本文主要是介绍html--css排版--float(浮动排版):块级元素(占据父容器的一整行)在一行中显示、文字围绕图片进行摆放、父元素高度塌陷的问题( 浮动元素的清除 属性 clear<伪元素、标签的使用>)1,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS提供的四种排版模型:标准流排版、浮动排版、定位排版、flex排版
一个页面中:默认的排版方式就是普通文档流的方式进行排版(页面的内容按照标签的顺序 从上到下 从左到右排列)

浮动排版:通过修改元素的默认派饭方式达到排版效果
float属性--在前面的表格使用下划线使用过
| 属性值 | |
| none | 默认值,元素不浮动,按照标准流排列元素 |
| left | 元素浮动在父元素的左侧 |
| right | 元素浮动在父元素的右侧 |
| inherit | 继承父元素的float属性 |
特点:
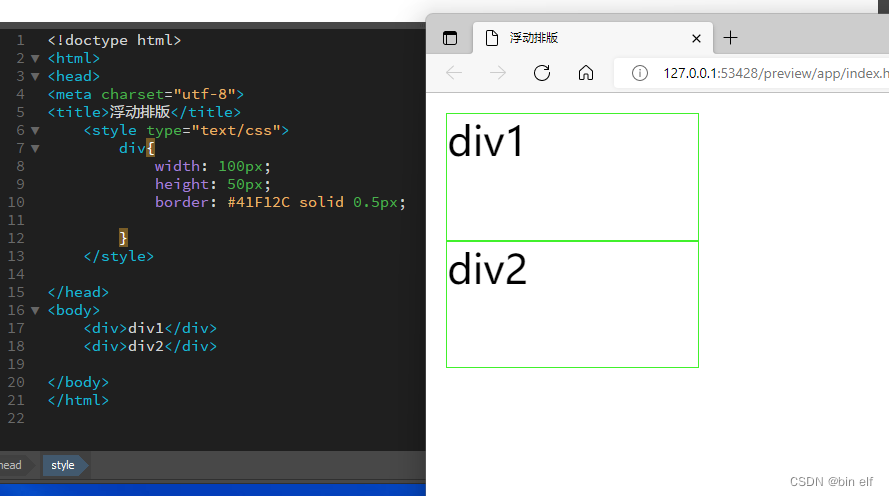
浮动可以让块级元素(占据父容器的一整行)在一行中显示
这是在普通文档流的形式下:块状元素默认占据一整行

float: left
使得每个小盒子可以在同一行显示

特点:
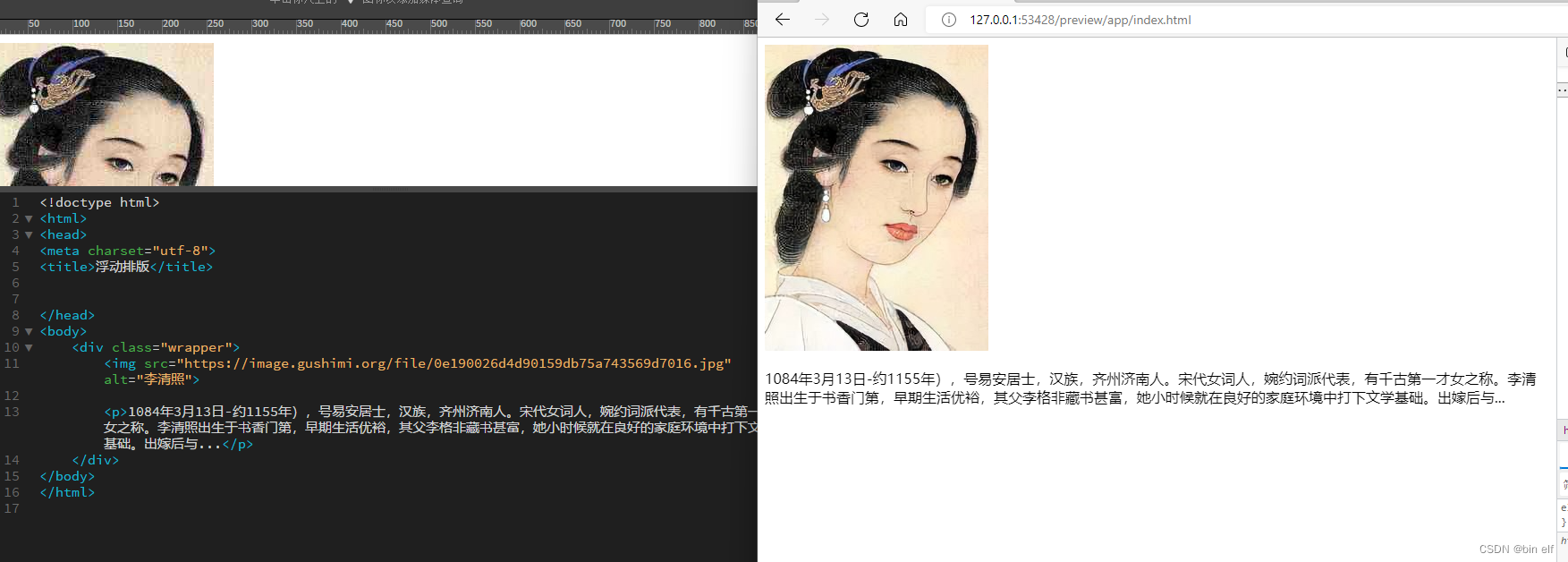
浮动的元素可以脱离文档流--及文字围绕图片进行摆放

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动排版</title><style type="text/css">/*类选择器*/.wrapper{width: 300px;}/*后代选择器*/.wrapper img{float: left;}</style></head>
<body><div class="wrapper"><img src="https://image.gushimi.org/file/0e190026d4d90159db75a743569d7016.jpg" alt="李清照"><p>1084年3月13日-约1155年),号易安居士,汉族,齐州济南人。宋代女词人,婉约词派代表,有千古第一才女之称。李清照出生于书香门第,早期生活优裕,其父李格非藏书甚富,她小时候就在良好的家庭环境中打下文学基础。出嫁后与...</p></div>
</body>
</html>

margin: 0 auto/*浏览器实现居中*/
margin: 10px;/*文字围绕图片摆放之间不要太紧密 流出10像素的具体*/
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动排版</title><style type="text/css">/*类选择器*/.wrapper{width: 350px;margin: 0 auto/*浏览器实现居中*/}/*后代选择器*/.wrapper img{float: right;/*文字围绕图片摆放*/margin: 10px;/*文字围绕图片摆放之间不要太紧密 流出10像素的具体*/}</style></head>
<body><div class="wrapper"><img src="https://image.gushimi.org/file/0e190026d4d90159db75a743569d7016.jpg" alt="李清照"><p>1084年3月13日-约1155年),号易安居士,汉族,齐州济南人。宋代女词人,婉约词派代表,有千古第一才女之称。李清照出生于书香门第,早期生活优裕,其父李格非藏书甚富,她小时候就在良好的家庭环境中打下文学基础。出嫁后与...</p></div>
</body>
</html>
特点:
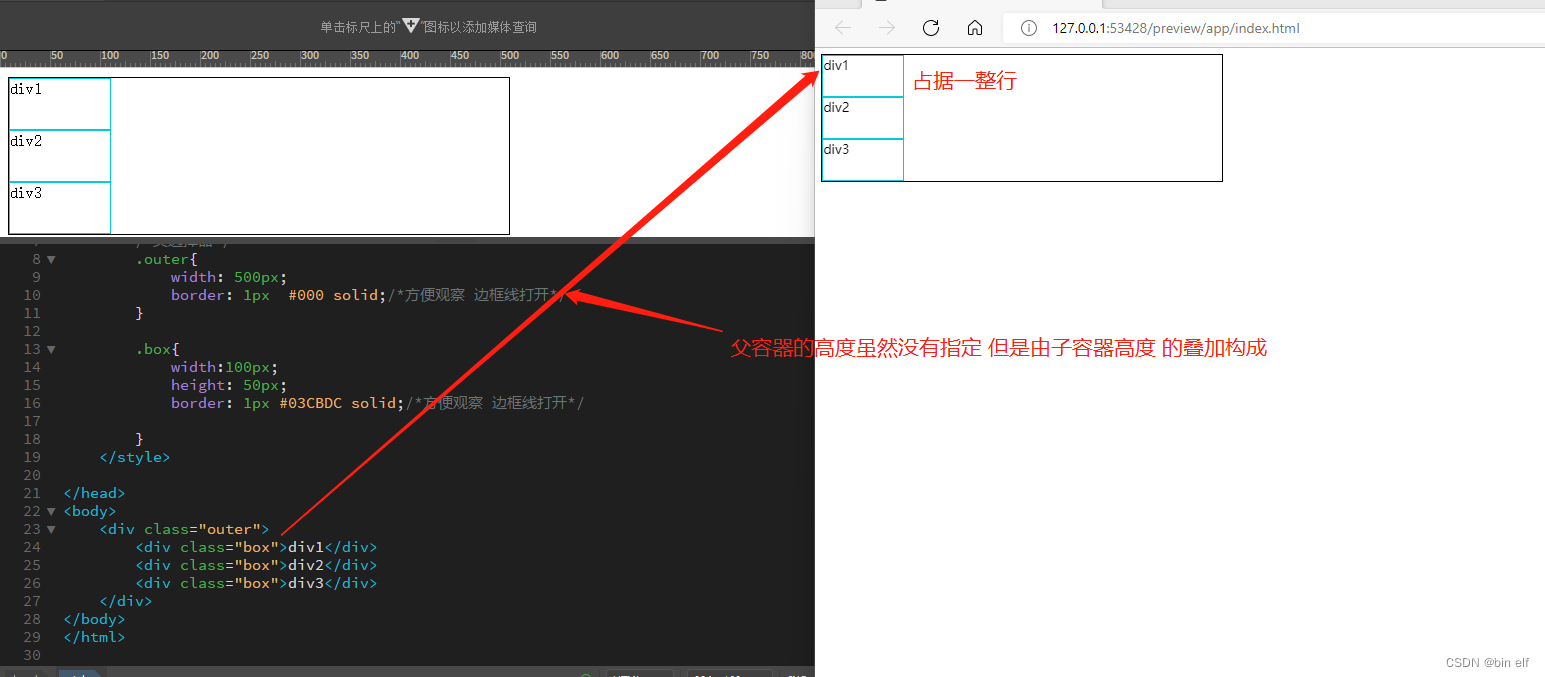
父元素高度塌陷的问题

高度塌陷问题的发生
浮动元素的清除 属性 clear
| 属性值 | |
| left | 不允许左侧出现浮动元素 |
| right | 不允许右侧出现浮动元素 |
| both | 不允许左右两侧出现浮动元素 |
| none | 默认值,允许左、右侧出现浮动元素 |
| inherit | 继承父级clear属性的值 |
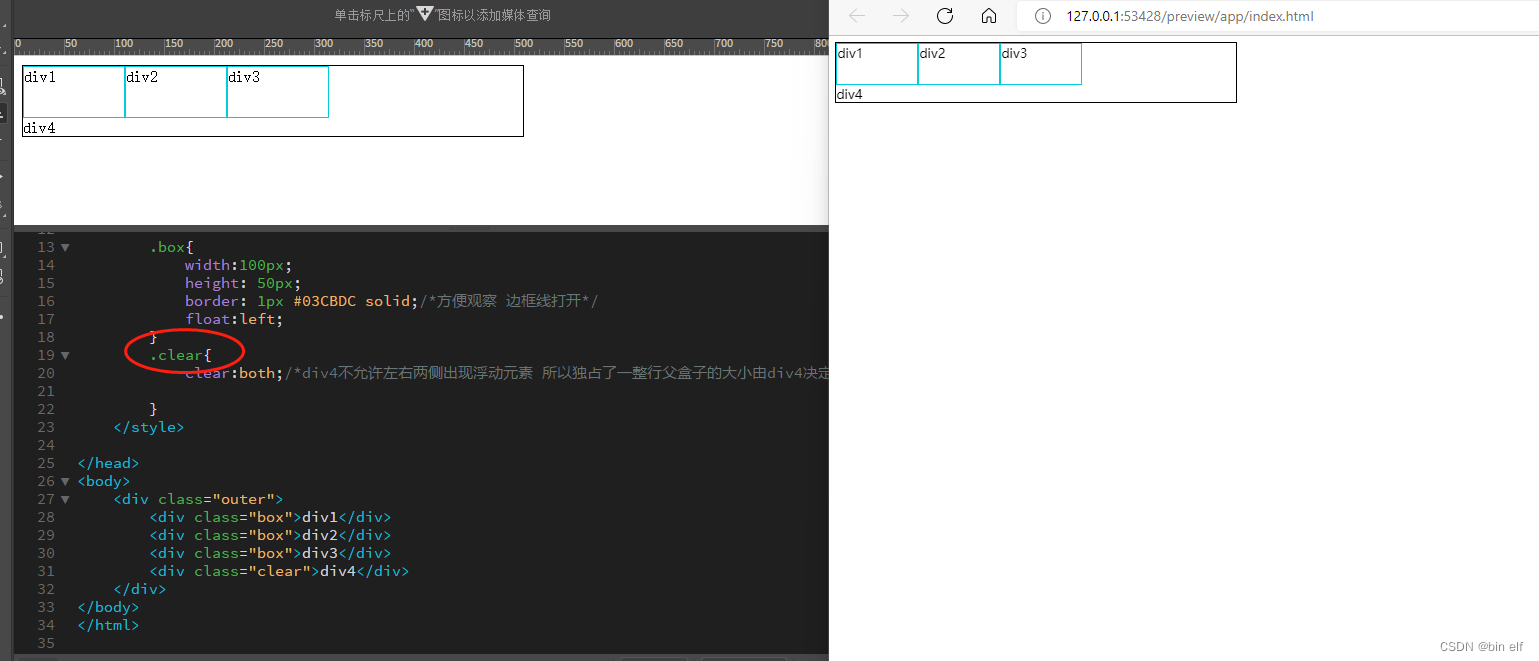
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动排版</title><style type="text/css">/*类选择器*/.outer{width: 500px;border: 1px #000 solid;/*方便观察 边框线打开*/}.box{width:100px;height: 50px;border: 1px #03CBDC solid;/*方便观察 边框线打开*/float:left;}.clear{clear:both;/*div4不允许左右两侧出现浮动元素 所以独占了一整行父盒子的大小由div4决定 */}</style></head>
<body><div class="outer"><div class="box">div1</div><div class="box">div2</div><div class="box">div3</div><div class="clear">div4</div></div>
</body>
</html>
使用单独的标签做清除浮动的操作----实际上这个标签没有实际的语义
所以由此可以想到伪元素
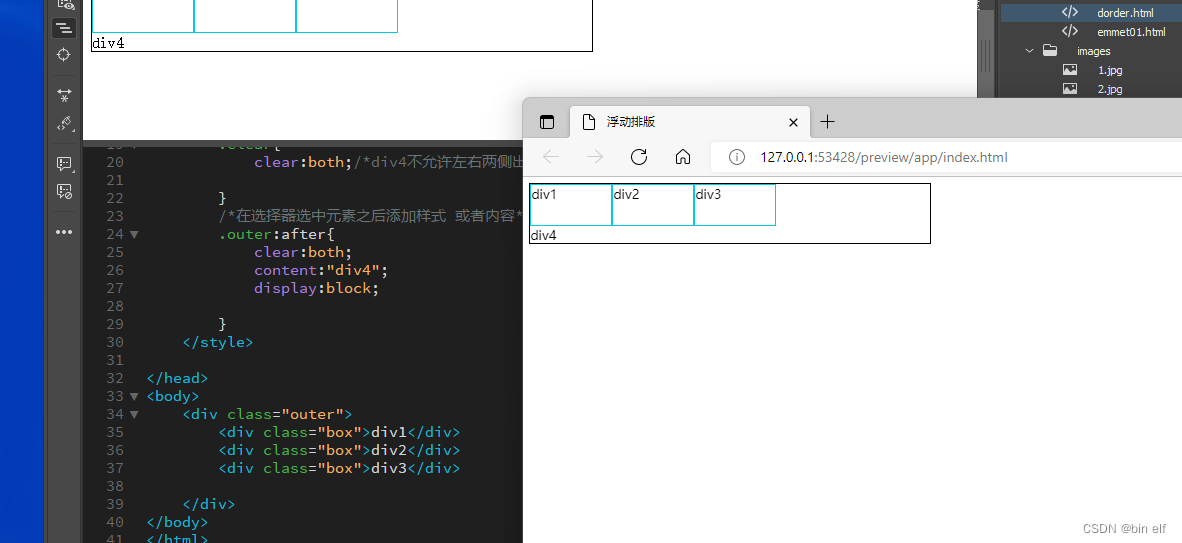
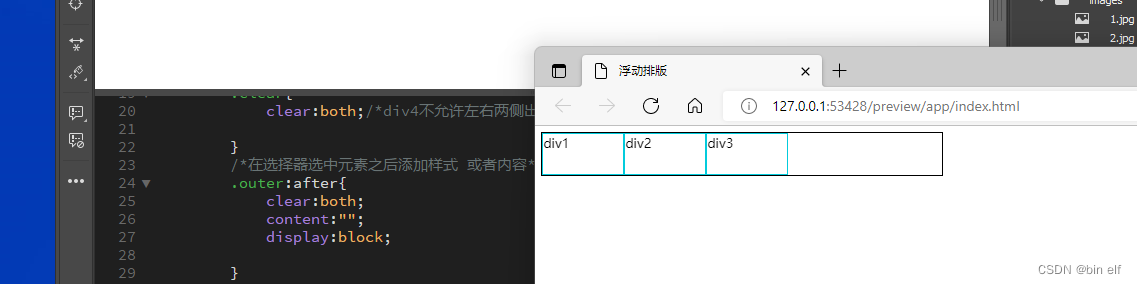
使用伪元素解决
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>浮动排版</title><style type="text/css">/*类选择器*/.outer{width: 500px;border: 1px #000 solid;/*方便观察 边框线打开*/}.box{width:100px;height: 50px;border: 1px #03CBDC solid;/*方便观察 边框线打开*/float:left;}.clear{clear:both;/*div4不允许左右两侧出现浮动元素 所以独占了一整行父盒子的大小由div4决定 */}/*在选择器选中元素之后添加样式 或者内容*/.outer:after{clear:both;content:"div4";display:block;}</style></head>
<body><div class="outer"><div class="box">div1</div><div class="box">div2</div><div class="box">div3</div></div>
</body>
</html>


这篇关于html--css排版--float(浮动排版):块级元素(占据父容器的一整行)在一行中显示、文字围绕图片进行摆放、父元素高度塌陷的问题( 浮动元素的清除 属性 clear<伪元素、标签的使用>)1的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!