发重点)
目录 网络概述 Linux网络基础 网络模型 TCP/IP协议族体系结构 数据封装 TCP协议 TCP协议头部结构 TCP三次握手 TCP四次挥手 UDP协议 UDP协议头部结构 套接字Socket 端口号和IP地址 地址转换 字节序转换 TCP服务器 服务器建立步骤 第一步,创建socket--socket() 第二步,绑定信息Bind() 第三步,设置监
嵌入式全栈开发学习笔记---Linux常用库(json)
目录 入门级问题 为什么使用json? 什么是json? json-c库 json源码 安装方法 json-c API Json类型 C-API 将一个字符串转换成符合json格式的字符串(json对象) 定义一个字符串数组 定义一个json_object结构体指针 把一个字符串转换成一个json对象 将转换成json对象的字符串的地址给结构体指针 组合json格式的
嵌入式全栈开发学习笔记---Linux系统编程(进程间通信)
目录 进程间通信概述 进程通信目的 进程间通信的发展 进程间通信分类 管道通信 无名管道 有名管道mkfifo() 信号 发送信号kill & raise 忽略信号signal() 发送信号alarm() 消息队列 消息队列使用的步骤 创建消息队列msgget() 读写消息队列msgrcv()/msgsnd() 删除消息队列msgctl() 共享内存 共享内存实
Python 全栈系列265 使用ORM、Kafka、Apscheduler实现任务的并发处理
说明 这次的尝试,从框架来说是比较成功的。但是不太走运的是,有一个小的磁盘回收没有写,结果在我外出旅游的时候磁盘打满,导致任务没有按预期执行完,这点比较遗憾。 这里快速把实现的框架梳理一下,后续可以使用,以及进一步优化。 内容 1 任务数据的分发 需要处理的任务数据,先存放在了mysql的source表,处理的结果存放在result表。 首先,我为了方便使用kafka,搭建了一个
ThinkPHP 5.0 微信小程序商场打通全栈项目 教您如何打造IOS,Android,Web多端适配
链接: https://pan.baidu.com/s/15VPnVD-6Xuy5-XG59eDe3Q 提取码: ntxy 更多THinkPHP源码请访问:https://www.erdangjiade.com/php/0-0-2-0 课程内容:这教程改变了对传统web的理解,在编程思想和架构会带给您全新的认识。如果您未接触过Thinkphp框架的话,最好是先了解一下请求(Request)和响应
程序员:全栈的痛你不知道
上周一个同事直接对我开喷,骂我无能,说:“你怎么一个人就搞不定所有系统呢?”,我半支烟纵横IT江湖14余年,还是第一次被人这么嫌弃。 事情缘由 某公司的业务线特别多,有个业务线前后端项目共计上百个,半支烟带着1个大前端、1个Android外包、1个iOS外包在支撑业务线的发展。 突然,有一天大前端同事有事不在,运营同事找到我开发功能,我说要等等,我现在一个人搞不懂所有的端口。此时,运营同事一
【全栈React】第4天:复杂组件
《全栈React》系列包含30多篇文章,带你循序渐进的学习React。它从最基本知识开始,逐渐贯穿你需要了解的所有内容。如果你想学习React,不妨从这个系列开始学起。本文为系列的第四篇,带你开始构建一个更复杂的界面。 全文阅读:【全栈React】第4天:复杂组件 欢迎加入“CSDN前端开发者”群,与更多专家、技术同行进行热点、难点技术交流。请扫描以下二维码申请入群。
【全栈React】第3天:我们的第一个组件
《全栈React》系列包含30多篇文章,带你循序渐进的学习React。它从最基本知识开始,逐渐贯穿你需要了解的所有内容。如果你想学习React,不妨从这个系列开始学起。本文为系列的第三篇,带你写第一个React应用。 全文阅读:【全栈React】第3天:我们的第一个组件 欢迎加入“CSDN前端开发者”群,与更多专家、技术同行进行热点、难点技术交流。请扫描以下二维码申请入群。
【全栈React】第2天:什么是JSX?
《全栈React》系列包含30多篇文章,带你循序渐进的学习React。它从最基本知识开始,逐渐贯穿你需要了解的所有内容。如果你想学习React,不妨从这个系列开始学起。本文为系列的第二篇,主要介绍JSX,ES5和ES6。 阅读全文:【全栈React】第2天:什么是JSX? 欢迎加入“CSDN前端开发者”群,与更多专家、技术同行进行热点、难点技术交流。请扫描以下二维码申请入群。
Python(Falsk) + React Golang(Gin) + Vue 全栈开发的最佳实践
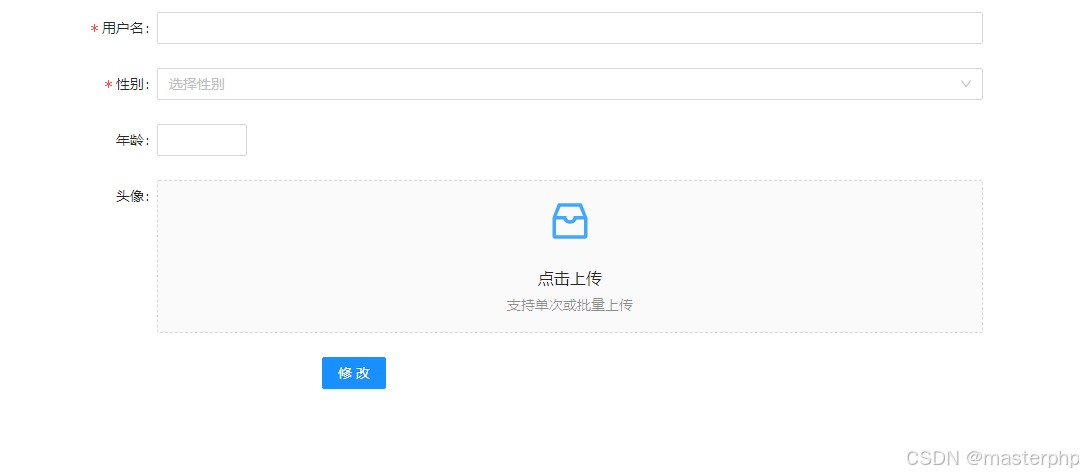
前面分别讲了 Python(Falsk) 、 React 、 Golang(Gin) 、 Vue(Element),现在整体的给大家汇报一下,这个是简单搭建的demo,后面的添砖加瓦需要自己动手咯,有不明白的可以参考一下小编前面的文章,也许会给大家有答疑解惑的帮助 Python(Falsk): https://blog.csdn.net/masterphp/
全栈笔记_浏览器工作原理篇(浏览器架构)
浏览器架构 用户界面浏览器引擎网络模块 浏览器主要由用户界面、浏览器引擎、渲染引擎、JavaScript解释器、网络模块组成,这些组件共同协作,使浏览器能够呈现网页内容、处理用户操作、与服务器通信,并实现丰富的交互功能,共同构成了现代浏览器的核心功能。 用户界面 提供操作界面,是用户与浏览器进行交互的界面,提供了用户操作浏览器的各种控件和功能按钮,使用户可以方便地导航网页、
什么是慢查询——Java全栈知识(26)
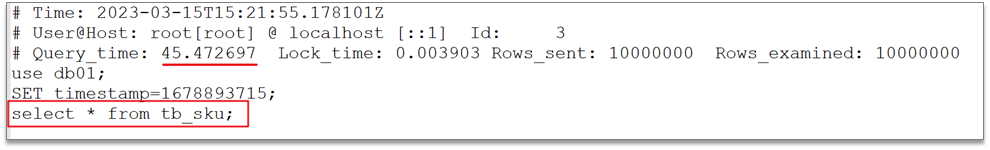
1、什么是慢查询 慢查询:也就是接口压测响应时间过长,页面加载时间过长的查询 原因可能如下: 1、聚合查询 2、多表查询 3、单表数据量过大 4、深度分页查询(limit) 如何定位慢查询? 1、Skywalking 我们可以通过 Skywalking 来看到是哪个请求的哪个查询的时间执行时间过长。 2、Mysql 自带的慢日志查询 慢查询日志记录了所有执行时间超过指定参数(long
【Rust日报】 2019-08-31:Rust全栈开发Web应用
cargo-udeps,缓解Rust依赖膨胀的插件 大多数人对Rust的最大问题之一是编译时间长。原因之一是许多项目使用crates.io中相当多的依赖项。 帮助缓解crates.io上的依赖膨胀是cargo-udeps的目标之一。小编在自己的项目上试用了一下,遇到问题尚待解决。毕竟目前还是v0.1.0,期待这个插件进一步完善。Gist详情 lyys-MBP:abc lyy$ cargo in
Python 全栈系列255 UCS实践:按ID同步数据
说明 这是一个常见的使用场景,实测下来效果良好。 内容 1 实验场景 将库中所有的数据取出,送到队列 本质上,这是一种单向不返回的模式。除了在遍历全库有用,在进行回测时也是一样的,时间就是单向不返回的。 通过UCS,将任意离散的数据记录归并到了一个更大的单位下。按照brick、block、part、shard四个层级,使得数据的管理兼顾到人的记忆特性,以及程序批量处理的效率。一个
全栈人工智能工程师:现代博学者
任何在团队环境中工作过的人都知道,每个成功的团队都有一个得力助手——无论你的问题性质如何,他都能帮助你。在传统的软件开发团队中,这个人是一个专业的程序员,也是另一种技术的专家,可以是像Snowflake这样的数据库技术,也可以是像Springboot这样的重要框架。然而,这个人的特别之处在于,他们对组织基础设施和开发环境中的许多其他技术有相当多的了解。例如,他们熟悉 Kubernetes,了解