本文主要是介绍view image.php,关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
图片预览插件,支持图片切换、旋转、缩放、移动…
浏览器支持:IE10+, (IE9不支持旋转功能)
源码地址:https://github.com/zx1984/image-view
演示地址:https://zx1984.github.io/image-view/dist/
默认键盘操作方向键:左left右right前后图片切换,上up下down顺时针逆时针旋转
滚动鼠标:缩放
注:支持自定义按键配置,详见参数说明。
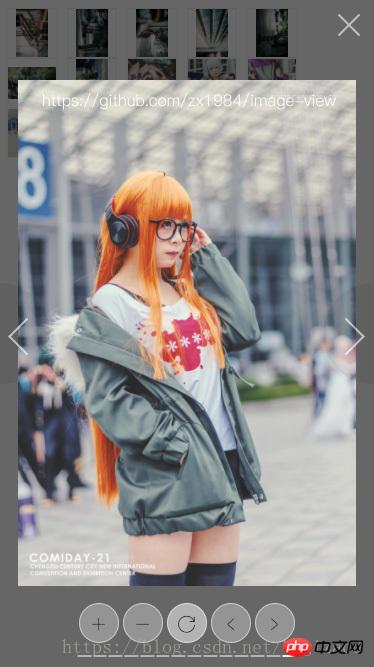
# 效果图 preview



演示地址:https://zx1984.github.io/image-view/dist/
使用 use
npmnpm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6+import { ZxImageView } from 'zx-image-view'
浏览器Brower




使用方法 1var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})
使用方法 2var ziv2 = new ZxImageView(imgArray2);
使用方法 3var ziv3 = new ZxImageView();
ziv3.init(imgArray2);
使用方法 4var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
开发调试npm run start# http://localhost:9000/
参数 options参数类型说明backgroundOpacityFloor背景遮罩(黑色)透明度,取值0-1,默认值0.6
iconfontStringiconfont图标字体css样式url地址(样式名见附录iconfont说明)
keyboardObject键盘按钮(前/后一张、缩放、旋转、关闭)配置
movableBoolean移动图片,默认值true
paginationableBoolean分页mouseover切换图片,默认值true
rotatableBoolean旋转图片,默认值true
scalableBoolean缩放图片,默认值true
showCloseBoolean显示关闭预览窗口按钮,默认值true
showPaginationBoolean显示分页栏,默认值true
showSwitchArrowBoolean显示左右切换箭头按钮,默认值true
showToolbarBoolean显示工具栏,默认值false
options.keyboard参数类型可选键名说明closeString关闭图片查看器
nextString任意键下一张
prevString任意键或mousewheel上一张;为mousewheel时,next无效
rotateString或Array任意键或mousewheel图片旋转
scaleString或Array任意键或mousewheel图片缩放
注意:参数中只能包含有且一个mousewheel配置;任何配置均不支持组合键。
keyboard参数可选属性见页尾–附录// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);
方法 methodsdestroy() 销毁当前图片查看dom对象
init(imageArray, index) 初始化图片数据参数类型必须说明imageArrayArray是图片url数组
indexNumber否imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略
* view(index, angle, imageArray) 查看第index + 1张图片参数类型必须说明indexNumber是imageArray的索引,显示的第index + 1张图片
angleNumber否图片旋转角度,90的整数倍
imageArrayArray否图片url数组,将更新初始化的图片数组
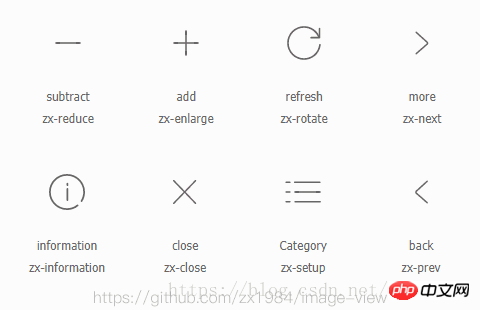
附录iconfont样式名说明
字体样式.zx,图标样式如下图:

http://www.iconfont.cn/支持自定义键盘按钮名/keyboard参数可选属性属性键名/说明escapeEsc键
主键盘
backquote~ 键
digit11(!) 键
digit22(@) 键
digit33(#) 键
digit44($) 键
digit55(%) 键
digit66(^) 键
digit77(&) 键
digit88(*) 键
digit99(() 键
digit00()) 键
equal=(+) 键
minus-(-) 键
a-zA至Z键
bracketLeft[({) 键
bracketRight](}) 键
semicolon;(:) 键
quote'(") 键
backslash反斜线 键
period,(>) 键
comma.(
slash/(?) 键
space空格键
数字键盘
numpad00
numpad11
numpad22
numpad33
numpad44
numpad55
numpad66
numpad77
numpad88
numpad99
numpadpide/分或除
numpadMultiply*乘
numpadSubtract-减
numpadAdd+加
numpadDecimal.小数点
编辑键区
insertInsert 键
homeHome 键
endEnd 键
pageUpPageUp 键
pageDownPageDown
deleteDelete 键
left方向键左(ArrowLeft)
right方向键右(ArrowRight)
up方向键上(ArrowUp)
down方向键下(ArrowDown)鼠标滚动说明mousewheel鼠标滚动键
这篇关于view image.php,关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







