本文主要是介绍web3d-three.js场景设计器-sprite广告牌,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


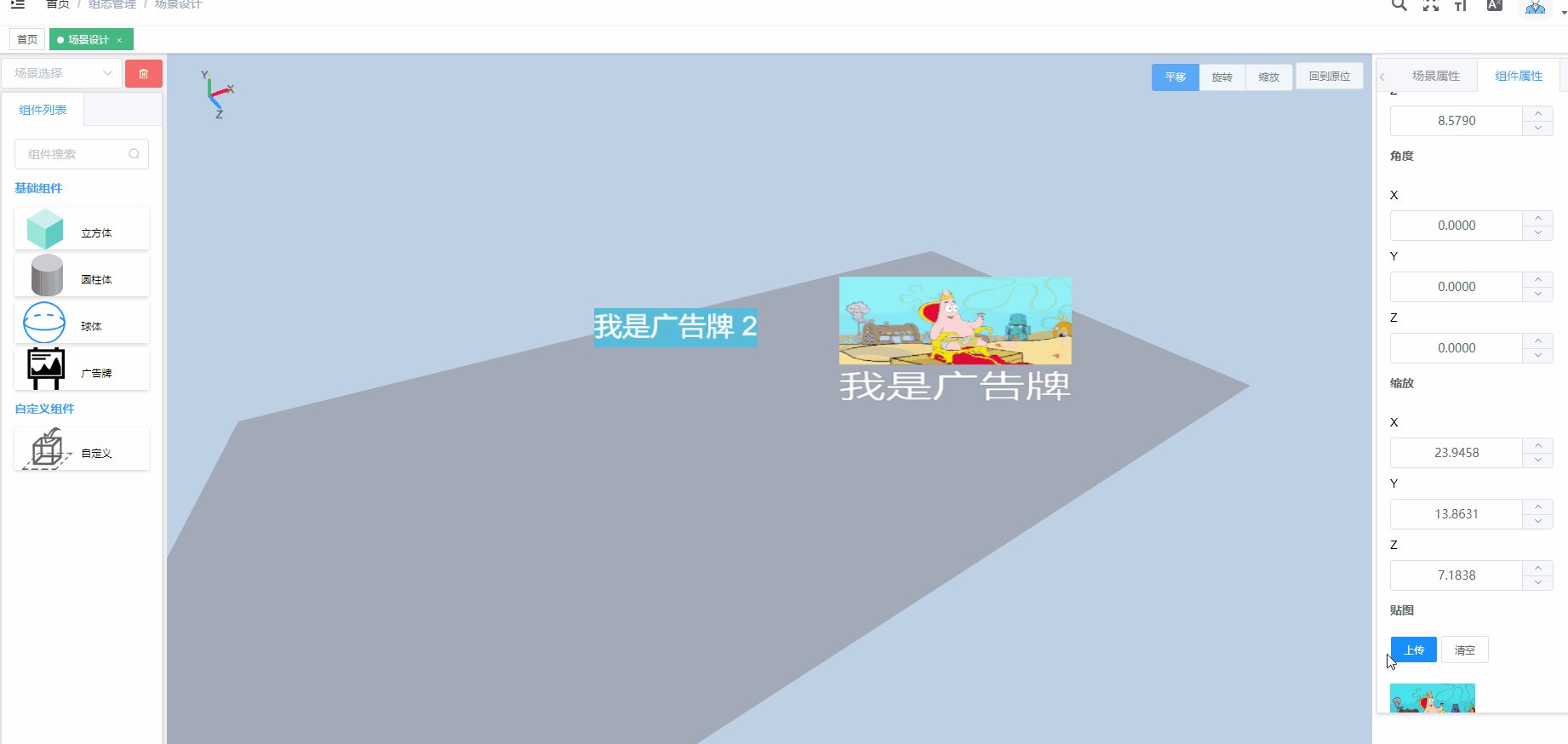
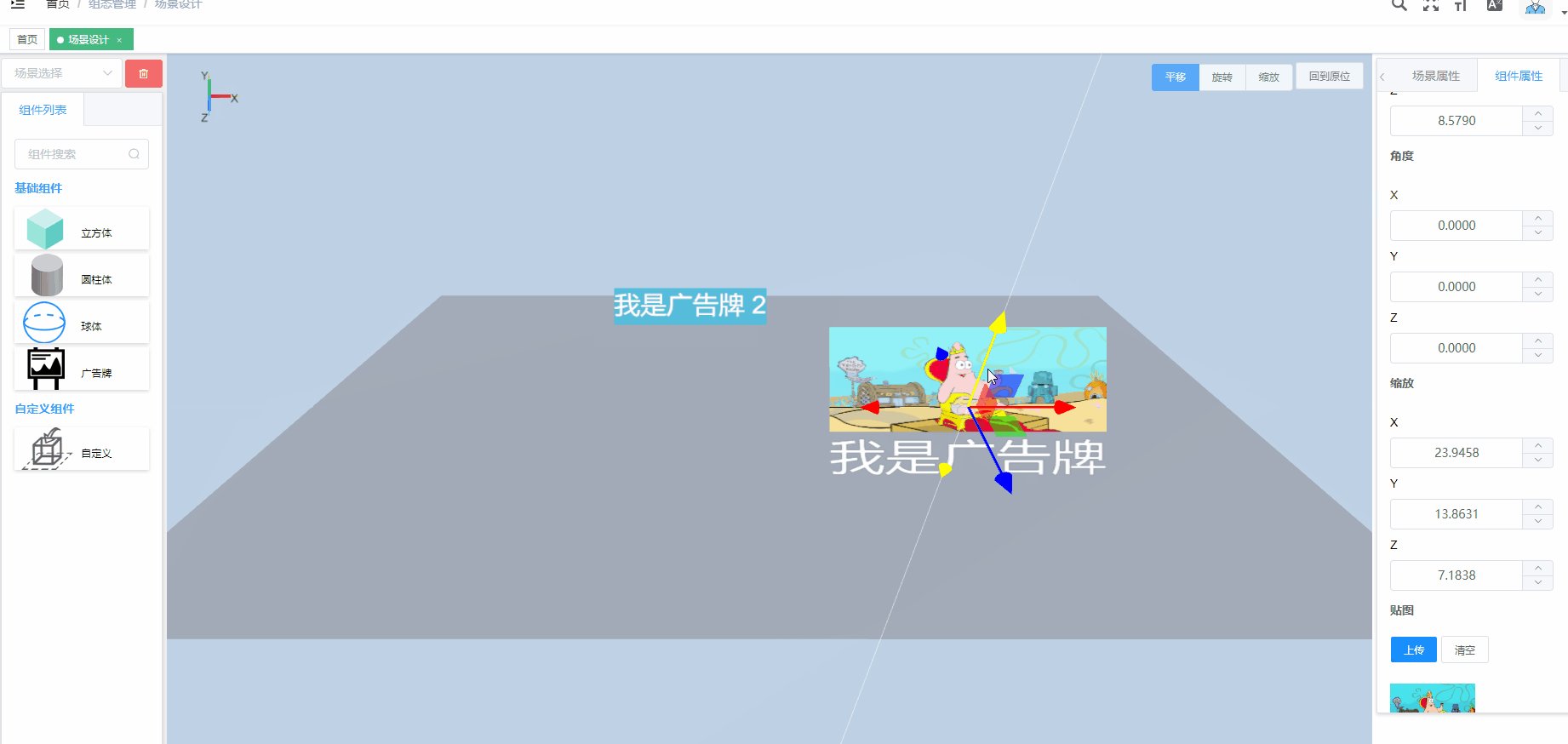
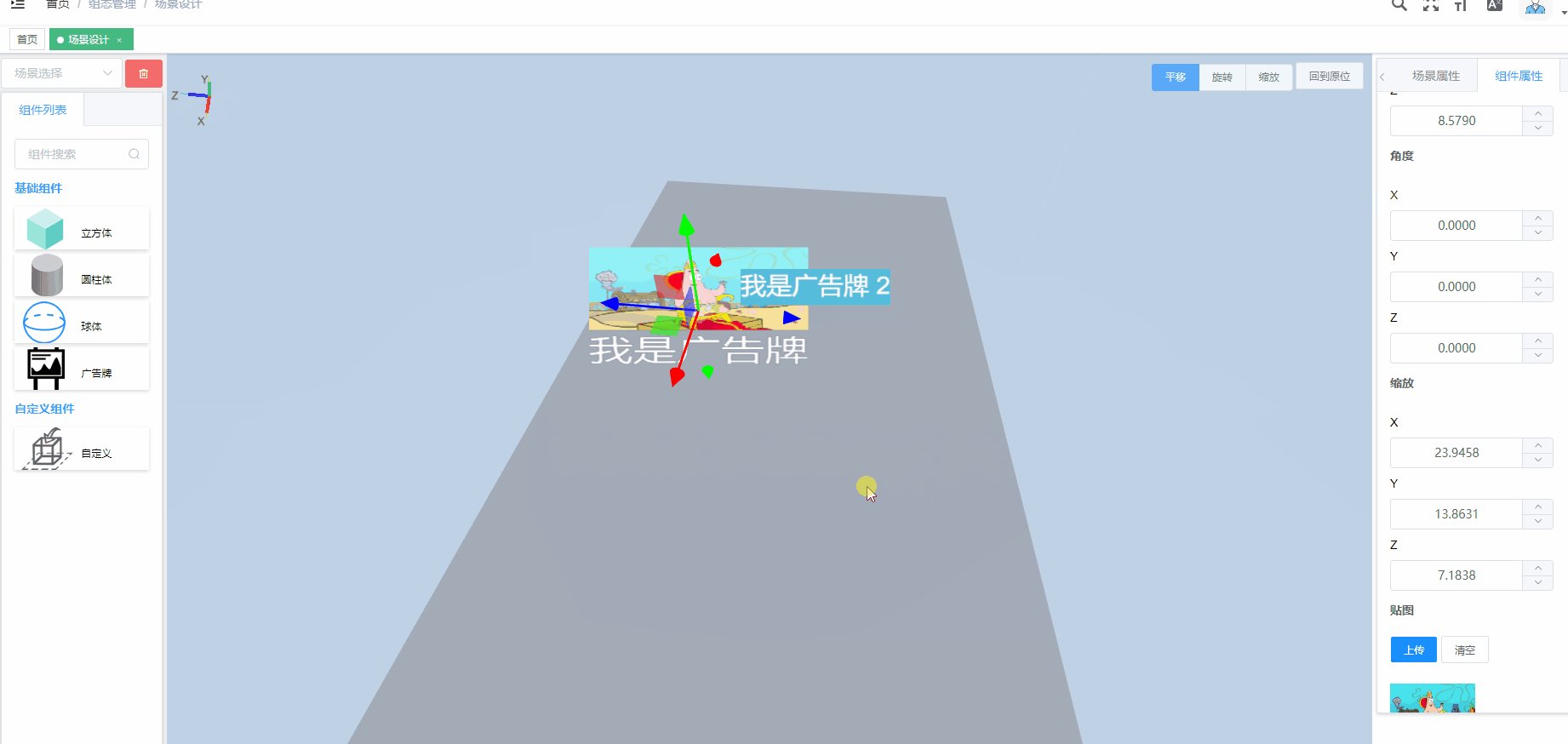
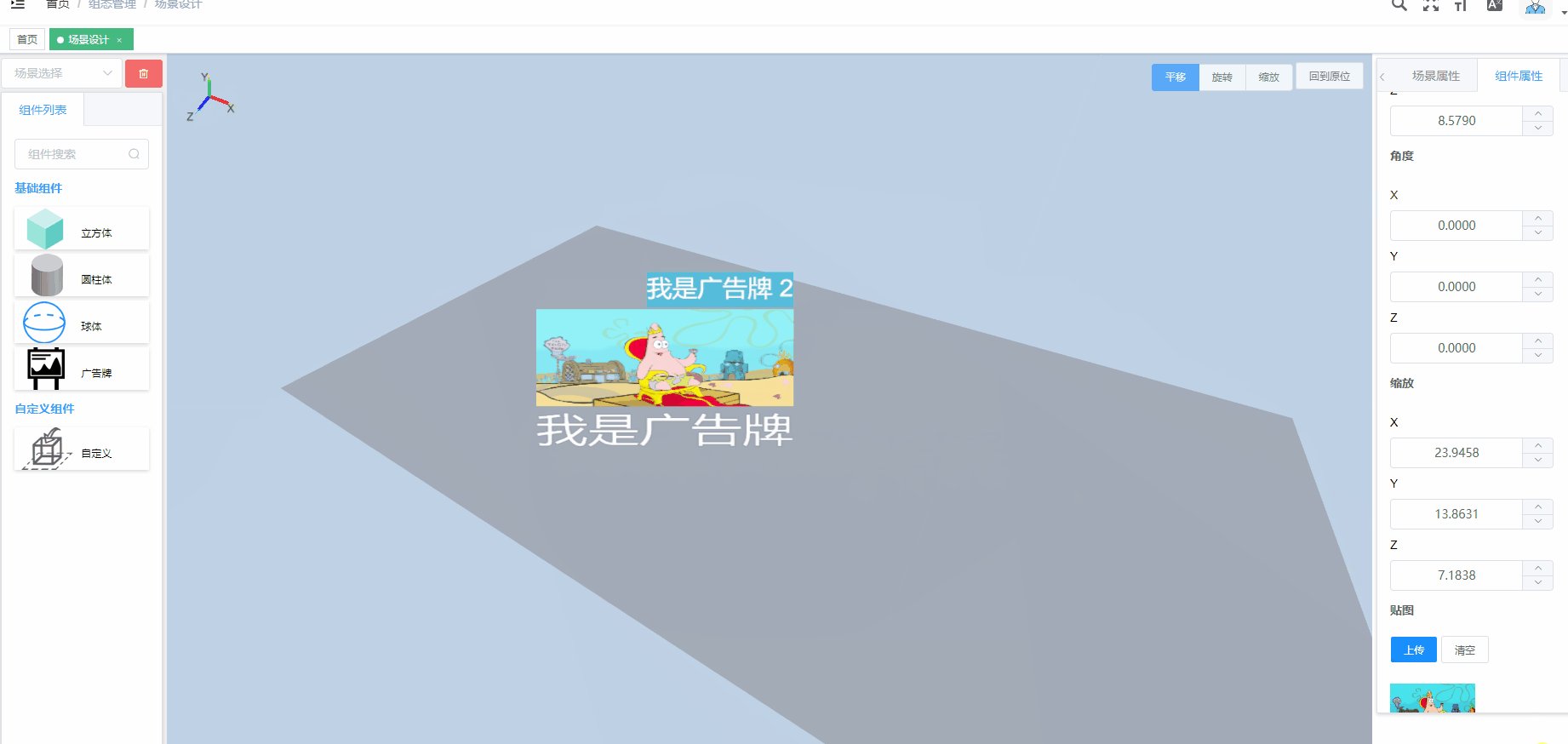
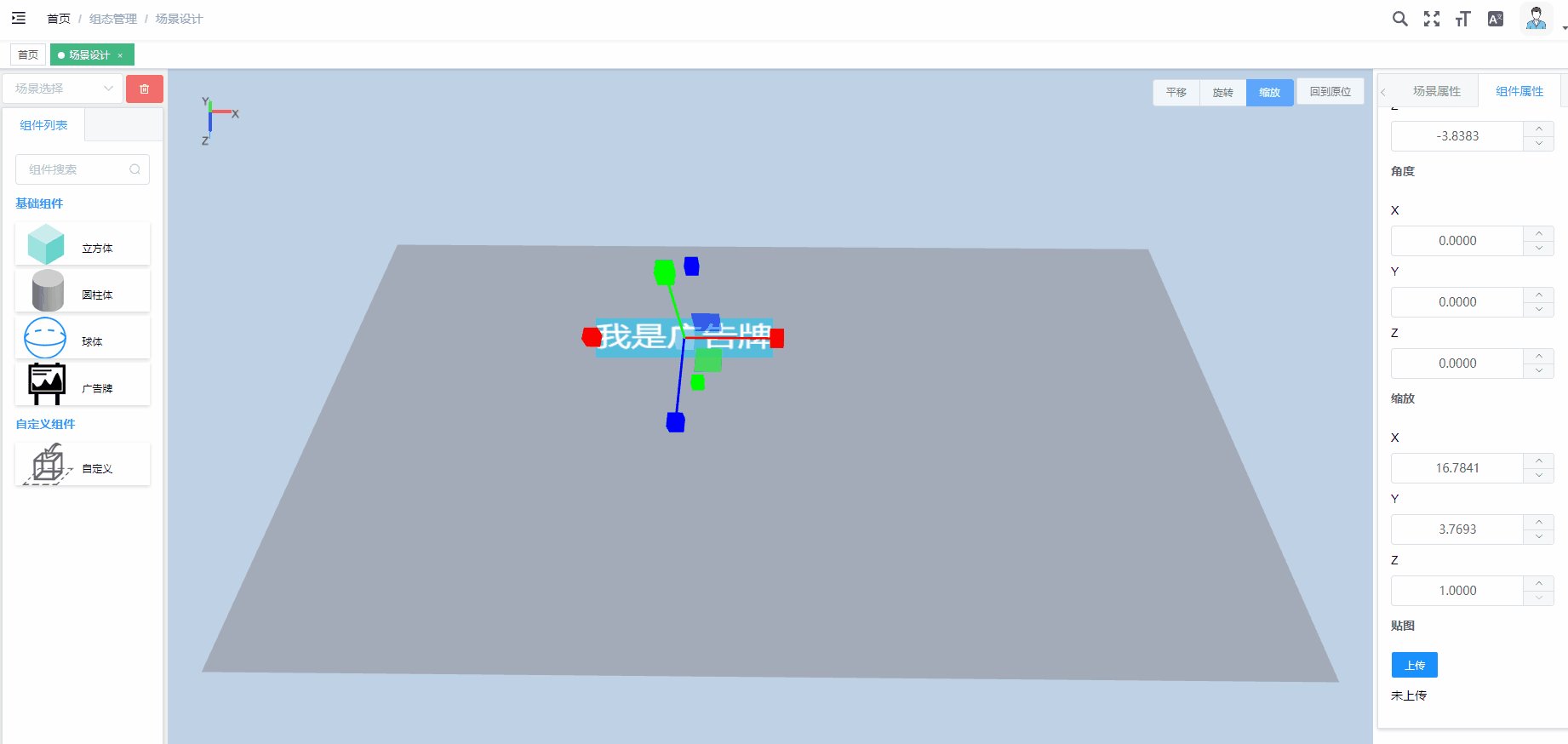
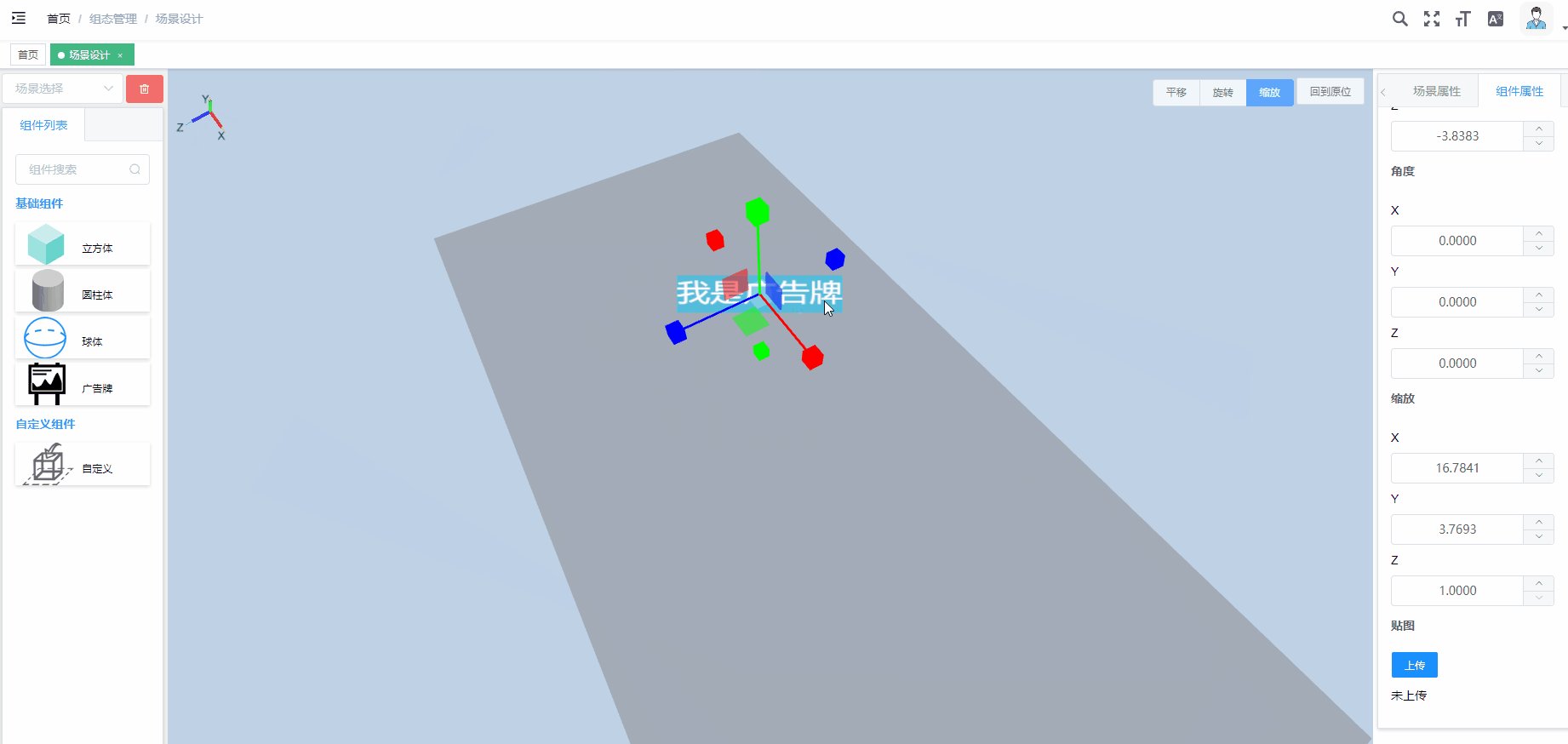
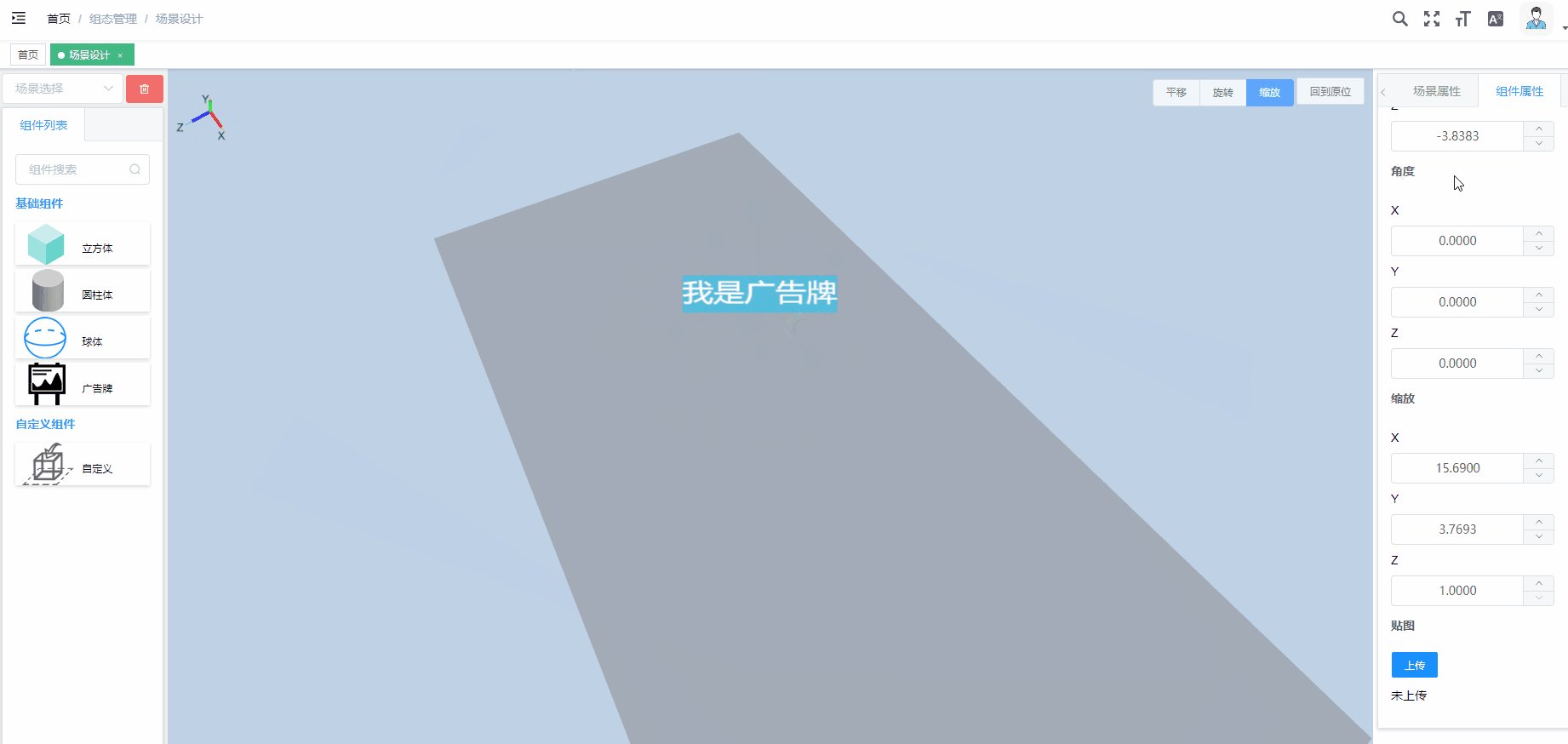
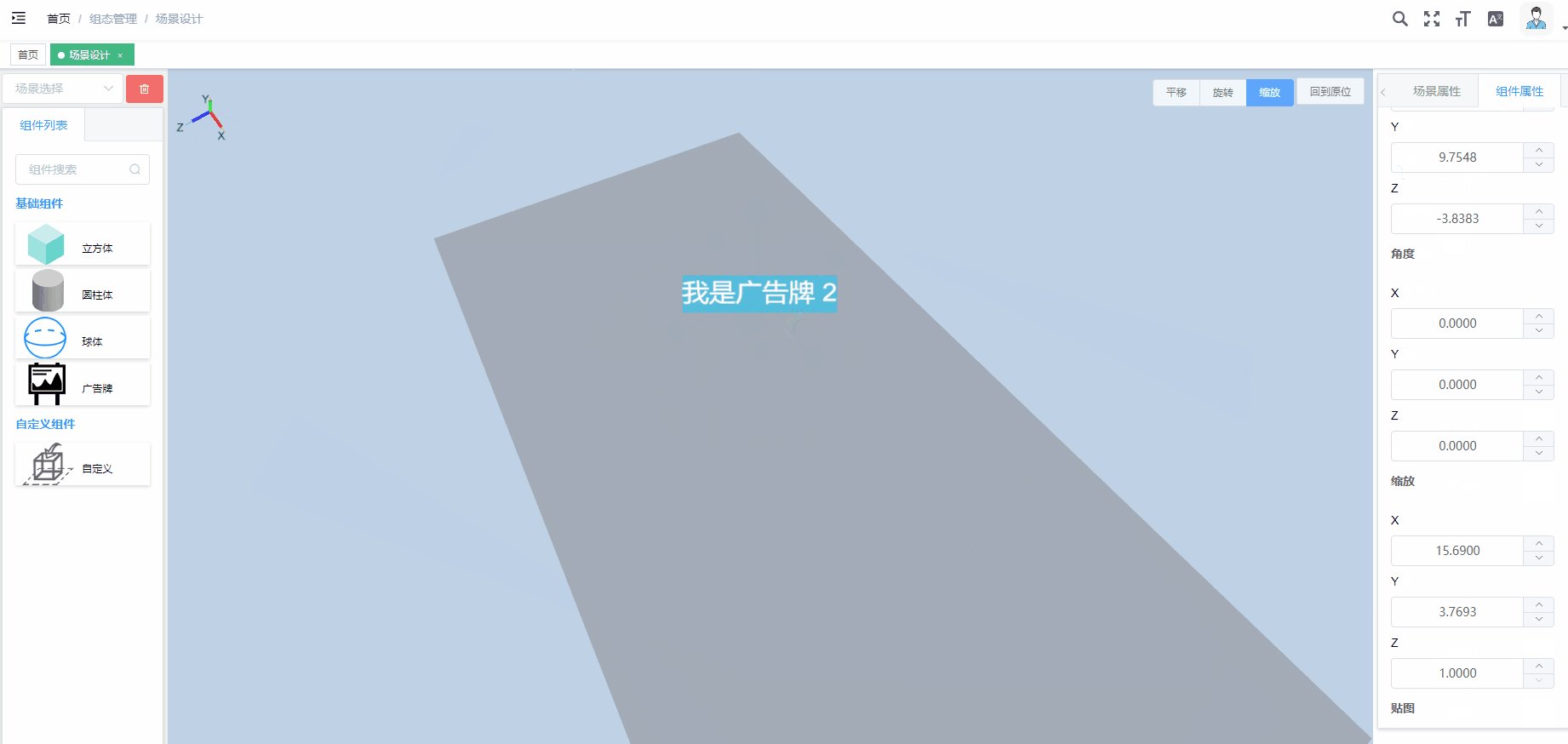
- three.js使用Sprite精灵实现文字或者图片广告牌
- 1.将文字绘制到Canvas,调整对应宽高。
- 2.作为Cavans材质绑定到Sprite
- 3.加载到场景调整适当的scale
function createLabel({ text, fontSize, textColor, color, imageUrl }) {
return new Promise((resolve, reject) => {
let canvas = document.createElement('canvas');
let context = canvas.getContext('2d');
context.font = `${fontSize}px Arial`;
let textWidth = context.measureText(text).width;
canvas.width = Math.ceil(textWidth);
canvas.height = Math.ceil(fontSize * 1.5);
context.font = `${fontSize}px Arial`;
if (color) {
context.fillStyle = color;
context.fillRect(0, 0, canvas.width, canvas.height);
}
let drawText = (imgHeight = 0) => {
context.textBaseline = 'middle';
context.textAlign = 'center';
context.fillStyle = textColor;
context.fillText(text, canvas.width / 2, (canvas.height + imgHeight) / 2);
// context.fillText(text, canvas.width / 2, canvas.height - fontSize / 2);
resolve(canvas);
};
if (imageUrl && imageUrl !== '') {
let image = new Image();
image.crossOrigin = "anonymous";
image.onload = function() {
let scale = textWidth / image.width;
let imageHeight = image.height * scale;
canvas.height += imageHeight;
context.drawImage(image, 0, 0, image.width * scale, imageHeight);
context.font = `${fontSize}px Arial`;
drawText(imageHeight);
};
image.onerror = reject;
image.src = imageUrl;
} else {
drawText();
}
});
}
这篇关于web3d-three.js场景设计器-sprite广告牌的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





