uncaught专题
Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: '-[__NSCFArra
这个错误说的是一个不可变数组负值给了一个可变的数组。有可能你前面定义的数组是一个可变数组,但是在你其他方法里面用他的时候,他就是一个不可变数组,因为在可变数组拿到别的地方用的时候,他会默认为不可变的,可能这只是一个类里面你只是简单的声明了他吧,并没有进行对他初始化,或者分配什么内存,所以他只是一个不可变的数组,当你在其他地方用他的时候,他就默认为不可变的数组,他可能因为你的没分配内存,而变回不可变
function 报错 Uncaught ReferenceError: fuzzySearch is not defined用$(document).ready(function(){ })里面的
这个情况就有点坑了 ,小胖哥看了都说写法没大问题,后面觉得把 function 函数弄出去的话试下,果然可以了!!! $(document).ready(function(){ })里面的 function 报错 Uncaught ReferenceError: fuzzySearch is not defined 先来图看看,第一张图跟 第二张图 看起来代码写的很规矩?
Jquery-Uncaught ReferenceError: $ is not defined报错
在我的jsp页面上有这些js代码: //加载数据$(document).ready(function() {var param={};param.page=3;param.size=10;$.post(home+"/user/queryAllInfo",param,function(result){if(result !=null && result.success){var obj =re
Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may n
canvas绘制图片,由于浏览器的安全考虑,如果在使用canvas绘图的过程中,使用到了外域的图片资源,那么在toDataURL()时会抛出安全异常: Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported. 解
【亲测有效】JS Uncaught TypeError: [function] is not a constructor
【亲测有效】JS Uncaught TypeError: [function] is not a constructor 在JavaScript编程中,`Uncaught TypeError: [function] is not a constructor` 是一个相对常见的错误,通常发生在尝试使用某个值作为构造函数,但实际上它不是构造函数的情况下。这个错误可能由多种原因引
【解决】JS Uncaught RangeError: Invalid array length
【解决】JS Uncaught RangeError: Invalid array length 在JavaScript编程中,Uncaught RangeError: Invalid array length 是一个相对常见的错误,通常发生在处理数组时提供了无效的长度值。这个错误可能由多种原因引起,本文将深入探讨此错误的常见原因,并提供解决思路和实战指南。
json--eval--VM1423:3 Uncaught SyntaxError: Invalid or unexpected token
VM1423:3 Uncaught SyntaxError: Invalid or unexpected token 感觉几天没写了。今天遇到个问题,Java后台返回json格式的数据,但是在用eval转换的时候 报错 js报错,Uncaught SyntaxError: Unexpected token }不知道哪里错,求解答! function processRespo
js中Uncaught TypeError: Cannot read property substr of undefined问题分析
在写的js中测试时遇到了Uncaught TypeError: Cannot read property ‘substr’ of undefined的问题,js关键代码为: var Img = data[i].technician.portrait;//后台接收到的图片src的地址//alert(typeof Img);if (Img!= '' || Img != undefined)
猫头虎 分享已解决Bug || `Uncaught ReferenceError: x is not defined`✨
猫头虎 分享已解决Bug || Uncaught ReferenceError: x is not defined🚀✨ 摘要 ✨💡 大家好,我是猫头虎,一名全栈软件工程师,同时也是一位科技自媒体博主。今天我要和大家分享一些前端开发过程中常见的Bug以及详细的解决步骤。这篇文章将详细介绍JavaScript运行时错误、CSS样式问题和API请求失败的原因、解决方法以及预防措施。希望能对大家有
Uncaught (in promise) TypeError: r.append(...).style(...).transition is not a function
vue 中使用D3 项目在本地没有问题,但是部署到服务器nginx 上面 访问报这个错误,后来重新安装了D3 依赖,重新部署,重启nginx 问题就解决了。
猫头虎分享已解决Bug || Uncaught TypeError: Cannot set property ‘innerHTML‘ of null**
猫头虎分享已解决Bug || Uncaught TypeError: Cannot set property ‘innerHTML’ of null** 原创作者: 猫头虎 作者微信号: Libin9iOak 作者公众号: 猫头虎技术团队 更新日期: 2024年6月6日 博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗
Django Uncaught TypeError: django.jQuery is not a function
Uncaught TypeError: django.jQuery is not a function 貌似是django版本问题,项目django版本,线上是django1.8.17,没这个问题,本地是django1.8,就报这个错误,本地换成django1.8.17,问题解决。 如果用django1.9: 定义$ var $ = django.jQuery; 参考: http
[Vue-常见错误]浏览器显示Uncaught runtime errors
文章目录 错误描述正确写法具体如下 错误描述 当前端代码发生错误时,浏览器中出现以下错误提示。 正确写法 显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示 devServer: {client: {overlay: false} 具体如下 const {defineConfig} =
jquery.validate.js:133 Uncaught TypeError: Cannot read property ‘form‘ of undefined
在给字段增加校验规则时候,这个字段必须存在,否在会报如上错误 //给有错误的添加校验规则$("#" + jsonstr[i].colum_name + "_edit").rules( "add", {required: true,messages: {required: "数据未修复"}}); 解决方法是:在添加规则前判断下该id是否存在 if( $("#" + jsonstr[i
Uncaught TypeError: Cannot read property ‘settings‘ of undefined jquery-validate
今天做需求的时候,需要对字段动态添加校验,遇到如上错误,经过一下午的搜索都说是<for 今天做需求,需要用到动态添加校验规则,遇到如上错误,经过长时间搜索,总结,有两个原因 一:多层嵌套了form标签,将执行改事件的元素移到form标签之外即可 二:在动态添加验证规则的时候,需要先执行 $("#edit_data_form").validate(); 动态添加规则语法如下: ht
Uncaught Error: datetimepicker component should be placed within a relative positioned container
在使用Bootstrap Datetimepicker时间选择控件时有的时候会出现下面异常: Uncaught Error: datetimepicker component should be placed within a relative positioned container这个异常的意思是datetimepicker指定的输入框的外层应该是一个相对定位的标签才可以。 异常情
jQuery报错Uncaught TypeError: Cannot read property 'trim' of undefined
Uncaught TypeError: Cannot read property 'trim' of undefined 现象分析解决 现象 页面一个小小改动后,jQuery报错,火狐正常,谷歌报错。 plugins.min.js?v=072418:8 Uncaught TypeError: Cannot read property 'trim' of undefined
Uncaught TypeError: console.log is not a function at Object.success
Uncaught TypeError: console.log is not a function at Object.success (xx.js:39:17) 丢进kimi.ai一下子解决了我的问题…我搜了好多篇博客但都不是我的问题hhh,试了加分号;,检查格式等。最后发现我是设置了一个叫console的全职变量。覆盖了。导致的错误。 下面是ai的回答: 您遇到的 Uncaught Ty
Uncaught (in promise) TypeError: Cannot read property ‘$confirm‘ of undefined at eval (Login.vue
想要用element ui的message box提示用户名不存在,询问用户是否注册,可是控制台报错 methods: {login() {var that=thisthis.$refs.ruleForm.validate((valid) => {if (valid) {// 向后端发起请求,提交数据this.$axios.post('http://localhost:9090/login',
TSINGSEE青犀视频开发H265播放器控制台报Uncaught ReferenceError: callbackfun is not definedat错误排查
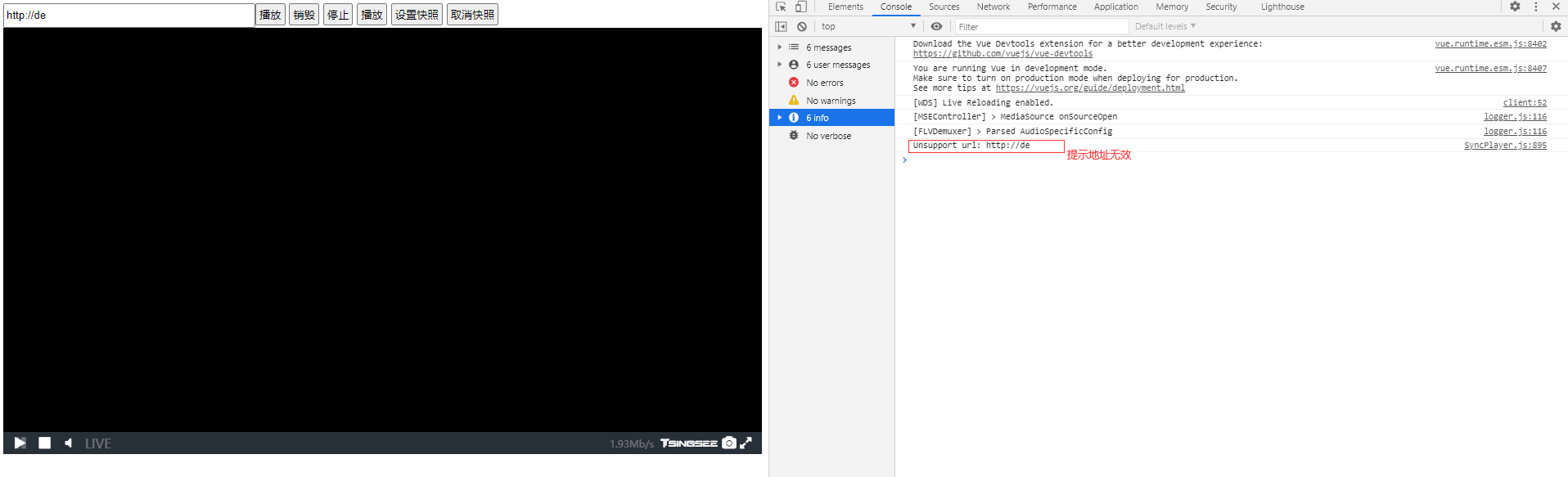
对于H265播放器近段时间的需求,我们做视频开发行业真的是深有体会,已经有很多用户对我们提需求要将H265播放器集成到自己的平台了,对此TSINGSEE青犀视频开发的H265播放器已经趋于成熟,并且支持集成。 有用户在使用H265播放器播放视频流时,控制台报Uncaught ReferenceError: callbackfun is not definedat 错误信息,导致播放器无法加载。
TSINGSEE青犀视频H264/H265编码视频流媒体播放器EasyWasmPlayer控制台报错Uncaught TypeError
TSINGSEE青犀视频开发的视频流媒体播放器EasyPlayer项目已经开拓了H265播放器EasyWasmPlayer,该播放器支持WS-flv、flv、hls,支持H.264、H.265编码格式的视频直播,在网页H265视频流的播放和集成方面具备很高的可靠性。 我们在某个网页对EasyWasmPlayer播放器测试时,网页控制台出现报错信息:Uncaught TypeError: Ca
H265编码网页视频流媒体播放器EasyWasmPlayer.js播放控制台提示Uncaught TypeError排查
基于EasyPlayer的研究基础,TSINGSEE青犀视频进一步顺应互联网视频行业发展的需求,研发了H.265网页播放器EasyWasmPlayer.js,在4.2.0版本之后的EasyNVR视频平台已经可以支持自主选择播放器了。 部分用户会选择自主使用EasyWasmPlayer.js播放器进行集成,出现了无法播放并且控制台报错的问题,报错信息: Uncaught TypeError:
chrome的异常Uncaught ReferenceError: xl_chrome_menu is not defined
Chrome的javascript控制台中出现下所示的异常,目前发现的原因是因为安装了迅雷的下载插件。删除之,问题解消。 [img]http://dl.iteye.com/upload/attachment/0069/5519/d5abfa06-b7b4-3cd3-92e1-96032aea7f15.png[/img]
报错(已解决)uncaught referenceerror:vuex/store is not defined
(1)uncaught referenceerror:vuex is not defined 这个问题可能是因为Vuex的大小写不规范,在我检查了一遍之后,发现应该这样写: import Vuex from 'vuex'Vue.use(Vuex) (2)但是这个解决之后,我发现他又开始报错uncaught referenceerror:store is not defined 我把关于创
Uncaught TypeError: renderer.setClearColorHex is not a function
你需要先确定你的three.js的版本有没有引入错误, three.js第二版中使用的是setClearColorHex,新版本中使用setClearColor。
import导入类时报错:Uncaught SyntaxError: Unexpected identifier
Promise.js export default class Promise{} index.js import Promise from './Promise.js' // Uncaught SyntaxError: Unexpected identifier index.html <script src="./index.js"></script> 查找到解决方案为: 在




![【亲测有效】JS Uncaught TypeError: [function] is not a constructor](https://i-blog.csdnimg.cn/direct/f1ffc6dca72b451f826b8a2942a65c16.png)




![[Vue-常见错误]浏览器显示Uncaught runtime errors](https://img-blog.csdnimg.cn/direct/8afee6e64cc548f29f14b90db8148361.png)