本文主要是介绍uniapp 打开地图选择位置(uni.chooseLocation 实战教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码实现
<view style='padding: 20px;'><u-form-item required label="地点" prop="place"><u-cell-group><u-cell :value="place.name?'':'请选择' " isLink @click="choosePlace"><u--text slot='title' :text="place.name"></u--text></u-cell></u-cell-group></u-form-item>
</view>
place: {},
choosePlace() {let that = thisuni.chooseLocation({success: function(res) {that.place = resconsole.log('位置名称:' + res.name);console.log('详细地址:' + res.address);console.log('纬度:' + res.latitude);console.log('经度:' + res.longitude);}});
},
调试技巧
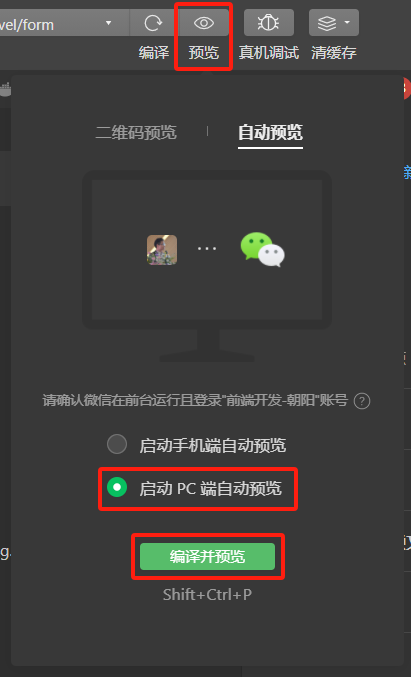
微信编辑器中点击没反应,需使用 PC 端预览调试

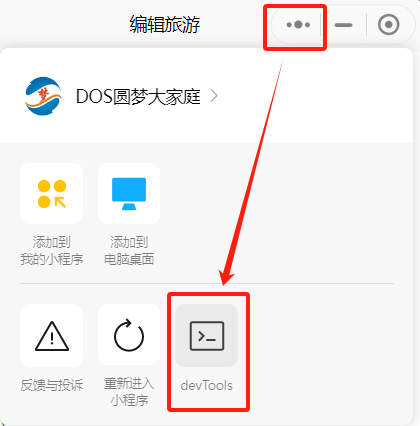
在PC端预览的微信小程序中,打开调试工具

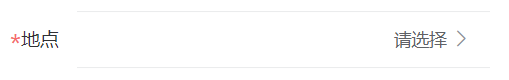
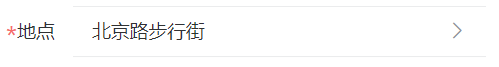
最终效果




这篇关于uniapp 打开地图选择位置(uni.chooseLocation 实战教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







