本文主要是介绍【百度地图】js 实现给百度地图添加网格并加入点位数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇结合百度地图的JavaScriptAPI在地图上实现网格效果,具体方法可参考百度地图的类参考文档:
JavaScript API v2.0类参考:
1、首先引入百度地图API的密钥和数据js文件,百度密钥没有的同学可以在百度地图官网上自行申请,然后创建地图实例:
<script src="Js/GridDataMap.js"></script><style type="text/css">body, html {width: 100%;height: 100%;margin:0;}#allmap{width:100%;height:100%;}p{margin:5px; font-size:14px;}</style><div id="allmap"></div>
<script type="text/javascript">var myMap = new gridMap("container");
</script>
2、GridDataMap.js
//模拟百度地图的海量数据创建的地图经纬度点位数据
var GridDataMap = {NearestTime: "2018-05-18 15:20:00",userTime: "2018-05-18 15:32:11",errorno: 0,rt_loc_cnt: 47764510,total: 15,data: [[113.181, 34.783, 1], [113.393, 34.793, 1], [113.750, 34.801, 1], [113.488, 34.786, 1], [113.532, 34.837, 1],[113.657, 34.753, 1], [113.63678, 34.7577, 1], [113.073, 33.162, 1], [113.139, 33.549, 1], [113.821, 39.33, 1],[113.671, 34.767, 1], [113.527, 34.751], [113.912, 33.307], [113.447, 33.657], [113.642, 34.754], [113.636, 34.753]]
};//创建实例
var gridMap = function (id, center, level) {this.initCenter = new ZPoint(113.649, 34.756);//初始化的中心点,同时为了定义网格的中心点this.id = id;//div的idthis.level = level ? level : 15;//地图级别this.center = center ? center : this.initCenter;//中心点this.map = null;//百度地图实例this.XY = null;//经纬度this.mapLoad();
};
//构造属性
gridMap.prototype = {mapLoad: function () {var GMap = this;this.map = new BMap.Map("allmap");this.map.centerAndZoom(new BMap.Point(113.649, 34.756), 15);var bottom_right_navigation = new BMap.NavigationControl({anchor: BMAP_ANCHOR_BOTTOM_RIGHT,type: BMAP_NAVIGATION_CONTROL_ZOOM}); //缩放按钮var bottom_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_BOTTOM_LEFT,offset: new BMap.Size(0, 50)}); //比例尺this.map.addControl(bottom_left_control);this.map.addControl(bottom_right_navigation); //添加地图类型控件this.map.setMapStyle({style: 'googlelite'});this.map.enableScrollWheelZoom();this.showPolyline();//初始化折线this.showPoint();//初始化点位this.map.addEventListener("dragend", function () {GMap.showPolyline();GMap.showPoint();});this.map.addEventListener("zoomend", function () {GMap.showPolyline();GMap.showPoint();});},//创建矩形,获取矩形的点位信息bs: function () {var bs = this.map.getBounds();var bssw = bs.getSouthWest();var bsne = bs.getNorthEast();return {'x1': bssw.lng, 'y1': bssw.lat, 'x2': bsne.lng, 'y2': bsne.lat};},showPolyline: function () {var zoome = this.map.getZoom();this.map.clearOverlays();if (zoome > 12) {this.XY = this.bs();for (var i = this.XY.x1; i < this.XY.x2; i = i + 0.0063) {var polyline = new BMap.Polyline([new BMap.Point(i, this.XY.y1),new BMap.Point(i, this.XY.y2)], {strokeColor: "black", strokeWeight: 1, strokeOpacity: 0.5});this.map.addOverlay(polyline);}for (var i = this.XY.y1; i < this.XY.y2; i = i + 0.0048) {var polyline = new BMap.Polyline([new BMap.Point(this.XY.x1, i),new BMap.Point(this.XY.x2, i)], {strokeColor: "black", strokeWeight: 1, strokeOpacity: 0.5});this.map.addOverlay(polyline);}}},showPoint: function () {if (document.createElement('canvas').getContext) {var points = []; // 添加海量点数据for (var i = 0; i < GridDataMap.data.length; i++) {points.push(new BMap.Point(GridDataMap.data[i][0], GridDataMap.data[i][1]));}var options = {size: BMAP_POINT_SIZE_BIG,shape: BMAP_POINT_SHAPE_CIRCLE,color: 'red'};var pointCollection = new BMap.PointCollection(points, options); // 初始化PointCollectionthis.map.addOverlay(pointCollection); // 添加Overlay} else {alert('请在chrome、safari、IE8+以上浏览器查看本示例');}},reset: function () {//重置this.map.reset();}
};
var ZPoint = function (x, y, code) {this.code = code;this.point = new BMap.Point(x, y);
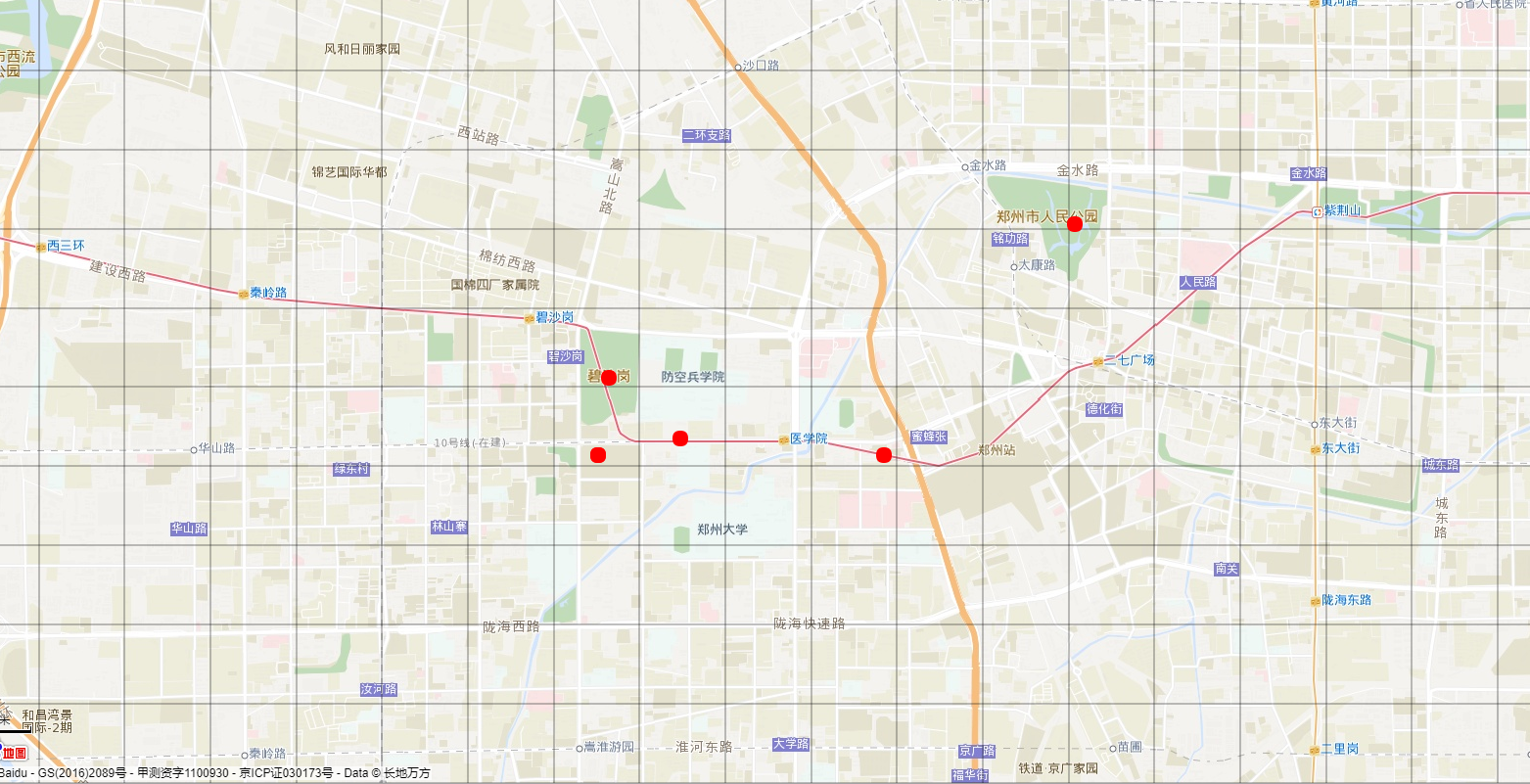
};3、效果示意:
4、补充:
本篇参考百度地图中动态生成网格
这篇关于【百度地图】js 实现给百度地图添加网格并加入点位数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!