本文主要是介绍【vue】Vue-Router报错:Uncaught (in promise)Error: Navigation cancelled from “/“ to “/1“ with a new navig,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、问题:
- 二、分析:
- 三、解决方案
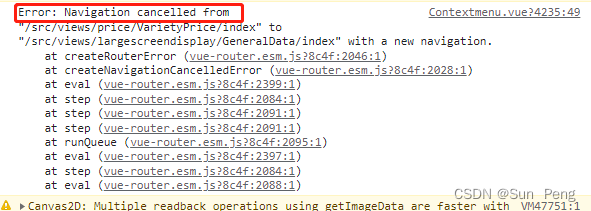
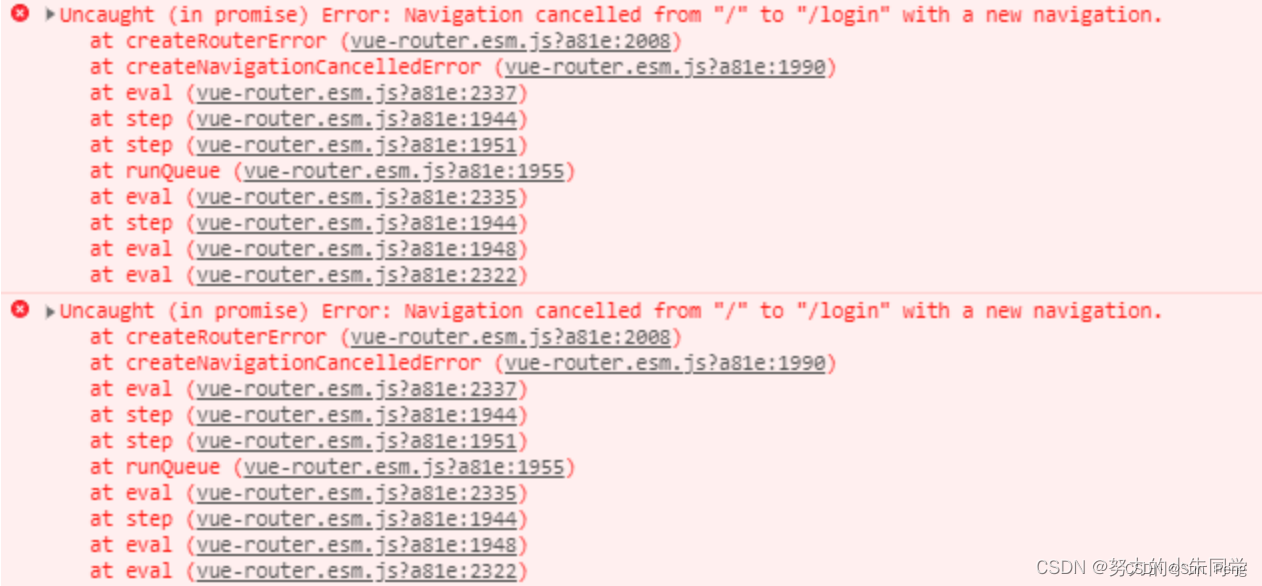
一、问题:


二、分析:
该错误是因为vue-router的内部
没有对编程式导航进行catch处理,所以在使用this.$router.push()和this.$router.replace进行路由跳转时,往同一地址跳转时或者在跳转的 mounted/activated 等函数中再次向其他地址跳转时会出现报错。但是在3.1.0版本及更高版本中,页面在跳转路由控制台会报Uncaught (in promise)的问题,push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常。声明式导航之所以不会出现这种问题,是因为vue-router在内部已经做了相关处理。
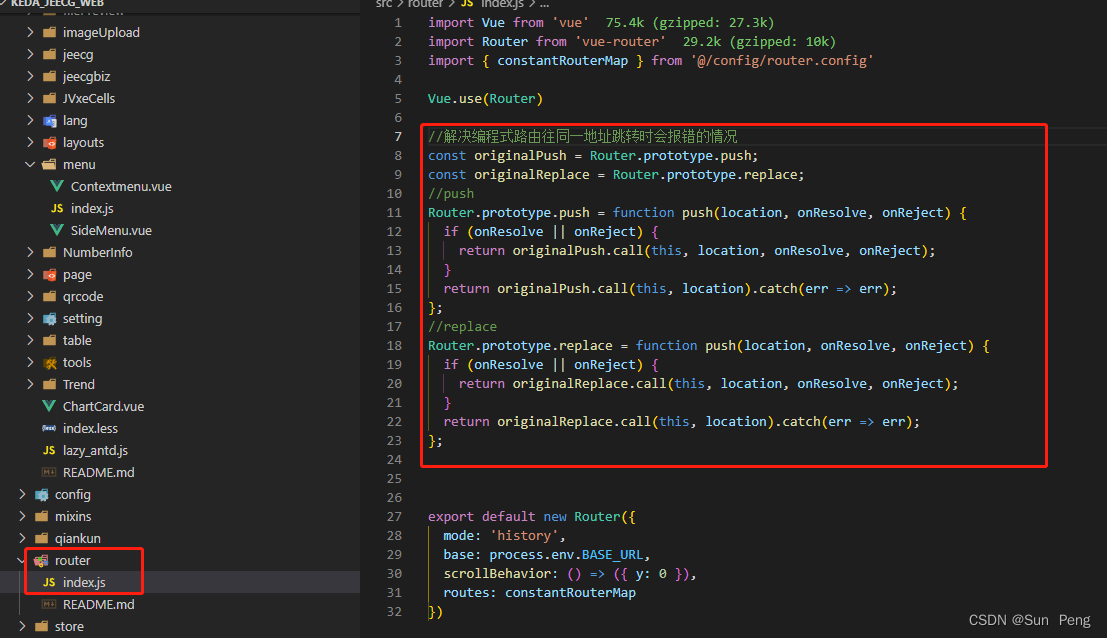
三、解决方案

//解决编程式路由往同一地址跳转时会报错的情况
const originalPush = Router.prototype.push;
const originalReplace = Router.prototype.replace;
//push
Router.prototype.push = function push(location, onResolve, onReject) {if (onResolve || onReject) {return originalPush.call(this, location, onResolve, onReject);}return originalPush.call(this, location).catch(err => err);
};
//replace
Router.prototype.replace = function push(location, onResolve, onReject) {if (onResolve || onReject) {return originalReplace.call(this, location, onResolve, onReject);}return originalReplace.call(this, location).catch(err => err);
};
这篇关于【vue】Vue-Router报错:Uncaught (in promise)Error: Navigation cancelled from “/“ to “/1“ with a new navig的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






