本文主要是介绍大促削峰实战:评价QPS降低85%的背后逻辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、背景
京东APP商品详情页展示的评价数据通过单独请求评价接口获取,与商详模块流量近乎1:1,需要共同应对秒杀等海量流量的冲击,存在突发流量风险。经过对用户操作行为和评价埋点信息分析,评价调用与商详流量解耦可行,预期收益显著。为此,评价与商详模块研发人员组成虚拟攻坚小组,推进解耦方案实施。
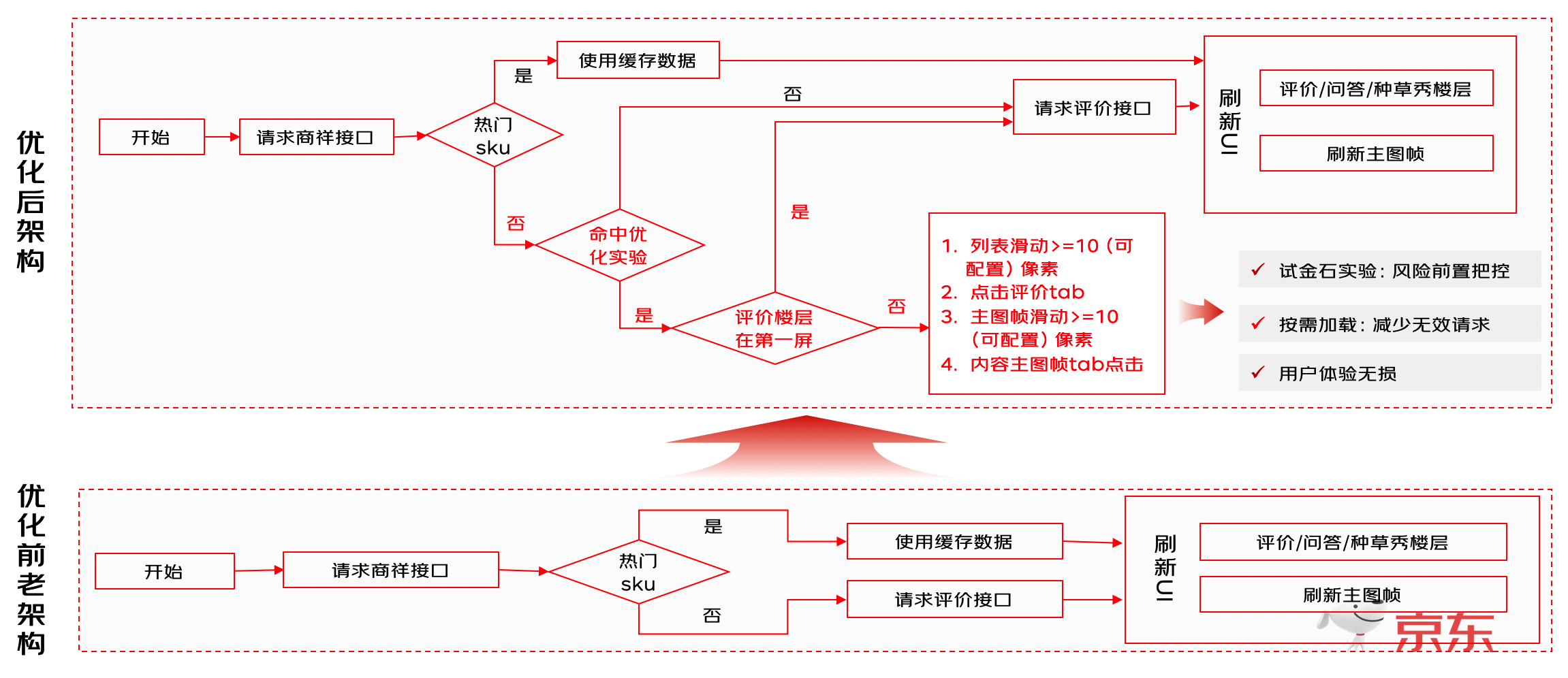
如图所示,商品详情页面中的评价、种草秀、问答等楼层的数据都是由评价独立接口提供。
随着商品详情页面的内容日益丰富,评价楼层通常不会在第一屏展示。因此,当用户首次进入商详页面且没有进行任何交互时,评价数据基本不会得到曝光。然而,评价接口会在请求商详接口之后无条件地被触发,除非对于热门的SKU使用缓存的评价数据进行刷新,从而避免额外的评价接口请求。因此,评价接口的请求数量和频率与商详接口基本保持1:1的比例。
为了更精确地优化这一情况,我们基于用户行为数据进行了深入分析。通过获取商详的PV数据和评价楼层曝光数据,希望能够更精准地匹配评价与商详的流量,从而降低不必要的评价接口请求,提高系统的效率和响应速度,达到大促削峰的作用。
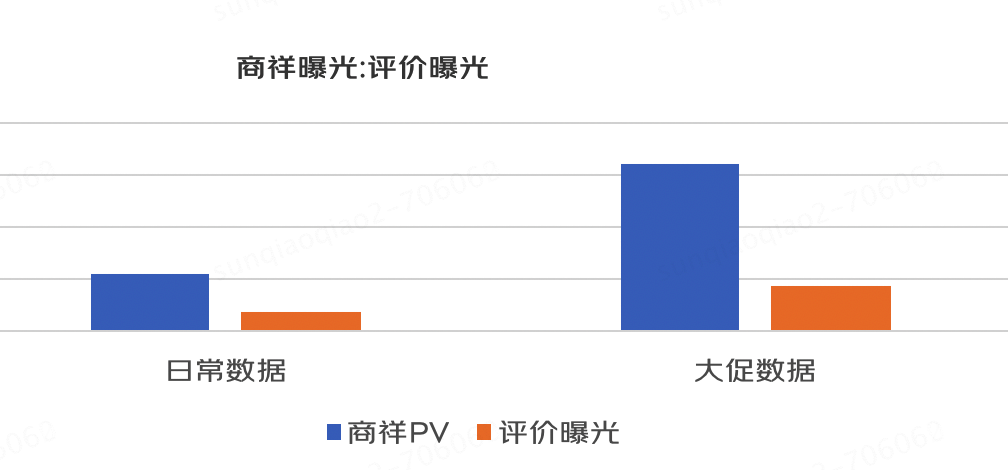
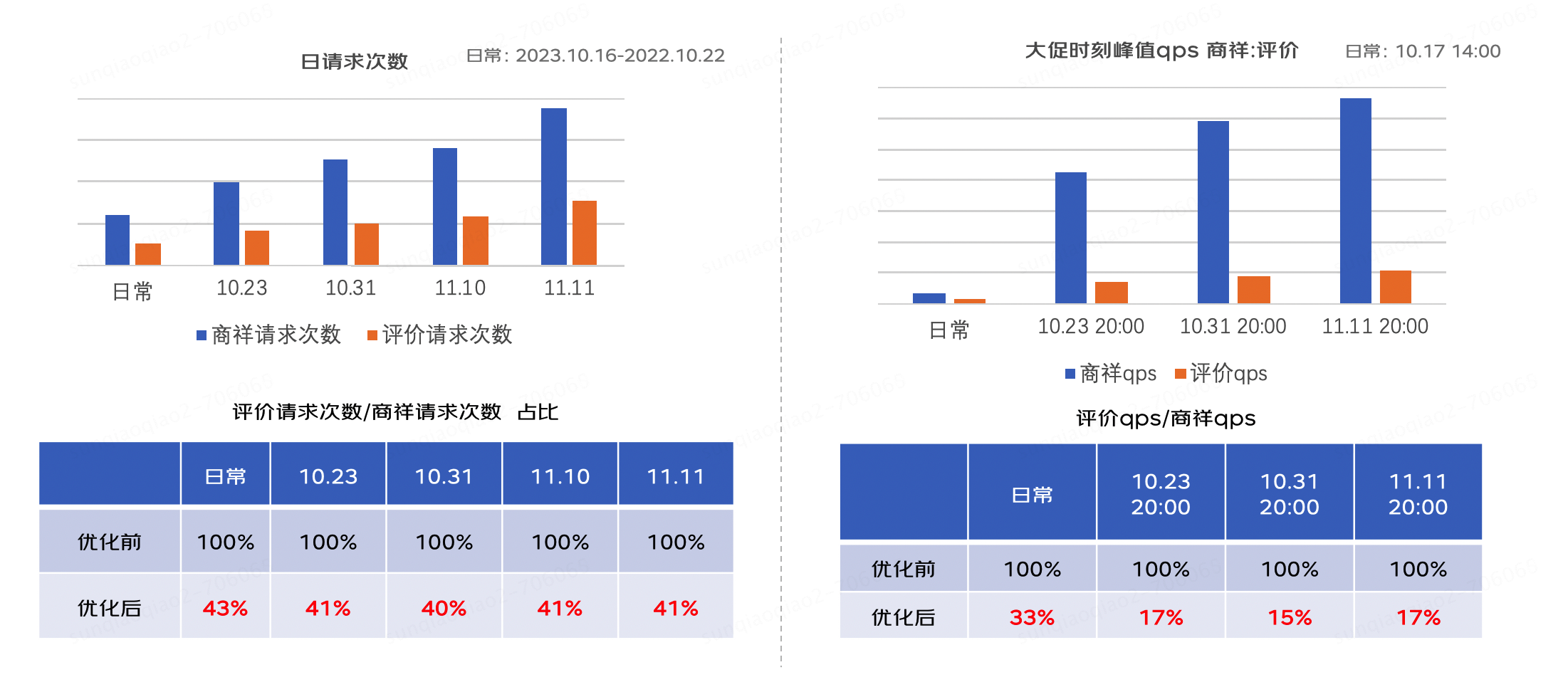
以下是商祥PV和评价楼层曝光的数据对比:

无论是日常还是大促峰值期间,评价楼层的曝光量在商详曝光中仅占一小部分,这表明存在巨大的流量优化空间。因此,评价与商详流量解耦的可行性非常大,预期将带来显著的优化效果。
二、研发行动
1.技术方案制定
经过初步规划,提出以下方案:由于评价楼层通常不会在第一屏展示,我们计划在评价楼层的上一个楼层曝光时触发评价接口请求。这样可以延迟接口请求的时间,同时根据评价独立接口的TP99为50ms的现状,这种方案预计不会对用户体验造成影响。于是展开对关键楼层的分析:

经过分析,发现商品属性选择楼层、服务楼层、活动楼层、运费楼层,都可能因为商品属性不同存在不展示的可能。但是商品要送货,肯定要存在地址选择这个楼层,这样我们就暂定“送至XX”地址选择楼层。然鹅!经过与商详产研同学的详细沟通,我们发现 虚拟商品不需要配送!比如充值
这样就没有办法以固定楼层的方式来触发评价接口请求了!
既然以固定楼层为触发点的方案不可行,评价楼层又大概率不在第一屏展示,那说明评价楼层的曝光是离不开用户的滑动行为的,那就考虑结合用户的滑动行为去触发评价接口请求。
那么滑动距离设置为多少的时候触发请求最为合适,有一些商品的楼层较少,可能是在第一屏展示评价数据,也可能是稍微滑动一点就展示评价数据,所以暂时把触发滑动的距离设置为10个像素,即用户滑动行为产生即触发评价数据的请求,这里主要考虑2点:
-
用户产生滑动行为,即代表用户具有看到超出第一屏的意愿,根据用户习惯推断,除了商品详情信息以外,评价数据是用户购买决策的重要考虑点,即用户大概率是想看到评价数据;
-
刚一滑动就产生评价数据请求并在用户滑出评价楼层之前完成评价楼层渲染,对用户体验不会产生影响;
考虑后期要对滑动距离进行灵活修改实验以得到最优效果,触发请求的滑动的距离支持可配置;
但是不排除因为一些商品属性原因,评价数据在首屏发生曝光,所以,我们增加一个评价兜底楼层,当检测到评价兜底楼层曝光的时候,判断是否有请求过评价数据,如果没有,则触发评价数据请求。
到这里技术方案基本确定下来:
-
对于首屏展示评价楼层的商品,在兜底楼层曝光后,直接请求评价数据并刷新界面,这个我们在落地的过程中做了数据监控,这个数据量小到基本可以忽略;
-
对于非首屏展示评价楼层的商品,在用户滑动一定距离(10px,支持配置)的时候,触发评价数据请求,并刷线UI;
容灾:每个新上线的功能都能保证能降级回去,不管是实验控制,还是业务数据控制。所以我们在试金石建立了实验,实验开启的时候在端侧开启异步优化功能,同理实验关闭的时候关闭优化功能,另外根据实验逐渐放量我们也能分析优化效果的走向,从而判断出方案是否需要调整。
ok,下一步落地开发!
2.落地开发

按照以上方案经过商祥产品同学的内审和商祥研发同学的技术方案评审,最终跨2个版本完成开发。非常感谢商祥产品同学给出的产品意见、协助建立实验、切量以及商祥研发同学的技术方案补充!
3.经验沉淀
1. 按需加载

2.落地问题记录
2.1 偶现UI刷新冲突造成滑动卡顿攻克
主图帧滑动10像素触发请求评价数据,接口数据回来在主线程更新商详楼层,导致主线程中断,以主图帧切换完成后延时500ms不在滑动主图帧时,触发请求评价数据,避免主线程阻塞造成卡顿;
2.2. 解决商详切换SKU,问答楼层不刷新
商详切换SKU,评价、问答、种草秀楼层首先用上次评价数据渲染楼层。由于问答楼层id被改为动态化楼层id,导致新评价数据回来后找不到问答楼层,无法刷新。通过商详切换SKU后,清除评价数据;
历经新老架构兼容验证、落地问题修复、线上逐步切量、用户客诉情况观察,在历经5个版本,在12.2.2 版本功能全量上线!
三、实践结论
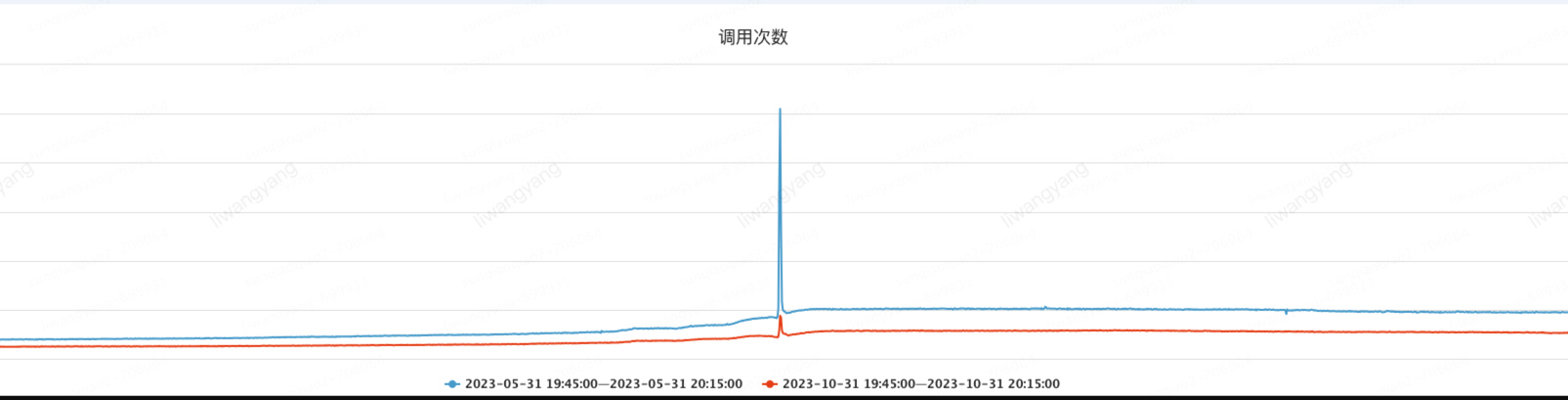
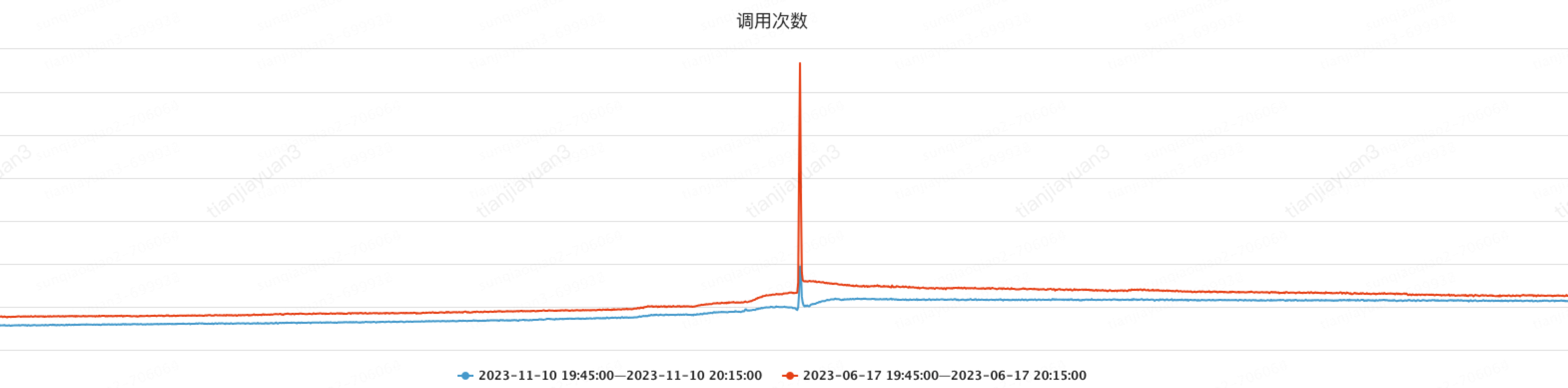
所做的一切只为了这个Result。来吧,展示:

如上图:评价的QPS峰值,双11开门红同比618开门红约有**83%**的流量节省;

如上图:商详调用评价的QPS峰值,大促晚8的QPS流量同比618晚8点约有**69%**的流量节省;

在不影响用户体验的前提下,通过异步加载评价接口,实现评价接口大促峰值时刻QPS最高降低85%
作者:京东零售 孙巧巧
来源:京东云开发者社区 转载请注明来源
这篇关于大促削峰实战:评价QPS降低85%的背后逻辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









