本文主要是介绍关于前端学习的思考-浮动元素嵌套块级元素12.18,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、块级元素嵌套浮动元素
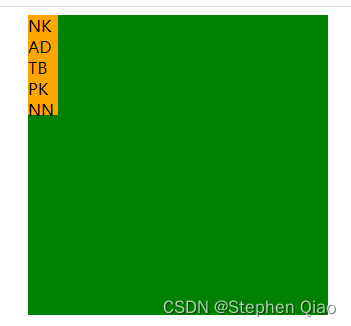
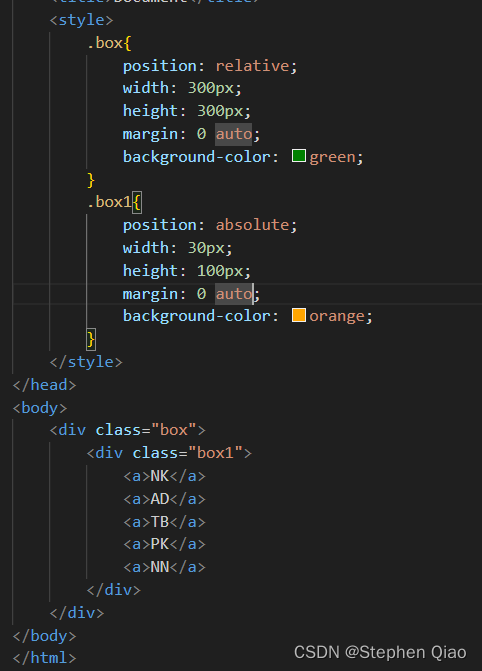
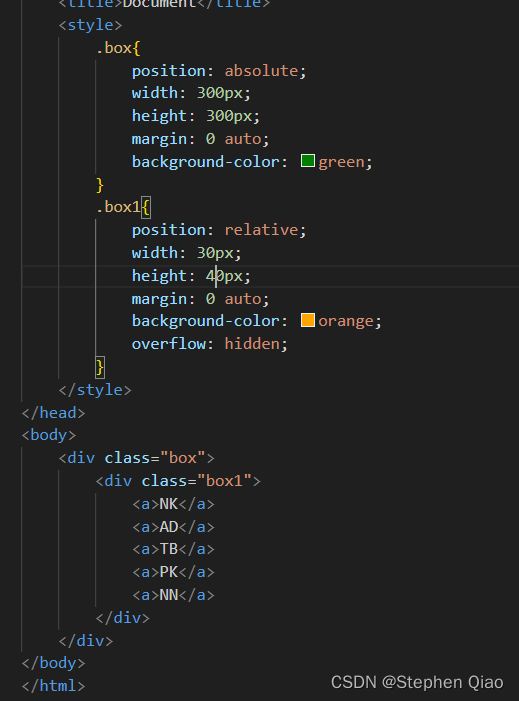
先摆图片,当橘色的盒子高度减少的时候,NK AD TB PK NN并不会减少。如何解决呢?


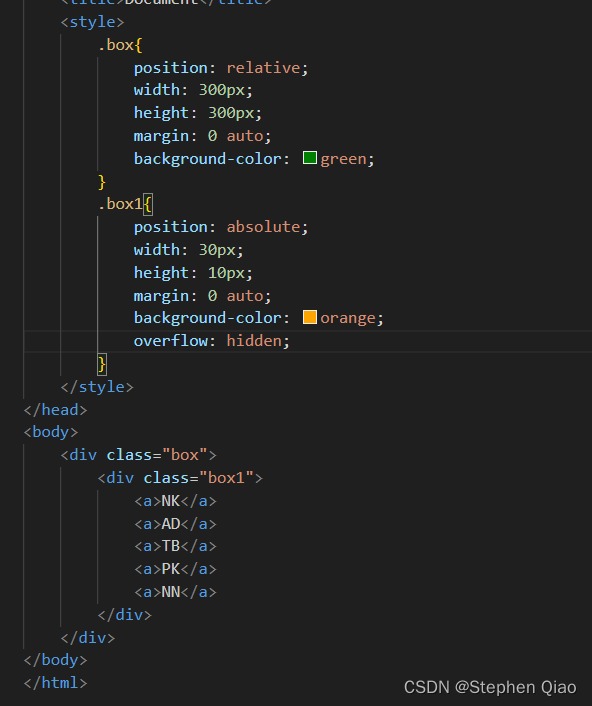
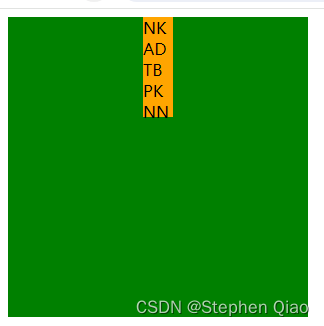
加一个overflow:clip或者hidden


2、浮动元素嵌套块级元素


加一个overflow:clip或者hidden


综上所述,无论是块级元素嵌套浮动元素,还是浮动元素嵌套块级元素,都可以用overflow去解决这个细节问题。
这篇关于关于前端学习的思考-浮动元素嵌套块级元素12.18的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





