本文主要是介绍[Vue-常见错误]浏览器显示Uncaught runtime errors,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 错误描述
- 正确写法
- 具体如下
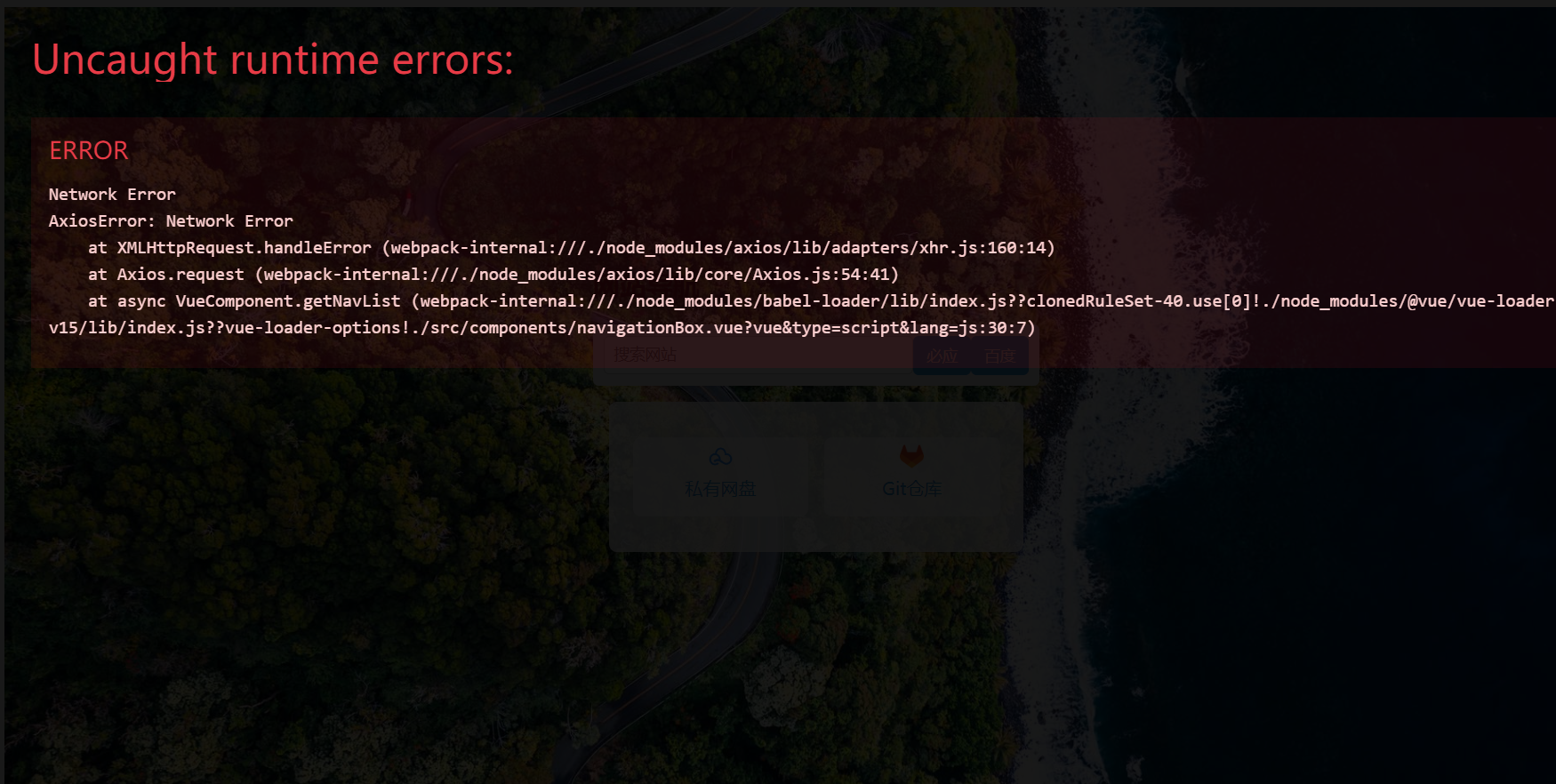
错误描述
当前端代码发生错误时,浏览器中出现以下错误提示。

正确写法
显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示
devServer: {client: {overlay: false}
具体如下
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {client: {overlay: false}}
})这篇关于[Vue-常见错误]浏览器显示Uncaught runtime errors的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




