本文主要是介绍uni-app的flex盒模型与布局进阶写法(高手勿进),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uni-app的flex盒模型与布局进阶写法(高手勿进)
- 官方文档
- 盒模型的进阶操作
- flex布局
- 总结
官方文档
许多细节不多赘述,细枝末节还是看官方文档
盒模型
flex布局
盒模型的进阶操作

盒模型其实很简单,主要是对于margin和padding以及border的使用
可以这样去理解,margin向外扩展,padding是向内缩减,border是对边框的操作,content在这里我们不去关注,content将会在下面的flex布局中去讨论。
这个部分讲几个我认为比较有用的写法:
- 圆角框

<template><view class=""><view class="example_one">这是一个圆角框</view></view>
</template>
.example_one {background-color: #ffff00;width: 100%;height: 300rpx;padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */border-radius: 25rpx; /* 使四个角都为圆角 */margin: 50rpx auto;/* 居中并使上下编剧各位25rpx */
}
- 上圆角背景

<template><view class="content"><view >这行可以是搜索栏</view><view class="example_two">这是一个上圆角背景</view></view>
</template>
.content{background-color: #C0C0C0;
}
.example_two{background-color: #FFFFFF;height: 300rpx;padding: 25rpx 25rpx; /* 向内压缩空间,否者内容会显示在框外,大家可以试试不写这行代码,内容会怎么样 */border-radius: 35rpx 35rpx 0 0; /* 使上面两个角为圆角 */margin-top: 50rpx;
}
flex布局
有些小伙伴看了uni-app的flex布局文档后,可能还是比较迷糊,不知道怎么灵活的去写样式,下面将会从易到难的去分析几个样式
- 左整右散
假如现在我们想写这样一个样式

- 首先我们应该分析这个布局,对其进行标号

将其划分为左右两部分(1)(2,3,4),这两部分同级,右边三部分同级 - 那么下面看代码
<template><view class="content"><view class="left">1</view><view class="right"><view class="l1">2</view><view class="l2">3</view><view class="l3">4</view></view></view>
</template>
<style lang="scss">.content{display: flex;flex-direction: row;background-color: #999999;padding: 30rpx 30rpx;justify-content: space-between;.left{background-color: #FFFFFF;width: 30%;height: 300rpx;}.right{display: flex;flex-direction: column;justify-content: space-between;width: 60%;.l1{background-color: #FFFFFF;width: 100%;height: 90rpx;}.l2{background-color: #FFFFFF;width: 100%;height: 90rpx;}.l3{background-color: #FFFFFF;width: 100%;height: 90rpx;}}}
</style>
效果图:

- 上整下散
假如现在我们想要做这样一个样式

- 那么我们将其划分为上下两块(1)(1,2,3),1和(2,3,4)是同级的,2,3,4是同级的
- 代码和上面的大同小异,只做了部分修改,代码如下:
<template><view class="content"><view class="left">1</view><view class="right"><view class="l1">2</view><view class="l2">3</view><view class="l3">4</view></view></view>
</template>
<style lang="scss">.content{display: flex;flex-direction: column;background-color: #999999;padding: 30rpx 30rpx;justify-content: space-between;align-items: center;height: 300rpx;.left{background-color: #FFFFFF;width: 90%;height: 100rpx;}.right{display: flex;flex-direction: row;justify-content: space-between;width: 90%;.l1{background-color: #FFFFFF;width: 25%;height: 150rpx;}.l2{background-color: #FFFFFF;width: 25%;height: 150rpx;}.l3{background-color: #FFFFFF;width: 25%;height: 150rpx;}}}
</style>

- 实战——帖子
现在我们想做这样一个帖子的样式:

按照上面的步骤来:
- 划分元素块

这样就一目了然了,到底哪些是一级的,哪些在下面一级,首先应该把框架用代码敲出来
<view class="tiezi"><view class="l1"><image src="" mode="aspectFit" class="headicon"></image><view class="namedate"><text class="name"></text><text class="date"></text></view></view><view class="l2"></view><view class="l3"><view v-for="(item1,index) in item.pic" :key="index"></view></view><view class="l4"><view class="zan"><view class=""></view></view><text style="color: #a6a6a6;">|</text><view class="comment"><view class=""></view></view><text style="color: #a6a6a6;">|</text><view class="eye"><view class=""></view></view></view></view>
</view>
- 然后再向框架里面填充元素并写样式,代码如下,其中图片的资源大家可以自行替换看效果,我就不放上去了
<view class="tiezi"><view class="l1"><image v-if="item.headicon" :src="item.headicon" mode="aspectFit" class="headicon"></image><view class="namedate"><text class="name">{{item.name}}</text><text class="date">{{item.date}}</text></view></view><view class="l2"><text>{{item.cotent}}</text></view><view class="l3"><view v-for="(item1,index) in item.pic" :key="index"><image v-if="item1" :src="item1" mode="aspectFill" class="contentpic"></image></view></view><view class="l4"><view class="zan"><image src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iY3VycmVudENvbG9yIiBjbGFzcz0iYmkgYmktaGFuZC10aHVtYnMtdXAiIHZpZXdCb3g9IjAgMCAxNiAxNiI+PHBhdGggZD0iTTguODY0LjA0NkM3LjkwOC0uMTkzIDcuMDIuNTMgNi45NTYgMS40NjZjLS4wNzIgMS4wNTEtLjIzIDIuMDE2LS40MjggMi41OS0uMTI1LjM2LS40NzkgMS4wMTMtMS4wNCAxLjYzOS0uNTU3LjYyMy0xLjI4MiAxLjE3OC0yLjEzMSAxLjQxQzIuNjg1IDcuMjg4IDIgNy44NyAyIDguNzJ2NC4wMDFjMCAuODQ1LjY4MiAxLjQ2NCAxLjQ0OCAxLjU0NSAxLjA3LjExNCAxLjU2NC40MTUgMi4wNjguNzIzbC4wNDguMDNjLjI3Mi4xNjUuNTc4LjM0OC45Ny40ODQuMzk3LjEzNi44NjEuMjE3IDEuNDY2LjIxN2gzLjVjLjkzNyAwIDEuNTk5LS40NzcgMS45MzQtMS4wNjRhMS44NiAxLjg2IDAgMCAwIC4yNTQtLjkxMmMwLS4xNTItLjAyMy0uMzEyLS4wNzctLjQ2NC4yMDEtLjI2My4zOC0uNTc4LjQ4OC0uOTAxLjExLS4zMy4xNzItLjc2Mi4wMDQtMS4xNDkuMDY5LS4xMy4xMi0uMjY5LjE1OS0uNDAzLjA3Ny0uMjcuMTEzLS41NjguMTEzLS44NTcgMC0uMjg4LS4wMzYtLjU4NS0uMTEzLS44NTZhMi4xNDQgMi4xNDQgMCAwIDAtLjEzOC0uMzYyIDEuOSAxLjkgMCAwIDAgLjIzNC0xLjczNGMtLjIwNi0uNTkyLS42ODItMS4xLTEuMi0xLjI3Mi0uODQ3LS4yODItMS44MDMtLjI3Ni0yLjUxNi0uMjExYTkuODQgOS44NCAwIDAgMC0uNDQzLjA1IDkuMzY1IDkuMzY1IDAgMCAwLS4wNjItNC41MDlBMS4zOCAxLjM4IDAgMCAwIDkuMTI1LjExMUw4Ljg2NC4wNDZ6TTExLjUgMTQuNzIxSDhjLS41MSAwLS44NjMtLjA2OS0xLjE0LS4xNjQtLjI4MS0uMDk3LS41MDYtLjIyOC0uNzc2LS4zOTNsLS4wNC0uMDI0Yy0uNTU1LS4zMzktMS4xOTgtLjczMS0yLjQ5LS44NjgtLjMzMy0uMDM2LS41NTQtLjI5LS41NTQtLjU1VjguNzJjMC0uMjU0LjIyNi0uNTQzLjYyLS42NSAxLjA5NS0uMyAxLjk3Ny0uOTk2IDIuNjE0LTEuNzA4LjYzNS0uNzEgMS4wNjQtMS40NzUgMS4yMzgtMS45NzguMjQzLS43LjQwNy0xLjc2OC40ODItMi44NS4wMjUtLjM2Mi4zNi0uNTk0LjY2Ny0uNTE4bC4yNjIuMDY2Yy4xNi4wNC4yNTguMTQzLjI4OC4yNTVhOC4zNCA4LjM0IDAgMCAxLS4xNDUgNC43MjUuNS41IDAgMCAwIC41OTUuNjQ0bC4wMDMtLjAwMS4wMTQtLjAwMy4wNTgtLjAxNGE4LjkwOCA4LjkwOCAwIDAgMSAxLjAzNi0uMTU3Yy42NjMtLjA2IDEuNDU3LS4wNTQgMi4xMS4xNjQuMTc1LjA1OC40NS4zLjU3LjY1LjEwNy4zMDguMDg3LjY3LS4yNjYgMS4wMjJsLS4zNTMuMzUzLjM1My4zNTRjLjA0My4wNDMuMTA1LjE0MS4xNTQuMzE1LjA0OC4xNjcuMDc1LjM3LjA3NS41ODEgMCAuMjEyLS4wMjcuNDE0LS4wNzUuNTgyLS4wNS4xNzQtLjExMS4yNzItLjE1NC4zMTVsLS4zNTMuMzUzLjM1My4zNTRjLjA0Ny4wNDcuMTA5LjE3Ny4wMDUuNDg4YTIuMjI0IDIuMjI0IDAgMCAxLS41MDUuODA1bC0uMzUzLjM1My4zNTMuMzU0Yy4wMDYuMDA1LjA0MS4wNS4wNDEuMTdhLjg2Ni44NjYgMCAwIDEtLjEyMS40MTZjLS4xNjUuMjg4LS41MDMuNTYtMS4wNjYuNTZ6Ii8+PC9zdmc+"mode="" class="icon" @click="zan(zanicon)"></image><view class="">{{item.zan}}</view></view><text style="color: #a6a6a6;">|</text><view class="comment"><imagesrc="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iY3VycmVudENvbG9yIiBjbGFzcz0iYmkgYmktY2hhdC1zcXVhcmUtZG90cyIgdmlld0JveD0iMCAwIDE2IDE2Ij48cGF0aCBkPSJNMTQgMWExIDEgMCAwIDEgMSAxdjhhMSAxIDAgMCAxLTEgMWgtMi41YTIgMiAwIDAgMC0xLjYuOEw4IDE0LjMzMyA2LjEgMTEuOGEyIDIgMCAwIDAtMS42LS44SDJhMSAxIDAgMCAxLTEtMVYyYTEgMSAwIDAgMSAxLTFoMTJ6TTIgMGEyIDIgMCAwIDAtMiAydjhhMiAyIDAgMCAwIDIgMmgyLjVhMSAxIDAgMCAxIC44LjRsMS45IDIuNTMzYTEgMSAwIDAgMCAxLjYgMGwxLjktMi41MzNhMSAxIDAgMCAxIC44LS40SDE0YTIgMiAwIDAgMCAyLTJWMmEyIDIgMCAwIDAtMi0ySDJ6Ii8+PHBhdGggZD0iTTUgNmExIDEgMCAxIDEtMiAwIDEgMSAwIDAgMSAyIDB6bTQgMGExIDEgMCAxIDEtMiAwIDEgMSAwIDAgMSAyIDB6bTQgMGExIDEgMCAxIDEtMiAwIDEgMSAwIDAgMSAyIDB6Ii8+PC9zdmc+"mode="" class="icon"></image><view class="">{{item.comment}}</view></view><text style="color: #a6a6a6;">|</text><view class="eye"><imagesrc="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iY3VycmVudENvbG9yIiBjbGFzcz0iYmkgYmktZXllIiB2aWV3Qm94PSIwIDAgMTYgMTYiPjxwYXRoIGQ9Ik0xNiA4cy0zLTUuNS04LTUuNVMwIDggMCA4czMgNS41IDggNS41UzE2IDggMTYgOHpNMS4xNzMgOGExMy4xMzMgMTMuMTMzIDAgMCAxIDEuNjYtMi4wNDNDNC4xMiA0LjY2OCA1Ljg4IDMuNSA4IDMuNWMyLjEyIDAgMy44NzkgMS4xNjggNS4xNjggMi40NTdBMTMuMTMzIDEzLjEzMyAwIDAgMSAxNC44MjggOGMtLjA1OC4wODctLjEyMi4xODMtLjE5NS4yODgtLjMzNS40OC0uODMgMS4xMi0xLjQ2NSAxLjc1NUMxMS44NzkgMTEuMzMyIDEwLjExOSAxMi41IDggMTIuNWMtMi4xMiAwLTMuODc5LTEuMTY4LTUuMTY4LTIuNDU3QTEzLjEzNCAxMy4xMzQgMCAwIDEgMS4xNzIgOHoiLz48cGF0aCBkPSJNOCA1LjVhMi41IDIuNSAwIDEgMCAwIDUgMi41IDIuNSAwIDAgMCAwLTV6TTQuNSA4YTMuNSAzLjUgMCAxIDEgNyAwIDMuNSAzLjUgMCAwIDEtNyAweiIvPjwvc3ZnPg=="mode="" class="icon"></image><view class="">{{item.eye}}</view></view></view>
</view>
<style lang="scss">.tiezi {padding: 20rpx 26rpx;background-color: #FFFFFF;margin-bottom: 20rpx;margin-top: 20rpx;display: flex;flex-direction: column;.l1 {display: flex;flex-direction: row;gap: 15rpx;.headicon {width: 80rpx;height: 80rpx;border-radius: 50%;border: 1px solid #FFFFFF;}.namedate {display: flex;flex-direction: column;.name {font-size: 35rpx;font-weight: bold;}.date {font-size: 28rpx;color: #b0b0b0;}}}.l2 {margin-top: 20rpx;}.l3 {display: flex;flex-direction: row;flex-wrap: wrap;gap: 15rpx;margin-top: 15rpx;.contentpic {height: 200rpx;width: 200rpx;}}.l4 {display: flex;flex-direction: row;justify-content: space-between;padding: 0 70rpx;margin-top: 15rpx;.zan {gap: 10rpx;display: flex;flex-direction: row;}.comment{gap: 10rpx;display: flex;flex-direction: row;}.eye{gap: 10rpx;display: flex;flex-direction: row;}}
}
.icon {width: 35rpx;height: 35rpx;margin-top: 4rpx;
}
</style>
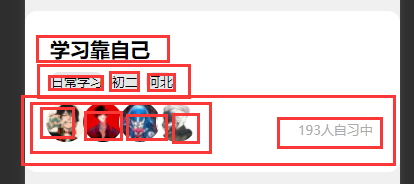
- 实战——进入自习室卡片样式

- 划分样式

- 上代码
<view v-for="(item,index) in cloudroom" :key="index" class="container"><view class="l1">{{item.name}}</view><view class="l2"><view v-for="(item1,index) in cloudroom[index].sign" :key="index" class="sign">{{item1}}</view></view><view class="l3"><view v-for="(item2,index) in cloudroom[index].headicon" :key="index" class="headlist"><image v-if="item2":src="item2" mode="aspectFit" class="headicon"></image></view><view class="peoplenum"><!-- <image src="" mode="" class="numicon"></image> --><text class="numtext">{{item.peoplenum}}人自习中</text></view></view>
</view>
<style lang="scss">.container{padding: 50rpx 50rpx;border-radius: 25rpx 25rpx 25rpx 25rpx;background-color: #FFFFFF;margin-bottom: 40rpx;margin-top: 40rpx;display: flex;flex-direction: column;.l1 {font-size: 40rpx;font-weight: bold;}.l2{margin-top: 20rpx;display: flex;flex-direction: row;gap: 15rpx;.sign{font-size: 26rpx;border: 1rpx solid #e6e6e6;border-radius: 50rpx 50rpx 50rpx 50rpx;background-color: #e6e6e6;}}.l3{margin-top: 20rpx;display: flex;flex-direction: row;.headicon{width: 80rpx;height: 80rpx;border-radius: 50%;border: 1px solid #FFFFFF;margin-left: -10rpx;}.peoplenum{display: flex;flex-direction: column;font-size: 26rpx;color: #ababab;margin-top: 40rpx;margin-left: 200rpx;}}}
</style>
总结
以上就是盒模型与flex布局的进阶写法了,要点就是首先要划分出各个级别的元素,然后要注意的是image和view都是块级元素,是同一级别的
对您有用的话记得给个三连哟~
这篇关于uni-app的flex盒模型与布局进阶写法(高手勿进)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







