本文主要是介绍前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
- 常见的浏览器内核
- CSS选择器优先级
- 盒子模型
- CSS硬件加速
- CSS扩展
常见的浏览器内核
| 内核 | 描述 |
|---|---|
| Trident(IE内核) | 主要用在window系统中的IE浏览器中,由微软研发并投入使用 |
| Gecko(Firefox内核) | 主要用于Firefox浏览器中,特点是代码完全公开,开发程度高 |
| Webkit(Safari内核) | 苹果产品中的safari浏览器使用的就是webkit内核,其特点是不受ie,firefox等内核的约束,比较安全。 |
| Chromium(谷歌浏览器) | 基于WebKit的,chrome由Chromium开发而来。这个内核是国内众多浏览器所使用的内核,比如哦360,猎豹,腾讯 |
| Blink | 由谷歌和Opera SoftWare 开发的浏览器渲染引擎,其前身是webkit的分支。Blink相对于webKit有更高的渲染引擎,并提供了许多改进和新功能 |
CSS选择器优先级
浏览器通过优先级来判断哪些属性值与一个元素最为相关,从而在该元素身上应用这些属性值。优先级是基于不同种类的选择器组成的匹配规则
优先级就是分配给指定css声明的一个权重,它匹配的选择器重每一张选择器类型的数值决定。
而当优先级与多个css声明重任意一个声明的优先级相等的时候。css中最后的那个声明将会被应用到元素上
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| ID选择器 | #id | 100 |
| 类选择器/伪类选择器 | .xxx :xx | 10 |
| 属性选择器 | E[attr=“value”] | 10 |
| 标签选择器 | div | 1 |
| 通配符选择器 | * | 0 |
当在一个样式中声明使用一个!important规则时,此声明将覆盖任何其他声明。和权重没有关系。
样式的来源不同时,优先级顺序为 内联>内部>外部>浏览器用户自定义样式>浏览器默认样式
盒子模型
W3C标准盒子模型:宽+左右内边距+左右边框 +左右外边距 (宽度等于 高度一样)
怪异盒模型:宽+左右外边距(宽度等于 高度一样)
box-sizing: 属性设置
1.content-box:标准盒子模型
2.border-box 怪异盒子模型
他俩的区别就是一个往外撑一个往里挤的区别吧
CSS硬件加速
浏览器在处理下面的css的时候会使用GPU渲染
1.transform (当3D变换的样式出现时会使用GPU加速)
2.opacity
3.filter
4.will-change
层爆炸,由于某些原因导致大量不在预期内的合成层,虽然有浏览器的层压缩机制,但是也有跟多无法进行压缩的情况。这就肯定会出现层爆炸的现象。很多不需要提升为合成层的元素因为某些不当操作成为了合成层。解决层爆炸的问题,最佳方案是打破overlap的条件,也就是说让其他元素不要和合成层元素重叠。简单直接的方式:使用3D硬件加速提升动画性能时候,最后给元素增加一个z-index属性,人为干扰合成层的顺序,可以有效的减少创建不必要的合成层,提升渲染性能。(移动端优化效果显著)
CSS扩展
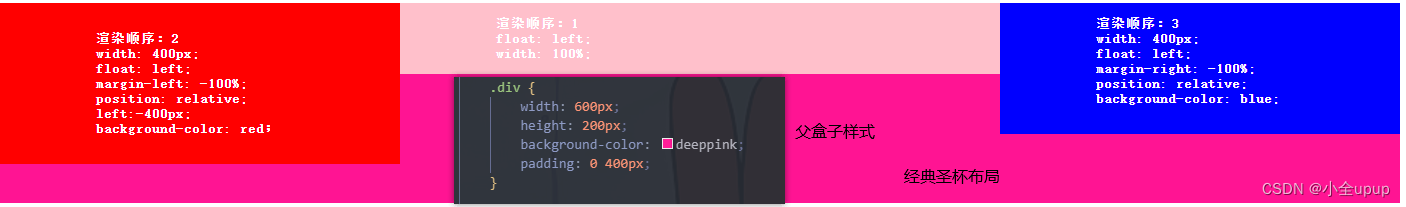
一· 左右两边固定宽度(左边固定右边自适应布局)中间自适应布局实现
圣杯布局:指两边盒子宽度固定,中间盒子自适应,其中,中间栏放到文档流前面,保证先进行渲染。(会变形)

双飞翼布局:为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置(放大浏览器不会变形)

宽度计算:中间宽等于width:cacl(100% - 两边宽度的和)
弹性盒子布局:两边宽度固定 父盒子设置弹性盒子不允许换行 中间盒子flex:1 (建议)
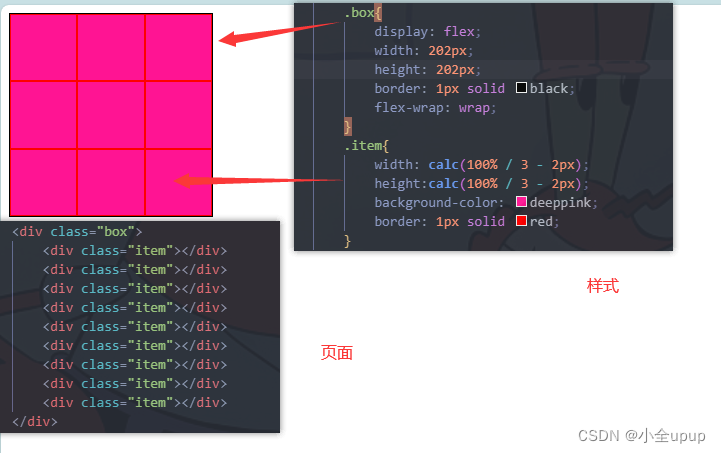
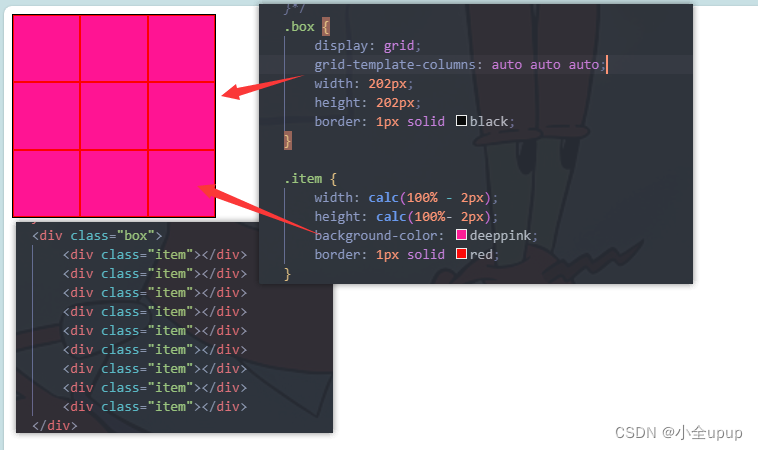
二,9宫格实现方式
1.通过弹性盒子实现(推荐)

2.通过grid布局

3.通过table实现(不推荐 不累述)
4.通过float实现(不推荐 不累述)
三,子元素上下左右垂直居中
1.弹性盒子 父盒子设置弹性,子盒子justifiy-content 和align-item属性设置center.
2.margin 实现
3.padding实现
4.子绝父相实现
这篇关于前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









