块级专题
js私有作用域(function(){})(); 模仿块级作用域
摘自:http://outofmemory.cn/wr/?u=http%3A%2F%2Fwww.phpvar.com%2Farchives%2F3033.html js没有块级作用域,简单的例子: for(var i=0;i<10;i++){alert(i);}alert(i); for循环后的i,在其它语言像c、java中,会在for结束后被销毁,但js在后续的操作中仍然能访
前端面试:对BFC规范(块级格式化上下文:block formatting context)的理解
块级格式化上下文(BFC)是一个独立的渲染区域,具有特定的布局规则。理解BFC对于前端开发非常重要,因为它影响元素的布局和定位。以下是对BFC的一些关键理解: 定义:BFC是一个HTML文档中的部分区域,内部的元素在该区域内独立于外部元素进行布局。BFC的创建可以通过特定的CSS属性,如overflow(非visible)、display: flow-root、position: absolut
javascript 延长作用域链 与没有块级作用域
转自javascript高级程序设计(第三版): javascript的执行环境的类型共有两种:全局和局部(函数)。不过可以通过别的方法来延长作用域链。 1)try-catch语句的catch块 2)with语句 对于with语句来说,会将指定的对象添加到作用域的前面。也就是说,如果在局部环境中,使用with语句,对象会添加到局部环境中;如果在全局环境中,使用with语句,对象会添加
CSS中的嵌套规则,以及块级元素、内联元素、可变元素
嵌套规则:任何不是块级元素的可见元素都是内联元素 块级元素可以包含内联元素和某些块级元素,但内联元素只能包含其他内联元素块级元素不能放在<p>里面有几个特殊的块级元素只能包含内联元素:h1~h6, p, dtli内可以包含div块级元素与块级元素并列,内联元素与内联元素并列 来自:HTML中块级元素和行内元素的总结和区分 块级元素和行内元素的定义: 块级元素 总是在新行上开始;高度
块级元素与行内元素详解
在网页设计与开发中,元素根据其在页面布局中的表现可分为两大类:块级元素(Block-level Elements)和行内元素(Inline Elements)。理解它们的特性和使用规则对于构建结构清晰、布局合理的网页至关重要。 块级元素 定义 块级元素在页面布局中占据独立的一行,无论其实际内容的宽度如何。每个块级元素都会自动进行换行,并且可以设置宽度、高度、内外边距等属性。常见的块级元素包括
img标签到底是行内元素还是块级元素
面试官问你<img>是什么元素时你怎么回答 写这篇文章源自我之前的一次面试,题目便是问img标签属于块级元素还是行内元素,当时想都没想就说了是行内(inline)元素,面试官追问为什么能够设置 <img /> 标签的宽和高,当时脑子突然一懵,发现这是自己技术上的一个空白,所以有了这篇文章。 阅读本文您将收获 <img />标签的基本使用MDN关于元素的定义特殊的可替换元素 <im
Javascript块级作用域
Javascript没有块级作用域的概念。这意味着在块级语句中定义的变量,实际上是在包含函数中而非语句中创建的。 eg: function outputNumbers(count){for(var i=0;i<count;i++){alert(i);}alert(i);} 在Javascript中,变量是定义在outputNumbers()的活动对象中的,因此从它由定义开始,就 可以在函数
ES6学习——块级绑定
ES6 第一章 块级绑定 引言 目前接触到的c、c++、java、c#等类c语言基本都提供了俩种声明,一种是变量声明,一种是常量声明,且都是固定的模式,作用域分为全局和局部变量,任何变量都需要声明,js也不例外,但是不同的是,类c语言是在变量被声明的地方才进行创建且先声明再使用,但是js因为存在变量提升,也就是说,上一行访问下一行才会定义的变量是可行的,只不过访问到的值是undef
HTML:块级元素与行内元素
块级元素与行内元素 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>块级元素与行内元素</title></head><body><h2>1.块级元素</h2><div>发现特点了吗</div><ul><li>不着边界</li></ul><h2>2.行内元素</h2><p><a href="#">点我跳走<
HTML块级元素和内联元素(头部和布局)
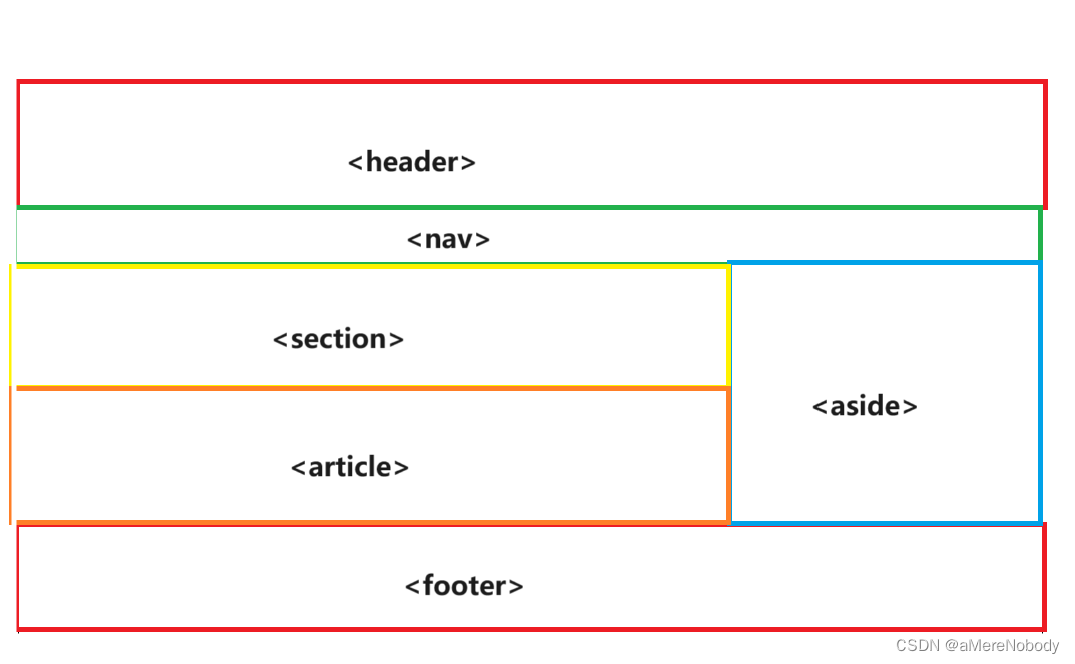
目录 1.HTML块级和内联标签: 1.块级元素: 2.内联元素: 3.元素嵌套: 4.元素转换: 示例如下: 2.内联框架: 前言: 示例如下: 3.布局: 4.头部标签: 前言: 说明: 1.HTML块级和内联标签: 1.块级元素: 块级元素的特点就是他们自己独占一行,代表就是<div>,还有<p>,<nav>,<aside>,<footer
浏览器工作原理与实践--块级作用域:var缺陷以及为什么要引入let和const
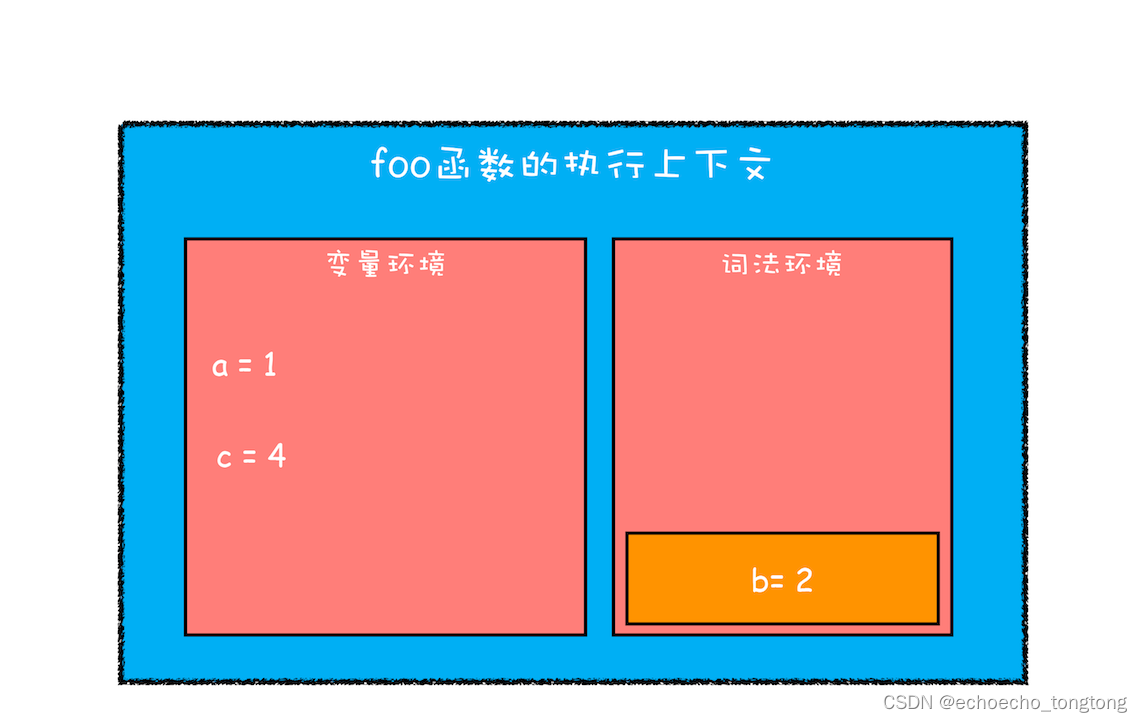
在前面《07 | 变量提升:JavaScript代码是按顺序执行的吗?》这篇文章中,我们已经讲解了JavaScript中变量提升的相关内容,正是由于JavaScript存在变量提升这种特性,从而导致了很多与直觉不符的代码,这也是JavaScript的一个重要设计缺陷。 虽然ECMAScript6(以下简称ES6)已经通过引入块级作用域并配合let、const关键字,来避开了这种设计缺陷,但是
前端 - 让多个块级元素div在同一行显示的3种方式
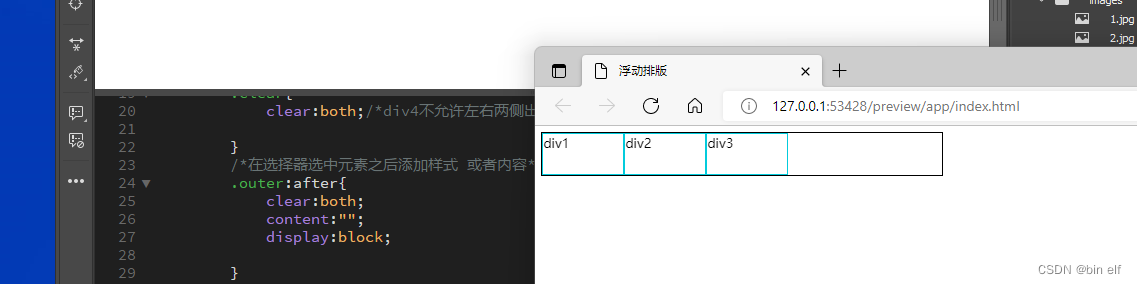
【需求说明】 <div>元素是块级元素,默认它们会自动换行. 如果要想是多个div在同一行中,方法有如下几个: 方法1:使用浮动float属性 - float:left; 创建了一个名为.inline-div的CSS类,设置float: left;属性,以及其他自定义属性。 然后,我们将这个类应用到每一个想要在同一行显示的<div>元素上即可。
块级作用域、变量提升
1.块级作用域 JS 中作用域有:全局作用域、函数作用域。没有块作用域的概念。ECMAScript 6(简称 ES6)中新增了块级作用域。块作用域由 { } 包括,if 语句和 for 语句里面的{ }也属于块作用域。 2.变量提升 如果变量声明在函数里面,则将变量声明提升到函数的开头如果变量声明是一个全局变量,则将变量声明提升到全局作用域的开头 解析: <script type =
html块级元素、行级元素、内联块级元素的特点
块级元素的特点 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。 行级元素的特点 1、和其他元素都在一行上; 2、元素的高度、宽度及顶部和底部边距不可设置; 3
htmlcss系列学习——(二)html块级元素、行内元素、基础标签的学习
html&css系列学习——(二)html块级元素、行内元素、基础标签的学习 今日份学习计划: ✔html中的块级元素 ✔html中的行内元素 ✔html在的基础标签 首先,我们来了解一下html块级元素、行内元素、基础标签的相关知识! html中的块级元素 #块级元素的特点: 1. 可指定宽高(width/height);2. 默认宽度100%;3. 独占一行;4. 高度由子
块级上下文格式(Block Formatting Context,BFC)
概念 块级上下文格式(BFC)是 CSS 中的一个概念,用来描述块级盒子在页面布局中的行为。一个块级上下文格式(BFC)是一个独立的渲染区域,其中的元素布局受到这个上下文中的其他元素的影响,而不受外部元素的影响。 创建 BFC 的情况 根元素或包含根元素的元素(例如:<html>)。浮动元素(元素的 float 不是 none)。绝对定位元素(元素的 position 是 a
JavaScript Let 块级作用域
JavaScript Let 学习手记 最近在学习 JavaScript ES6 (2015) 标准时,我发现了let这个关键字,它为声明变量提供了一种新的方式,而且这种方式具有块级作用域的特点,真的很有趣呢! 理解块作用域 在 ES6 之前的版本中,JavaScript 的变量作用域只有全局和函数两种。但自从有了let和const,JavaScript 就开始支持块级作用域了。这意味着
BFC(块级格式化上下文)布局特性
BFC(块级格式化上下文)? 块级格式化上下文就相当于页面上一个独立的容器,容器里面子元素的变化不会影响到外面元素的排列。包括浮动外边距合并等等。这个特性的出现使我们的 页面布局不会出现意外情况了。 如何创建BFC? 1 根元素(<html>) 2 元素的display属性设置为 block table list-item inline-block inline-flex table-ce
ES6——块级作用域(let)
"use strict"; //块级作用域需要运行于严格模式? 不加也可以用 并没有报错for(let i=0;i<10;i++){console.log(i);}//console.log(i); //报错for(var j=0;j<10;j++){console.log(j);}console.log(j); //10 实现闭包: <!DOCTYPE html><html>
web块级如何居中,关于css/html居中问题
1. text-align:center; 可以实现其内部元素水平居中,通常用于字体水平居中,初学者也可以用于简单块级居中。这种方法对行内元素 (inline),行内块 (inline-block),行内表 (inline-table),inline-flex元素水平居中都有效。 2.margin:0 auto; 用于设置元素的外边距。margin属性,可以控制元素的外边距大小和位置。mar
块级元素与行内元素怎么用CSS把握它们、它们怎样影响四周的元素以及你觉得应当如何定义它们的样式
在CSS中,元素可以根据它们在页面上的布局方式被分为两类:块级元素(Block-level elements)和行内元素(Inline elements)。 块级元素(Block-level elements) 块级元素通常会开始一个新的块,并在其前后创建"换行"。常见的块级元素包括 , , , , , `<h4 块级元素可以用CSS进行如下控制: display: 你可以设置块级元素的
html--css排版--float(浮动排版):块级元素(占据父容器的一整行)在一行中显示、文字围绕图片进行摆放、父元素高度塌陷的问题( 浮动元素的清除 属性 clear<伪元素、标签的使用>)1
CSS提供的四种排版模型:标准流排版、浮动排版、定位排版、flex排版 一个页面中:默认的排版方式就是普通文档流的方式进行排版(页面的内容按照标签的顺序 从上到下 从左到右排列) 浮动排版:通过修改元素的默认派饭方式达到排版效果 float属性--在前面的表格使用下划线使用过 属性值none默认值,元素不浮动,按照标准流排列元素left元素浮动在父元素的左侧right元素浮
透彻理解块级元素的宽度
作者按:又翻出来一篇5年前(2006年12月28日)写的关于盒模型的文章,都不知道参考了哪本书了。只能凭印象感谢 Eric Meyer 的《CSS权威指南(第2版)》(The Definitive Guide, 2nd Edition)——因为当时作为练习刚翻译完这本书。 内容提要 透彻掌握CSS可视化模型的原理,可以让我们准确判断某个意外行为到底是因为CSS样式问题,还是CSS解析引擎问
块级元素有哪些? 行内元素有哪些?空元素有那些?行内元素和块级元素有什么区别?
块级元素有 块级元素通俗来讲就是块级元素一般是其他元素的容器元素,能容纳其他元素或内联元素。 <div>...</div><ul>...</ul>无序列表<ol>...</ol>有序列表<dl>...<dl>定义列表<dl>...<dl><h1~h6>...</h1~h6>标题1~6级<p>...</P>段落<address>...</asserss><center>...</center>地
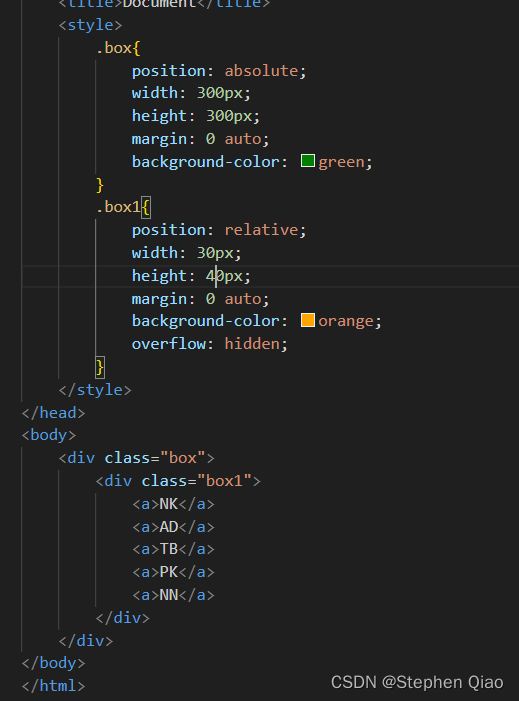
关于前端学习的思考-浮动元素嵌套块级元素12.18
1、块级元素嵌套浮动元素 先摆图片,当橘色的盒子高度减少的时候,NK AD TB PK NN并不会减少。如何解决呢? 加一个overflow:clip或者hidden 2、浮动元素嵌套块级元素 加一个overflow:clip或者hidden 综上所述,无论是块级元素嵌套浮动元素,还是浮动元素嵌套块级元素,都可以用overflow去解决这个细节问题。
HTML 块级元素与行内元素有哪些以及注意、总结
行内元素和块级元素是HTML中的两种元素类型,它们在页面中的显示方式和行为有所不同。 块级元素(Block-level Elements): 常见的块级元素有div、p、h1-h6、ul、ol、li、table、form等。 块级元素会独占一行,即使没有设置宽度,也会自动填充父容器的宽度。 块级元素可以设置宽度、高度、内外边距等属性。 块级元素可以包含其他块级元素和行内元素。 <spa