本文主要是介绍019-信息打点-小程序应用解包反编译动态调试抓包静态分析源码架构,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
019-信息打点-小程序应用&解包反编译&动态调试&抓包&静态分析&源码架构

#知识点:
1、Web&备案信息&单位名称中发现小程序
2、小程序资产静态提取&动态抓包&动态调试
解决:
1、如何获取到目标小程序信息
2、如何从小程序中提取资产信息
演示案例:
➢小程序获取-各大平台&关键字搜索
➢小程序体验-凡科建站&模版测试上线
➢小程序抓包-Proxifier&BurpSuite联动
➢小程序逆向-解包反编译&动态调试&架构
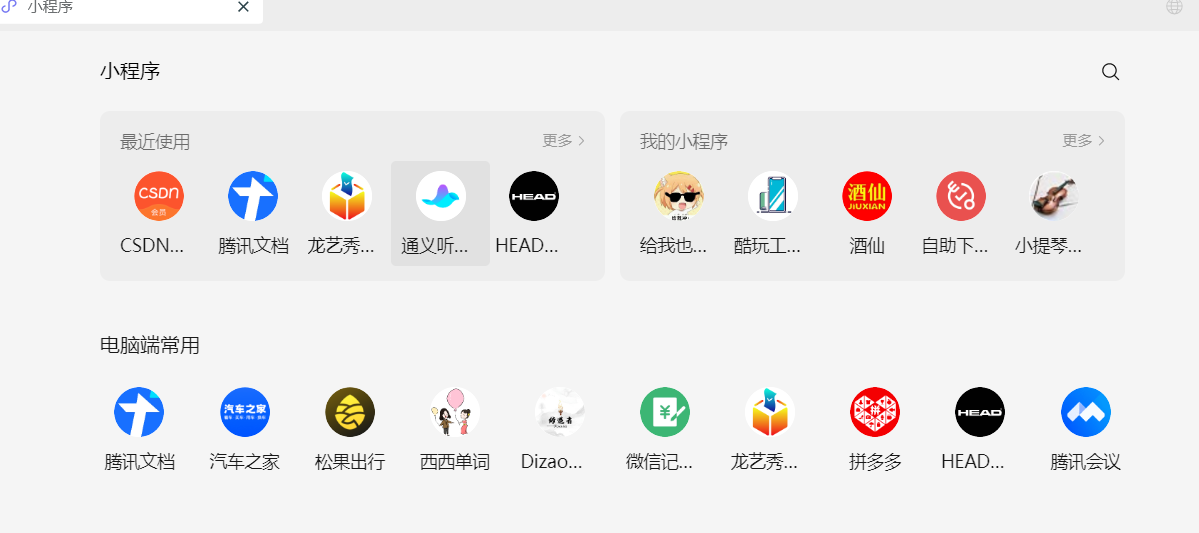
#小程序获取-各大平台&关键字搜索
微信
百度
支付宝
抖音头条

#小程序体验-凡科建站&模版测试上线
测试:https://qz.fkw.com/
参考:https://blog.csdn.net/qq_52445443/article/details/122351865


1.主体结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
2.一个小程序页面由四个文件组成,分别是:
| xxx.js | 页面逻辑 |
|---|---|
| xxx.json | 页面配置 |
| xxx.wxml | 页面结构 |
| xxx.wxss | 页面样式 |
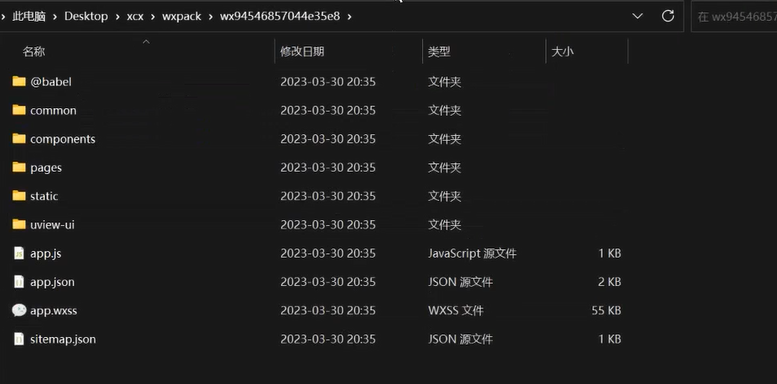
3.项目整体目录结构
| pages | 页面文件夹 |
|---|---|
| index | 首页 |
| logs | 日志 |
| utils util | 工具类(mina框架自动生成,你也可以建立一个:api) |
| app.js | 入口js(类似于java类中的main方法)、全局js |
| app.json | 全局配置文件 |
| app.wxss | 全局样式文件 |
| project.config.json | 跟你在详情中勾选的配置一样 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
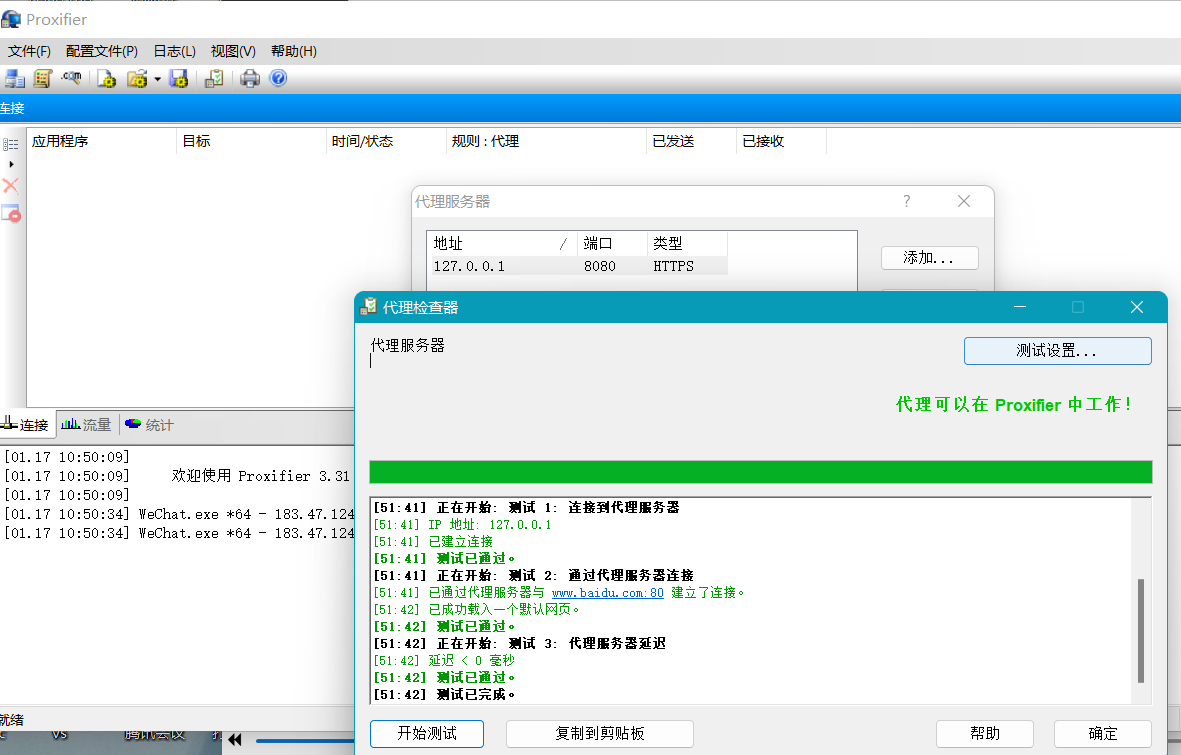
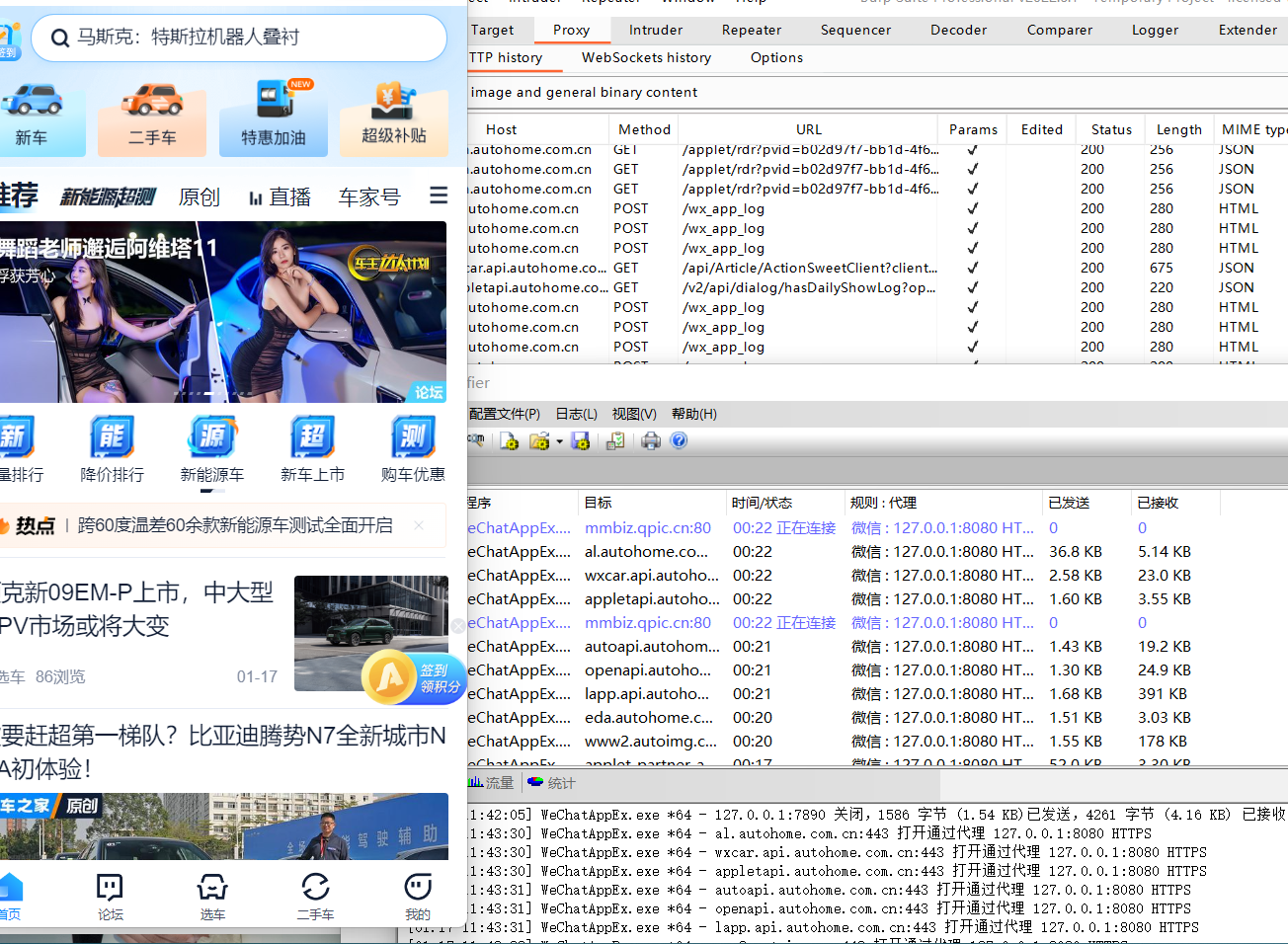
#小程序抓包-Proxifier&BurpSuite联动
对抓到的IP或域名进行Web安全测试
对抓到的IP或域名进行API安全测试
对抓到的IP或域名进行端口服务测试
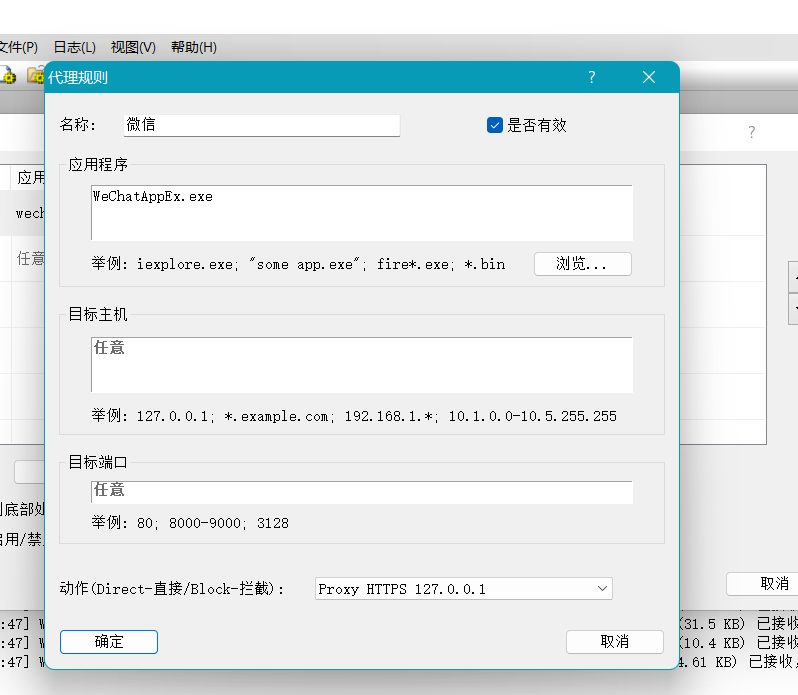
问题:微信崩溃小程序打开没网
原因:代理规则没有设置对wechat*.exe将微信所有的进程全部获取,导致崩溃
解决:修改代理规则为:WeChatAppEx.exe,只专注于小程序的进程进行转发即可



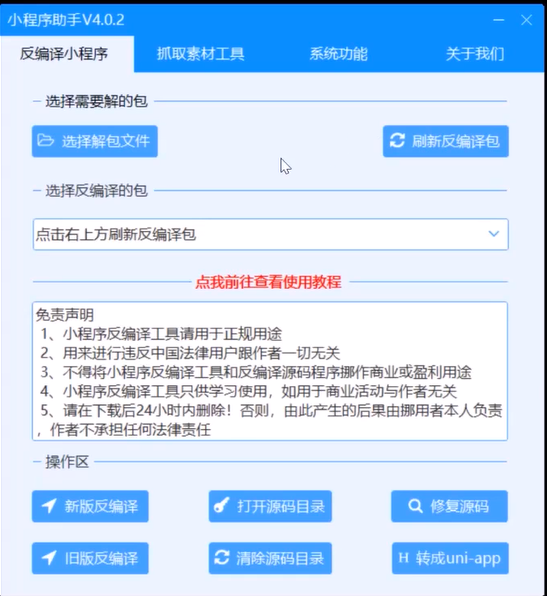
#小程序逆向-解包反编译&动态调试&架构
对源码架构进行分析
更多的资产信息
敏感的配置信息
未授权访问测试
源码中的安全问题
-
小程序多功能组手
复杂操作:https://www.cnblogs.com/oodcloud/p/16964878.html
简单工具:http://xcx.siqingw.top/
-微信官方开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html -
首先下载小程序助手和微信小程序官方开发工具

-
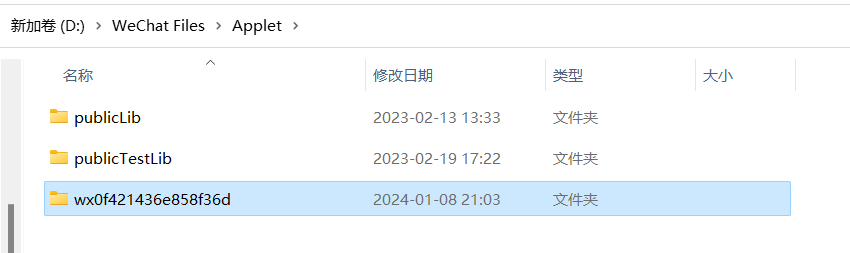
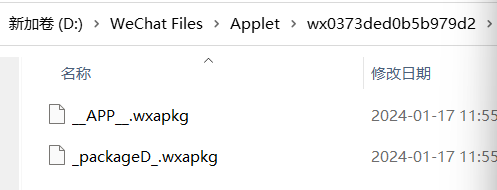
首先打开微信小程序包的相关目录D:\WeChat Files**Applet**微信设置→文件管理→即可找到目录
- 将里面wx开头的微信小程序生成的缓存包全部删除(便于后期确认哪个是目标缓存包)
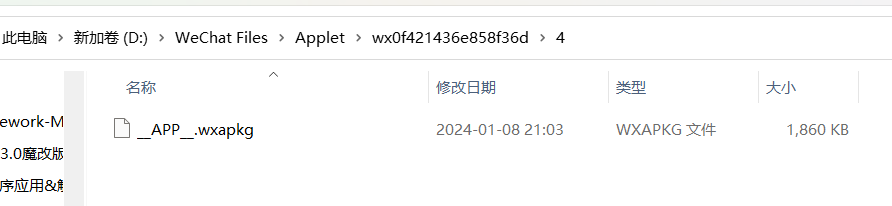
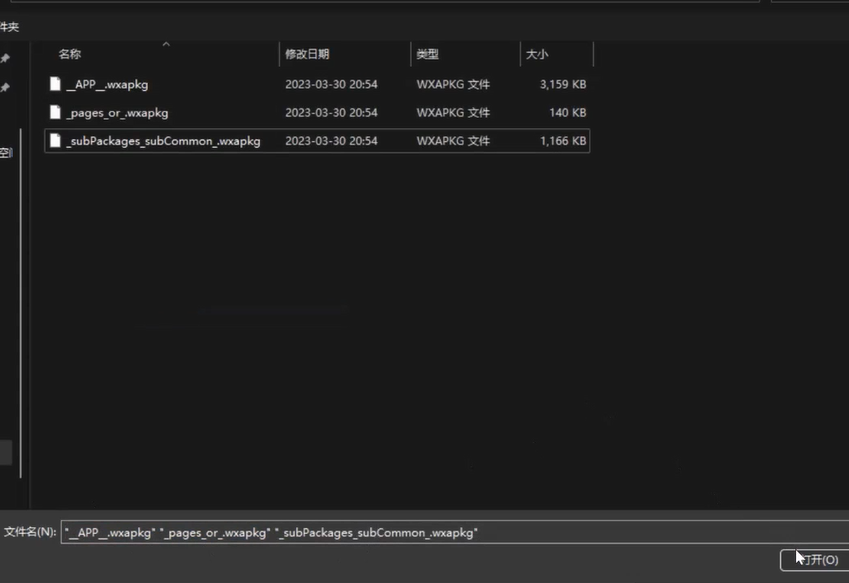
- 再次打开小程序,查看目录下出现目标缓存包,点击进入直到找到APP.wxapkg以此尾缀结尾的如果出现多个,记得把app.wxapkg排序到最前即可






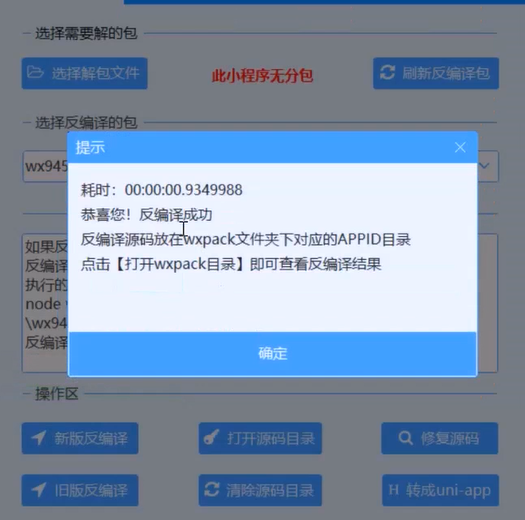
-
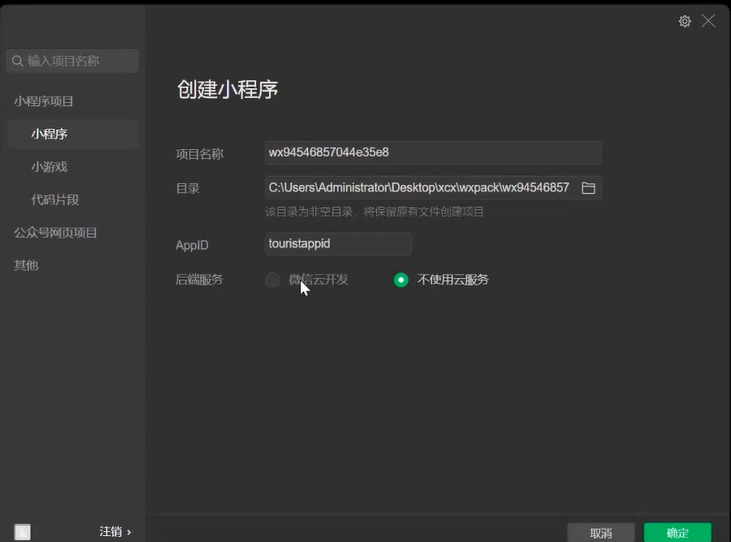
选中后进行反编译,文件目录下出现反编译源码,打开微信官方开发工具,并拉入反编译好的源码即可
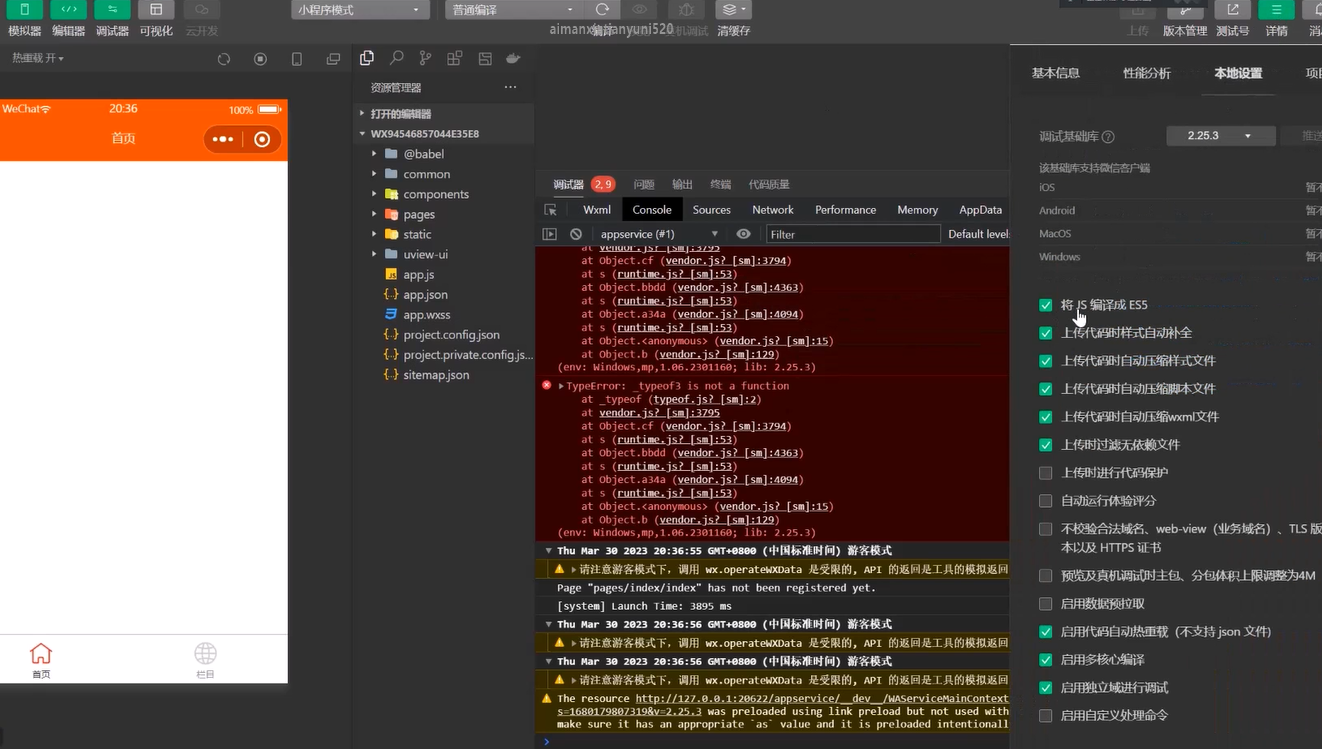
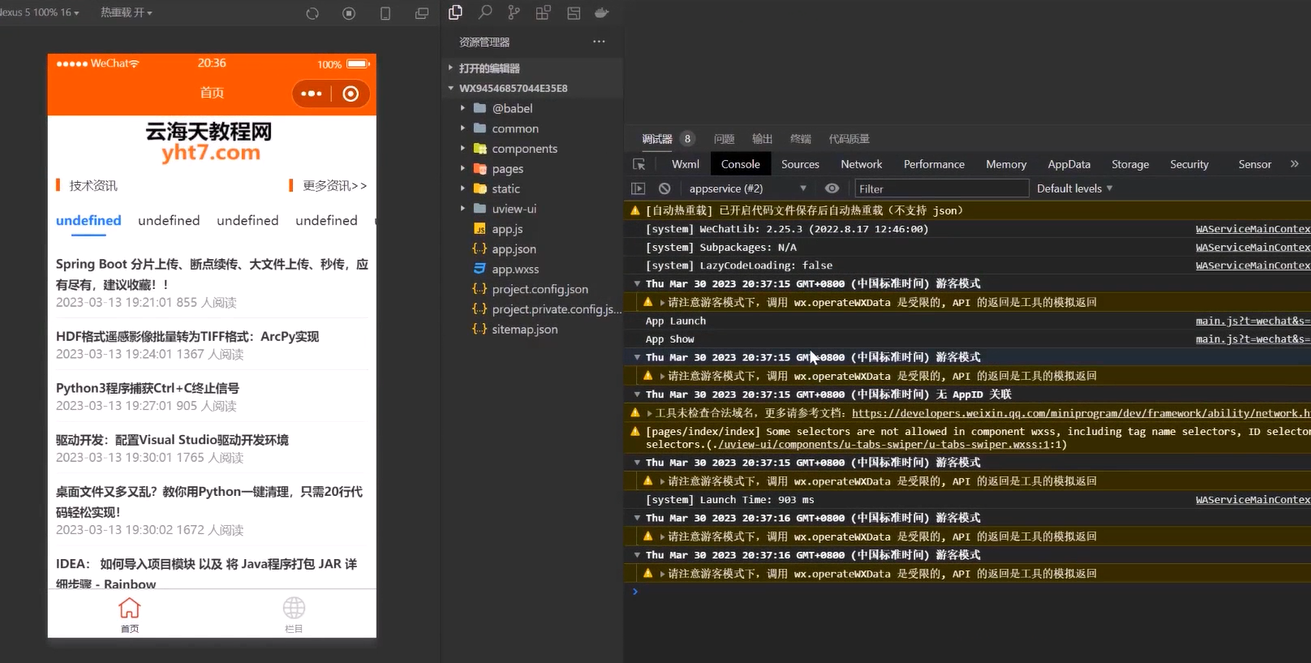
- 如果出现大面积报错无内容,点击详情→本地设置→取消勾选将JS编译为ES5即可




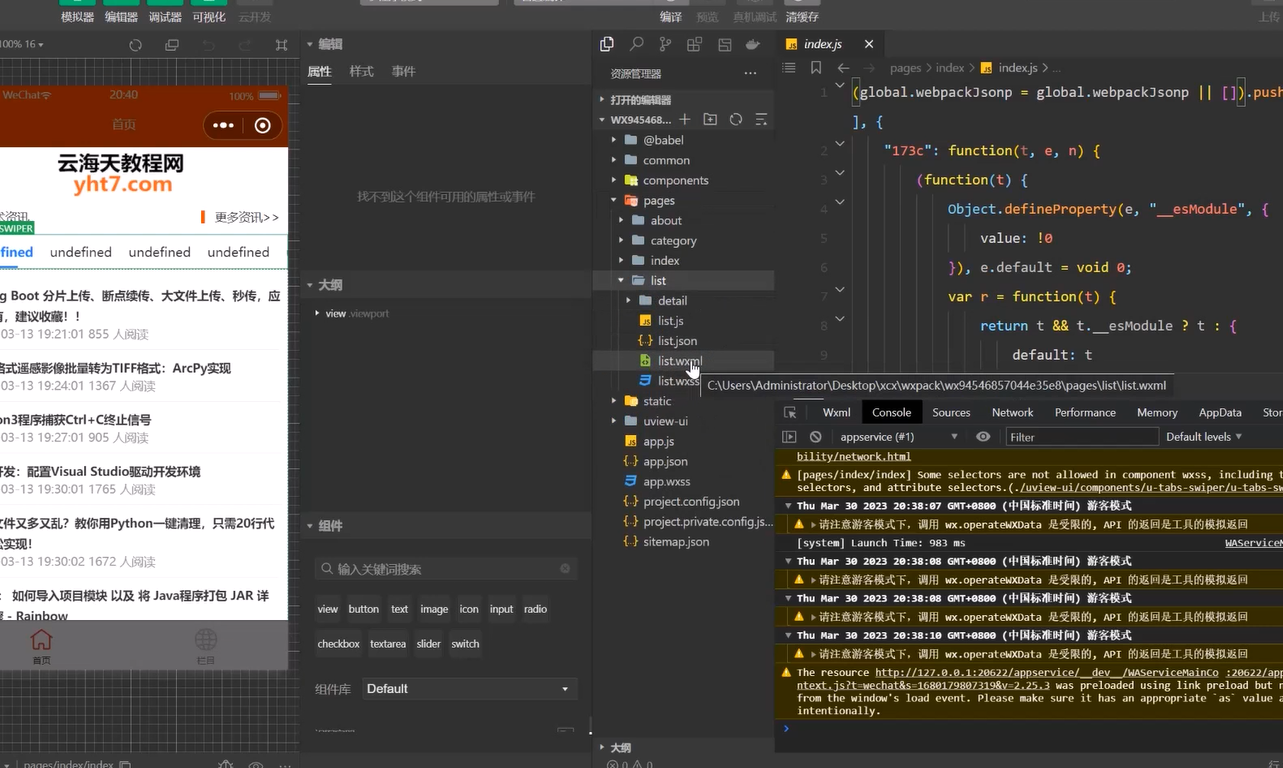
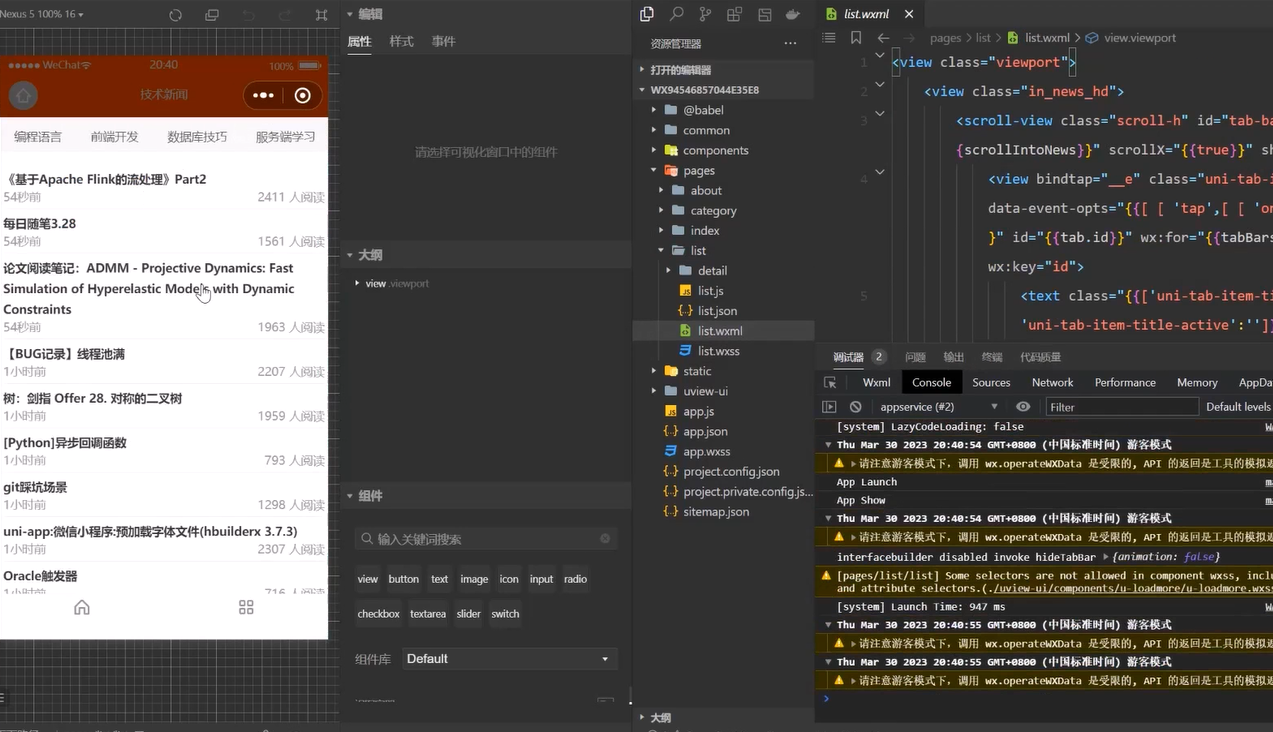
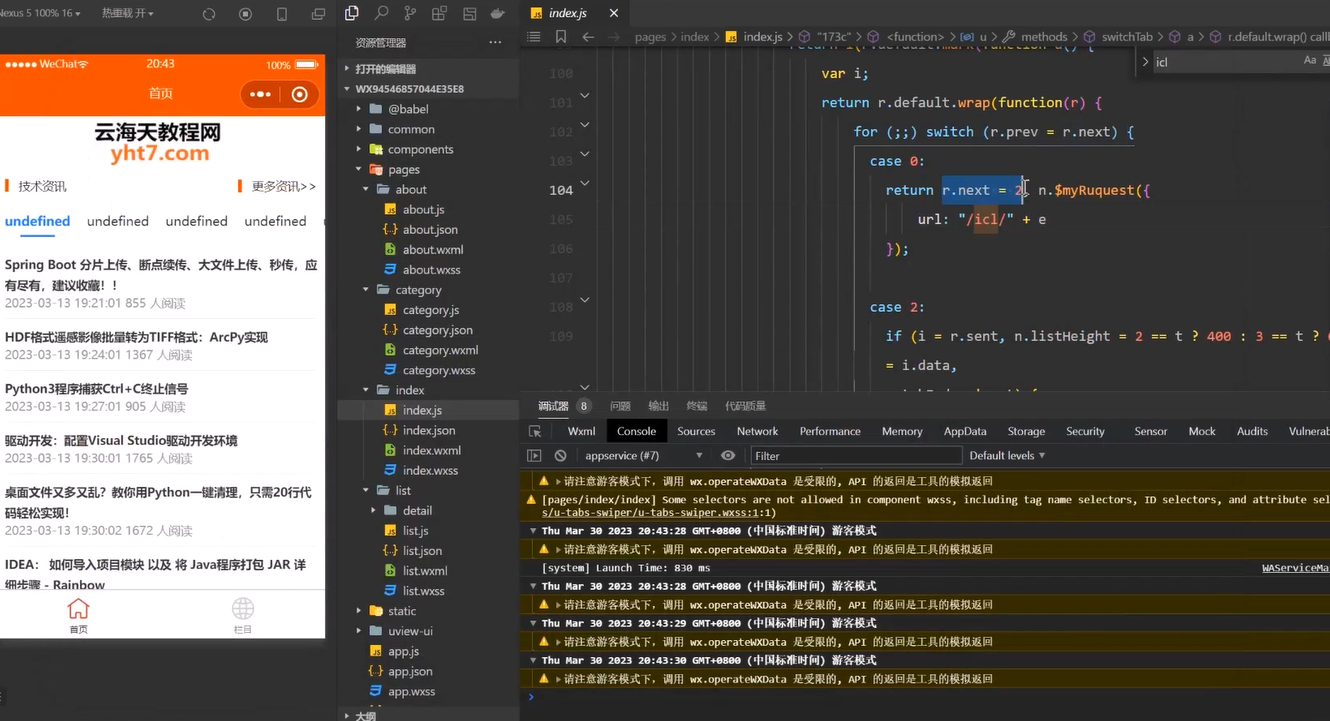
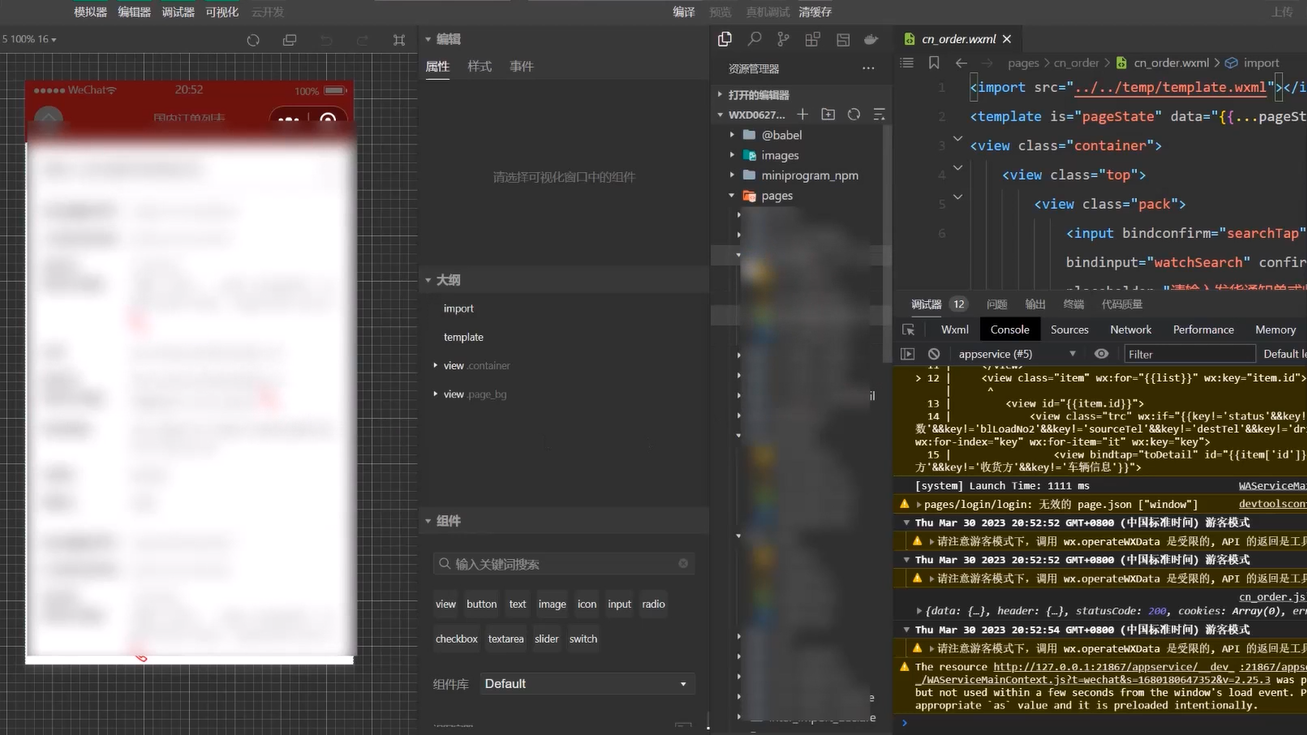
- 点击左上角可视化,并打开源码目录,点击list下的list.wxml发现页面跳转
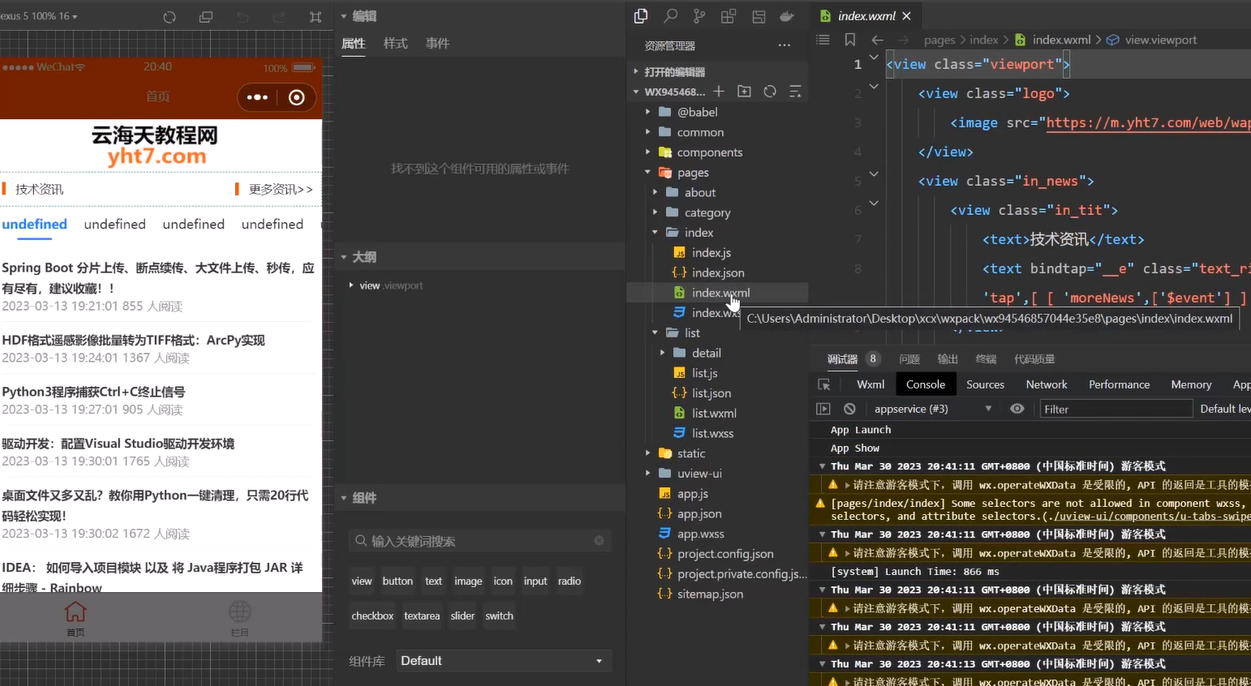
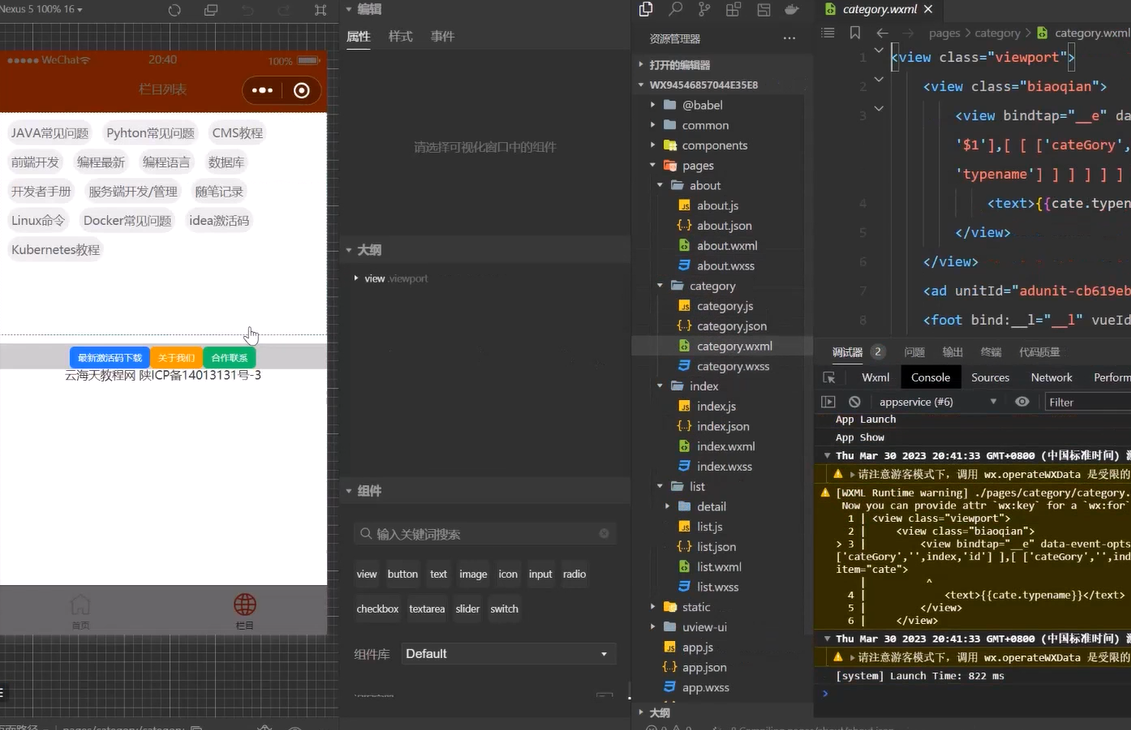
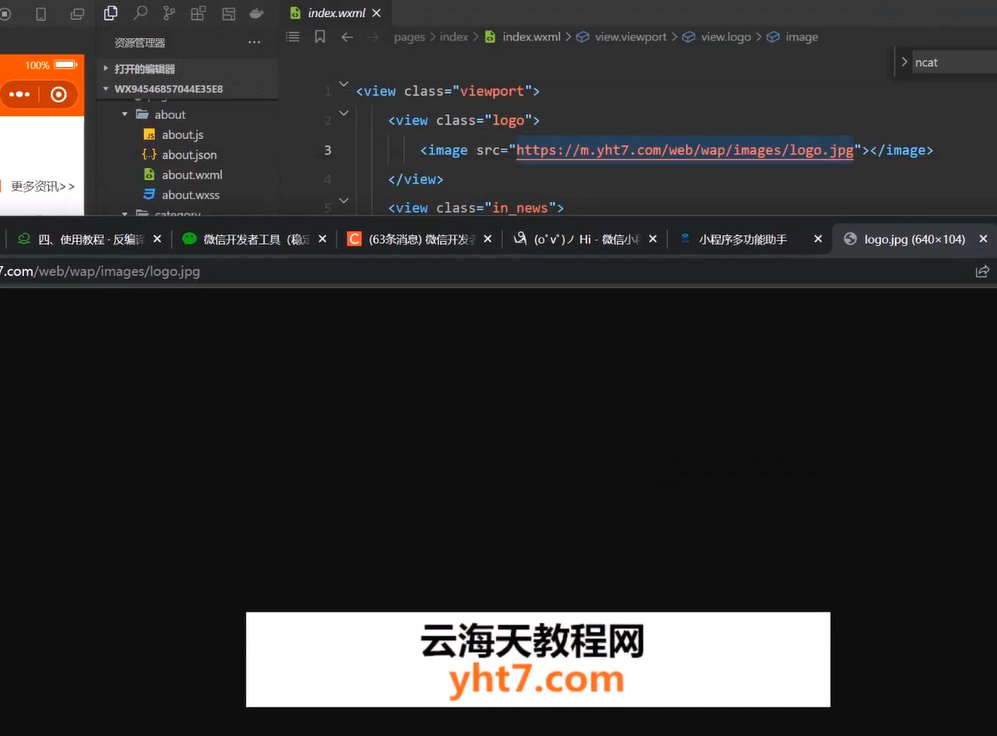
- 点击index.wxml发现又跳转回首页页面,点击category.wxml发现页面跳转到栏目页面




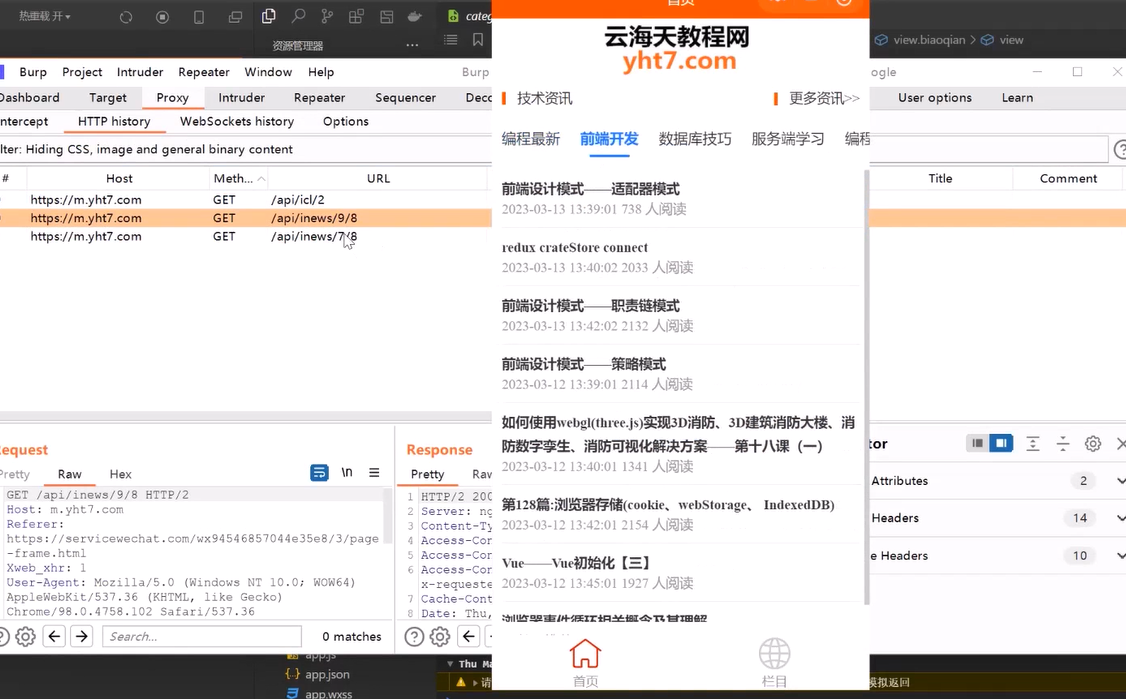
- 打开转发工具和burp进行抓取小程序的数据包,在首页源码中进行对抓包内容检索,发现一一对应,例如:icl/2 在源码找得到


- 仔细检阅源码可以发现,其中回泄露一些资源如:域名,图片等资产
- 还可能回遇到绕过授权,直接访问到资产信息的情况
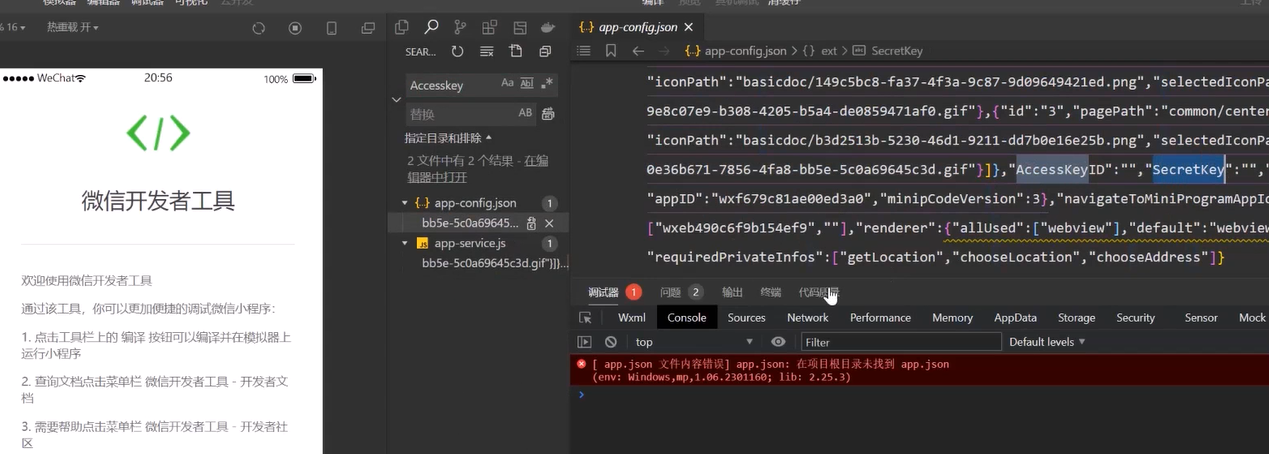
- 还可以在源码尝试全局搜索,Accesskey,查看是否泄露oss的密钥



这篇关于019-信息打点-小程序应用解包反编译动态调试抓包静态分析源码架构的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






