本文主要是介绍UE特效案例 —— 火堆,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一,环境配置
二,场景及相机设置
三,效果制作
模型材质效果制作
特效元素制作
1,火
2,火星
3,烟雾
4,热浪/折射
四,效果性能优化
查看材质复杂度 Shader Complexity
查看光照复杂度 Light Complexity
五,效果修改
一,环境配置
- 创建默认地形Landscape,如给地形上材质需确定比例;
- 添加环境主光源DirectionalLight,设置相应的强度和颜色;
- 添加天光反射SkyLight,用于天空反射;
- 添加指数级高度雾ExponentialHeightFog,设置雾密度Fog Density及散射颜色Fog Inscattering Color;
- 设置Directional Inscattering Color为零;
- 设置雾的起始距离Start Distance;
- 设置曝光PostProcessVolume,设置Min/Max Brightness为1;
- 与关闭Game Setting类似,但还需设置Exposure Compensation;

二,场景及相机设置
在环境配置好,即可导入所需的模型Mesh,纹理贴图Textures,及可能用到的场Fields等;
- 将主模型放置到关卡适当位置;
- 根据贴图,给模型添加基本的材质球;
- basecolor/metallic/specular/roughness/anisotropy取值范围都是0~1;
- metallic为1,则specular不起作用;
- 自发光可以无穷大;
- 根据模型设置相机,以获得相应的画面;
- 可在相机视口的Cinematic Vieport的模式下方便调整;
- 避免误动,锁定相机(右击对象关闭Transform/Lock Actor Movement);
- 可关闭右下角的相机小视图(Editor Preferences/Preview Selected Cameras);
- 添加主光,以设置火堆大体的光照效果;
- 可用点光源,设置相应的颜色的范围;
- 可设置多个点光源,模拟不同方向和位置的光照;


三,效果制作
环境及相机都设置后,接下来即是真正的效果制作了;效果包括模型本身材质效果、及主体的Cascade或Niagara效果;
模型材质效果制作
木材燃烧时,燃烧的部分一般会有高热流动的效果;可通过材质纹理颜色及变化来模拟该效果;

特效元素制作
火、火星、烟雾、热浪;
1,火
火材质制作
- 透明无光照模式;
- 火贴图为一张序列纹理贴图,使用SubUV纹理采样,可使子贴图平滑过渡;
- 使用ParticleColor关联上自发光和透明度,可在粒子内控制;
- 使用DepthFade处理交叉边缘硬切问题;
Cascade制作
- 发射Sprite精灵粒子(即始终面向摄像机);
- 附材质,附上设置好的火材质,根据火贴图设置SubUV(8*4),线性融合Linear Blend模式;添加Subimage Index模块来动态播放子序列(从0开始的);
- 调发射位置,设置圆柱形cylinder发射位置,调整好布局,可分为火堆中间火,及底部周围火(向中心倾斜Initial Rotation);
- 设值初始状态
- 初始尺寸,默认PSA Square对齐,改为SPA Rectangle矩形模式(可分别设置长和宽),在相应调节Initial Size;
- 初始生命,调节火焰的生命长短,可反应本身变化的快慢;
- 调节生命周期内属性
- Color over Life、Size by Life等,配合效果调节颜色、透明度、大小等;
- 避免大小缩放的时候从中间缩放,可添加Pivot Offset调整缩放枢纽;
注:I键隐藏或显示编辑器背景,O键键隐藏或显示编辑器地面;可使用Screen Percentage调整视图清晰度;

2,火星
火星材质制作
- 透明无光照模式;
- 根据粒子速度ParticleSpeed,火星形态不一,低速偏圆形,高速偏长条形;
- 火星飘动时有闪烁效果,使用Sin来实现,关联上Time*(1-ParticleRelativeTime),避免粒子闪烁一致,
- 使用ParticleColor关联上自发光和透明度,可在粒子内控制;
Cascade制作
- 发射Sprite精灵粒子(即始终面向摄像机);
- 附材质,附上设置好的火星材质;
- 调发射位置,设置圆柱形cylinder发射位置,调整好布局;
- 设值初始状态
- 初始尺寸,默认PSA Square对齐,改为SPA Velocity模式(可沿速度方向),在相应调节Initial Size;
- 初始生命,调节火星的生命长短,可反应本身变化的快慢;
- 初始速度,设置初始的运动方向;
- 调节生命周期内属性
- 添加Acceleration、Orbit、Drag等,来调整生命周期内的运动;
- Color over Life、Size by Life等,配合效果调节颜色、透明度、大小等;
注:离视图较远时,火星可能变糊或消失,勾选材质内的Responsive AA,即可改善;

3,烟雾
烟雾材质制作
- 透明无光照模式;
- 烟雾贴图为一张序列纹理贴图,使用SubUV纹理采样,可使子贴图平滑过渡;
- 使用ParticleColor关联上自发光和透明度,可在粒子内控制;
- 使用DepthFade处理交叉边缘硬切问题;
Cascade制作
- 发射Sprite精灵粒子(即始终面向摄像机);
- 附材质,附上设置好的烟雾材质,根据烟雾贴图设置SubUV(8*8),线性融合Linear Blend模式;添加Subimage Index模块来动态播放子序列(从0开始的);
- 调发射位置,设置圆柱形cylinder发射位置,调整好布局,添加点旋转差异Initial Rotation;
- 设值初始状态
- 初始尺寸,默认PSA Square对齐,在相应调节Initial Size;
- 初始生命,调节生命长短,可反应本身变化的快慢;
- 初始速度,设置初始的运动方向;
- 调节生命周期内属性
- 添加Acceleration、Drag等,来调整生命周期内的运动;
- Color over Life、Size by Life等,配合效果调节颜色、透明度、大小等;

4,热浪/折射
烟雾材质制作
- 透明无光照模式;
- 添加法线贴图,避免精灵粒子始终面对相机无入射角,无法形成折射;
- 使用DynamicParameter,可在粒子内动态控制折射强度;
- 添加RadialGradientExponential,避免精灵粒子边缘也折射;
Cascade制作
- 发射Sprite精灵粒子(即始终面向摄像机);
- 附材质,附上设置好的热浪材质;
- 调发射位置,设置圆柱形cylinder发射位置,调整好布局;
- 设值初始状态
- 初始尺寸,默认PSA Square对齐,在相应调节Initial Size;
- 初始生命,调节生命长短,可反应本身变化的快慢;
- 初始速度,设置初始的运动方向;
- 调节生命周期内属性
- 添加Acceleration、Drag等,来调整生命周期内的运动;
- 使用Dynamic模块来动态控制折射强度;
注:折射只可折射视口中的内容,视口外无法计算;对半透明物体默认不受折射影响,关闭Render After DOF即可折射;

四,效果性能优化
制作完整个效果后,还需查看其时间的性能,复杂低性能的效果,可能影响实际使用;
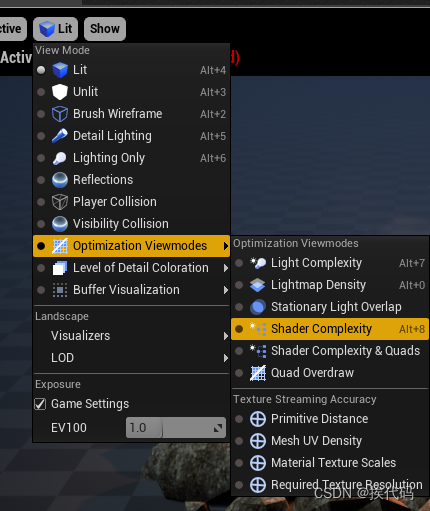
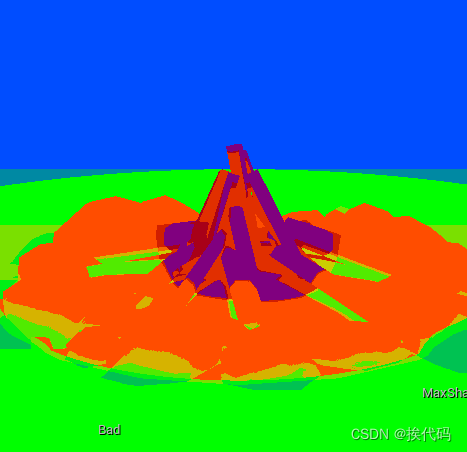
查看材质复杂度 Shader Complexity
性能消耗主要来源于许多重复透明对象的重复绘制;


优化性能的方法
- 减少透明对象的重复量;
- 将CPU粒子改为GPU粒子,但会限制许多粒子模块和材质节点的使用;
- Acceleration无法使用,可使用Const Acceleration替代;
- Orbit无法使用,可使用场Field替代;
- ParticleRelativeTime无法使用,可使用ParticleRandomValue替代;
- Dynamic无法使用,可使用ParticeColor节点传递通道参数;
- 可根据贴图,剪切空白部分,从而较低重复绘制;
- GPU必须设置边界框,如边界框过小,当视口看不见边界框时,则粒子会整体消失;
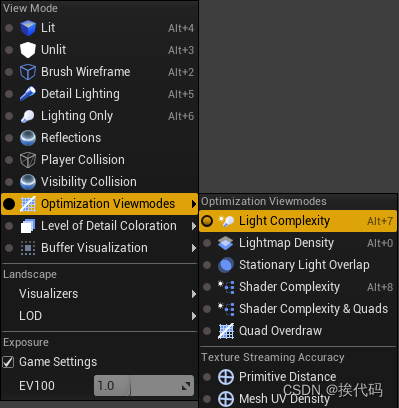
查看光照复杂度 Light Complexity
性能消耗主要来源于光照重复度;


优化性能的方法
- 调整光照范围;
- 关闭不必要的投射阴影cast shadow;

五,效果修改
- 火星有点小,加大了火星;
- 背景环境有点亮平;
- 火堆的灯光有点白亮,范围也过大;另外添加了灯光闪烁修改;
- 整体没有突出火堆,对比没有拉开;

- 背景稍微加亮了些;
- 另外添加了光晕;

注,参考学习来自点线CG
这篇关于UE特效案例 —— 火堆的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




