navig专题
【vue】Vue-Router报错:Uncaught (in promise)Error: Navigation cancelled from “/“ to “/1“ with a new navig
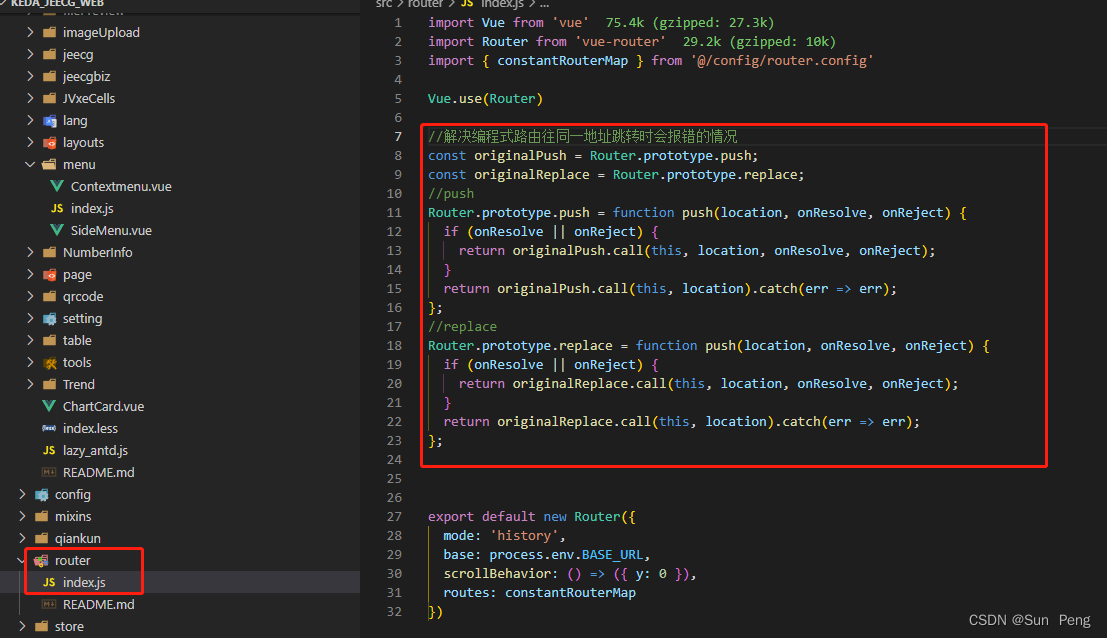
文章目录 一、问题:二、分析:三、解决方案 一、问题: 二、分析: 该错误是因为vue-router的内部没有对编程式导航进行catch处理,所以在使用this.$router.push() 和 this.$router.replace 进行路由跳转时,往同一地址跳转时或者在跳转的 mounted/activated 等函数中再次向其他地址跳转时会出现报错。但
vue-router报错:Uncaught (in promise) NavigationDuplicated {_name: ‘NavigationDuplicated‘, name: ‘Navig
问题描述: 使用vue-router设置二级跳转时出现这样的错误: 原因分析: NavigationDuplicated错误就是重复跳转同一个导航,如果每次点击的是不同的路径就不会报错,如果你已经在本页面了,还点击本页面的导航,就会出现这个错误。 解决方法: 在路由设置页面(我是在src下router文件夹里的index.js设置的)添加如下代码: import VueRo
vue-router报错:Uncaught (in promise) NavigationDuplicated {_name: ‘NavigationDuplicated‘, name: ‘Navig
问题描述: 使用vue-router设置二级跳转时出现这样的错误: 原因分析: NavigationDuplicated错误就是重复跳转同一个导航,如果每次点击的是不同的路径就不会报错,如果你已经在本页面了,还点击本页面的导航,就会出现这个错误。 解决方法: 在路由设置页面(我是在src下router文件夹里的index.js设置的)添加如下代码: import VueRo