chooselocation专题
uniapp 打开地图选择位置(uni.chooseLocation 实战教程)
代码实现 <view style='padding: 20px;'><u-form-item required label="地点" prop="place"><u-cell-group><u-cell :value="place.name?'':'请选择' " isLink @click="choosePlace"><u--text slot='title' :text="place
设置了uni.chooseLocation,小程序中打不开
设置了uni.chooseLocation,在小程序打不开,点击没反应,地图显现不出来; 解决方案: 1.Hbuilder——微信开发者工具路径没有配置 打开工具——>设置 2.微信小程序服务端口没有开 解决方法:打开微信开发者工具,找到设置——打开安全设置——打开服务端口 3.Hbuilder——微信小程序AppID没有配置 解决方法:
uniapp H5端的地图chooselocation一直显示获取消息列表失败
发布H5时需要在manifest.json -> H5 配置 腾讯地图Key,默认为uni-app官方示例Key,有次数限制 (H5版本)已解决:需要在腾讯地图,白名单上面添加“3gimg.qq.com” uniapp论坛:https://ask.dcloud.net.cn/question/100455
微信小程序调定位失败或提示 chooseLocation:fail the api need to be declared in the requiredPrivateInfos field in
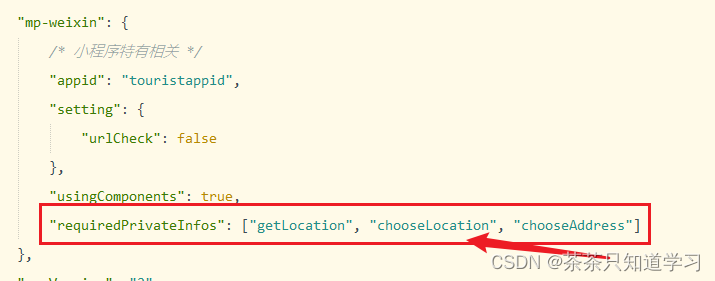
只要是微信小程序的定位问题解决方法都是一样的,看此篇文章都可以一次性解决,调取定位时会报错: chooseLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json 有的可能是前面的api名不一样 但是后面的报错都是一样的如下图: 解决方式都是一样的 第一步
uniapp高德地图ios 使用uni.chooseLocation选取位置显示没有搜索到相关数据
uniapp云打包后,高德地图ios选取位置显示“ 对不起,没有搜索到相关数据” 详细问题描述 废话不多说,直接上图 解决方案 1.打开高德地图开发平台 2.重新创建key 3.获取云打包时的ios报名作为安全码 4.使用生成的高德key更改manifest.json里的,快来试试吧!
uniapp使用uni.chooseLocation()打开地图选择位置
使用uni.chooseLocation()打开地址选择位置: 实现效果图 : 1、在Uniapp源码视图进行设置 添加这个属性:"requiredPrivateInfos":["chooseLocation"] uni.chooseLocation成功返回的参数 2、在页面使用地图选择 </template><view class="location_box
uni.chooseLocation在h5打包后偶现列表空白并且定位错误
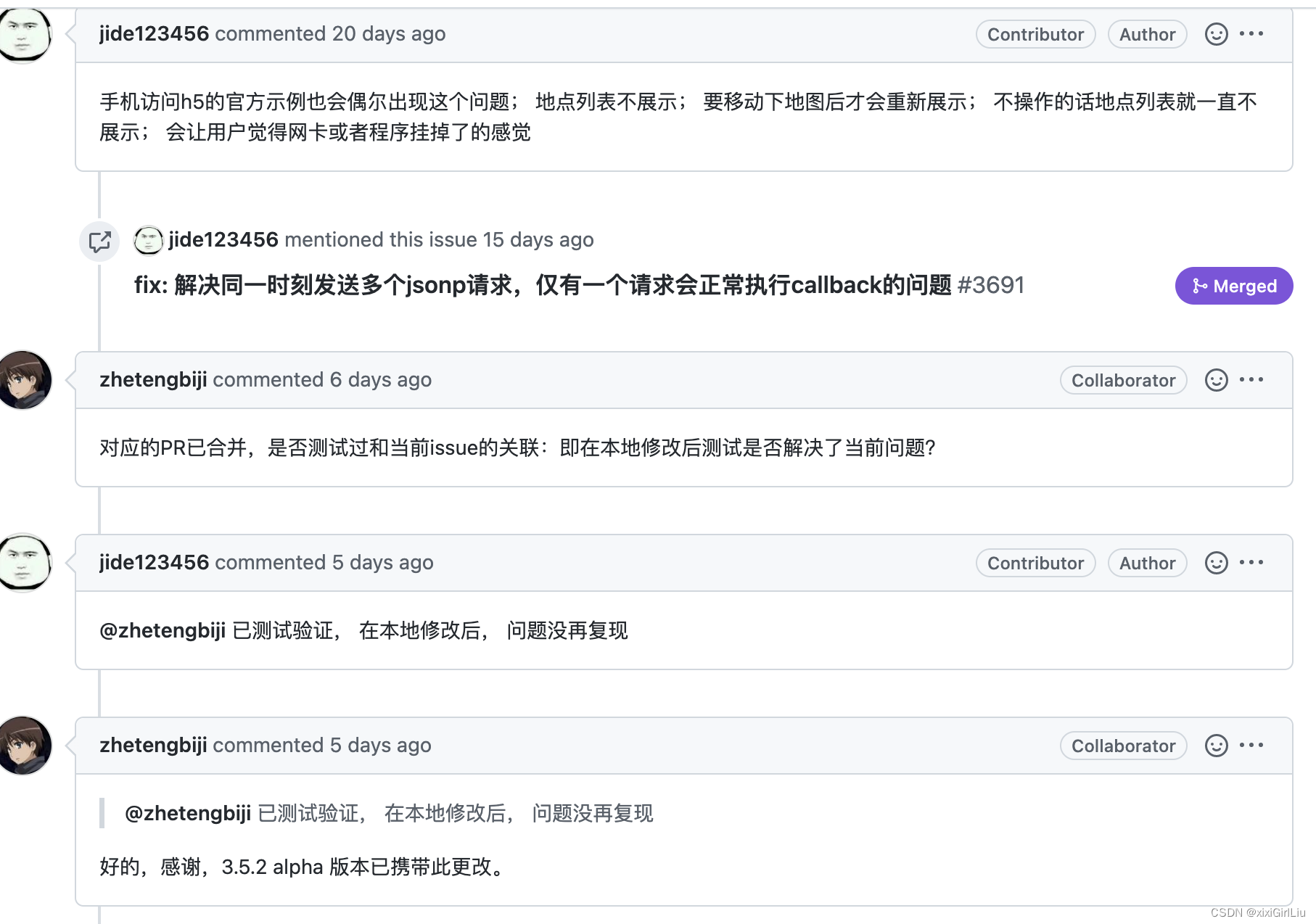
在使用uniapp开发h5,使用了uni.chooseLocation API,但是被测试出列表空白问题 于是在本地看这个问题,发现在本地不会出现这个问题,无法复现 ps: 地图定位要在https下才可以 于是在网上疯狂搜索是什么问题,最后在github的issues中发现了问题所在 附 : https://github.com/dcloudio/uni-app/issues/3681