web3d专题
Web3D技术有哪些优势?应用场景有哪些?
Web3D技术具有多方面的优势,这些优势使得它在多个领域得到了广泛的应用。51建模网为各行业web3D展示提供技术支持。以下是对Web3D技术优势的详细阐述及其应用场景的归纳: 一、Web3D技术的优势 1、跨平台兼容性: Web3D技术可以在不同的平台和设备上运行,包括桌面、移动设备和虚拟现实设备等,用户可以随时随地访问3D内容。 2、强大的交互性: Web3D技术允许用户与3D模型进
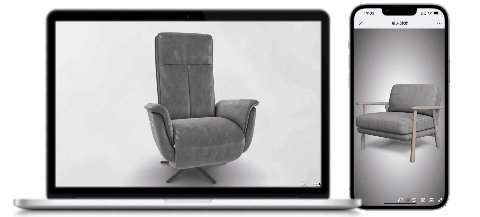
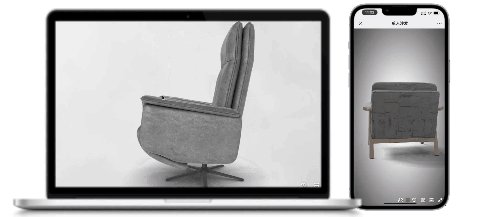
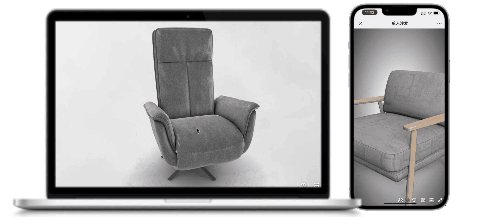
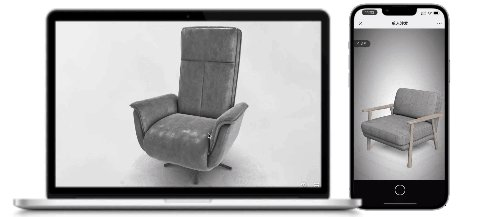
产品Web3D交互展示有什么优势?如何快速制作?
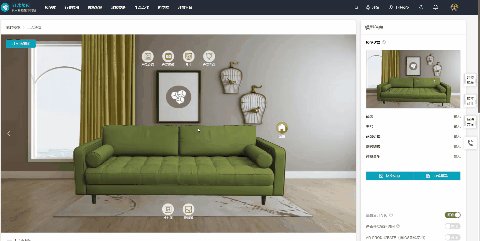
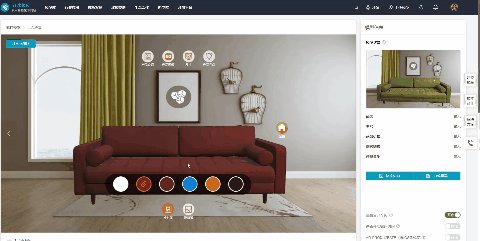
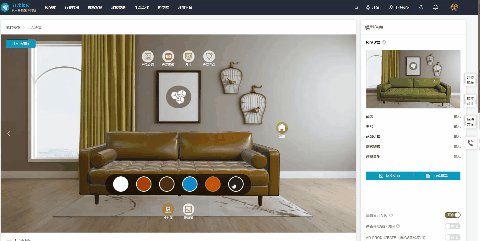
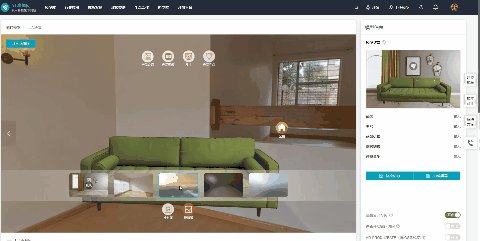
智能互联网时代,传统的图片、文字、视频等产品展示方式,因为缺少互动性,很难引起用户的兴趣,已经逐渐失去了宣传优势。 Web3D交互展示技术的出现,让众多品牌和企业找到了新的方向,线上产品展示不在枯燥无趣,不但更立体、交互性更强,还便于传播和分享。 01、什么是Web3D交互展示? 简而言之,就是通过Web3D交互技术,让3D产品在网页上进行交互展示,用户可以720°旋转、缩放和移动。
10分钟就会用的3D编辑器,帮你轻松实现Web3D交互自由!
近两年,AIGC技术可谓是在各行各业大放异彩,从AI绘画到AI写作,如今AI建模技术也悄然而至,只要输入文本就能直接AI生成3D模型。 △例:当输入“一个坐在睡莲上的蓝色箭毒蛙”这样的提示词时,对应的3D模型就会生成。 虽然目前AI生成3D模型技术还不够成熟,但是也足以看出市场对3D模型的需求正在日益增长,而Web3D技术则可以让3D模型以实时、立体、交互的形态呈现在大众面前,在各行业得到
【web前端2024】简单几步制作web3d《萌宠星球》智体节点模板!
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用! 使用dtns.network的
Web3D智慧医院平台(HTML5+Threejs)
智慧医院的建设将借助物联网、云计算、大数据、数字孪生等技术,以轻量化渲染、极简架构、三维可视化“一张屏”的形式,让医院各大子系统管理既独立又链接,数据相互融合及联动。 建设医院物联网应用的目标对象(人、物)都在三维可视化3D地图上进行直观的展示和漫游,实现整个院区的“可视、可管、可控”,为医院提供实时监控、院内导航、智慧管控、设备管理、效能分析、资产全生命周期
web3D三维引擎(Direct3D、OpenGL、UE、U3D、threejs)基础扫盲
Hi,我是贝格前端工场的老司机,本文介绍文web3D的几个引擎,做个基础扫盲,如果还不能解决问题,可以私信我,搞私人订制呦。 三维引擎是指用于创建和渲染三维图形的软件框架。它们通常提供了图形处理、物理模拟、光照、碰撞检测等功能,帮助开发者构建逼真的三维场景和交互体验。在这里,我将为您详细介绍一些常见的三维引擎,包括Direct3D、OpenGL、Unreal Engine、Unity3D和
Web3D地图来了!腾讯位置服务JavaScript API GL正式版发布
点击“开发者技术前线”,选择“星标????” 在看|星标|留言, 真爱 腾讯位置服务在半年前推出JavaScript API GL beta版,这期间很多开发者将其采用到自己的项目中,同时为我们反馈使用问题与建议,帮助JavaScript API GL得到快速成长。在持续了8个版本大迭代,几十次小迭代后,正式对外发布。 JavaScript API GL是新一代基于WebGL实现的高性能三
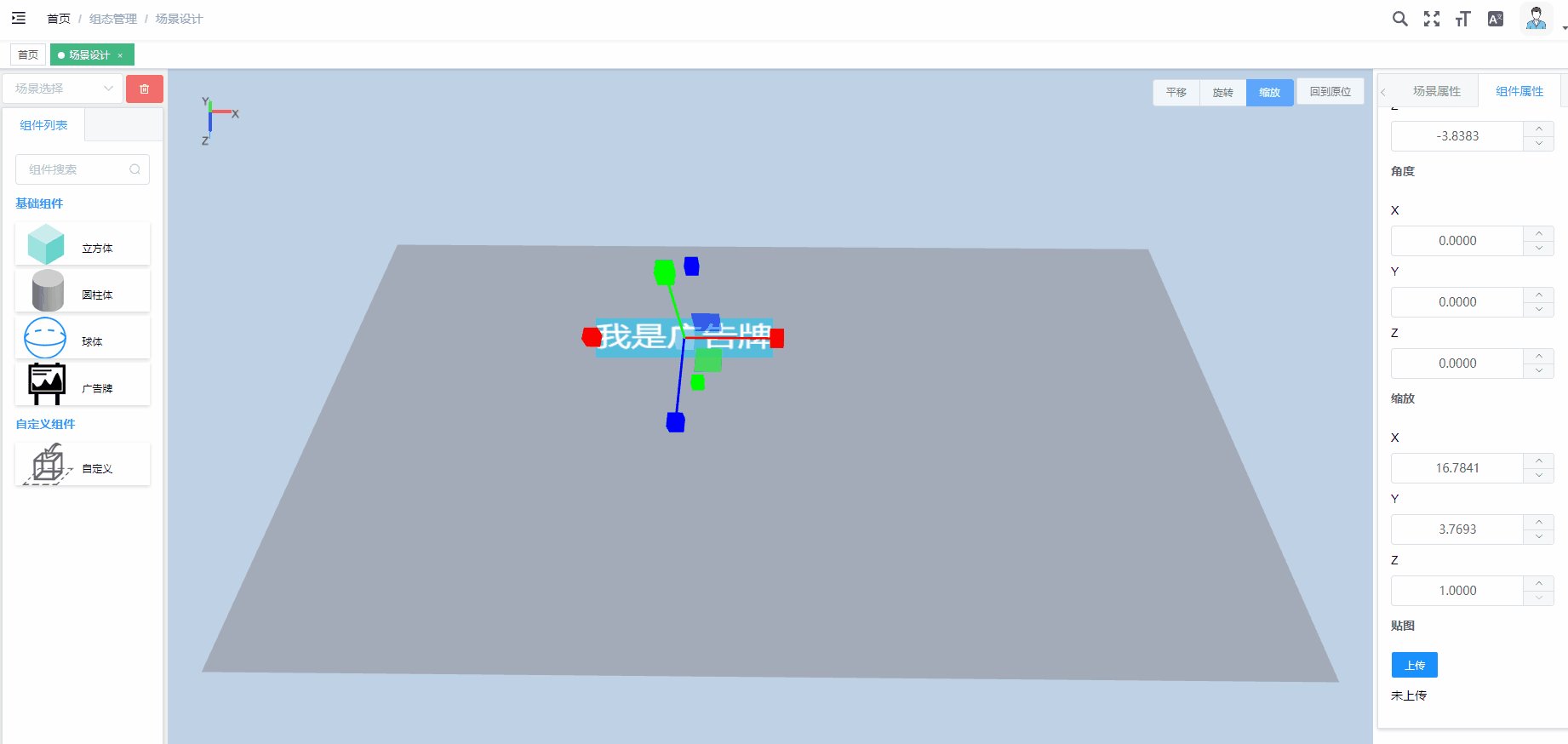
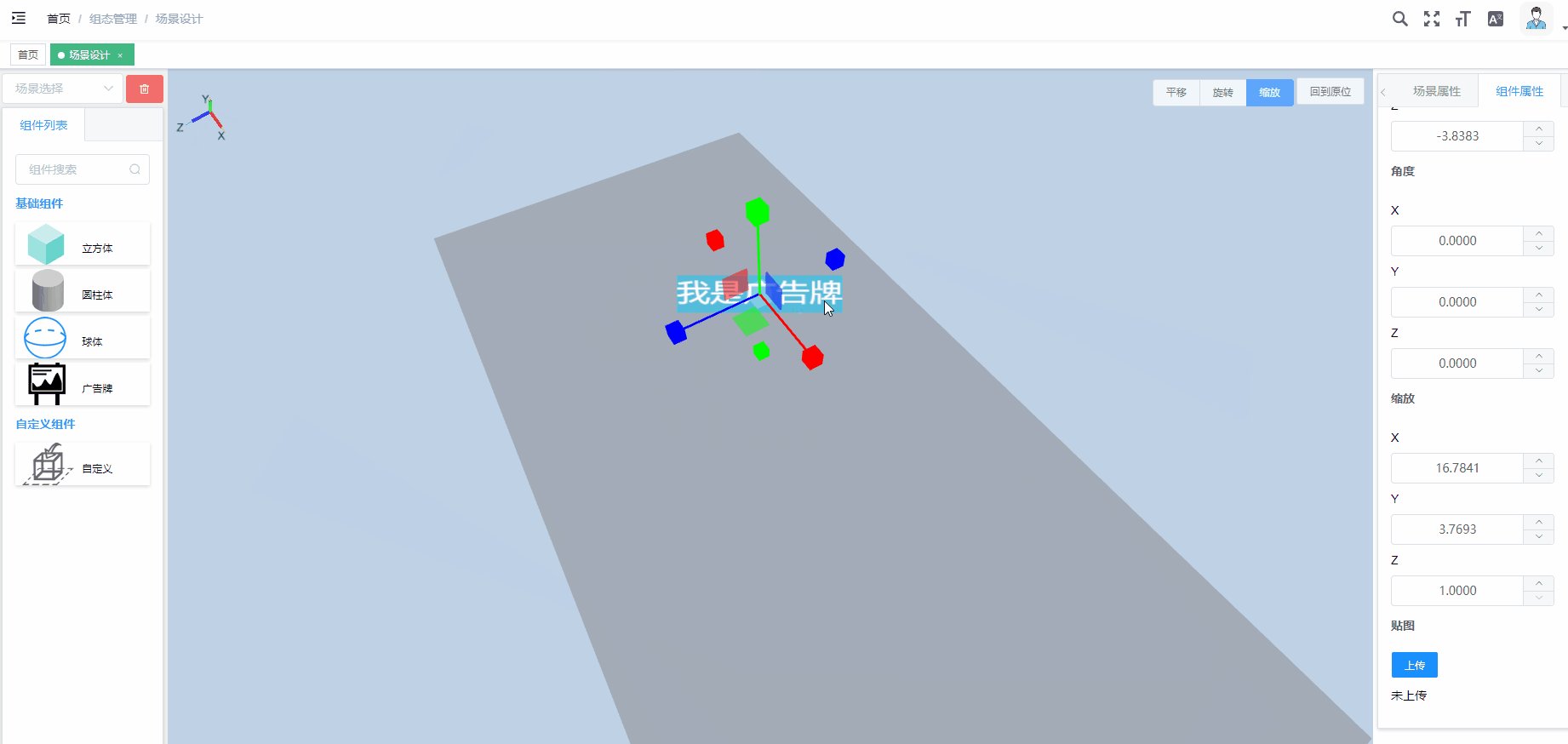
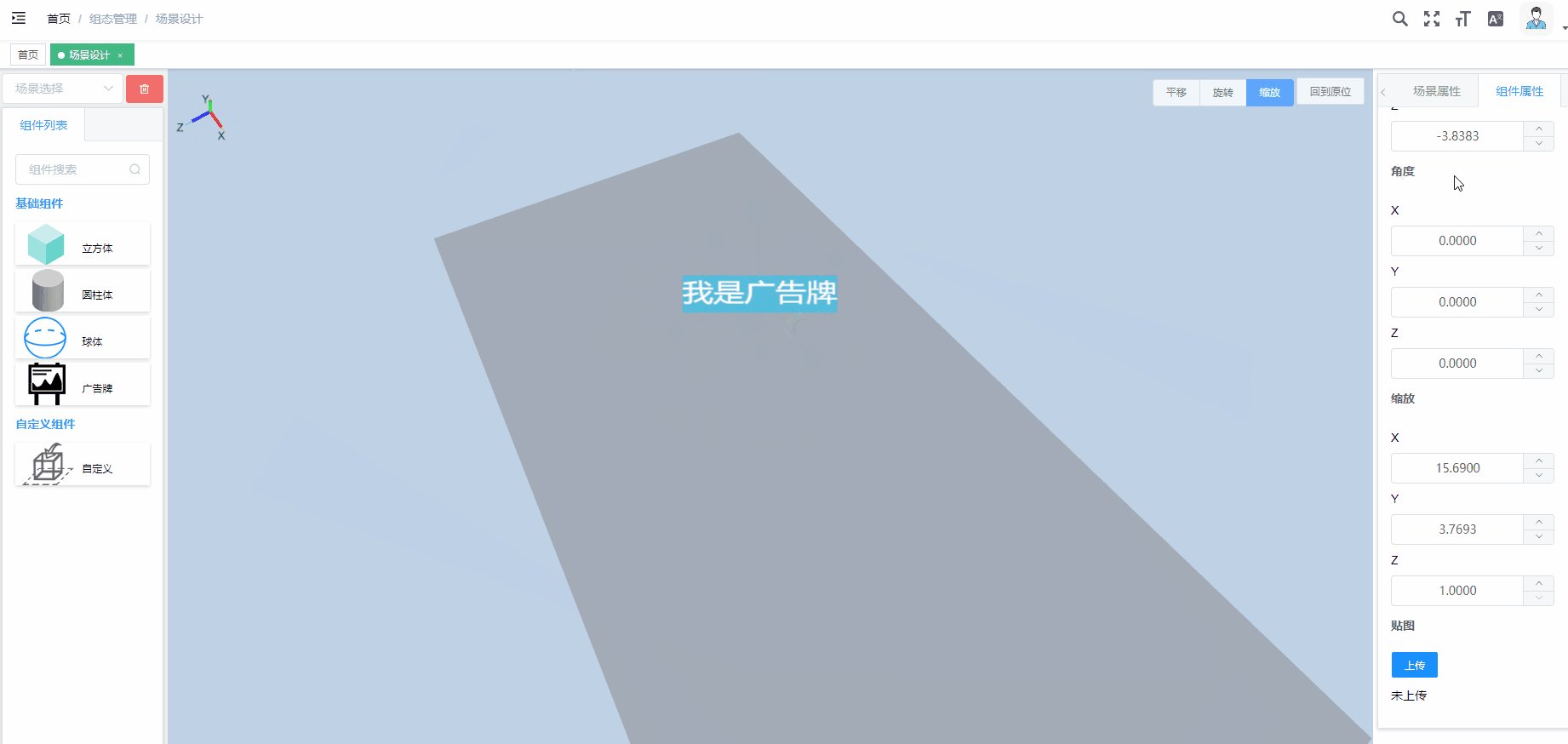
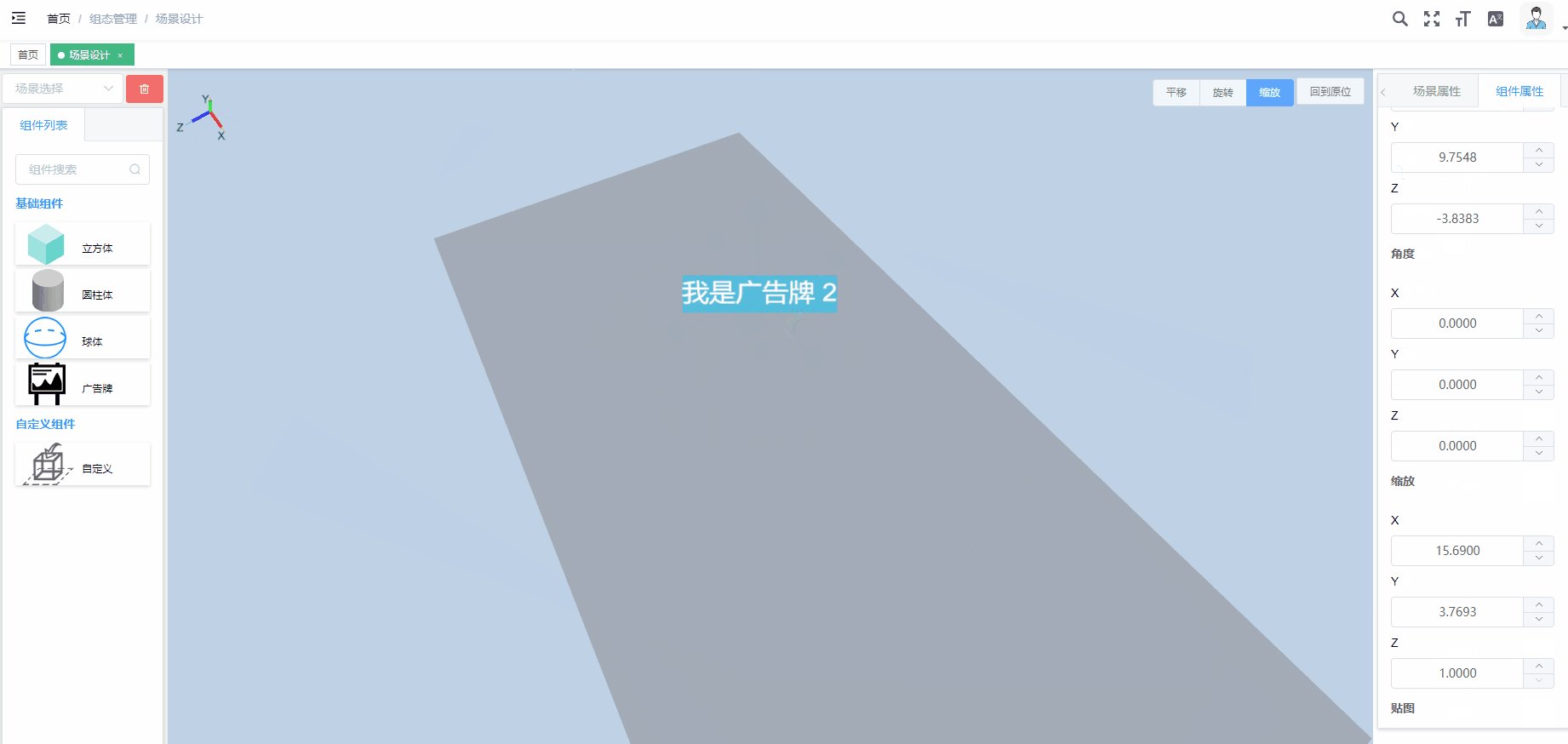
web3d-three.js场景设计器-sprite广告牌
three.js使用Sprite精灵实现文字或者图片广告牌1.将文字绘制到Canvas,调整对应宽高。2.作为Cavans材质绑定到Sprite3.加载到场景调整适当的scale function createLabel({ text, fontSize, textColor, color, imageUrl }) { return new Promise((resolve, re
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏,3D化学生物模拟,网页端打造出极致3D效果。 Babylon.js是一个基于WebGL技术的3D游戏引擎,它支持多种平台和设备,包括桌面电脑、手机、平板电脑等。Babylon.js提供了一些基本的
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏
微软于近日发布了Babylon.js 6.0版本,该版本引入了HAVOK物理引擎,并在网页应用渲染性能方面提升了20倍,实现虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏,3D化学生物模拟,网页端打造出极致3D效果。 Babylon.js是一个基于WebGL技术的3D游戏引擎,它支持多种平台和设备,包括桌面电脑、手机、平板电脑等。Babylon.js提供了一些基本的
Web3D项目中three.js加载FBX模型变黑和透明背景问题
文章目录 three.js加载模型添加关联的js文件初始化渲染器初始化场景初始化相机初始化操控插件模型加载动画和渲染 FBX模型变黑问题设置透明背景THE ENDthree.js加载模型 three.js加载模型 为了开头不显得那么生硬,这里我们先来看一下3D模型的加载。在three.js加载模型中,需要经历以下几个步骤。 添加关联的js文件 <sc
Web3D线上展示在博物馆三维虚拟现实中的应用
3D数字化博物馆展示Web3D线上文物进行保护阶段。运用Web3D数字化技术和三维扫描技术等对博物馆珍贵文物进行3D数字化采集储存,并打造出虚拟现实的线上展示3D模型、体验线上数字化博物馆,通过互联网实地展示等渠道进行观看。商迪3D运用数字化技术和线上Web3D展示技术、云计算和3D虚拟现实技术,将博物馆展现在线上进入数字化时代。从而实现博物馆文物的数字化线上保护,提升博物馆智能化水平和新型展示方
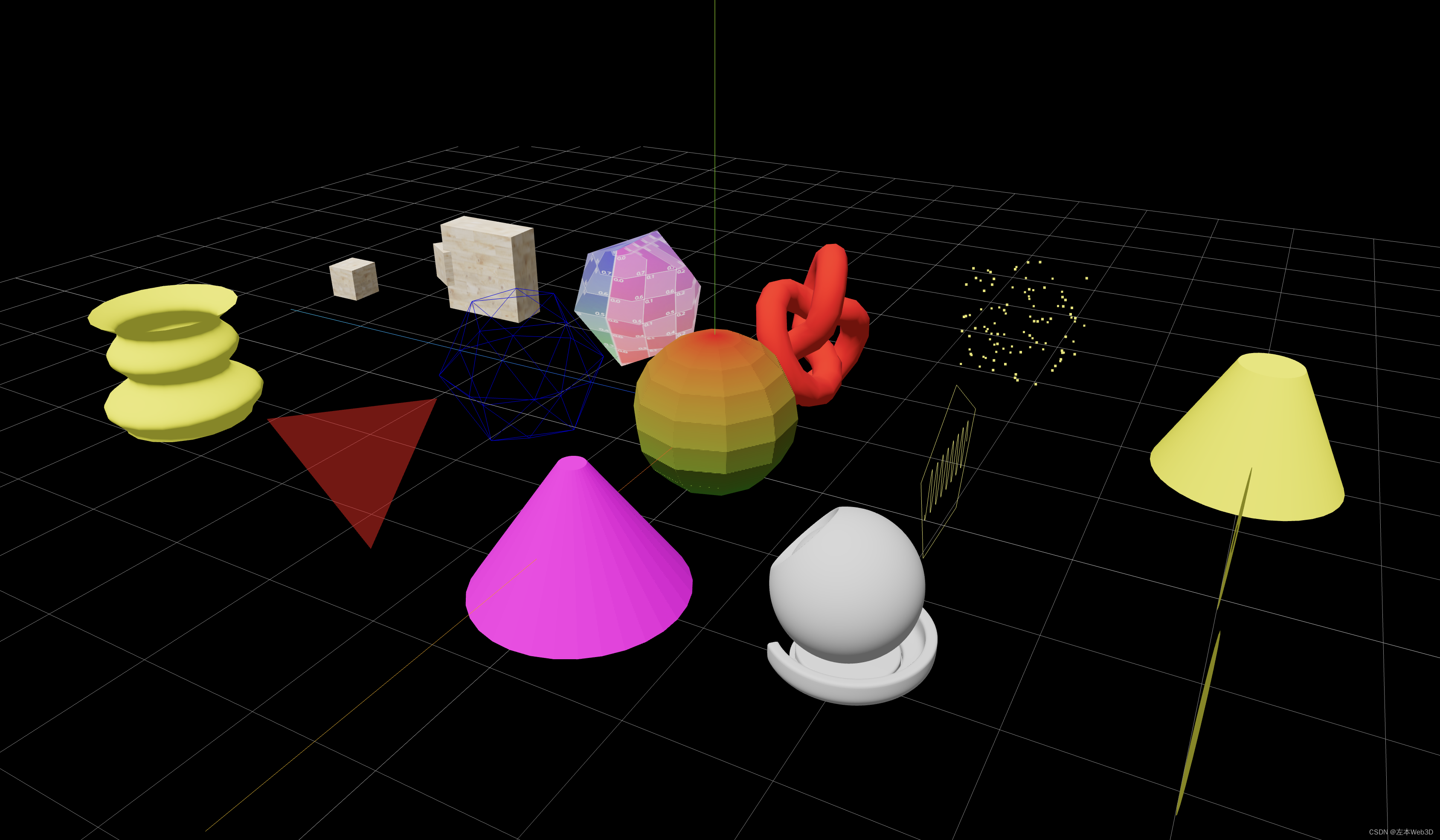
Web3D开发经验分享:基于Three.js的Web3D建模案例
个人主页: 左本Web3D,更多案例预览请点击==》 在线案例 个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例 💕 💕积跬步以至千里,致敬每个爱学习的你。喜欢的话请三连,有问题请私信或者加微信 随着互联网的快速发展,Web3D技术也越来越成熟,越来越多的开发者开始关注和研究Web3D开发。在这篇文章中,我们将分享基于Three.js的Web3D建模
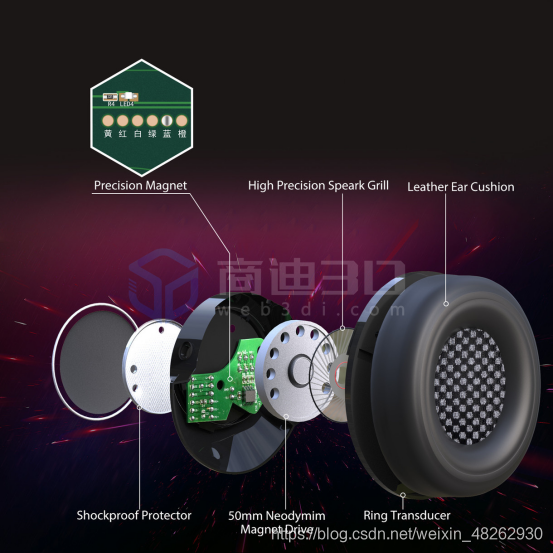
产品线上Web3D拆装交互演示H5三维数字化在线展示
Web3D拆装交互爆炸演示三维数字可视化时代融入于我们生活当中。在虚拟现实行业的热门中,Web3D线上数字可视化技术也在是跟随者行业升级和实现科技和信息化的高如融合的主要核心。商迪3D运用三维虚拟现实技术、三维可视化技术、Web3D线上展示技术、3D数字化技术等诸多领先科技应用展示。三维数字可视化产品拆装交互爆炸演示展示确实掀起商品展示的新时代,在H5三维网页展示和产品的深入融合开辟了新的线上We
Web3D虚拟人制作简明指南
如何在线创建虚拟人? 虚拟人,也称为数字化身、虚拟助理或虚拟代理,是一种可以通过各种在线平台与用户进行逼真交互的人工智能人。 在线创建虚拟人变得越来越流行,因为它为个人和企业带来了许多好处。 通过虚拟助理或代理,您可以以更具吸引力和个性化的方式与客户或受众进行沟通。 虚拟人可以协助客户服务、营销甚至教育。 它们还可以被编程为同时处理多个任务,使它们成为企业高效且经济高效的解决方案。 本文将探